
















Situation
10대들은 자신들이 좋아하는 아이돌의 사진이나 영상 등 다양한 콘텐츠를 모바일을 통해 소비하고 있습니다.
하지만 카페, 블로그, SNS, YouTube등 다양한 채널에 콘텐츠가 분산되어 있다 보니 팬들은 콘텐츠를 찾아 여러 채널을 방문해야 한다는 불편함이 있었습니다. 이렇게 각각의 채널에 흩어져 있는 아이돌 콘텐츠를 하나의 채널에서 소비하게 함으로써 10대들에게 보다 높은 퀄리티의 아이돌 콘텐츠 서비스를 제공하고자 어플리케이션을 제작하게 되었습니다.
Teenagers consume diverse contents, such as photos or video clips of idols they love, using mobile devices. However, contents are dispersed through so many channels, including internet sites, blogs, social network services, YouTube, etc., so teenage users find it inconvenient to visit those channels to find contents they want. Against this backdrop, a mobile application has been developed to provide quality idol contents service for teenagers by helping them consume contents of idols which were used to be dispersed in one channel.
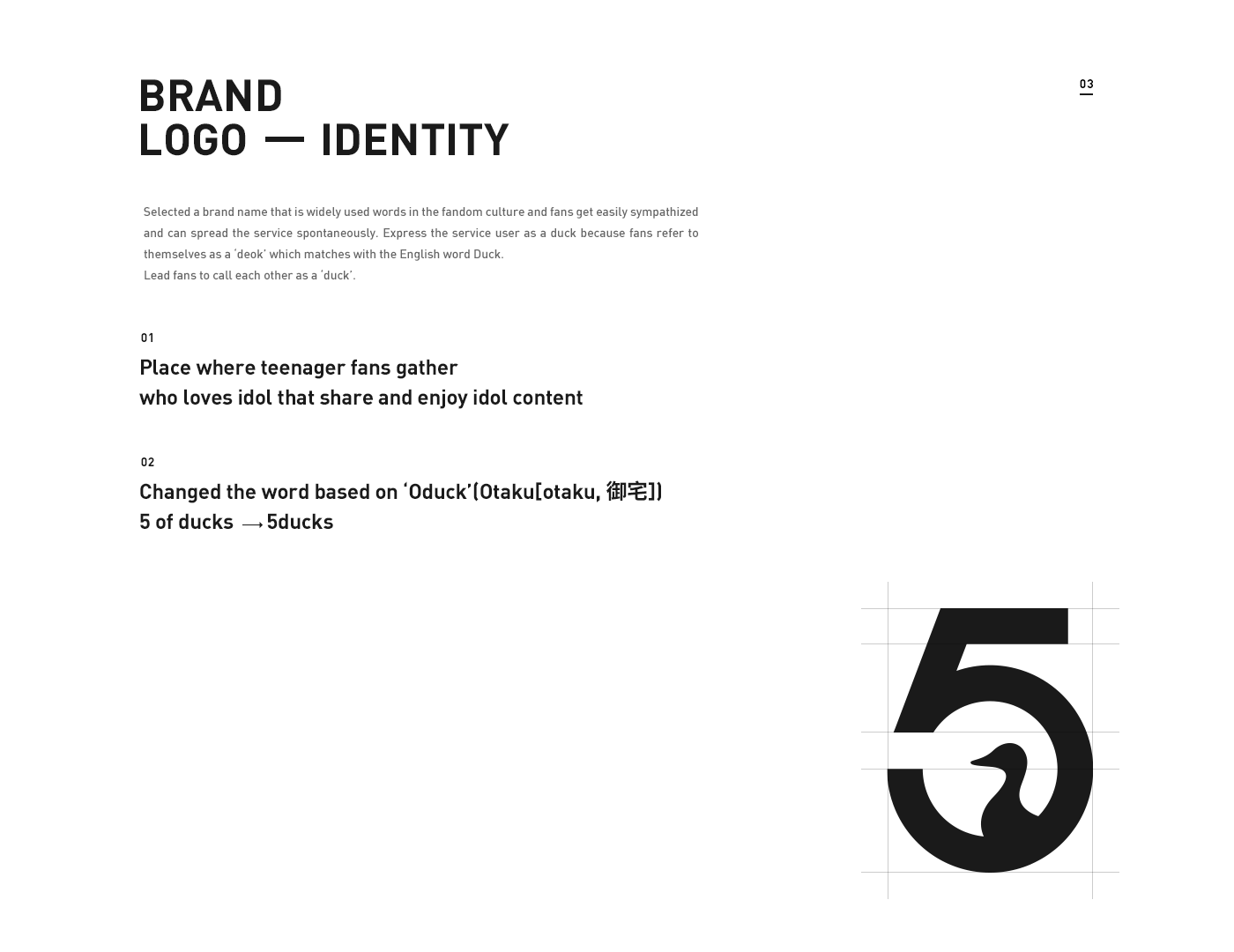
