
[En] Use your <smile /> to change the world!
A pioneer in digital technologies since 1991, Smile is the european expert in open source solutions. Smile advises, designs, integrates and implements open source solutions, as well as designs and implements platforms based on open source products and tools. Smile has 25 years of experience in open source, 1200 employees and 18 branches in Europe. In short, Smile is a beautiful philosophy, a unique positioning in the world of IT services, and above all a great economic success!
In 2016, Smile starts a project to redesign its visual identity. Here is the project we'd proposed at the time, and that wasn't selected by the client.
[Fr] Use your <smile /> to change the world !
Précurseur sur les technologies du digital depuis 1991, Smile est l’expert européen des solutions open source. Smile intervient en conseil, conception, intégration et réalisation, dans le déploiement de solutions open source, ainsi que dans la conception et la réalisation de plateformes appuyées sur des produits et outils open source. Smile, c'est 25 ans d'expérience dans l'open source, 1200 collaborateurs et 18 agences en Europe. Bref, Smile, c'est une belle philosophie, un positionnement singulier dans l'univers des SSII, et surtout une belle réussite économique !
En 2016, Smile engage un projet de refonte de son identité visuelle. Voici le projet non retenu que nous avions à cette époque proposé.


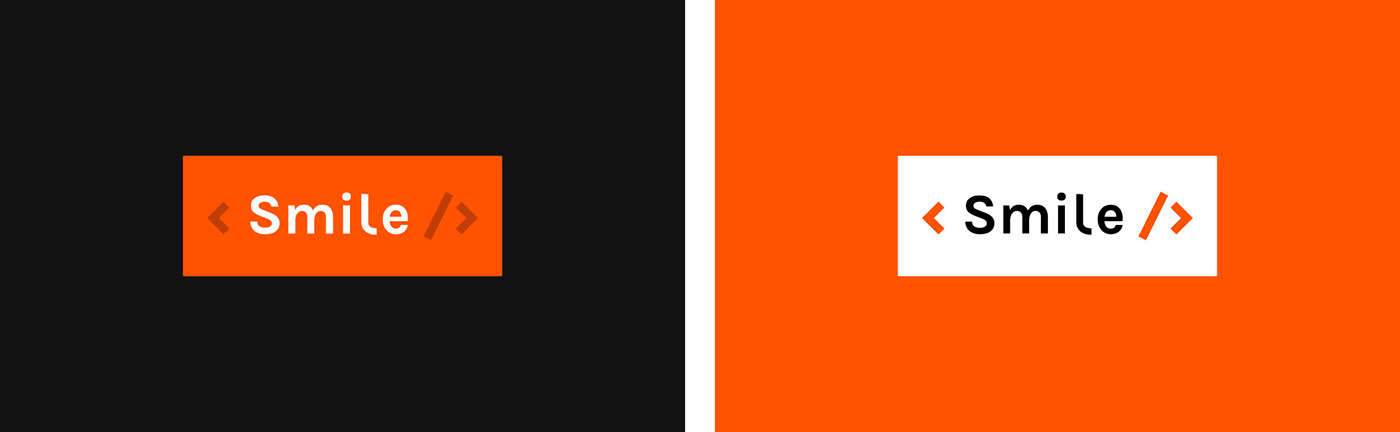
[En] Don't let the world change your <smile/>!
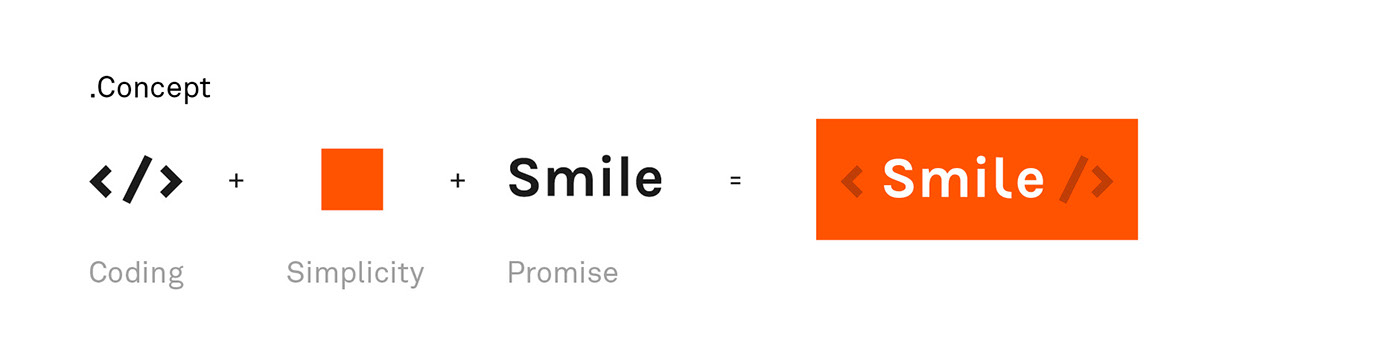
First of all, there's the name "Smile". It's the best promise there is. It is a promise of humanity, kindness, love, joy and sharing. These are all values associated with the world of open source. They are working to make the world more open, freer, more transparent, in short, to make the world a better place.
In order to position them as the world leader in open source solutions, we propose to materialize these values in the simplest possible way by creating a <Smile /> tag. In computing, a tag is a character, or series of characters, used for structuring a document and that will be invisible to the final reader, we speak then of "markup language". We propose to make these tags visible, to reveal the source code so that the transparency of the code is really Smile's DNA.
From then on, the IT expertise and the values of open source are displayed loud and clear in the logo.
[Fr] Don't let the world change your <smile/> !
Pour commencer, il y a ce nom "Smile". C'est la plus belle promesse qui soit. C’est une promesse d’humanité, de bienveillance, d’amour, de joie et de partage. Autant de valeurs associées au monde de l’open source. Ils travaillent à rendre le monde plus ouvert, plus libre, plus transparent, bref à rendre le monde meilleur.
Afin de les positionner comme leader mondial des solutions open source, nous proposons de matérialiser de la plus simple des façons ces valeurs en créant une balise <Smile />. En informatique, une balise est un caractère, ou une série de caractères, utilisée pour la structuration d'un document et qui sera invisible par le lecteur final, on parle alors de « langage de balisage ». Nous proposons de rendre visibles ces balises, de dévoiler le code source afin que la transparence du code soit réellement l’ADN de Smile.
Dès lors l'expertise informatique et les valeurs de l'open source sont affichées haut et fort dans le logo.

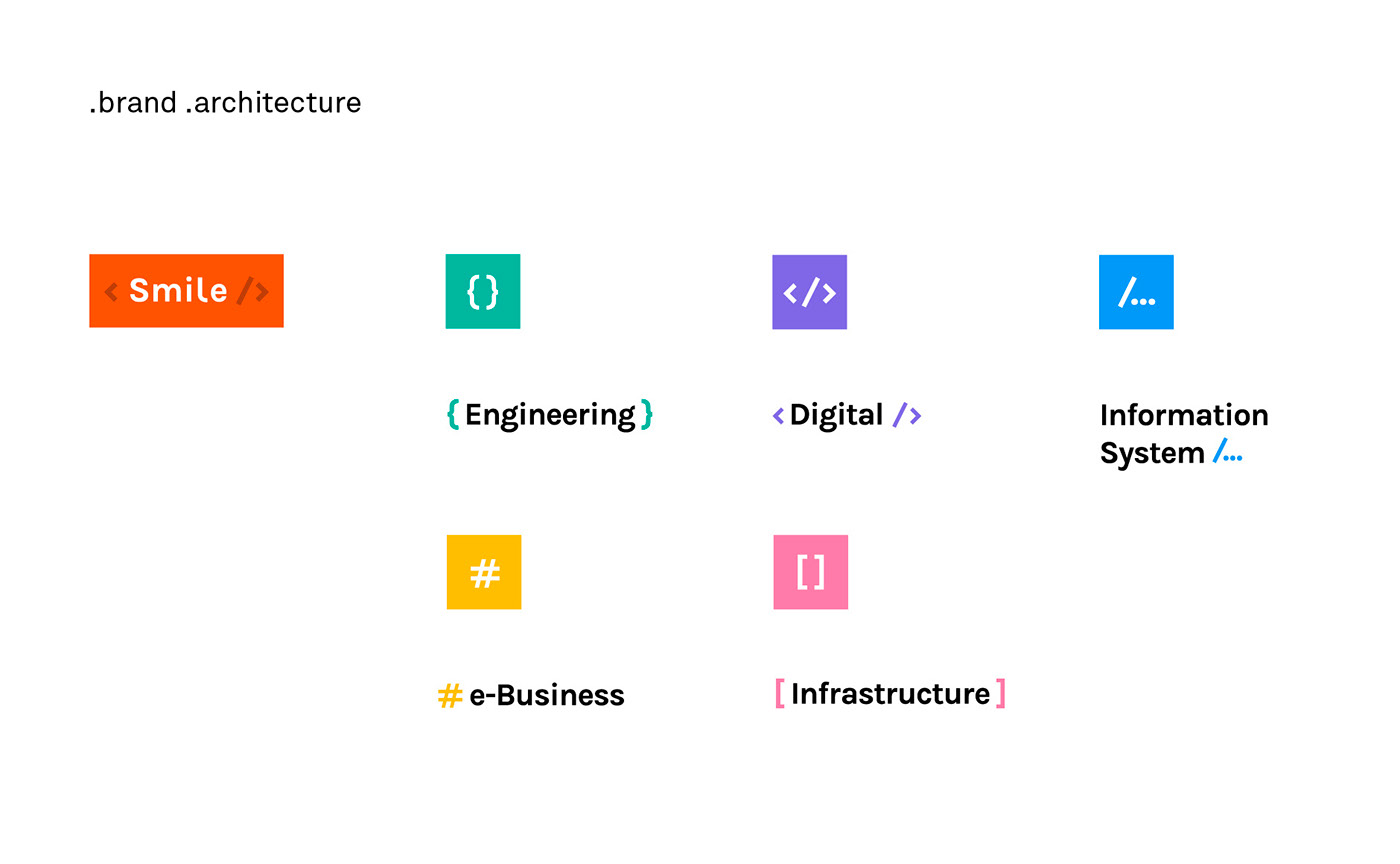
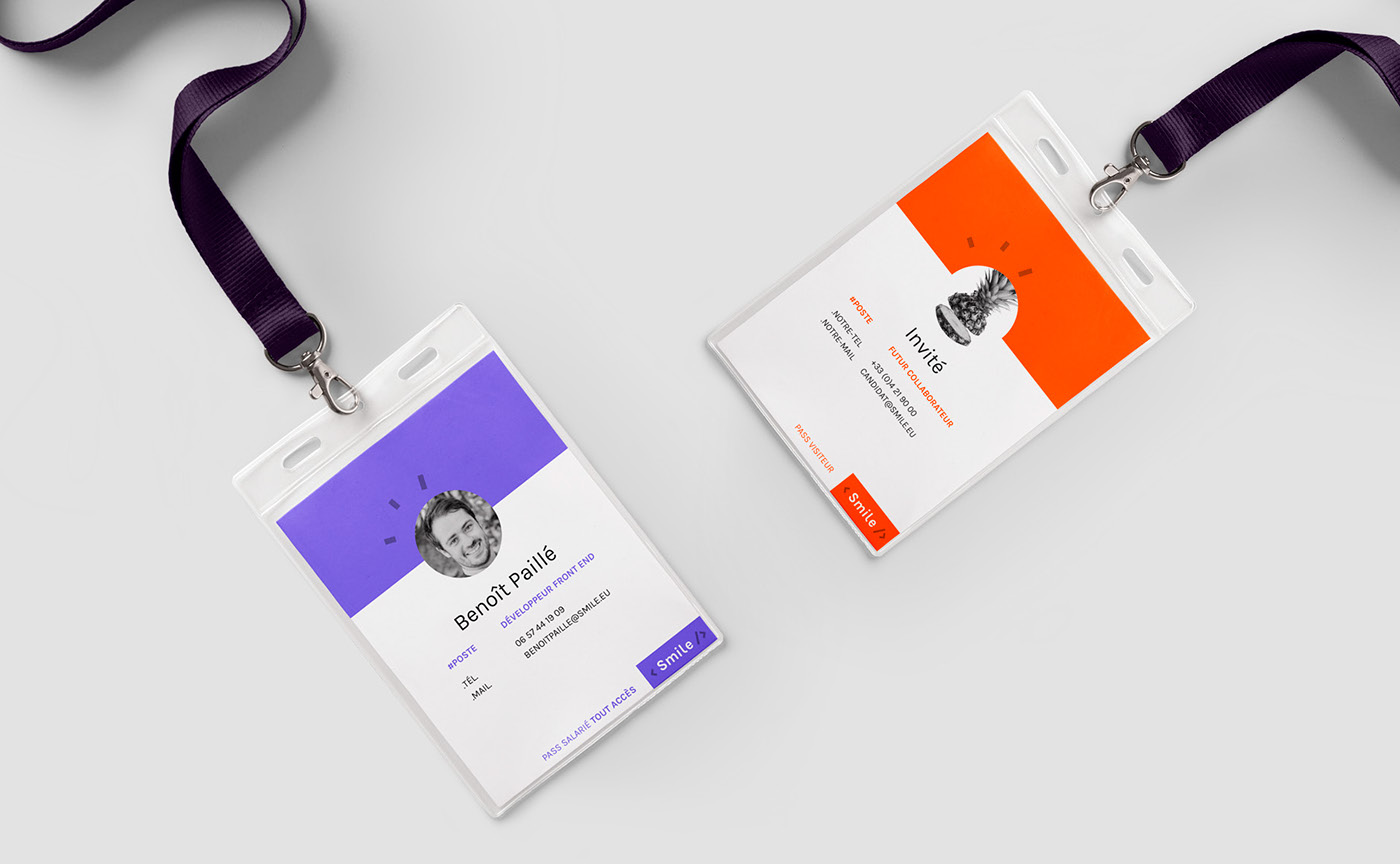
[En] Brand architecture
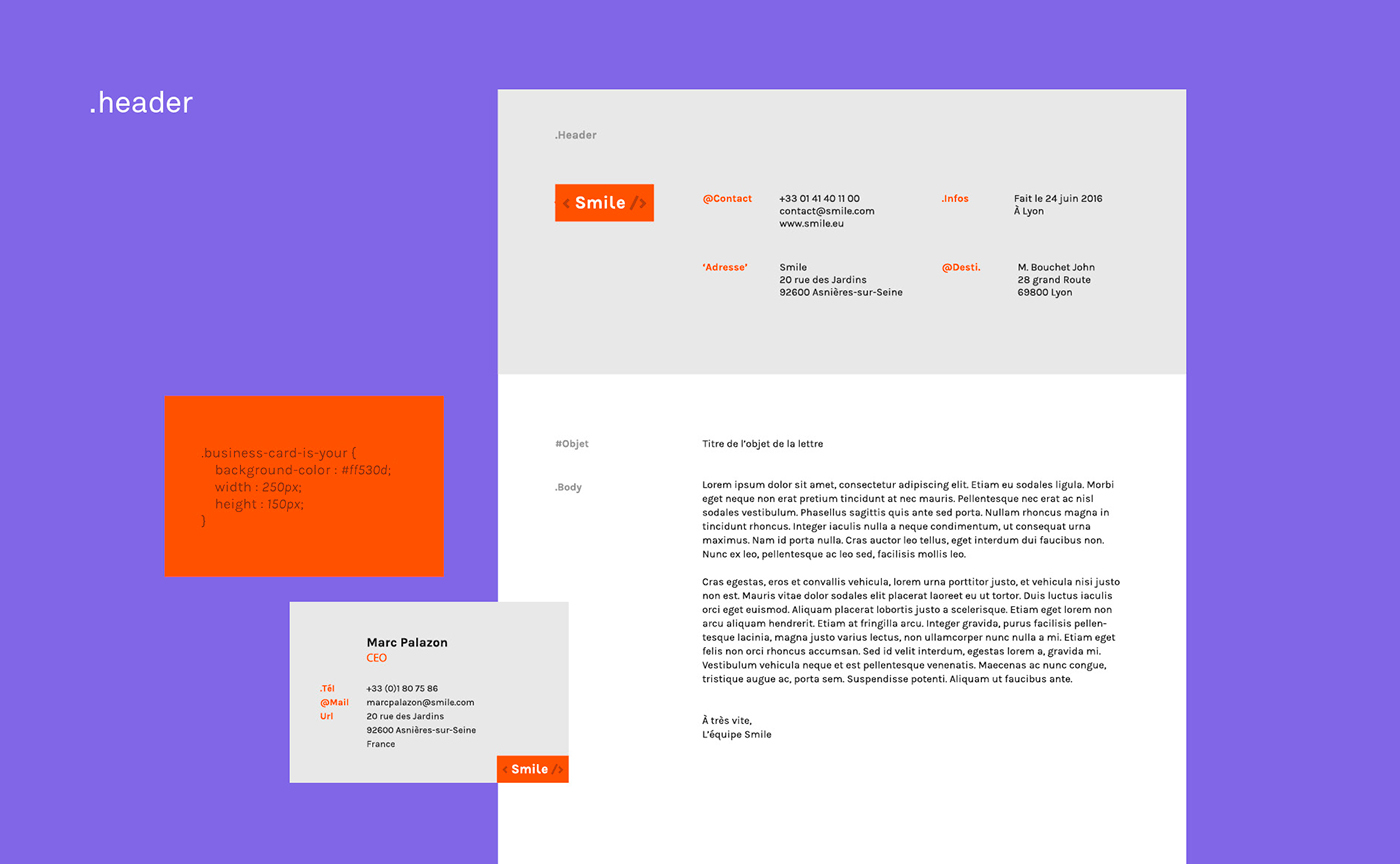
Starting from the principle of making the code transparent, the graphic charter strives to reveal all the tags, and other CSS codes usually invisible. A solid orange color becomes {Background-color: #ff530d}...
For the brand architecture, we propose a symbol for their different services. Thus the symbols "{}" associated with the programming of functions are used for engineering,"</>" for web solutions, "/..." to reveal the tree structure of information systems,"[ ]" that symbolizes the "tables" where the values are stored for the infrastructure service, and "#" for the e-business part.
[Fr] Architecture de marque
Partant du principe de rendre le code transparent, la charte graphique s'emploie à dévoiler l'ensemble des balises, et autres codes CSS habituellement invisibles. Un aplat de couleur orange devient {Background-color: #ff530d}...
Pour l'architecture de marque, nous proposons un symbole pour leurs différents services. Ainsi l'ingénierie utilise les symboles "{}" associés à la programmation des fonctions, "</>" pour les solutions web, "/... " pour révéler l'arborescence des systèmes d'information, "[]" qui symbolise les "tableaux" où sont rangés les valeurs pour le service infrastructure, et le "#" pour la partie e-business.





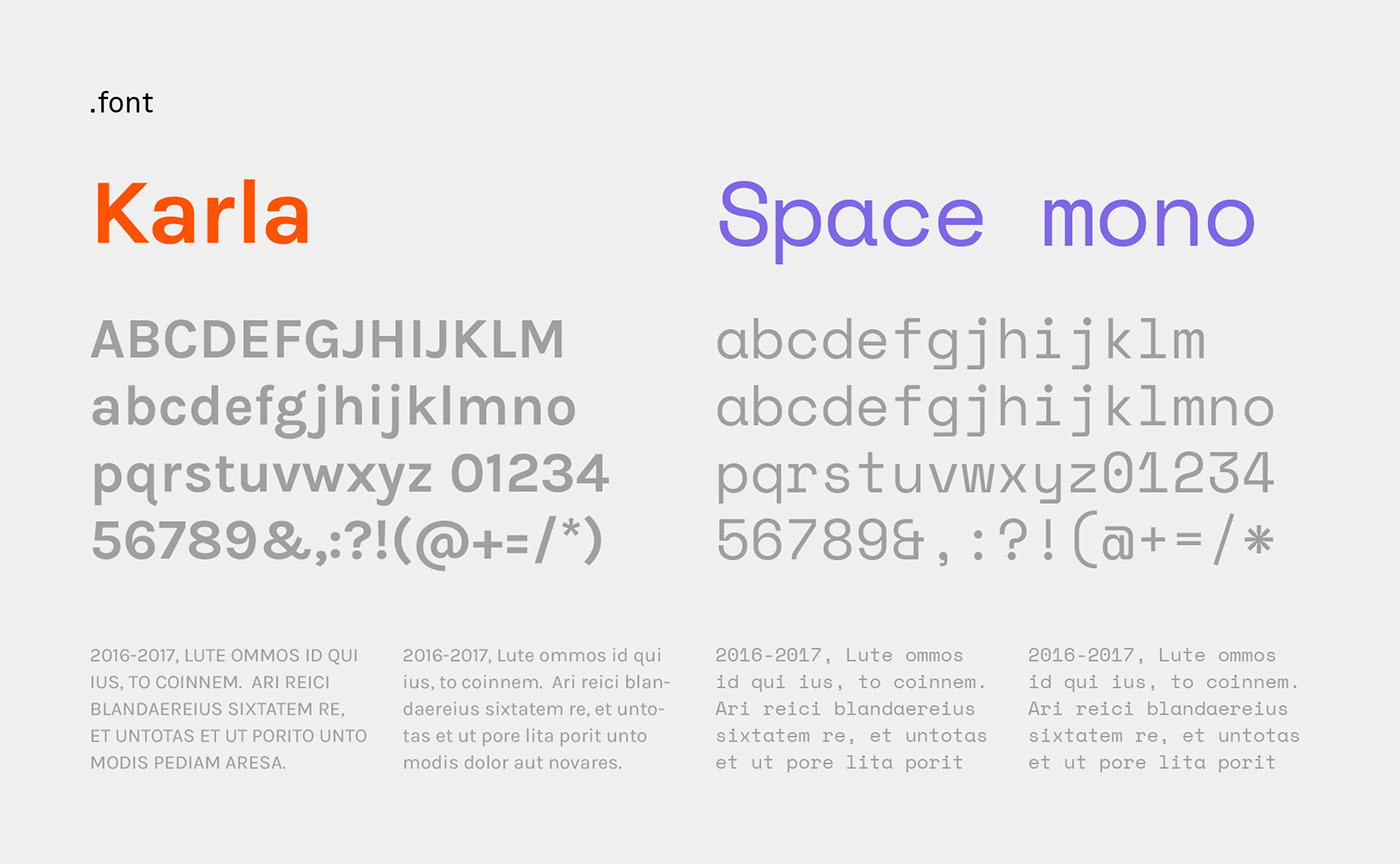
[En] Open source typography!
In line with their philosophy, we propose to use two royalty free typographies. The Karla, a sans serif character with a humanist spirit. The Space Mono, a monospace character in reference to the typographies used for computer coding.
[Fr] Typographie open source !
En cohérence avec leur philosophie, nous proposons d’utiliser deux typographies libres de droits. Le Karla, un caractère sans empattement d’esprit humaniste. Le Space Mono, un caractère monospace en référence aux typographies utilisées pour le code informatique.

[En] Editorial line
Smile has long used humor in its communication. We propose to continue in this direction by incorporating the "code" into this editorial line.
Smile has long used humor in its communication. We propose to continue in this direction by incorporating the "code" into this editorial line.
[Fr] Le ton éditorial
Smile utilise de longue date l’humour dans sa communication. Nous proposons de poursuivre cette direction en intégrant le "code" dans cette charte éditoriale. Par exemple ci-dessous, la balise ".em" qui est censée coder l'italique en html s'intègre à la phrase "If you love someone set th.em free ! "


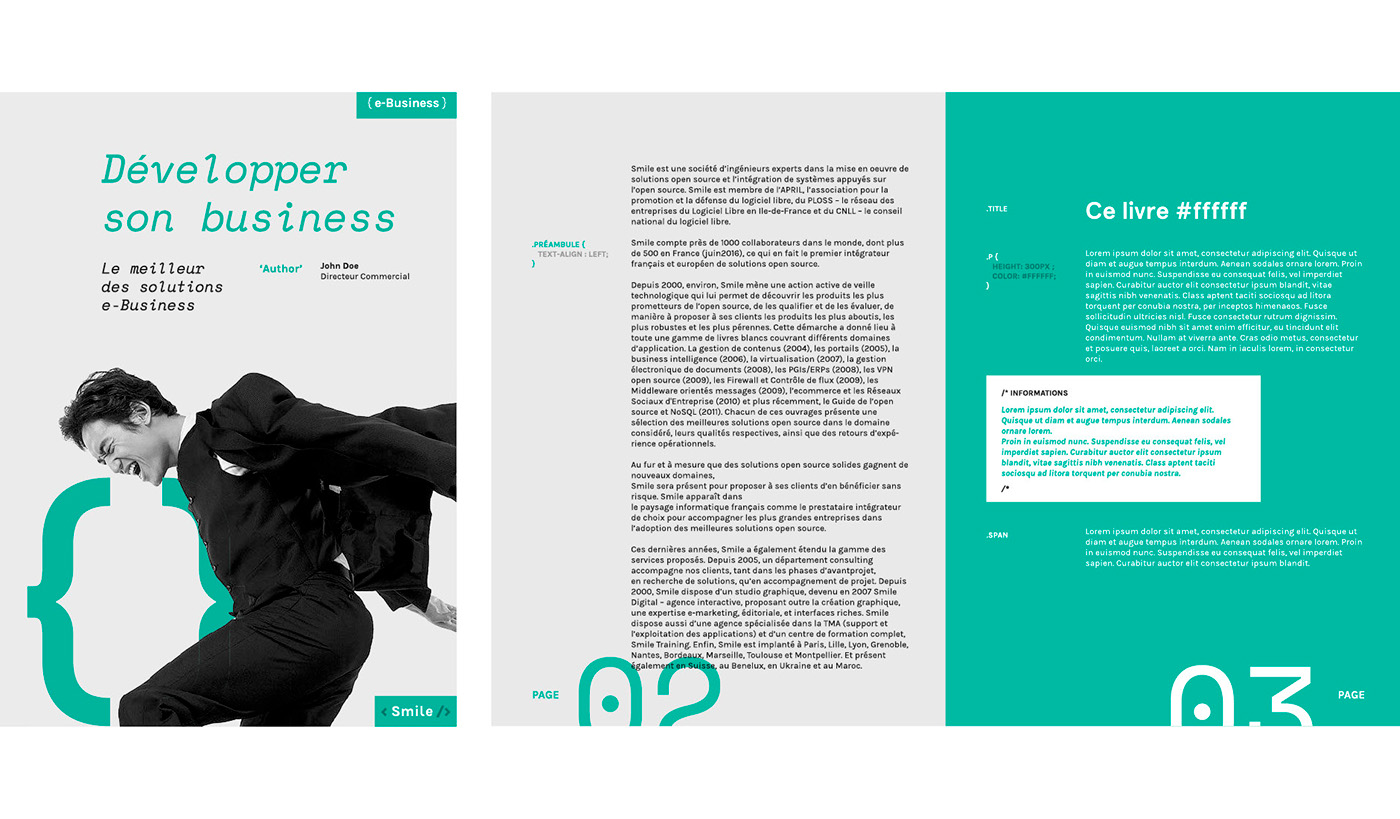
[En] White papers!
Smile publishes various white papers on all subjects related to open source. The