
Right from the start, the Styled to Rock Experience is designed to be THE destination for fans to explore photos, videos and blog content about the latest information on their favorite mentors, their favorite contestants and their favorite fashion moments from the show in a simple, clear and meaningful way that encourages engagement from the user.
This immersive experience will truly delight users in a way that only Style Network’s brand can deliver, including promoted and featured content presented front and center for users to easily find and consume. Users will always get complete access to what’s trending at the moment in a way that is easy to discover, explore and share with friends.
CONCEPT 1:
Styled to Rock Landing
OPTION 1
(Designed to fit the screen and have continuous horizontal scrolling per Style Networks specifications and the page header and footer don't change much from current stylenetwork.com layout)
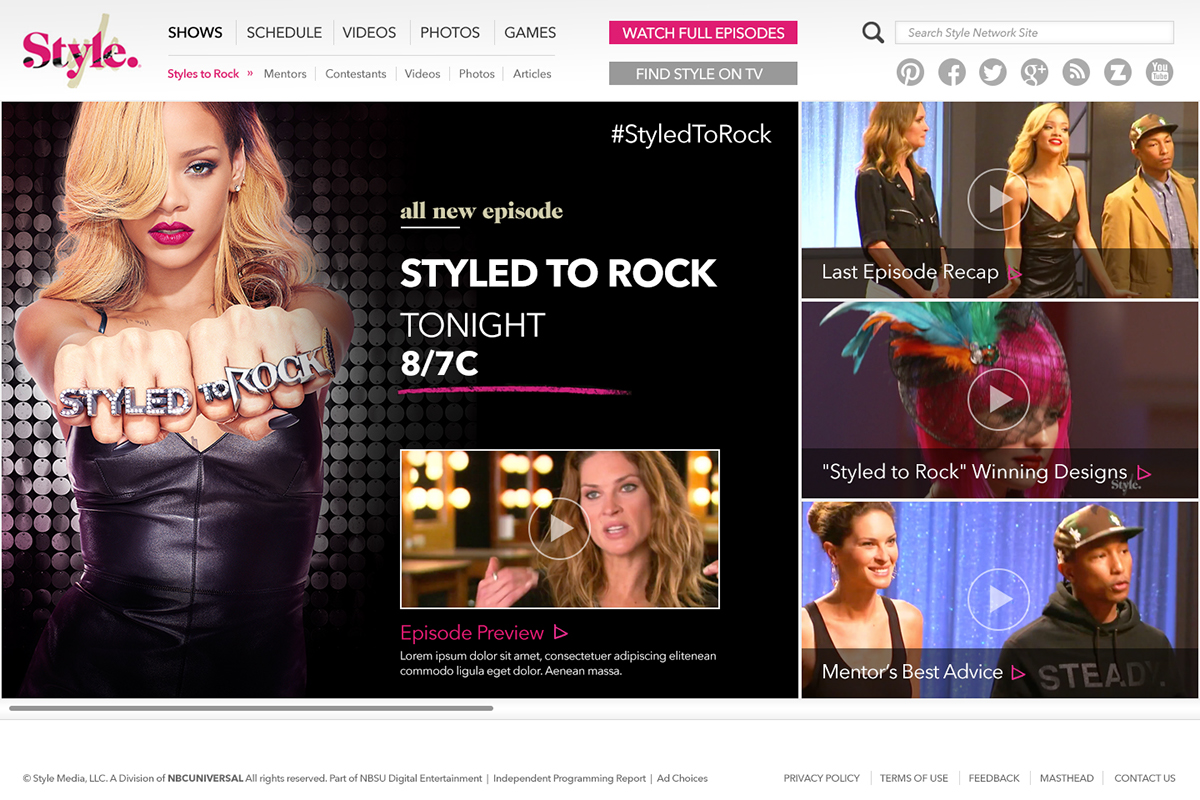
STATE: Prelaunch
General Video content about the show only

STATE: Day of Show Variation
Updated messaging and videos specific to episode

STATE: Day of Show + Cookie Variation
Shows channel number if user has previously entered zip code through the 'FIND STYLE ON TV' function

OPTION 2
(Current stylenetwork.com header and footer information rearranged)
STATE: Prelaunch

OPTION 3
(Current stylenetwork.com header and footer information rearranged)
STATE: Prelaunch