Brand Identity
서비스 네이밍은 10대들의 특성을 반영하여, 그들이 자주 쓰는 ‘오덕’(오타쿠[otaku, 御宅]라는 일본어에서 유래)이라는 단어에서 착안하여 오리를 모티브로 친근하고, 위트 있는 로고로 서비스 아이덴티티를 구축하였습니다. 팬이 스스로를 ‘덕’이라는 단어를 사용함으로써 앱 안에서도 경험의 일관성을 제공하고자 하였습니다.
The service was named as 5DUCKS, pronounced "o-duks" in Korean (derived from the Japanese term, otaku), reflecting characteristics of teenagers and the service identity was established with a motif of a duck and a familiar and witty logo. The service, aiming to maintain consistency within the application by making fans, calls themselves "duk(a Korean term for people with obsessive interests)."
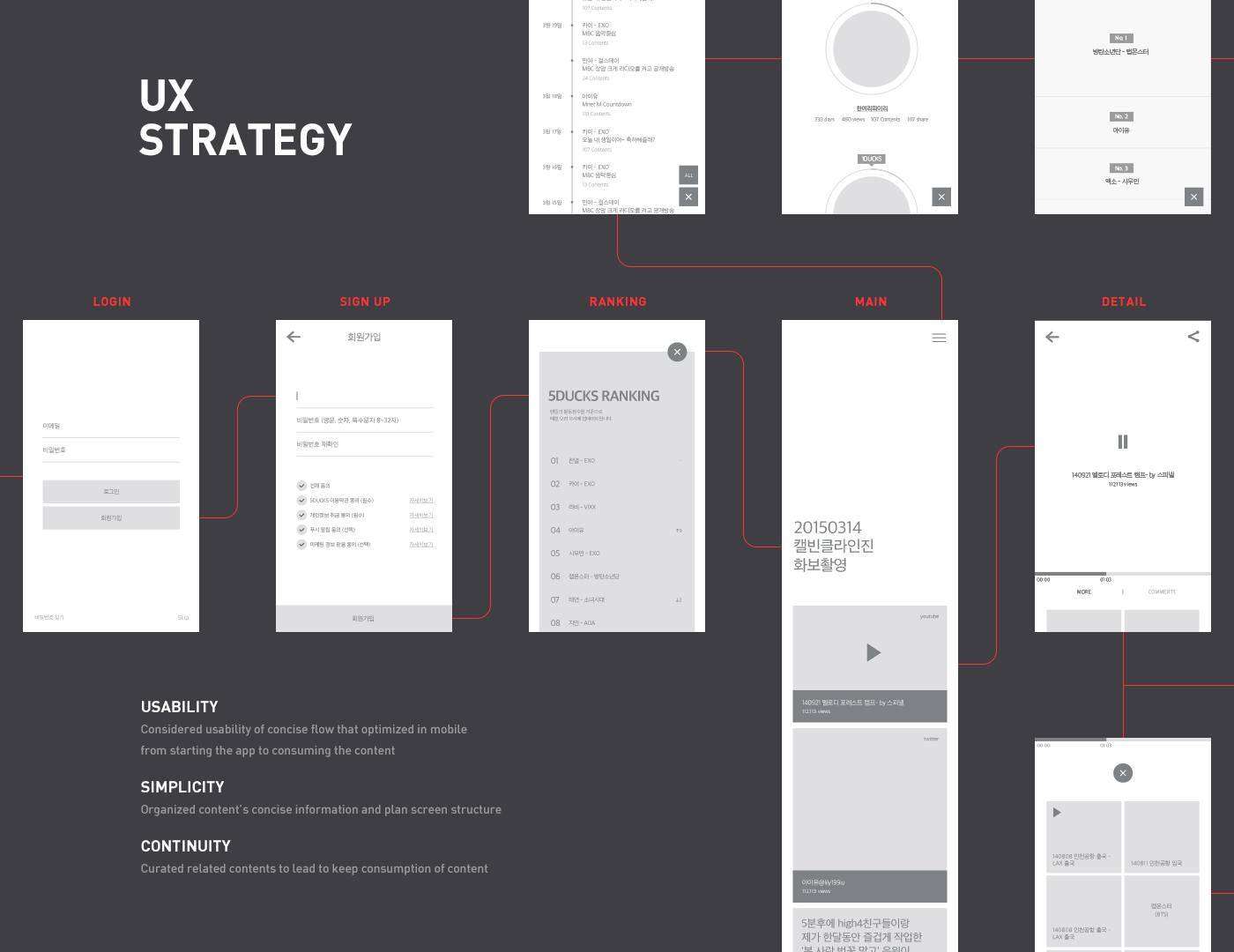
UX/UI Strategy
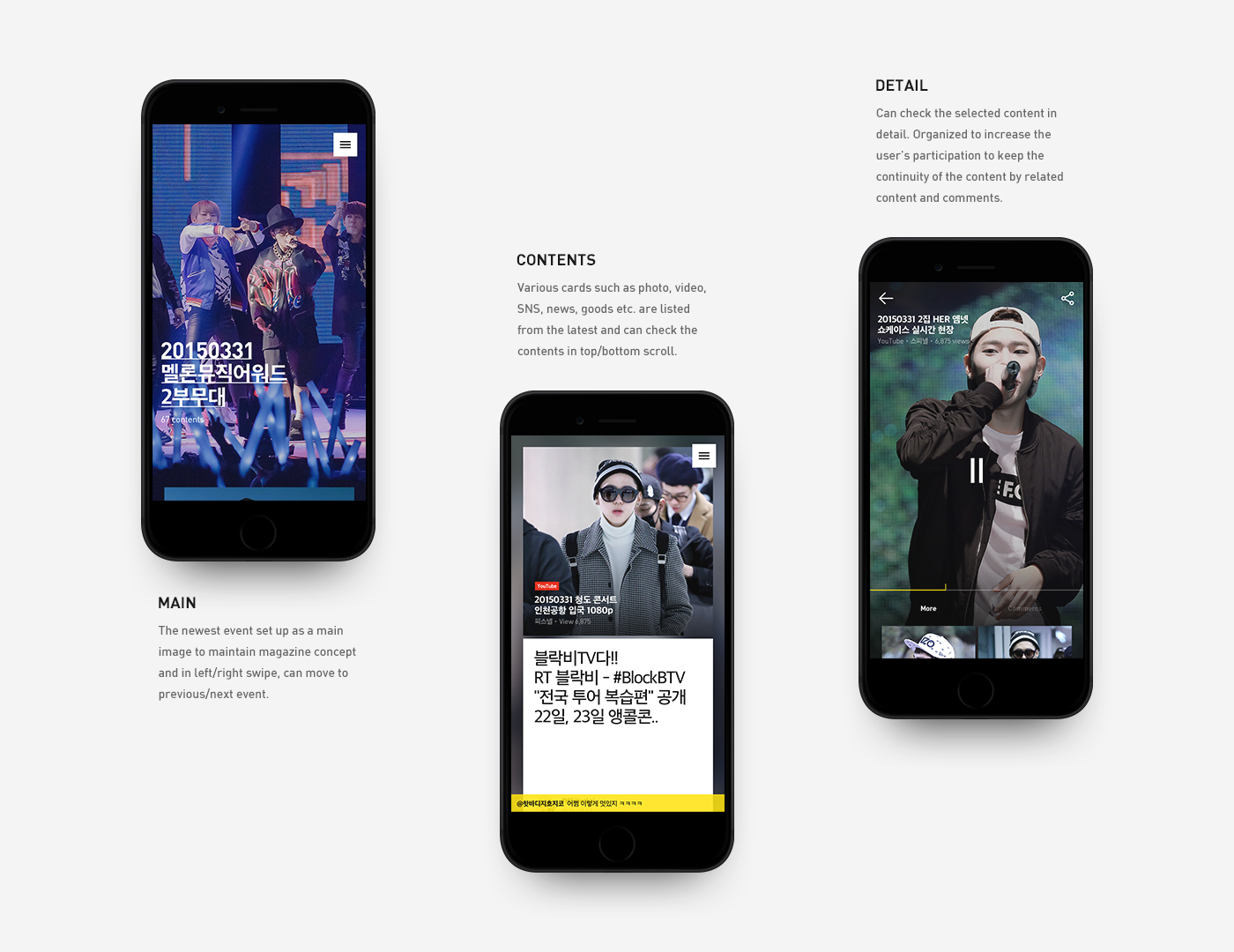
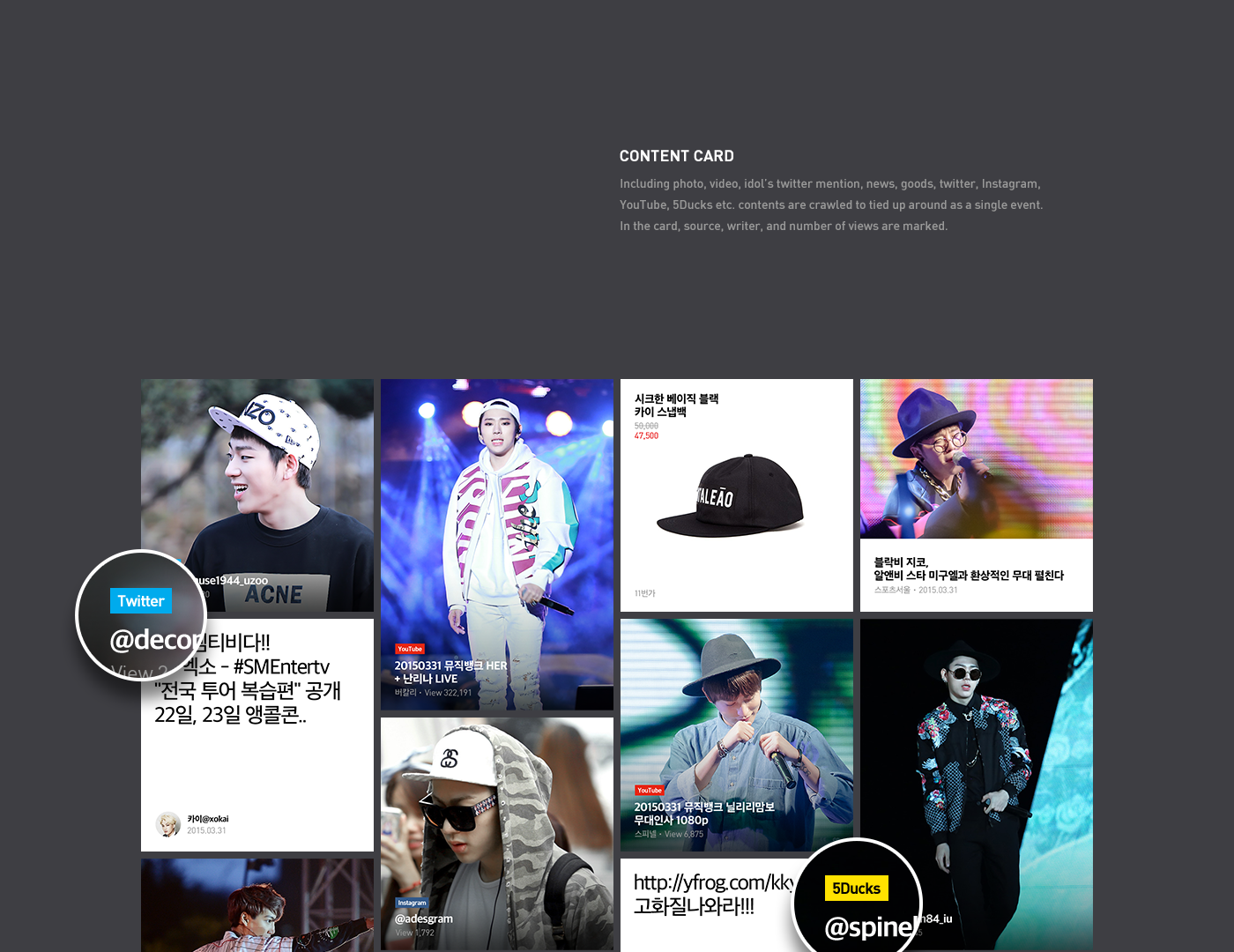
5DUCKS는 내가 좋아하는 아이돌의 최신 콘텐츠를 이벤트 기준으로 그룹핑하여, 매거진 콘셉트로 통합된 채널에서 모두 확인 할 수 있습니다.
이때, 하나의 이벤트 중심으로 사진, 동영상, 트위터 맨션, 뉴스, 굿즈 등 다양한 콘텐츠 타입의 카드들이 크롤링 되어 보여집니다.
