Note: Because most of my recent client work is under NDA, I have posted this personal project to showcase my design process for potential clients. This is very similar to the process I use for generating personas for my clients, with key differences noted under "Problems" and "Solutions" below.
Problems:
* My UX consultancy's existing website is at AmusementUX.com and only does well at showcasing my work in the amusement industry.
* Due to a slow period in getting amusement-industry work and projects available in other industries which have been a better fit for my skills, most of my recent work has been in other industries.
* A site for the amusement industry does not give me a place to share UX-related work or writing related to my side projects - or my photography work, which is a strong personal interest.
* Off-the-shelf personal websites and portfolio sites (such as this one) miss an opportunity for me to showcase my whole process in designing a truly unique site.
* Developing a solution for these other problems has to a) have enough user research data to be meaningful and b) not be on a deadline because it is lower-priority than paid client work.
* Doing direct user interviews with personal friends and professional connections does not solve a) or b) above. It gives me insufficient research data biased toward people who have time and willingness to participate, which may not be what my consultancy ultimately needs. It also makes them think that this is a higher-priority project than it is and that it will be finished soon.
Solution:
* I am working on a personal website (launch date TBD), which will showcase UX-related content for various audiences and my photography work.
* I am designing this using my full user-centered design process, which uses a process for persona generation based on that of Cooper.
* Because I already know the people in my personal and professional network, in some cases for many years, I chose to go ahead and map them to behavioral variables that would be relevant to their use of this site.
* I enhanced this data by coming up with my best estimates of the Myers-Briggs (MBTI) personality types of everyone in my Facebook and LinkedIn networks - about 500 people. I was able to provide a full estimate for about 200 (appropriate if you know about Dunbar's number), and they became my data set going forward.
* Using the rest of Cooper's persona generation process, I kept 9 of my persona ideas and was able to determine primary, secondary, and negative personas for the site.

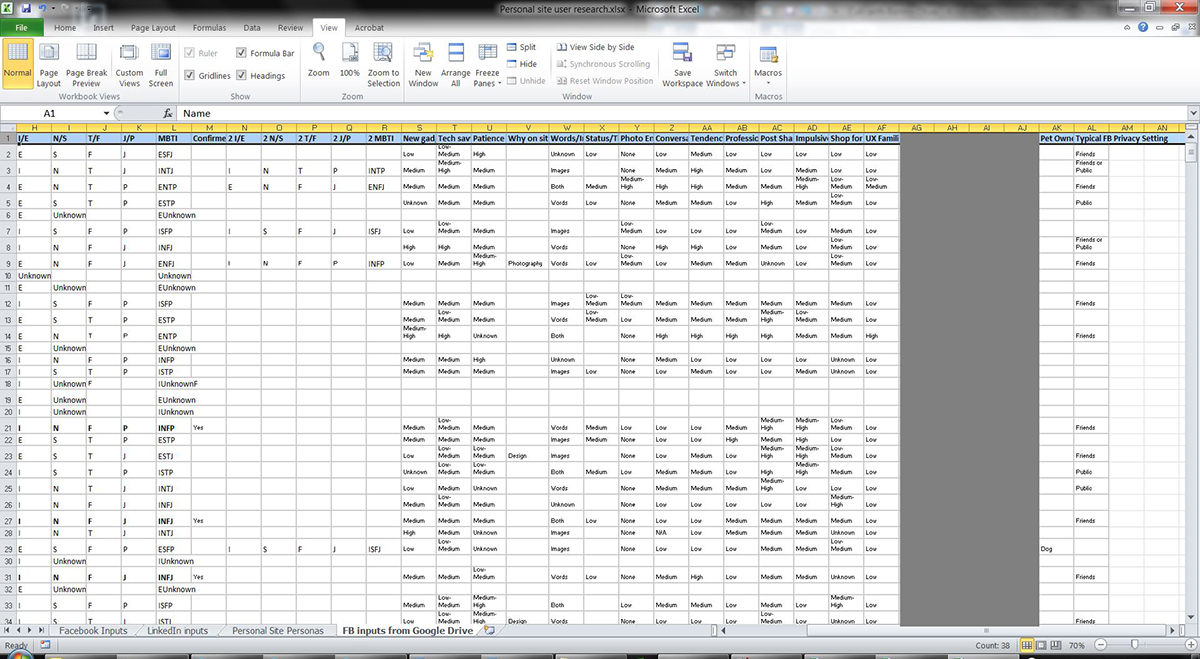
Initially, I estimated the personality types of all of my Facebook friends. Their names (redacted), job roles (redacted where it would give away their identity), and friend counts were here to assist me in doing this.
A few dozen of my friends had made their personality types public in their Facebook posts. These are in bold. For the rest, I made my best estimate. Each letter is split into its own column to aid the later steps in my process.
There are two sets of type columns here to accommodate people who said they have tested as more than one type (as I have) and people who could easily test as more than one type.
When I encountered a letter that I could not estimate due to not knowing a person well enough, I did not consider their data for further steps in my process. There are significantly more inputs in this data set (about 500 at the time of this project) than UX literature recommends (several dozen, typically). It is safe to throw out a lot of this data.
My Facebook friends landed in all 16 MBTI types, and most of those 16 had at least one person in the group who confirmed their type. However, people with common traits do tend to gravitate toward one another. I estimated that all of my closest friends shared my Intuitive trait.