OPTION 4
(Future stylenetwork.com header and footer information with 'STYLE QUICK TIPS' added)
STATE: Prelaunch

CONCEPT 2:
Styled to Rock Landing, Mentors Page and Contestants Page
OPTION 1a
(Still designed to fit the screen and have continuous horizontal scrolling per Style Networks specifications but now there is only global navigation in the header with a banner ad supported. Styled for Rock Show navigation is now at the top of the content. The footer is modified to contain secondary functions. Content hinting and fixed arrow button navigation is also included.)
STATE: Prelaunch + 1 Banner Ad
Mentor and Contestant content is more visible to encourage exploration.
(Still designed to fit the screen and have continuous horizontal scrolling per Style Networks specifications but now there is only global navigation in the header with a banner ad supported. Styled for Rock Show navigation is now at the top of the content. The footer is modified to contain secondary functions. Content hinting and fixed arrow button navigation is also included.)
STATE: Prelaunch + 1 Banner Ad
Mentor and Contestant content is more visible to encourage exploration.

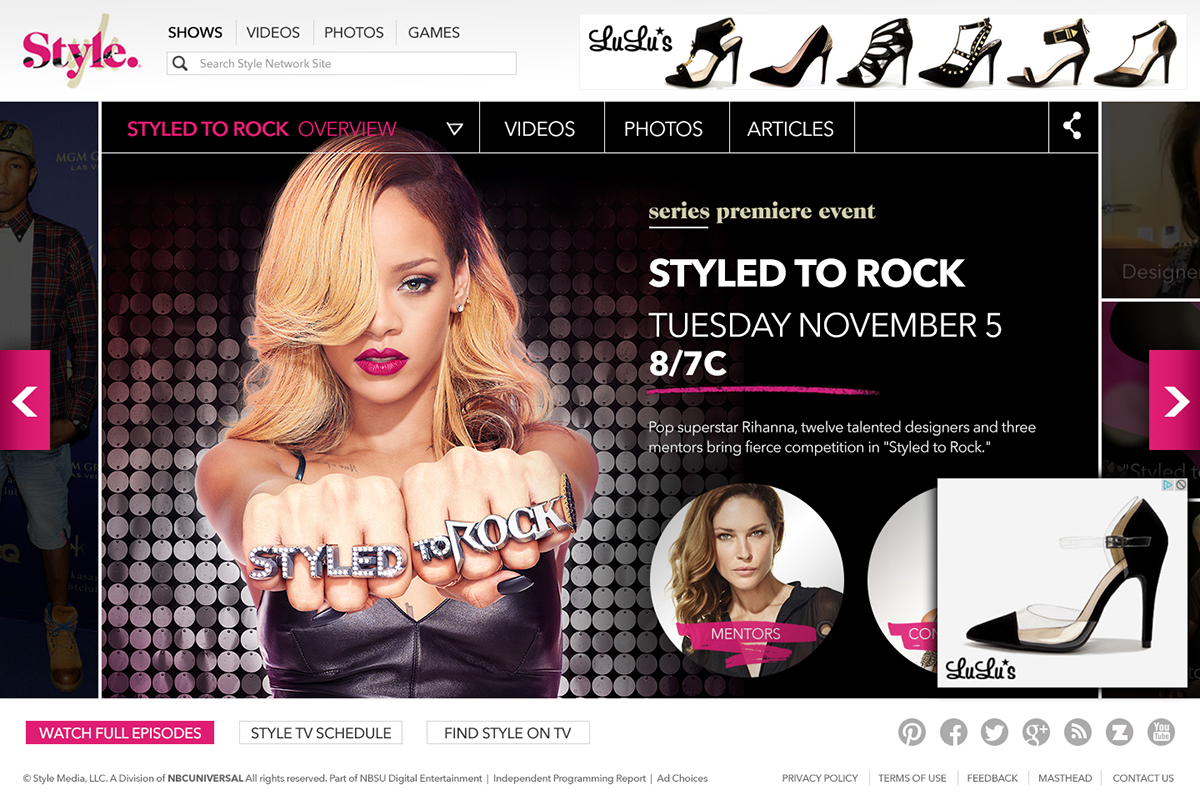
OPTION 1b
(Same as previous with a second banner ad option to slide in and out from the bottom right corner of the screen when page is scrolled)
STATE: Prelaunch + 2 Banner Ads
(Same as previous with a second banner ad option to slide in and out from the bottom right corner of the screen when page is scrolled)
STATE: Prelaunch + 2 Banner Ads

