
Nelio is a Leon-based digital startup with a mission to deliver fresh and delicious products from local stores. Ramotion designed visual identity assets including a logo sign, wordmark, brand patterns, identity illustrations, collateral, etc. Also, we made UI/UX design for an iOS mobile application that builds a strong foundation for all future product updates.

Sketching Phase
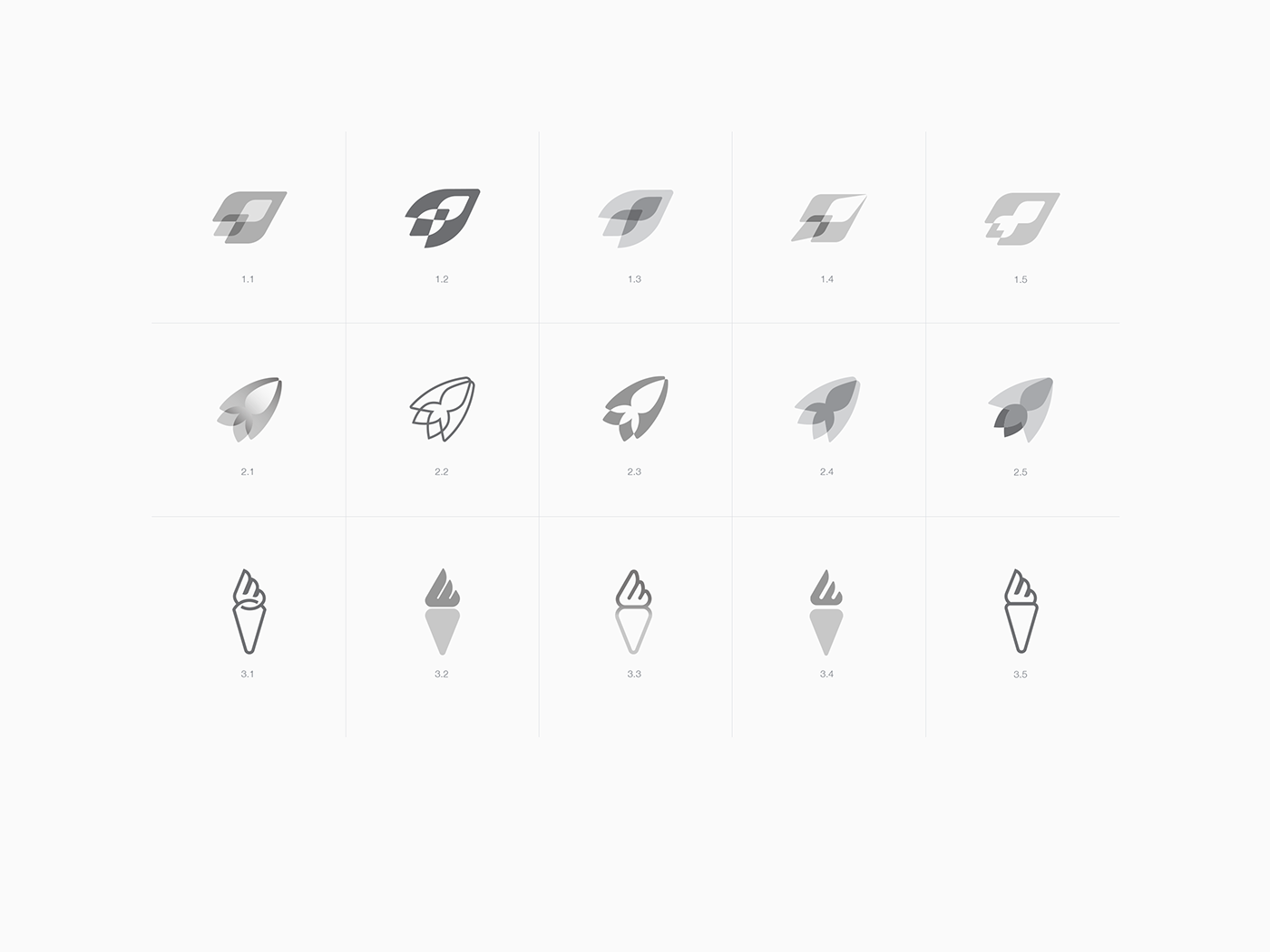
If you saw our other projects on Behance, you might know that we are sketch-geeks. We believe that sketching is the fastest way to visualize an idea you have in mind and check how the shape and metaphor work together. We usually have three levels of details in our sketches (low, mid and high-fidelity) that help to deliver various options promptly and move ahead along our “design funnel.”