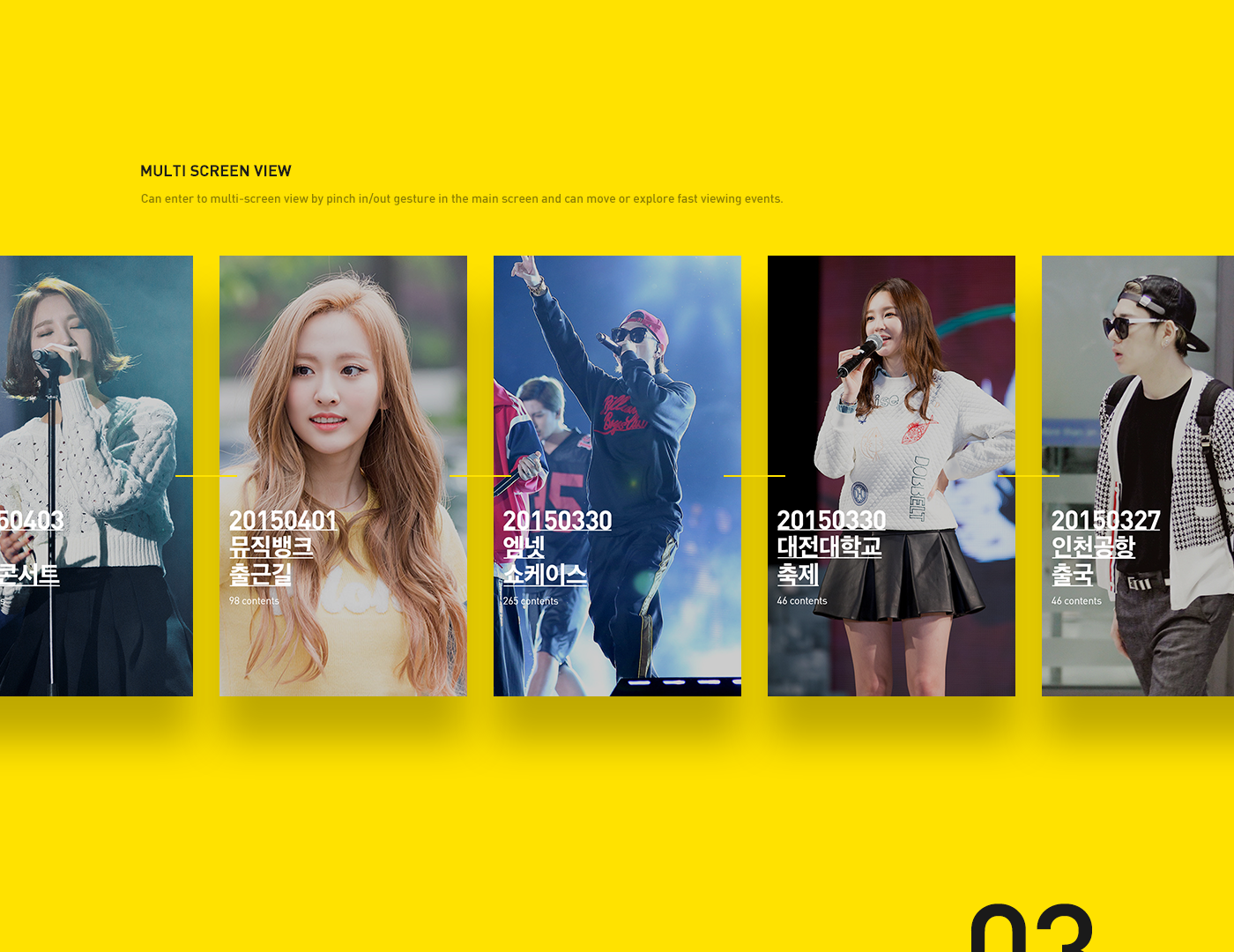
이러한 이벤트를 시간순으로 한눈에 파악 할 수 있도록 특정 아이돌을 소팅하여 타임라인 형식으로 확인 할 수 있도록 하였습니다.
이러한 이벤트를 시간순으로 한눈에 파악 할 수 있도록 특정 아이돌을 소팅하여 타임라인 형식으로 확인 할 수 있도록 하였습니다.
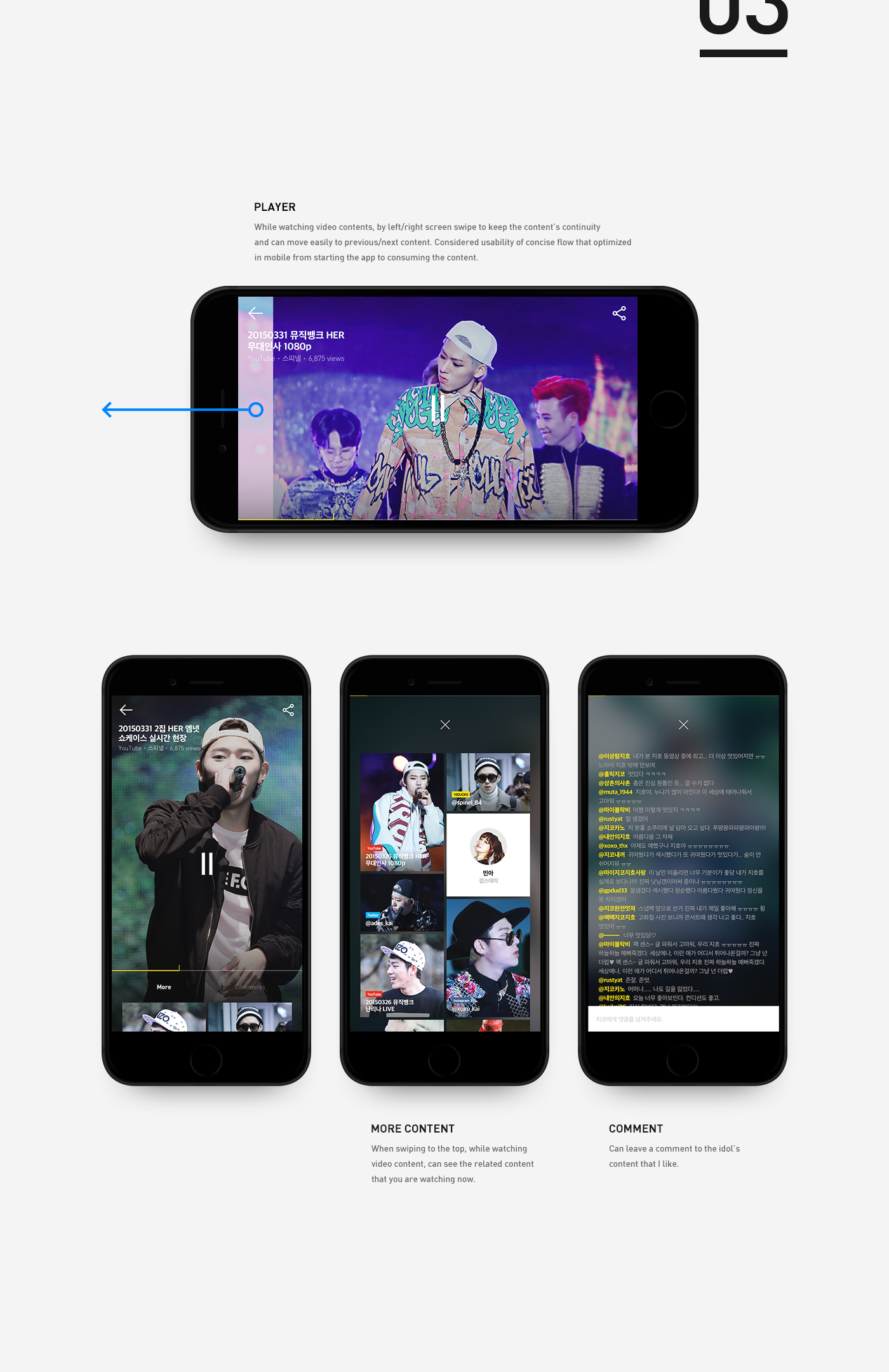
또한 Pinch In/Out 제스처로 빠르게 이벤트를 탐색하며 선택한 콘텐츠를 통해 연관 콘텐츠로 손쉽게 이동 할 수 있어 모바일에 최적화된 사용성을 제공하였습니다.
5DUCKS group latest contents of idols that users like fall into several event categories, so that users can watch the grouped contents in an integrated channel like magazines. Various contents, such as photos, video clips, twitter mentions, news, goods, etc. regarding one event, are crawled and shown to users.
The application sorts out specific idols and lists events as a timeline, so that users can see events in chronological order at a glance. Moreover, the application provides usability optimized for mobile devices, therefore, users can pinch in or out to search for events swiftly and move from selected contents to related contents conveniently.
All Brand Strategy & Design by PlusX
Creative Director : Byun Sabum 변사범
UX Planner : Kim Jeongho 김정호 / Jeon Youjin 전유진 / Won Jihye 원지혜 / Han Soyeon 한소연
UI Designer : Choi Bongho 최봉호 / Jung Hee 정희 / Jung Hyeyoung 정혜영
GUI Guide & Publishing : Jeong Mira 정미라
Simulation Motion : Song Jongmin 송종민 / Lee Jihye 이지혜