DROPDOWN MENU
'Styled to Rock OVERVIEW' highlighted
'Styled to Rock OVERVIEW' highlighted

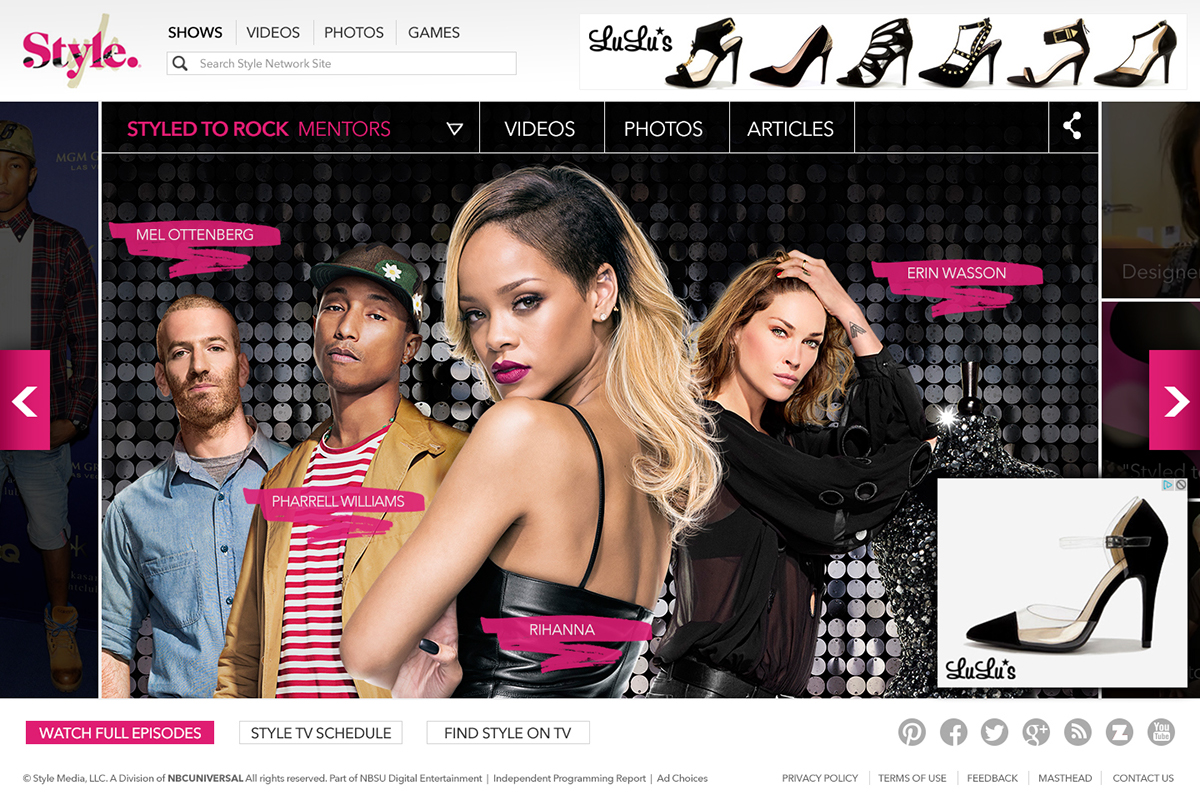
DROPDOWN MENU
'Styled to Rock MENTORS' highlighted
'Styled to Rock MENTORS' highlighted

MENTORS LANDING
Users can select a mentor to view bio details, blog posts, videos, image gallaries and more.
Users can select a mentor to view bio details, blog posts, videos, image gallaries and more.

