Building a good webmap isn’t just about simply applying colours and typefaces to an off-the-shelf data source. When you truly understand the data, its potential and limitations, you can rethink your source material from the point of view of the map user – resulting in clearer, simpler, and more appealing maps.
As a data source, OpenStreetMap has transformed webmapping – but generally through its cost-free nature and global coverage. Most webmaps built on OSM data only use a small fraction of the data contained therein. Even those maps which select a wider range of features rarely apply much filtering or other processing to the raw OSM data, too often resulting in inconsistent and (frankly) ugly maps.
As one of OpenStreetMap’s first contributors in 2004, author/maintainer of its online editing software for many years, and an OpenStreetMap Foundation board member on two occasions, I’m fully conversant with the opportunities and challenges of OSM data. (I was honoured to be given the Ulf Möller Award in 2018 for contributions to OpenStreetMap.) These maps showcase what you can do by applying a more imaginative take to the core OSM dataset.

cycle.travel does perhaps the most in-depth processing of OpenStreetMap data in order to build a clear, attractive map for cyclists. Localised rendering rules (extending even to distinct treatment of individual US states) produce a map that works for bicycle tourers and commuters alike.

Mobile Atlas is one of a series of styles I developed for Andy Allan’s thunderforest.com, a leading OSM-based map service for developers. This style is influenced by traditional US cartography such as Rand McNally atlases and by more recent designs such as Stamen’s ‘Toner’, but aims to rethink these in a simple, direct style that is suited for smartphone uses – particularly in difficult light conditions.

This mapping was developed for the Canal & River Trust, following the pioneering interactive maps I’d built for their predecessors British Waterways. CRT has a corporate relationship with Google, which meant that the base map needed to be built on the Google Maps API. Above this are superimposed custom tiles generated from CRT data with Mapnik. Advanced clustering, placement and data preprocessing techniques maximise the information shown without clutter.

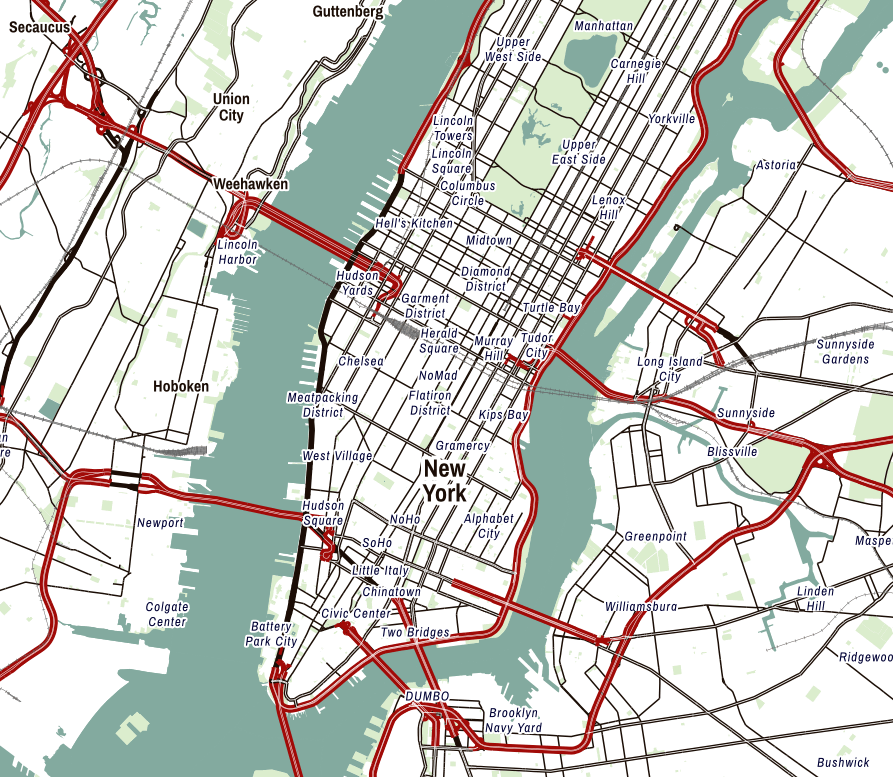
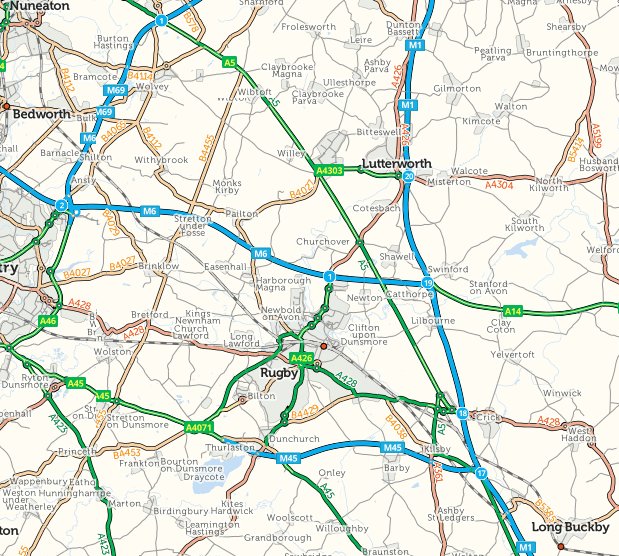
This traditional ‘road atlas‘ map was built for frixo.com, an online traffic delays service. The motorway junction, dual carriageway, and roundabout styling are standard for print cartography but unusual in a web context; complex preprocessing enabled these to be generated from Ordnance Survey and OpenStreetMap data.