Similarly, here is an early screenshot of the data set for my LinkedIn inputs - again, sorted so that you can't tell who is who. All types were represented here except ENFJ.

A key part of Cooper's process for generating personas is behavioral variables. Per their recommendation, I identified around 20 which would have a bearing on their being on my site.
Here are some less typical behavioral variable examples which were in that set:
* Whether they are interested mainly in my design work, my photography, both, or neither
* The importance they place on using new technology
* Their patience (would inform what content I put on the site)
* The depth of their typical conversations with me (same)
* Their tendency to shop for items they do not need (this was because some people have suggested to me that I sell my photos)
* Their tendency to form cross-cultural friendships and working relationships (because my tendency to do this is high and I wanted to see how accurate that assumption is for the users)

These are the behavioral variables for the LinkedIn persona group. In a later step, I brought the Facebook and LinkedIn inputs together.

In a separate Notepad++ document, I computed averages of all of my Facebook and LinkedIn inputs. This was not to serve as a persona but as a general guide to developing personas, to make sure that the set did not over-represent any particular user group.
For both my personal friends and professional connections, ethnicity versus cultural origin is important to capture. Many people in my network are immigrants to the United States or children of immigrants. Similarly, their ties to other cultures could include countries where they have lived, places where they have traveled frequently or extensively, and ties to other cultures by marriage or by long-term relationships.

With around 20 behavioral variables and several possible values for each, single-case and cross-case analysis could go many different ways and take a great deal of time.
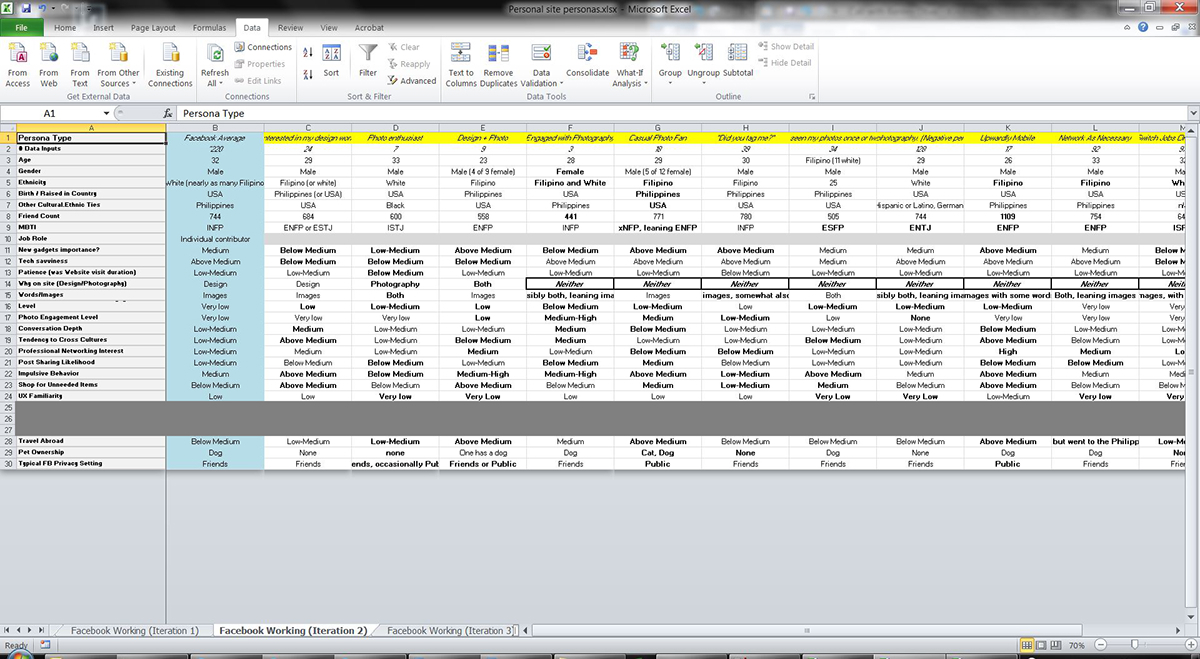
In this brainstorming round, I used several variables as the initial basis for dividing the personas:
1. Why they are on the site (design/photography/both/neither)
2. Engagement with my Facebook photos (Facebook inputs only)
3. Interest in professional networking
4. Shopping for needs only versus needs and wants
5. Importance they place on buying new devices (where they typically are on the adoption curve)
6. Familiarity level with UX design