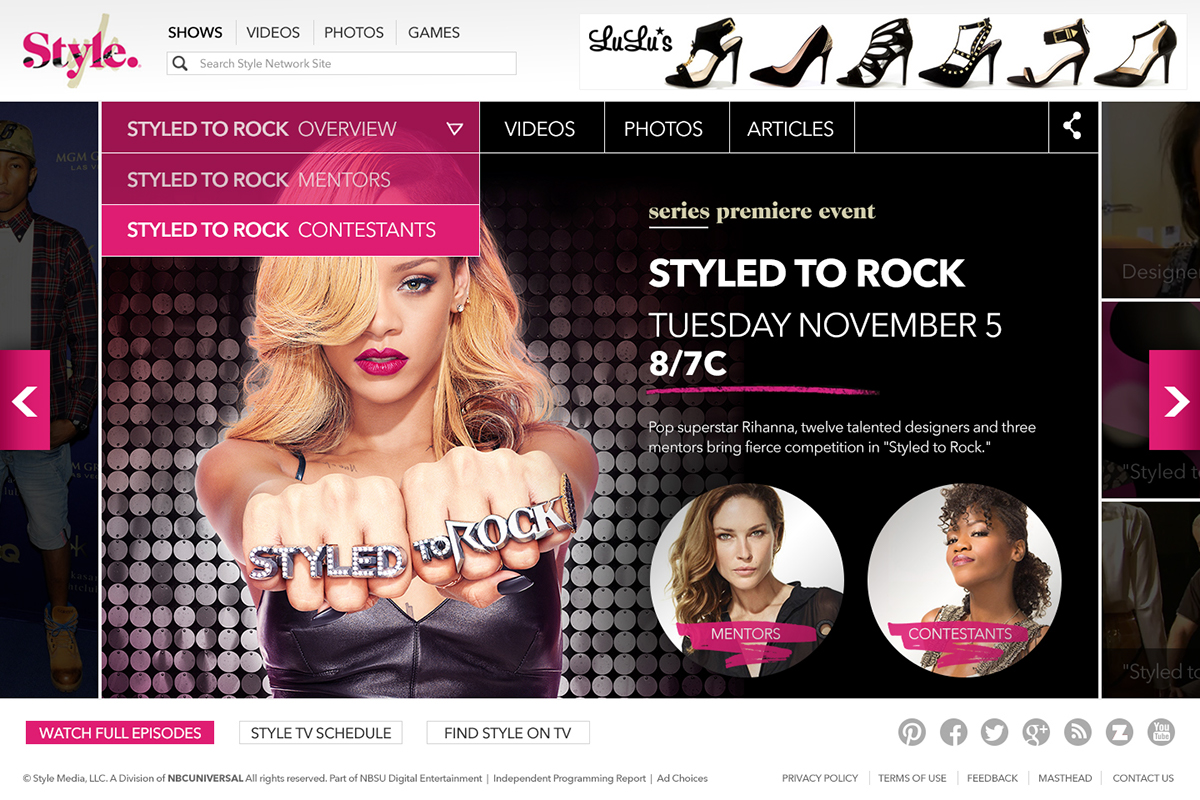
DROPDOWN MENU
'Styled to Rock CONTESTANTS' highlighted
'Styled to Rock CONTESTANTS' highlighted

CONTESTANT LANDING
Users can select a contestant to view bio details, blog posts, videos, image gallaries and more.
Users can select a contestant to view bio details, blog posts, videos, image gallaries and more.

OPTION 2a
Reorganizes content in the main panel and removes tabs. Sub-navigation is added to header and primary feature buttons are added for Videos, Photos and Articles.
STATE: Prelaunch + 1 Banner Ad (Centered)
Reorganizes content in the main panel and removes tabs. Sub-navigation is added to header and primary feature buttons are added for Videos, Photos and Articles.
STATE: Prelaunch + 1 Banner Ad (Centered)

OPTION 2b
Reorganizes content in the main panel and removes tabs. Sub-navigation is added to header and a featured video module is placed in the main content area.
STATE: Prelaunch
Reorganizes content in the main panel and removes tabs. Sub-navigation is added to header and a featured video module is placed in the main content area.
STATE: Prelaunch

OPTION 3a
Uses a full bleed image in the background to make the design open up and look less modular.
STATE: Prelaunch + 1 Banner Ad
Uses a full bleed image in the background to make the design open up and look less modular.
STATE: Prelaunch + 1 Banner Ad

OPTION 3b
Same as above with the addition of a second ad unit that slides in, then disappears if in active
STATE: Prelaunch + 2 Banner Ads
Same as above with the addition of a second ad unit that slides in, then disappears if in active
STATE: Prelaunch + 2 Banner Ads

Behind the Scenes:





