
COURSE CALENDAR
Snapshot view of all events scheduled for the courses enrolled by the user. The information displayed in this page can be sorted in two directions i.e., by month/day and by course wise. User can view all events scheduled for a month in the default view and can drill down further to view events day wise. In both the month view and day view the user can see events sorted by course names.

PROFILE PAGE
A birds eye view page to view and edit profile image, information, notification settings, language and password settings. User can manage every aspects of his/her profile all in the same page without the need to navigate to mutiple pages.

MY FILE CABINET
Every school/college goer has his/her own space at home/college to keep their books and files. If this could be transformed to a digital, cloud version, yes you got it thats the "My file Cabinet". It enables users to store all their files related to their courses in one common place.
The file cabinet is tightly integrated with the users learning experience. In addition to being online private safe for storing the files, the file cabinet is extended so as to enable user to upload and link files to specific courses and even to specific section of a course.
For example a user is viewing a video about basic syntax of Cascading Stylesheets and the users gets a cheat sheet for CSS as a PDF document from one of the friend. To keep this file handy to refer when ever watching this video again, the user can simply upload the cheat sheet right in the file upload section of the video page. ScaleUpp tags it to the video and stores it in the users file cabinet.

MESSAGING
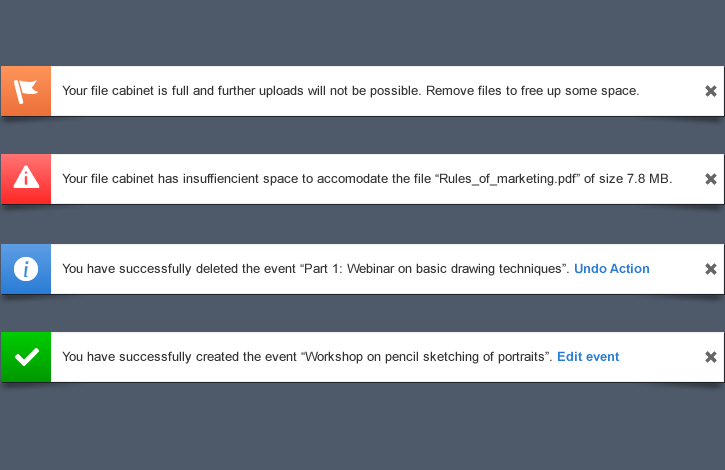
Acknowledging user actions are conveyed through uniform messaging throughout ScaleUpp. Each response be it success, error, warning, information etc are displayed with their corresponding colour and iconography. The next possible action the user needs to take is also presented in the messaging through an actionable link.
Acknowledging user actions are conveyed through uniform messaging throughout ScaleUpp. Each response be it success, error, warning, information etc are displayed with their corresponding colour and iconography. The next possible action the user needs to take is also presented in the messaging through an actionable link.

VISIONARY | PRODUCT DESIGN & INNOVATION | UX/UI | INFORMATION ARCHITECTURE | VISUAL DESIGN | FRONT-END DEVELOPMENT
Thanks for taking time to watch my work on ScaleUpp.