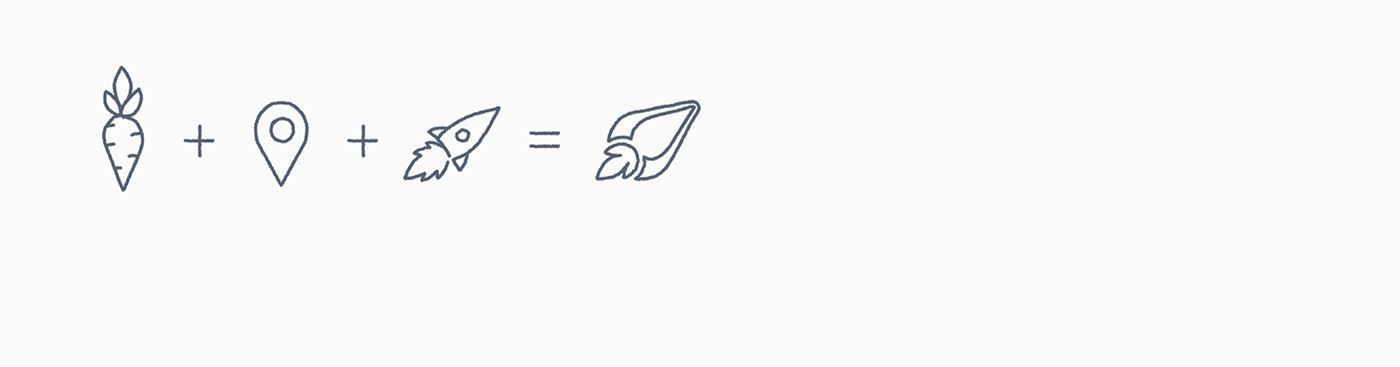
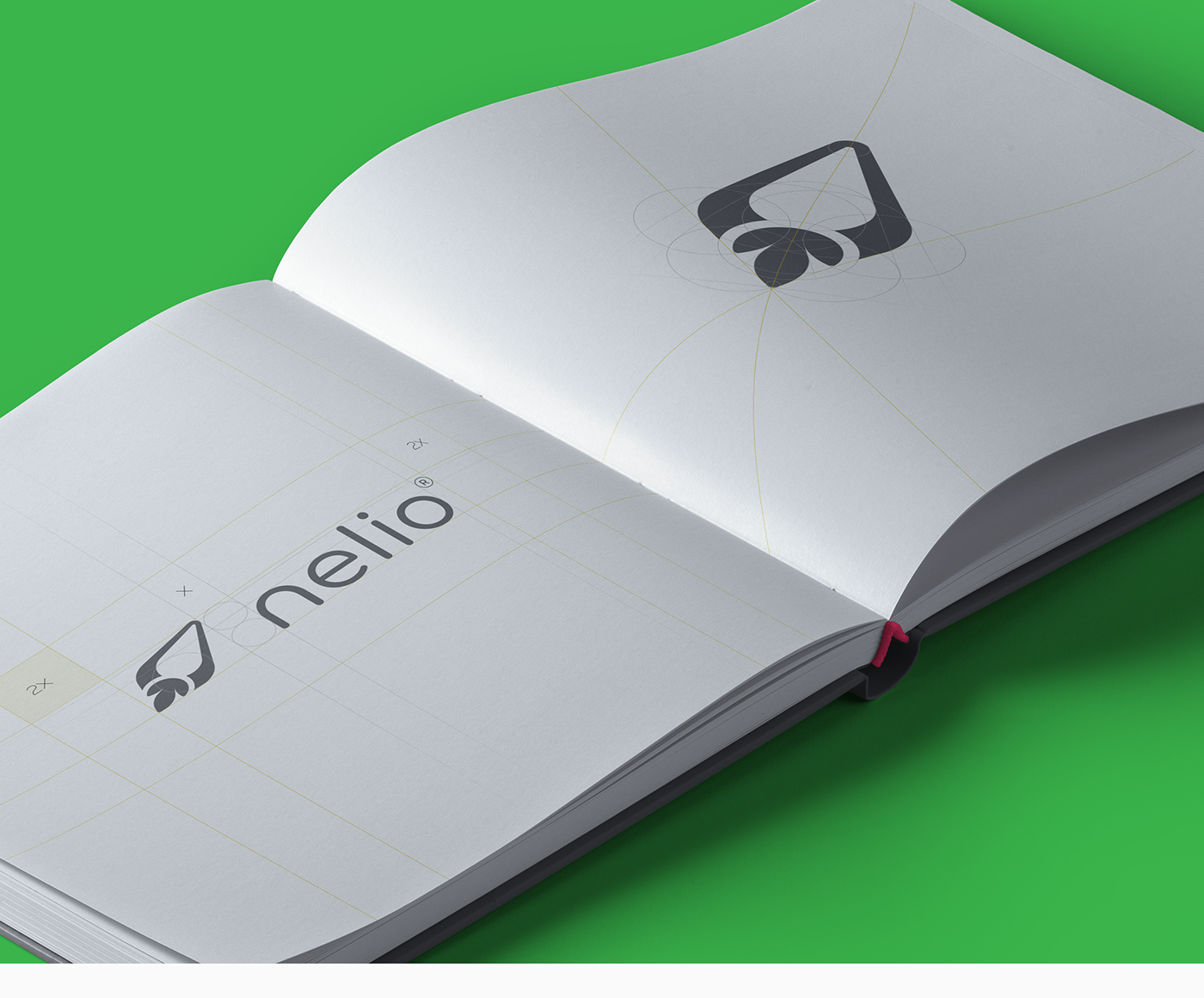
Logo & Branding
The user should have a feeling of joy of recognition when looking at a strong logo sign. There are three meanings hidden in the Nelio logo sign: a rocket, a carrot, and a location pin. That was a long process of choosing a shape that fit the client's expectations and met our design quality assurance requirements.






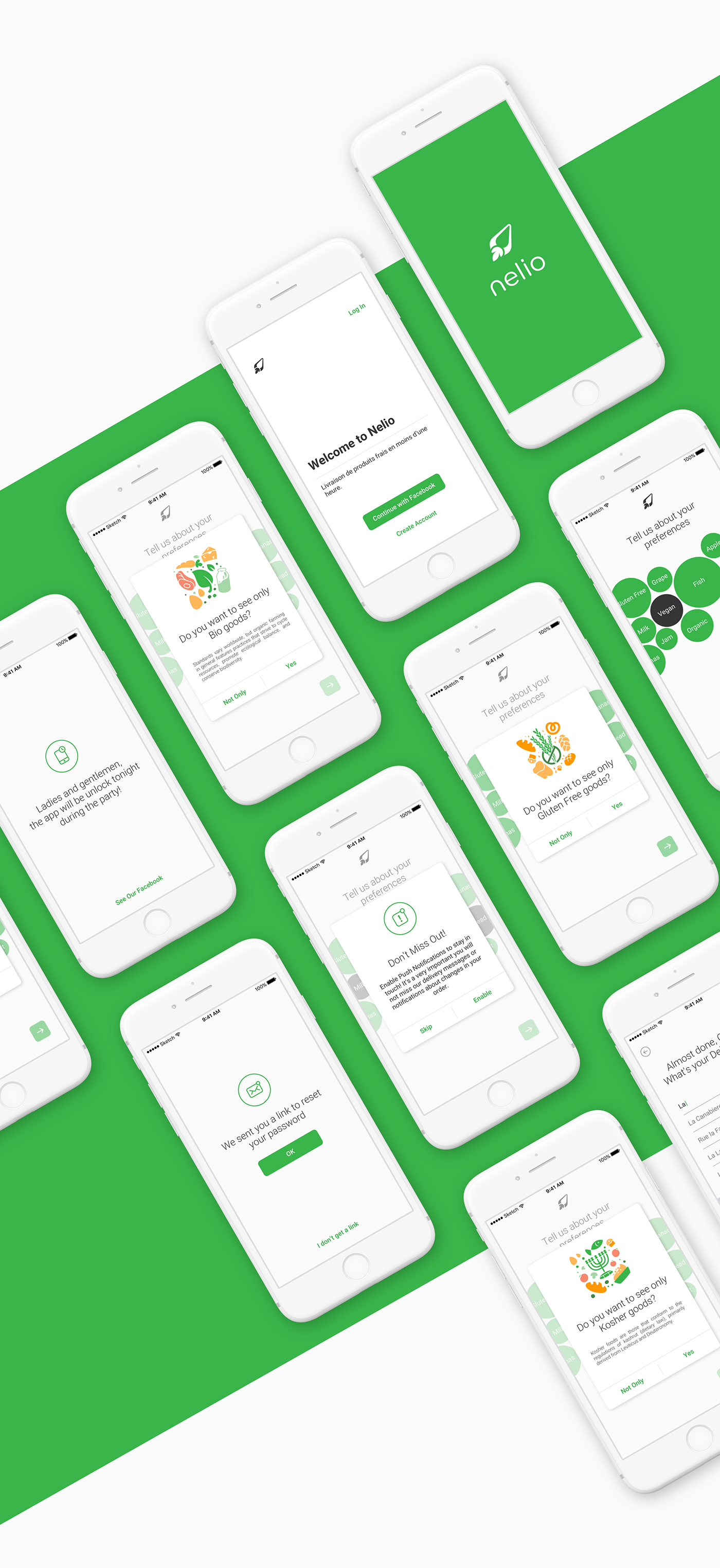
Onboarding Flow
You'll never get a second chance to make a first impression. That's true for social communications as well as for digital products. An onboarding flow is one of the most critical parts of a user's experience. The goal of the onboarding flow in the Nelio app was to collect information about user's food preferences and restrictions such as allergies, religion, etc.

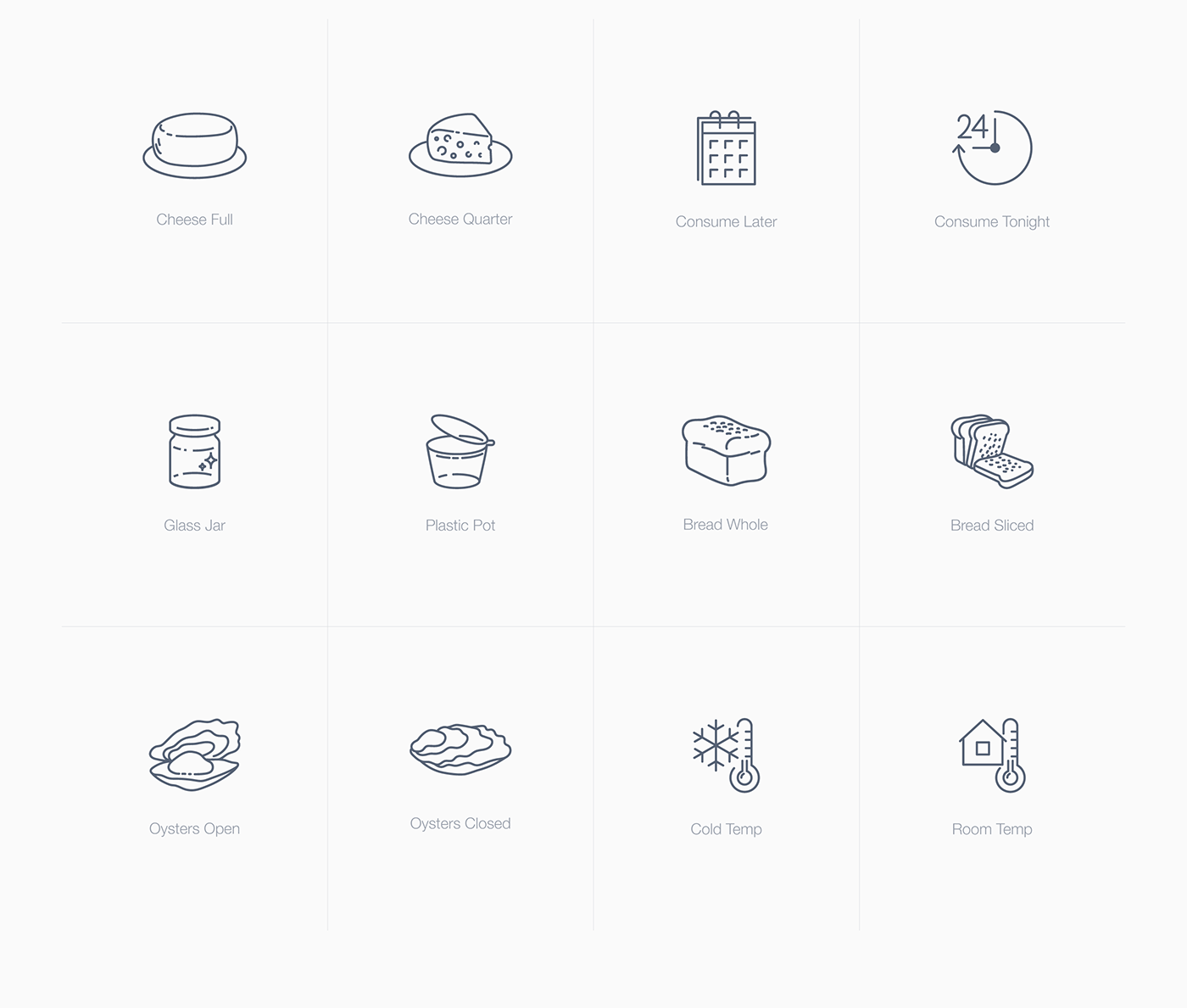
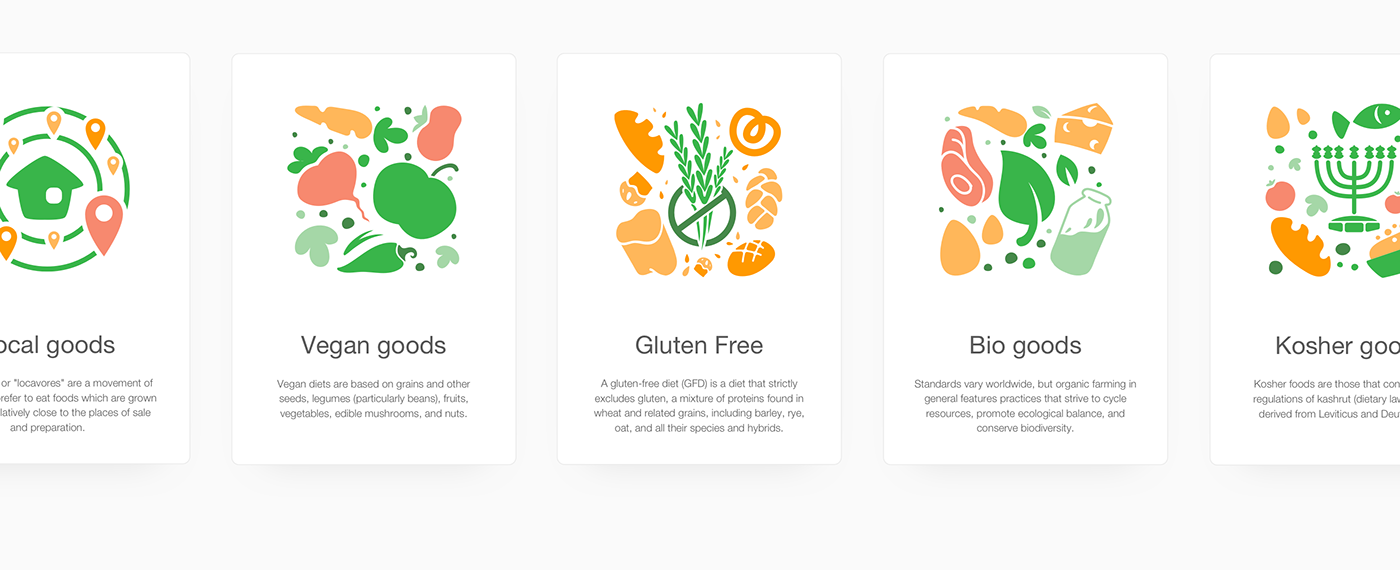
Icons & Illustrations
Consistency matters. It's not only a question of visual aesthetics, but it also solves a much broader issue - user trust. The user interacts with the visible part of your product only, with no knowledge of your internal business processes, how structured they are, or how picky you approach all user scenarios to provide the best experience. But you can share your approach by having consistently branded pictograms or lovely identity illustrations. Moreover, a design system makes all future updates faster, and any designer can create additional components while preserving consistency.


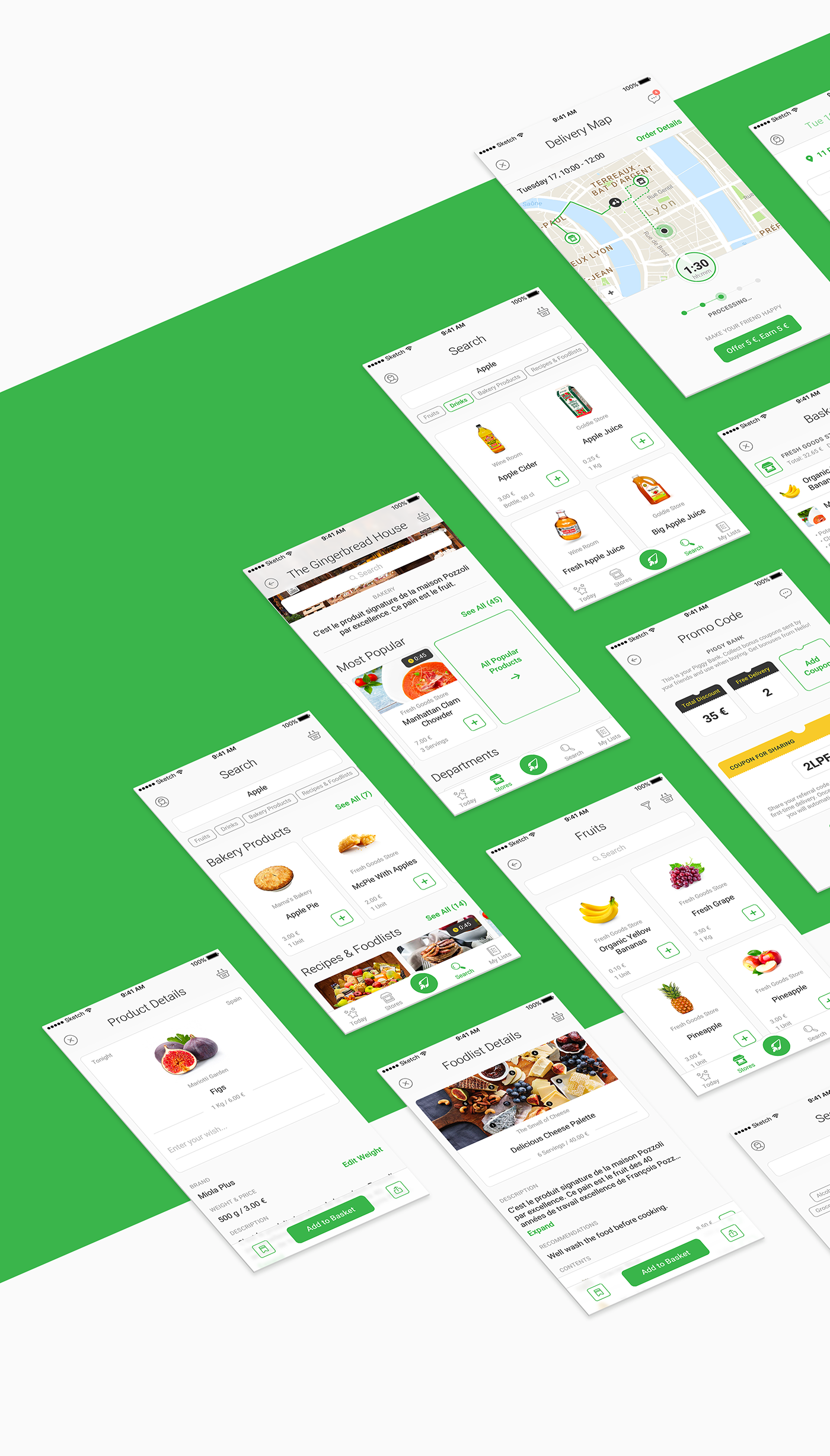
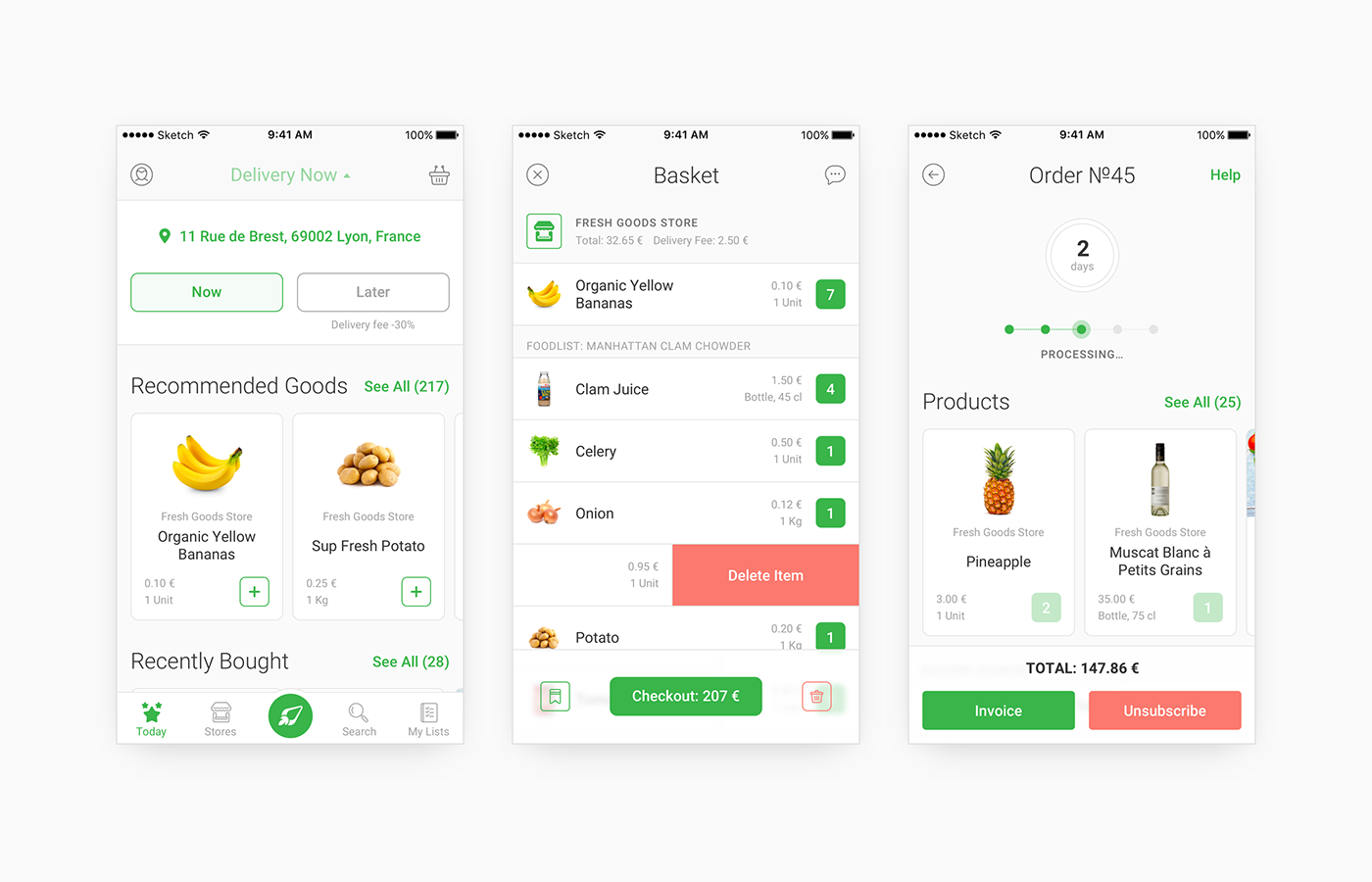
Find & Buy
The next challenge from the UX and UI design perspective was the purchase experience, including the cart functionality, an indication of delivery status, etc. Based on research that the client did, most target audience users operate with a mobile device using just one hand (because they are carrying products with another one). That's why we put all critical functionality at the bottom part of the screen and increased the tappable areas of components to avoid user mistakes.

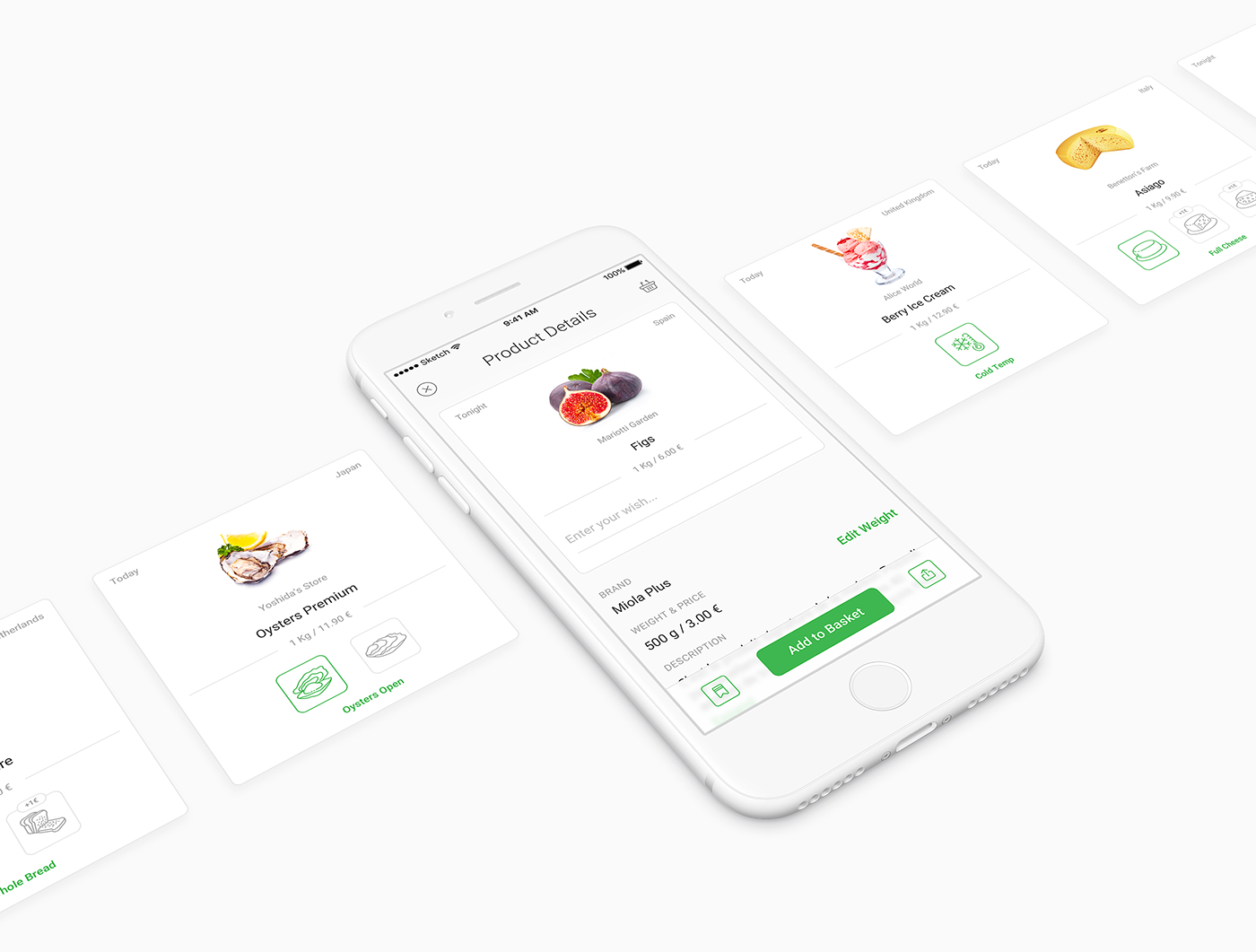
Product Details
The final UX challenge was designing a layout for product screens. This task seemed easy, but in fact, local stores do not consistently provide product information in the same way. This means that a cheese product could have 3 or 23 fields depending on the store. We used dozens of sample products to define a layout that could support all variations and look balanced at the same time.

Nelio Live
Nelio presented their new branding at the first "Nelio Food Summit" in France, Leon. The location was fantastic (Palais de la Bourse) with delicious food from Michelin's chefs and the new Nelio branding made by Ramotion.








Thanks for watching!
We available for branding and ui ux design projects