html code of white being #ffffffff... The collection is then entitled "#ffffffff# Books"!
[Fr] Les livres blancs !
Smile édite de nombreux livres blancs sur tous les sujets liés à l'open source. Le code html du blanc étant #ffffff... La collection devient " Les livres #ffffff# !








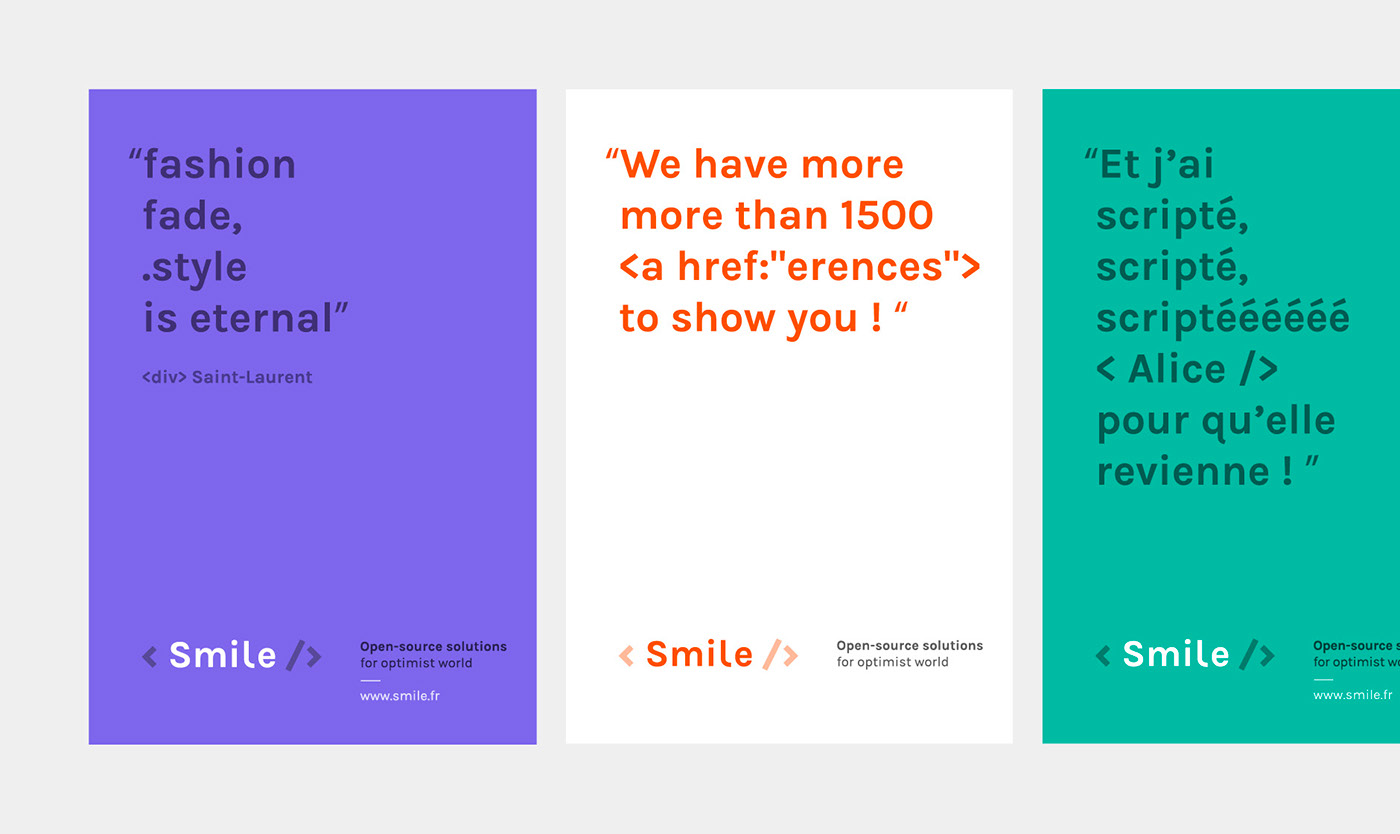
[En] Better than <div> Saint Laurent!
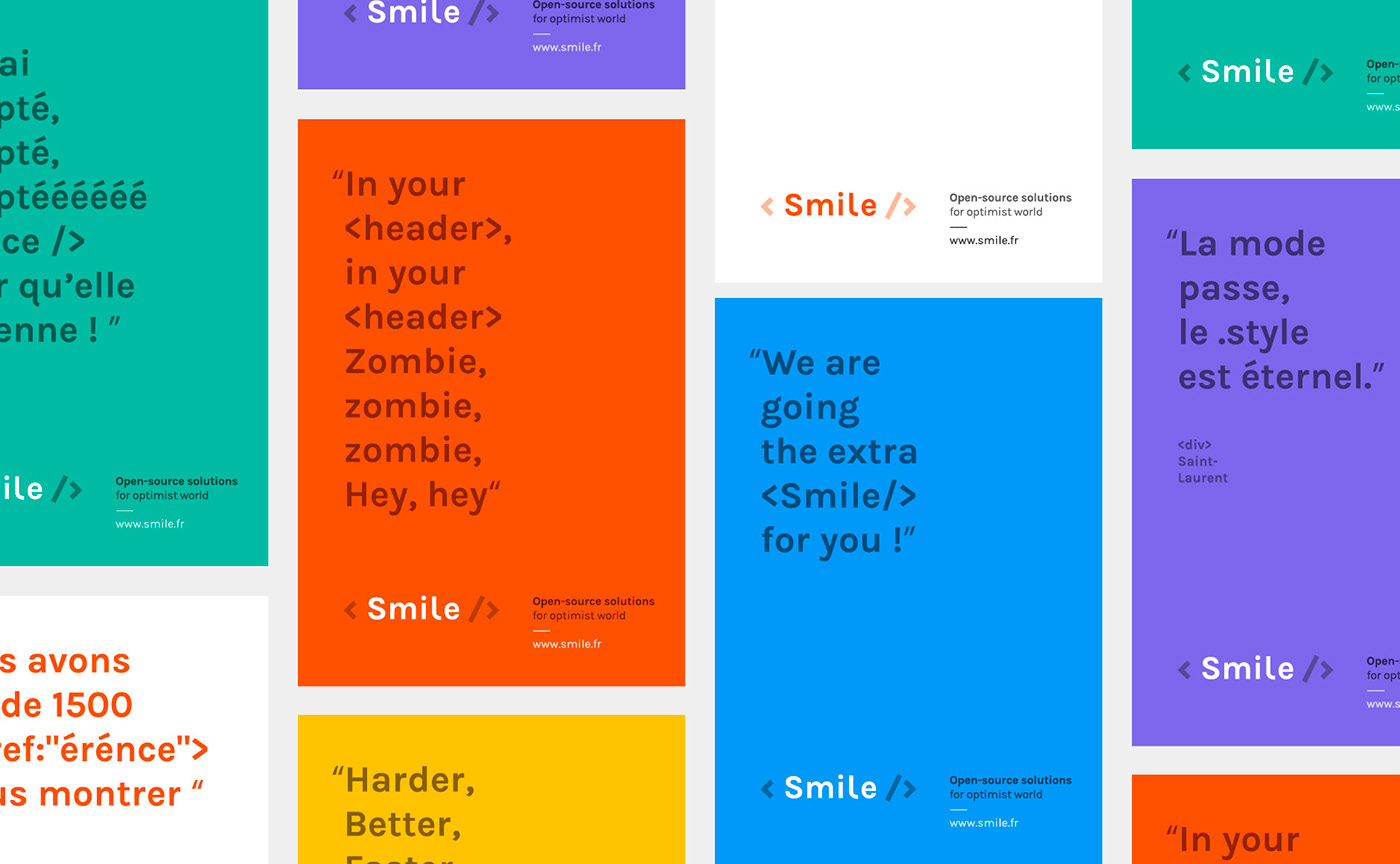
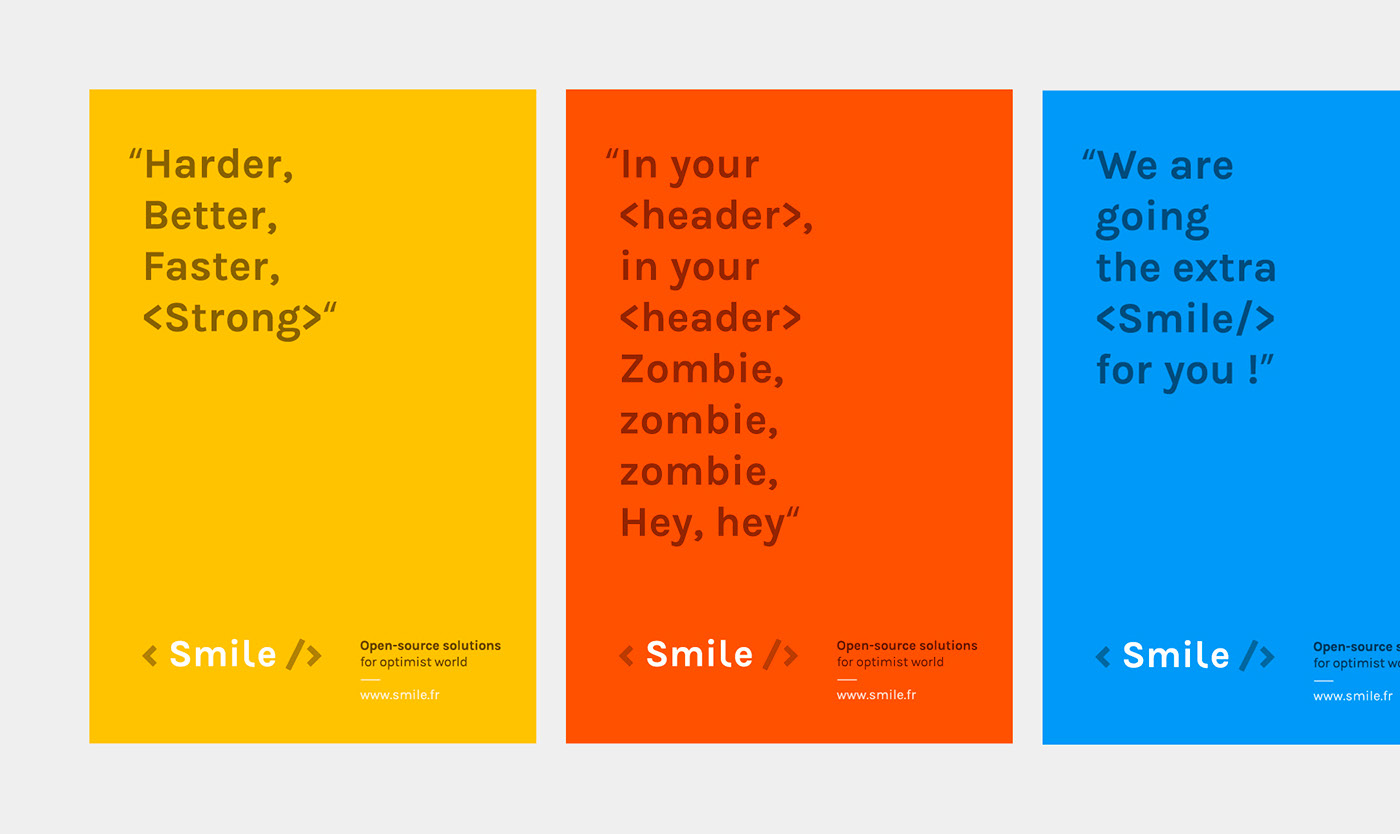
We also proposed a series of crazy typographical posters. Quotations from "<div>-Saint-Laurent", an html version of the Cranberries hit... 1000% geek humor!
[Fr] Mieux que <div> Saint Laurent !
Nous avons également proposé une série d'affiches typographiques déjantées. Des citations de "<div>-Saint-Laurent", ou encore une reprise en html du hit des Cranberries ! Humour geek à 1000% !




Thanks to Quentin Degrange for a creative collaboration on this project!


