• iPhone UI Case Study •
iPhone UI - Amplifier App -
iPhone UI - Amplifier App -
In this project I'll show you how I've design a UI for Amplifier App for iPhone5. I'll show you all the steps that I took for create this UI for iPhone.
I have to warn you that is just an experiment and unfortunately there is no app like this in the App store®. I hope that one day someone help me to code this and make it real. It would be awesome! :-)
Said that let's take a look at the whole process. Let's go! :-)
I have to warn you that is just an experiment and unfortunately there is no app like this in the App store®. I hope that one day someone help me to code this and make it real. It would be awesome! :-)
Said that let's take a look at the whole process. Let's go! :-)
Firstly I always start with paper and pencil. To make things easy I've downloaded a sheet that already have the shape of the iPhone so it's easier to get an idea about your final UI. You can download it typing "iPhone wireframe sheet" in google and you'll fin a lot of this "preset" sheets that you can print and use it.
As you can see in the following image this is the result about my sketching.
As you can see in the following image this is the result about my sketching.

After that I create a wireframe of it so I can have an idea about space and proportion of entire UI. Also it useful for understand the UX. It's just a simple line art just to give an idea. Thera are no need f details in here.
In the following images you can find the final wireframe of this UI.
In the following images you can find the final wireframe of this UI.

Then I put this wireframe on Photoshop to create the real UI. It this UI I try to make as much realistic as I can, better known as "skeuomorphic design". Personally I love this kind of design because allows users to have much more fun than a normal UI. Also try to simulate the real materials, shadows and shapes is much more fun than a simple and normal UI. This is my personal point of view about UI design but obviously you can found a great UI made in others different way.
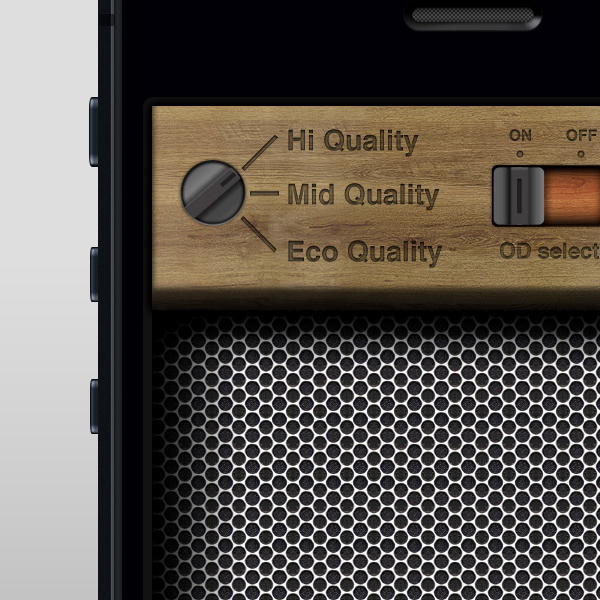
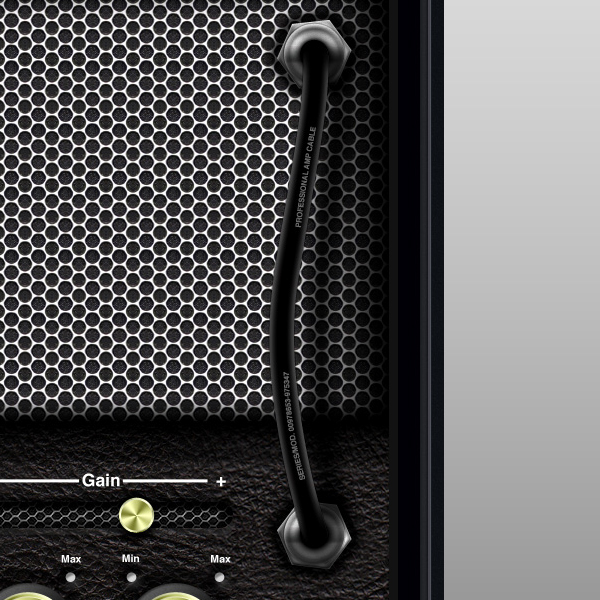
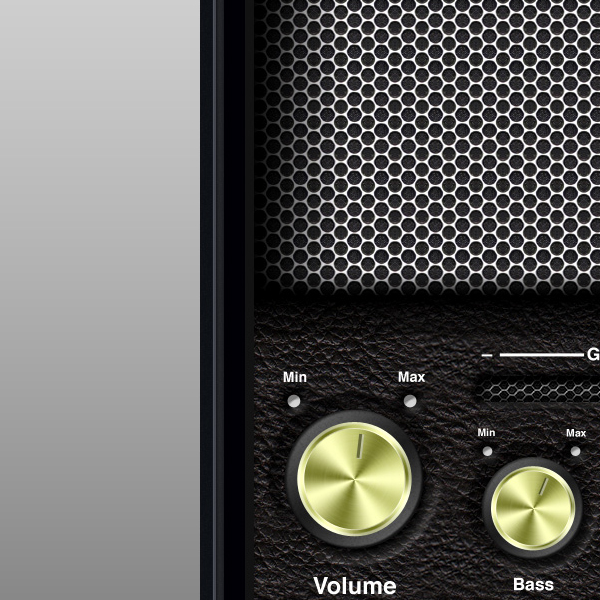
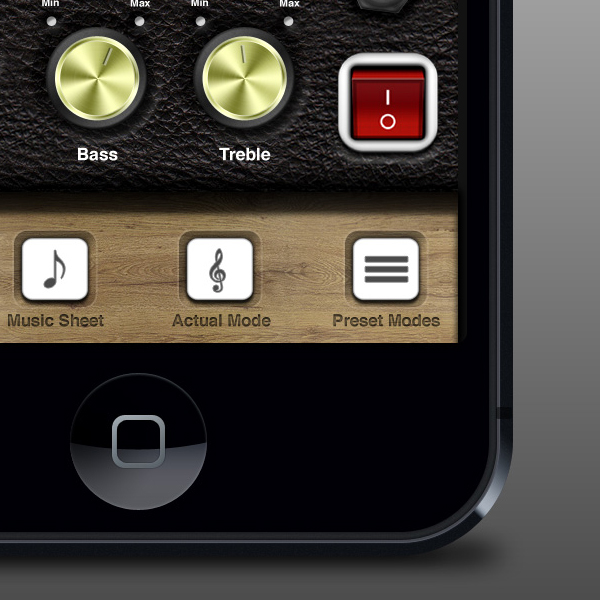
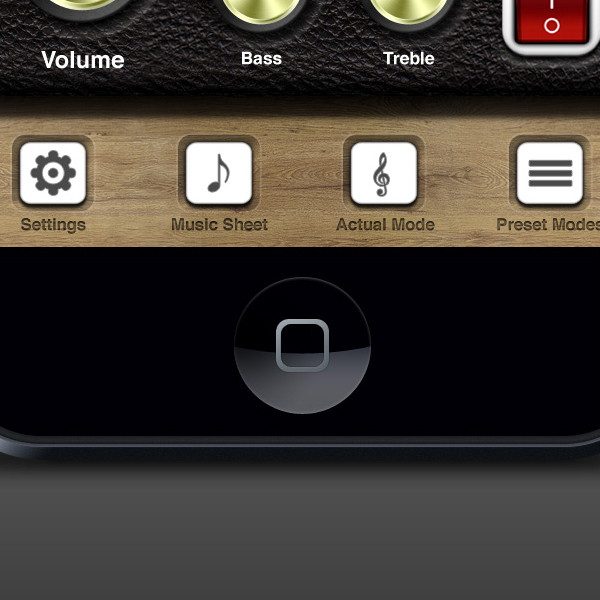
So, in the following images you'll se the result of this step. But before take a look of details of this UI.
So, in the following images you'll se the result of this step. But before take a look of details of this UI.







And finally the final UI for Amplifier App for iPhone 5:

P.S.: As you can see I have changed the arrange of two switches on the upper right corner. It allows me to save more space. Just for you to know! :-)
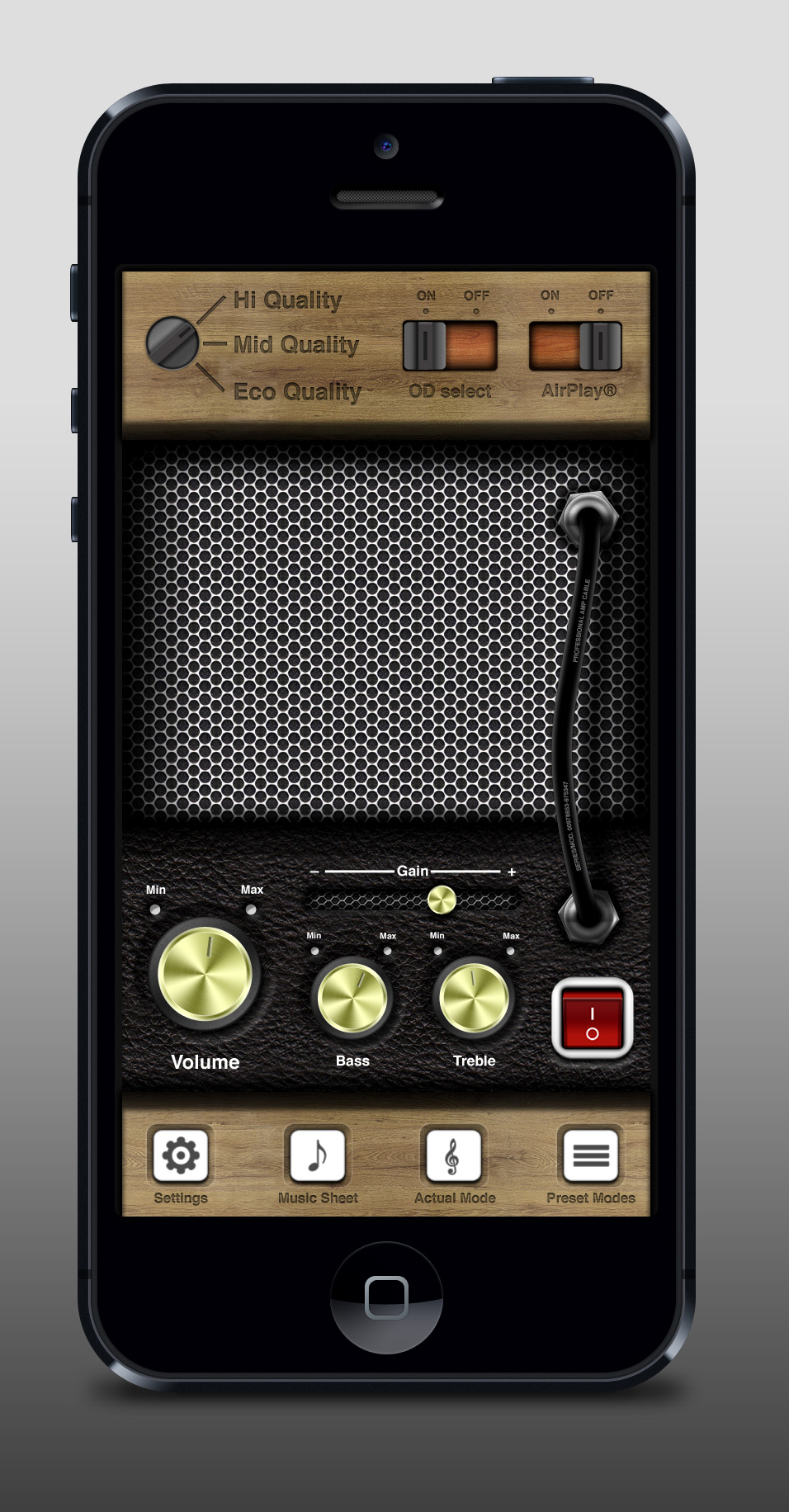
After that I always try to make the presentation of UI beautiful and realistic. This is the reason why I use mockups to make it more real. These mockup give the real feelings about UI, give the idea about entire UI and how it look in a real iPhone.
In the following images you'll he first examples of it.
After that I always try to make the presentation of UI beautiful and realistic. This is the reason why I use mockups to make it more real. These mockup give the real feelings about UI, give the idea about entire UI and how it look in a real iPhone.
In the following images you'll he first examples of it.

In the next images I'll show you some details about another mockup that I often use to show my UI. Let's take a look!




And finally the entire mockup:

That's it! I hope you enjoy this project. If yes don't forget to "push the button" and share all around the world!! :-P