A one-of-a-kind style developed for thunderforest.com – the world’s first heavy metal cartography. Leather jacket background, rivers of fire, mëtäl ümlauts… it could only be called Spinal Map.

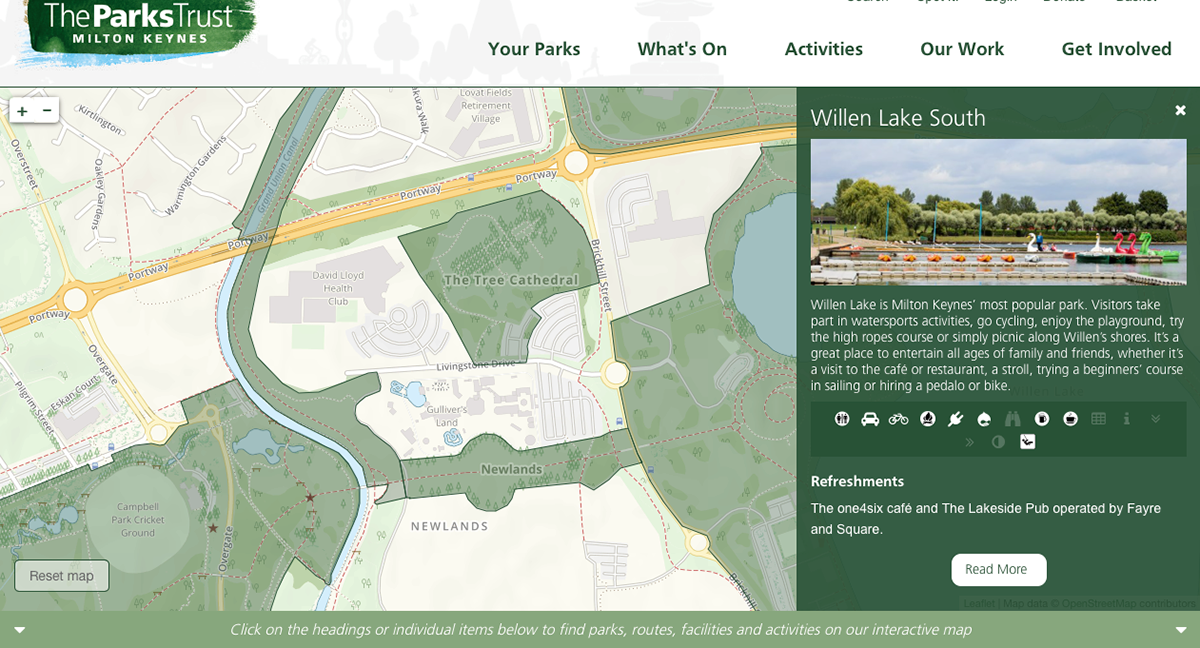
This custom cartography forms the basis of new interactive mapping for the Parks Trust, the charity that maintains and promotes the extensive parkland in Milton Keynes. Recreational features and paths are emphasised yet in a familiar web map style.

Another style developed for thunderforest.com, Pioneer echoes early American railroad maps with verdigris colouring and distinctive typography.
