
Danwood Design Center
Personalizacja w architekturze. Platforma do zarządzania konfiguracją domu marzeń.
W stale ewoluującym świecie, Danwood, wiodący dostawca domów prefabrykowanych i nasz wieloletni Partner, dostrzegł potrzebę intuicyjnego i wydajnego rozwiązania, które umożliwiłoby ich Klientom łatwą konfigurację domów dopasowanych do wszystkich potrzeb i gustów. Możemy skromnie stwierdzić, że nasz zespół wykazał się na wielu polach, aby zaprojektować i opracować od podstaw innowacyjną platformę - Danwood Design Center.




Nasza rola
UX + UI + Frontend
Byliśmy odpowiedzialni za doświadczenia Użytkownika oraz kompletny interfejs narzędzia – zarówno od strony wizualnej jak i developerskiej.
Zaprojektowaliśmy i dostarczyliśmy w pełni udokumentowaną bibliotekę komponentów frontendowych oraz zbudowane przy jej użyciu szablony stron.
Złożeniem wszystkiego w logiczną całość zajął się wieloletni Partner technologiczny Danwood – firmą NetTeam Solutions. Wspólnie stworzyliśmy zespół, który w ciągu 1,5 roku gruntownie przebudował działanie starej platformy oraz wprowadził nowe rozwiązania.
Zaprojektowaliśmy i dostarczyliśmy w pełni udokumentowaną bibliotekę komponentów frontendowych oraz zbudowane przy jej użyciu szablony stron.
Złożeniem wszystkiego w logiczną całość zajął się wieloletni Partner technologiczny Danwood – firmą NetTeam Solutions. Wspólnie stworzyliśmy zespół, który w ciągu 1,5 roku gruntownie przebudował działanie starej platformy oraz wprowadził nowe rozwiązania.


“Design Center to miejsce, w którym Użytkownik bezpośrednio uczestniczy w określeniu zakresu i sposobu wykończenia jego domu. Jest to unikalne narzędzie na rynku – realny konfigurator domów.”
Mariusz Flisiński
Product Designer


Cel
Przyjazny i ułatwiający podejmowanie decyzji proces budowy i wykończenia domu.
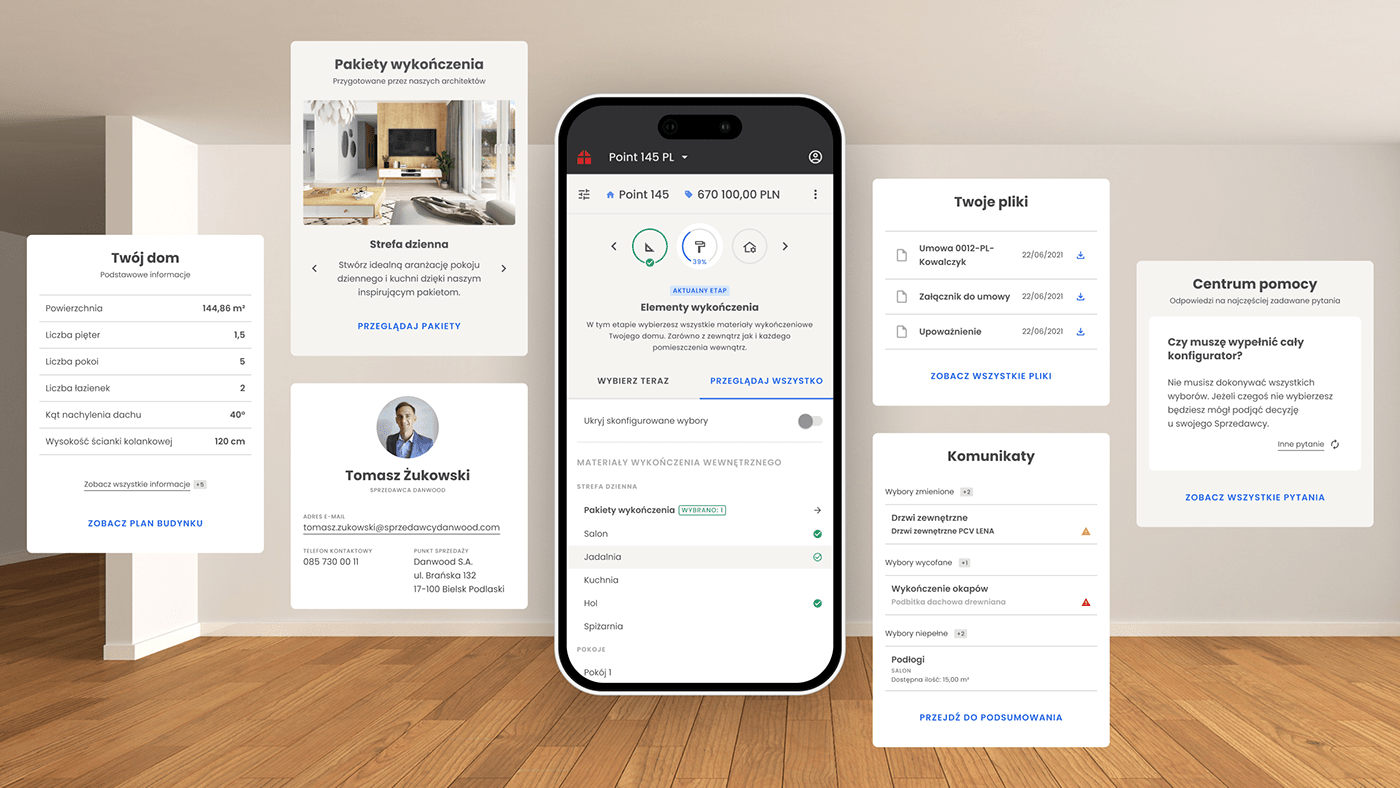
Wdrożenie aplikacji, która maksymalnie wesprze Użytkowników w samodzielnym przejściu przez proces budowy i wykończenia ich domu.
Aktywne promowanie pakietów wykończenia ułatwiających wybranie elementów pasujących do siebie, przy jednoczesnym skróceniu procesu decyzyjnego i logistycznego.
Odciążenie Sprzedawców firmy Danwood w kontekście wsparcia w budowie i wykończenia domu poprzez przekazanie Użytkownikom aplikacji pełnej kontroli nad procesem.




Założenia
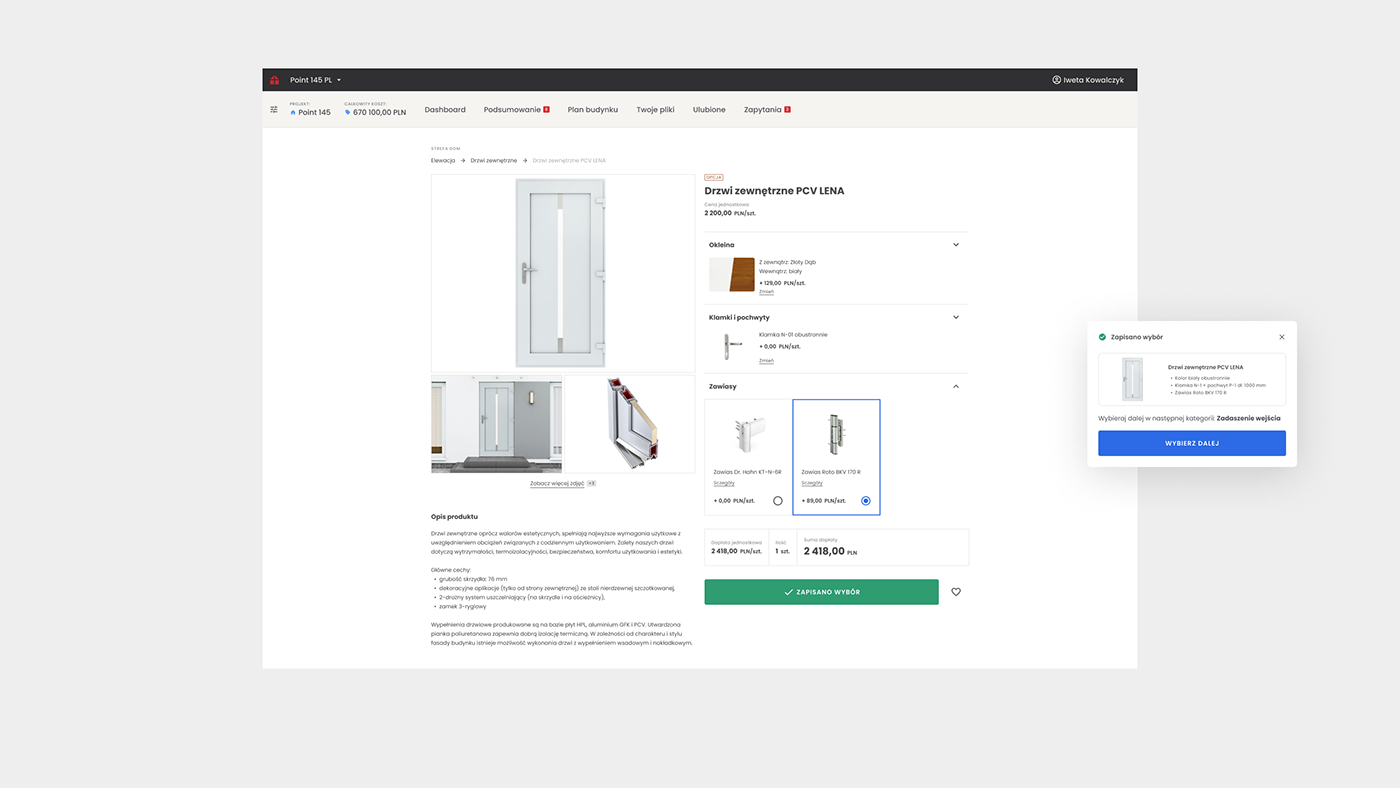
Wygodny sposób wyboru materiałów wykończeniowych – Użytkownik dokonuje wyboru samodzielnie, więc ma tyle czasu, ile potrzebuje i może zmieniać zdanie tyle razy, ile zechce przed finalną decyzją.
Jasna ścieżka wyboru - Aplikacja w intuicyjny sposób prowadzi Użytkownika przez wybór wszystkich materiałów wykończeniowych domu z zewnątrz, wewnątrz, wyposażenia w instalacje elektryczne oraz grzewcze, a w przyszłości rozwiązania smart home.
Czytelne ceny i przeliczniki - Użytkownik od razu widzi ceny dokonywanych wyborów przeliczone dla jego indywidualnego projektu domu oraz ma dostęp do kompletnego podsumowania swoich wyborów wraz z kosztorysem.


Wyzwania
Skala
Firma Danwood działa na 5 europejskich rynkach (Niemcy, Polska, Szwajcaria, Austria, Wielka Brytania), a jej oferta obejmuje różne linie produktowe, z których każda charakteryzuje się inną specyfiką - od parterowych domów modułowych po wielokondygnacyjne budynki wielorodzinne. Z dwóch fabryk wyjeżdża blisko 30 domów tygodniowo, a w procesie budowy jest zwykle jednocześnie ok. 200 domów.
Struktura oferty
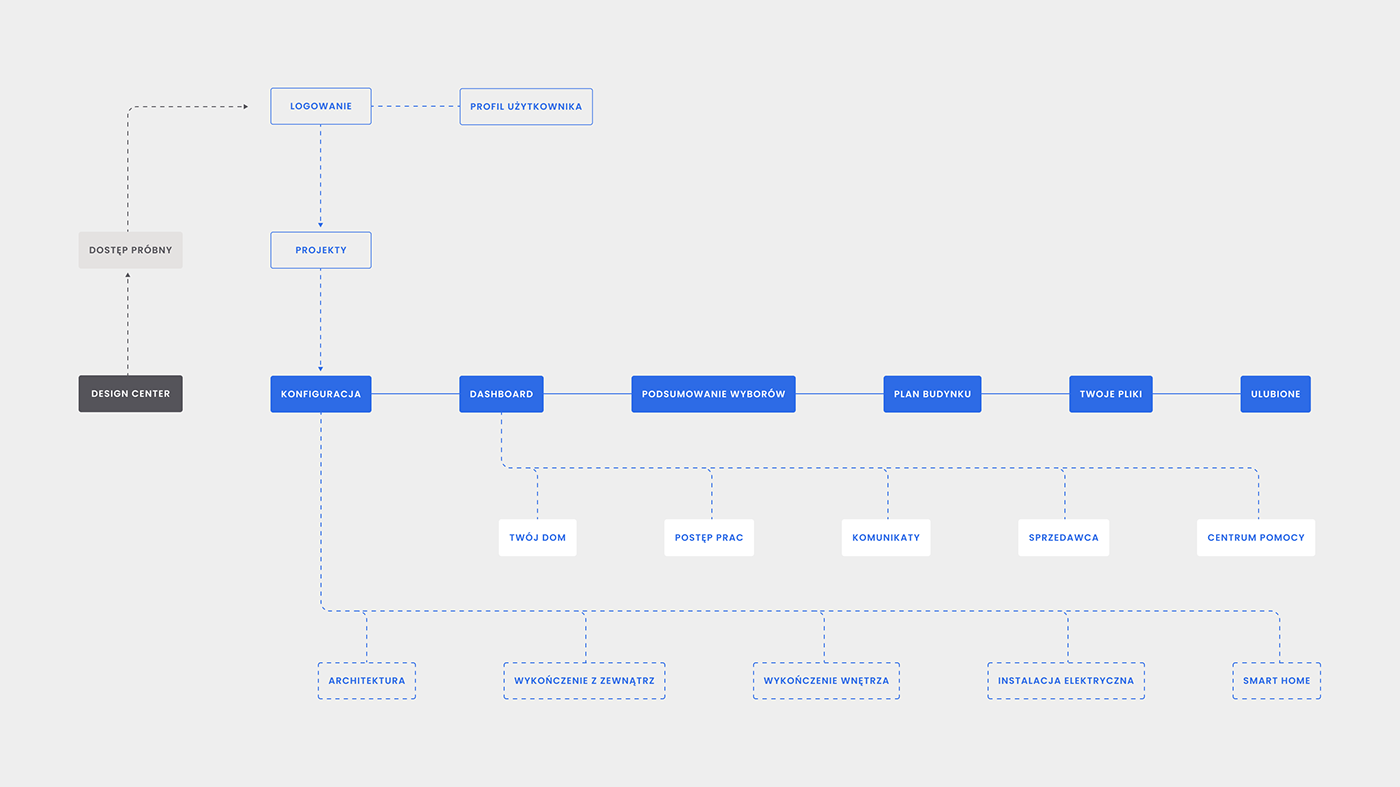
Zadbaliśmy o to, aby dużą i różnorodną ofertę wykończenia domu zaprezentować w czytelny sposób. Wszystkie możliwe dla Użytkownika wybory zostały podzielone na etapy, strefy, miejsca oraz kategorie z filtracją, która ułatwia przeglądanie.
Ścieżka zakupowa
Założeniem przyświecającym całej pracy nad nową platformą było to, by Użytkownik w każdym momencie procesu wiedział co może zrobić na danym etapie oraz co powinien wykonać, aby przejść do kolejnego kroku konfiguracji. Było to dużym wyzwaniem, ponieważ jednocześnie nie chcieliśmy wprowadzać ograniczeń w dostępie Użytkownika do pełnej oferty.
Wdrożenie wyborów grupowych
Liczba decyzji do podjęcia w trakcie ustaleń projektowych domu jest olbrzymia i bardzo czasochłonna – trwa zazwyczaj wiele tygodni. Chcąc ten proces skrócić, firma Danwood postanowiła umożliwić swoim Klientom wybór gotowych pakietów wykończenia przygotowanych przez swoich architektów. Dzięki temu, Użytkownik już kilkoma kliknięciami na nowej platformie może zdecydować w jeszcze prostszy sposób, jak będzie wyglądał jego przyszły dom.



Przebieg
Proces, nie tylko twórczy
Do każdej funkcjonalności platformy, podchodziliśmy ze świeżą głową – bez względu na to czy była to funkcja już istniejąca czy nowa. Rozkładaliśmy ją na czynniki pierwsze i zastanawialiśmy się jak powinna działać, aby dawała Użytkownikowi jak największą wartość.
Jednocześnie analizowaliśmy potrzeby biznesowe oraz ofertę Danwood, w efekcie czego powstawały kompletne ścieżki użytkownika oraz makiety funkcjonalne.
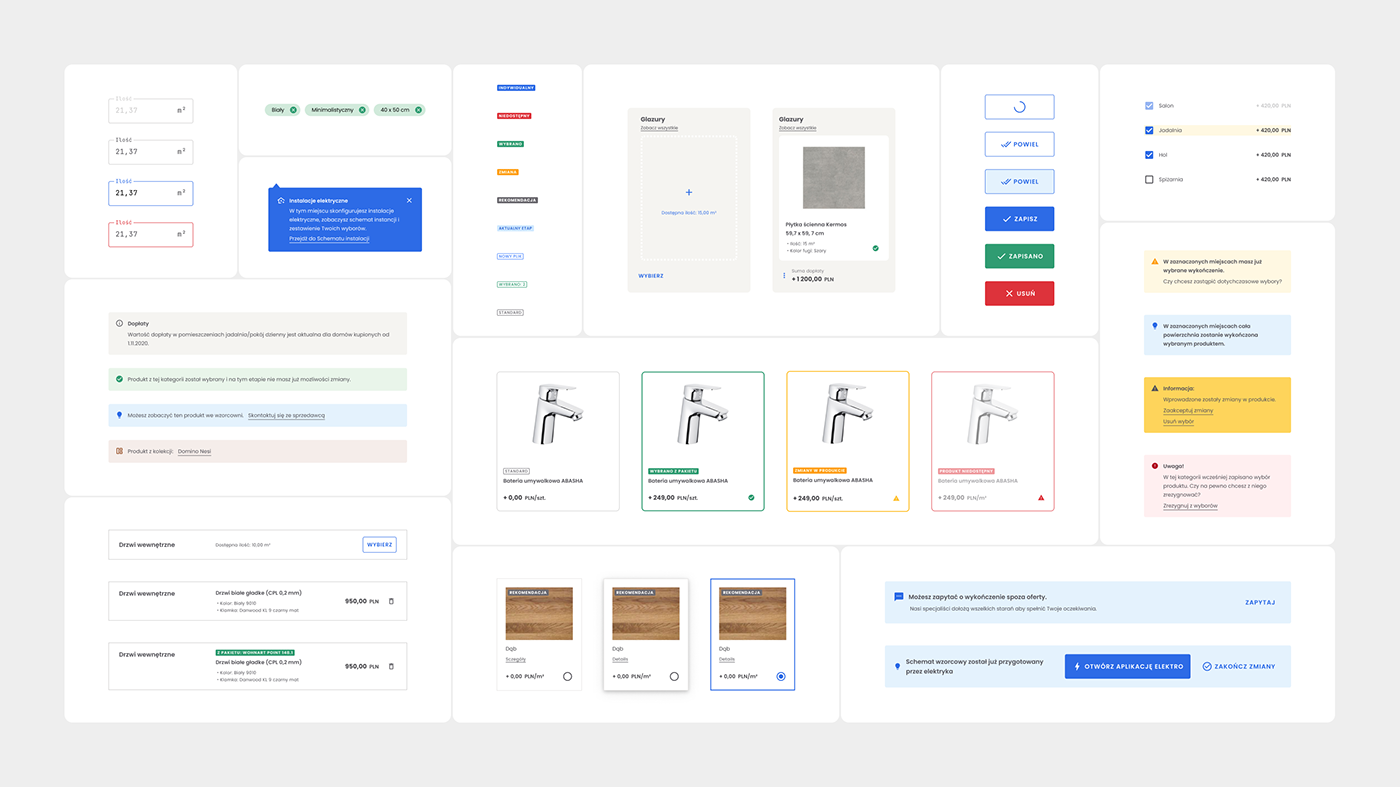
W oparciu o makiety UX powstawała stylistyka całej aplikacji oraz graficzne elementy interfejsu.
Na końcu całego procesu developerzy tworzyli komponenty, z których mogli budować kompletne widoki wraz z logiką działania opartą o flow Użytkownika.
Jednocześnie analizowaliśmy potrzeby biznesowe oraz ofertę Danwood, w efekcie czego powstawały kompletne ścieżki użytkownika oraz makiety funkcjonalne.
W oparciu o makiety UX powstawała stylistyka całej aplikacji oraz graficzne elementy interfejsu.
Na końcu całego procesu developerzy tworzyli komponenty, z których mogli budować kompletne widoki wraz z logiką działania opartą o flow Użytkownika.



Wykonanie
Dedykowane narzędzie do zapytań
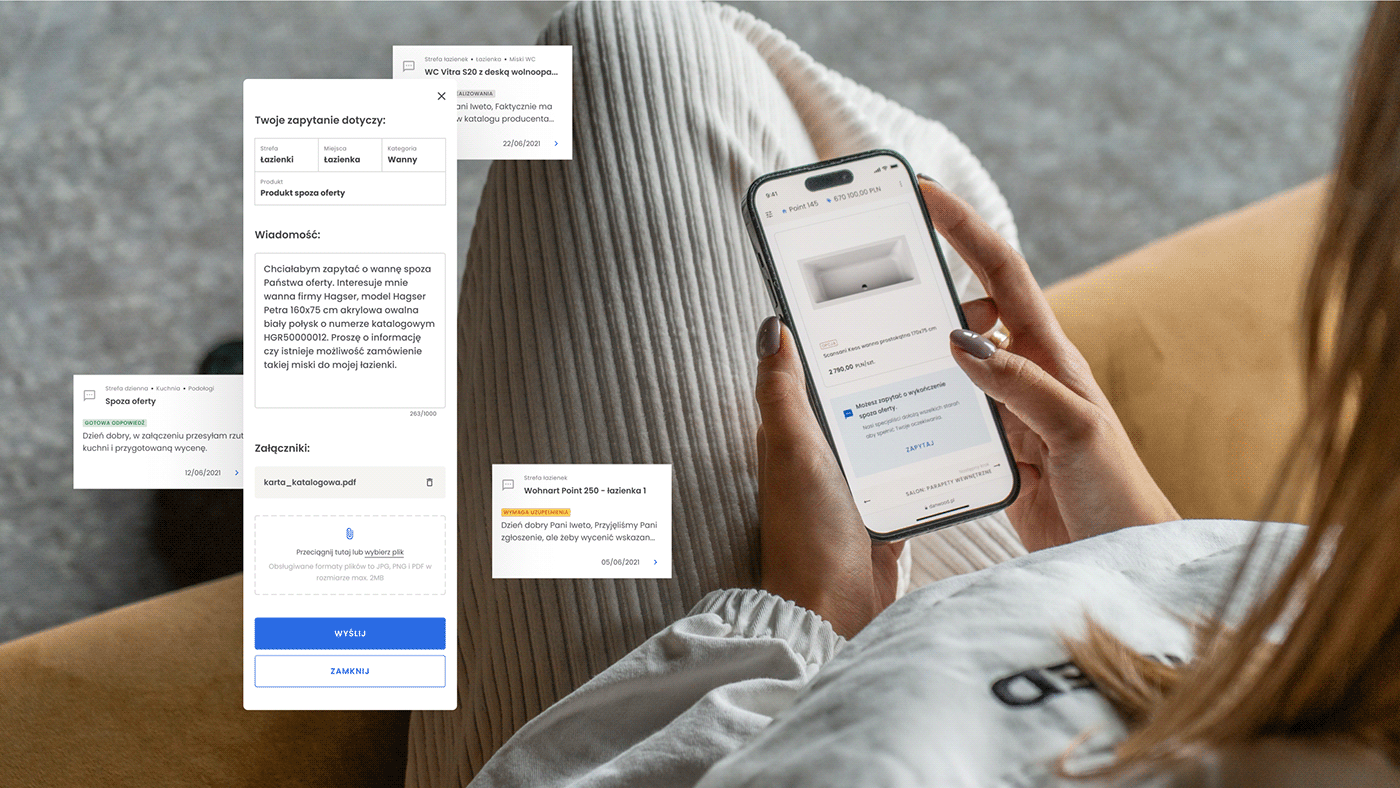
Kluczowym wymaganiem nowej platformy było usprawnienie całego procesu konfiguracji domu. Należało skrócić dystans i czas reakcji od potrzeby Użytkownika do działania ze strony firmy Danwood. W tym celu powstał moduł do komunikacji bezpośredniej Użytkownik – Danwood. Zdarza się bowiem, że w trakcie pracy nad swoją konfiguracją Klient firmy Danwood ma wątpliwości lub pytania dotyczące oferty. Zapytania takie dotyczą różnych potrzeb i występują na różnych etapach pracy związanej z budową domu. Opracowaliśmy i stworzyliśmy dedykowane narzędzie do wysyłania zapytań oraz zarządzania nimi zarówno od strony Danwood jak i Użytkownika.
Jedno narzędzie - wiele korzyści
Efektem trójstronnej współpracy z Danwood oraz NetTeam Solutions jest system, który ułatwia sprawne zarządzanie całym procesem budowy domu. Aplikacja synchronizuje się bezpośrednio z bazą zbierającą wszystkie informacje: od oferty do zakończenia ustaleń z Użytkownikiem. Automatycznie dostarcza dane wejściowe do pozostałych systemów firmy Danwood (np. baza cen, baza logistyki, zamówienia materiałów, budżety), co pozwala na scentralizowanie zarządzania ofertą materiałową.
Kluczowym wymaganiem nowej platformy było usprawnienie całego procesu konfiguracji domu. Należało skrócić dystans i czas reakcji od potrzeby Użytkownika do działania ze strony firmy Danwood. W tym celu powstał moduł do komunikacji bezpośredniej Użytkownik – Danwood. Zdarza się bowiem, że w trakcie pracy nad swoją konfiguracją Klient firmy Danwood ma wątpliwości lub pytania dotyczące oferty. Zapytania takie dotyczą różnych potrzeb i występują na różnych etapach pracy związanej z budową domu. Opracowaliśmy i stworzyliśmy dedykowane narzędzie do wysyłania zapytań oraz zarządzania nimi zarówno od strony Danwood jak i Użytkownika.
Jedno narzędzie - wiele korzyści
Efektem trójstronnej współpracy z Danwood oraz NetTeam Solutions jest system, który ułatwia sprawne zarządzanie całym procesem budowy domu. Aplikacja synchronizuje się bezpośrednio z bazą zbierającą wszystkie informacje: od oferty do zakończenia ustaleń z Użytkownikiem. Automatycznie dostarcza dane wejściowe do pozostałych systemów firmy Danwood (np. baza cen, baza logistyki, zamówienia materiałów, budżety), co pozwala na scentralizowanie zarządzania ofertą materiałową.




Zakres zaangażowania
• Zmapowanie Customer Journey
• Analiza etapów konfiguracji i rozpisanie flow całego procesu pod kątem doświadczeń użytkownika
• Przeprowadzenie warsztatów ideacyjnych
• Stworzenie makiet funkcjonalnych
• Testy funkcjonalności (m.in. wywiady zadaniowe)
• Projekt nowego interfejsu opartego na metodologii atomic design
• Zbudowanie biblioteki komponentów
• Przygotowanie materiałów do przekazania developerom - środowisko „playground” z przykładami użycia komponentów i budowania całych widoków frontend
• Wypracowanie spójnej komunikacji z Użytkownikiem (tone of voice)
• Analiza etapów konfiguracji i rozpisanie flow całego procesu pod kątem doświadczeń użytkownika
• Przeprowadzenie warsztatów ideacyjnych
• Stworzenie makiet funkcjonalnych
• Testy funkcjonalności (m.in. wywiady zadaniowe)
• Projekt nowego interfejsu opartego na metodologii atomic design
• Zbudowanie biblioteki komponentów
• Przygotowanie materiałów do przekazania developerom - środowisko „playground” z przykładami użycia komponentów i budowania całych widoków frontend
• Wypracowanie spójnej komunikacji z Użytkownikiem (tone of voice)


“Jako że naszą odpowiedzialnością była warstwa prezentacji nowego Design Center – a nie samo wdrożenie narzędzia – dużą wagę w początkowej fazie prac frontendowych przyłożyliśmy do wypracowania optymalnego sposobu na wersjonowanie, dostarczanie biblioteki komponentów i przykładów jej wdrożenia”
Marcin Gościcki
Frontend Developer



Technologia
Wszystkie elementy UI oraz kompletne projekty graficzne zostały stworzone z wykorzystaniem usprawnień jakie daje Figma: Auto Layout, Variants, Styles, Component Properties i wiele innych. Dzięki temu, logikę zachowania layoutów udało się sprawnie odtworzyć przez Developerów.
Przy pracach frontendowych opieraliśmy się na technologiach takich jak React, TypeScript i SCSS.
Biblioteka komponentów frontendowych odzwierciedla strukturę komponentów w Figmie.
Jakość kodu zapewnia wykorzystanie:
• Silnego typowania (TypeScript),
• Linterów kodu (ESLint, Stylelint),
• Automatycznych testów jednostkowych i testów regresji wizualnej (Jest).
Do sprawnego dostarczania i wersjonowania biblioteki komponentów wykorzystaliśmy prywatne repozytorium NPM. Stworzona przez nas biblioteka komponentów jest dzięki temu instalowana w projekcie jak każda inna jego zależność.
Przy pracach frontendowych opieraliśmy się na technologiach takich jak React, TypeScript i SCSS.
Biblioteka komponentów frontendowych odzwierciedla strukturę komponentów w Figmie.
Jakość kodu zapewnia wykorzystanie:
• Silnego typowania (TypeScript),
• Linterów kodu (ESLint, Stylelint),
• Automatycznych testów jednostkowych i testów regresji wizualnej (Jest).
Do sprawnego dostarczania i wersjonowania biblioteki komponentów wykorzystaliśmy prywatne repozytorium NPM. Stworzona przez nas biblioteka komponentów jest dzięki temu instalowana w projekcie jak każda inna jego zależność.




Poszczególne role w projekcie:
User Experience: User Needs Specialist, UX Researcher, Wireframe maker, User Journey Cartographer
User Interface: Interface Designer, Component Guard, Prototyper, Design Representative
Product Design: Business Needs Specialist & Product Challenger, Product Representative, Design System Architect, Design Challenger
Frontend: Frontend Developer, Code Architect, Automatic Test Guardian, Code Quality Guardian
Project Management: Project Gardner, Scrum Master, Backlog Master
Poczytaj tutaj więcej o tym jak rozumiemy role.
User Interface: Interface Designer, Component Guard, Prototyper, Design Representative
Product Design: Business Needs Specialist & Product Challenger, Product Representative, Design System Architect, Design Challenger
Frontend: Frontend Developer, Code Architect, Automatic Test Guardian, Code Quality Guardian
Project Management: Project Gardner, Scrum Master, Backlog Master
Poczytaj tutaj więcej o tym jak rozumiemy role.

Credits
Client: Danwood
Bożena Sielawa, Tomasz Żukowski, Edyta Jurak, Sylwia Saczyńska-Sokół, Ania Roszczenko
Partner: NetTeam Solutions
Daniel Cader, Marcin Lau, Paweł Mazur, Krzysztof Pawlak, Marat Latypov, Piotr Barszczyk
SYZYGY Warsaw
Business & Project Management: Agata Kuich, Małgorzata Kobiałko, Paulina Kantorska, Andrzej Duś
Scrum Master: Małgorzata Kobiałko
Product Designer: Mariusz Flisiński
UX Designers: Magdalena Peplińska, Paweł Wojtaszak, Mariusz Flisiński, Dawid Kalinowski
UI Designers: Mariusz Flisiński, Paweł Wojtaszak, Aneta Węsławska, Anastasiia Kazemirova
Fronend Developers: Marcin Gościcki, Tomasz Plewka, Piotr Głodek
Fronend Developers: Marcin Gościcki, Tomasz Plewka, Piotr Głodek