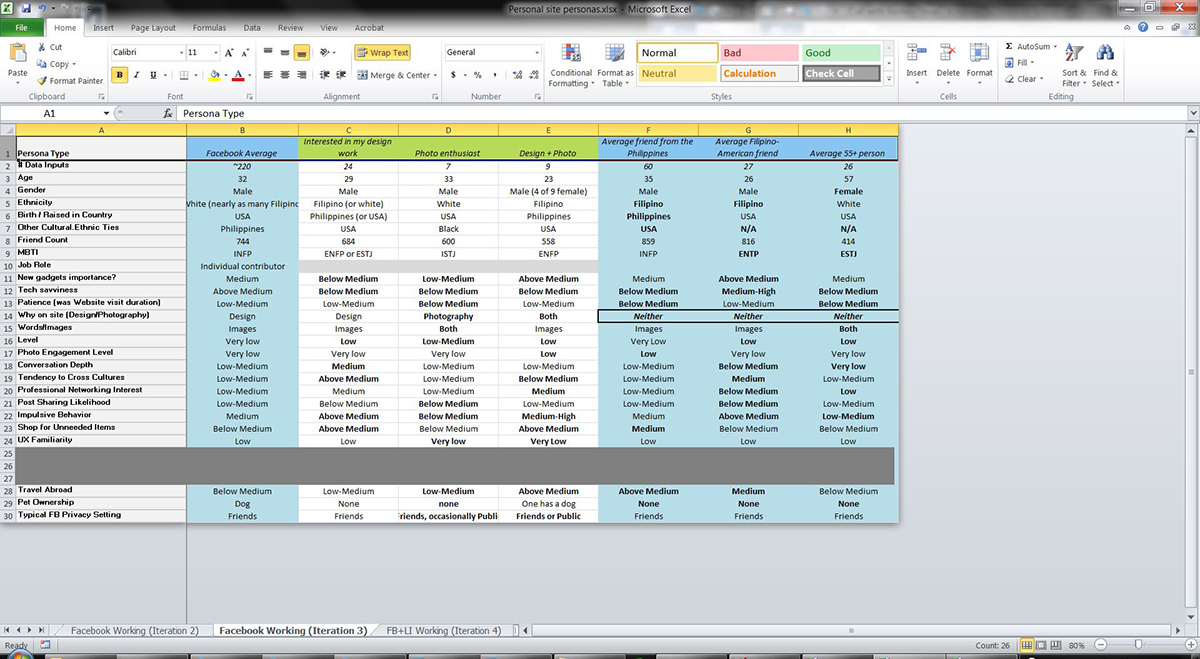
Then I refined my analysis according to a combination of interest in my work and interest in professional networking. That was how I would ultimately choose to divide the personas on the Facebook side.

I also performed a few other analyses on cultural origin and age but found these to be less conclusive.

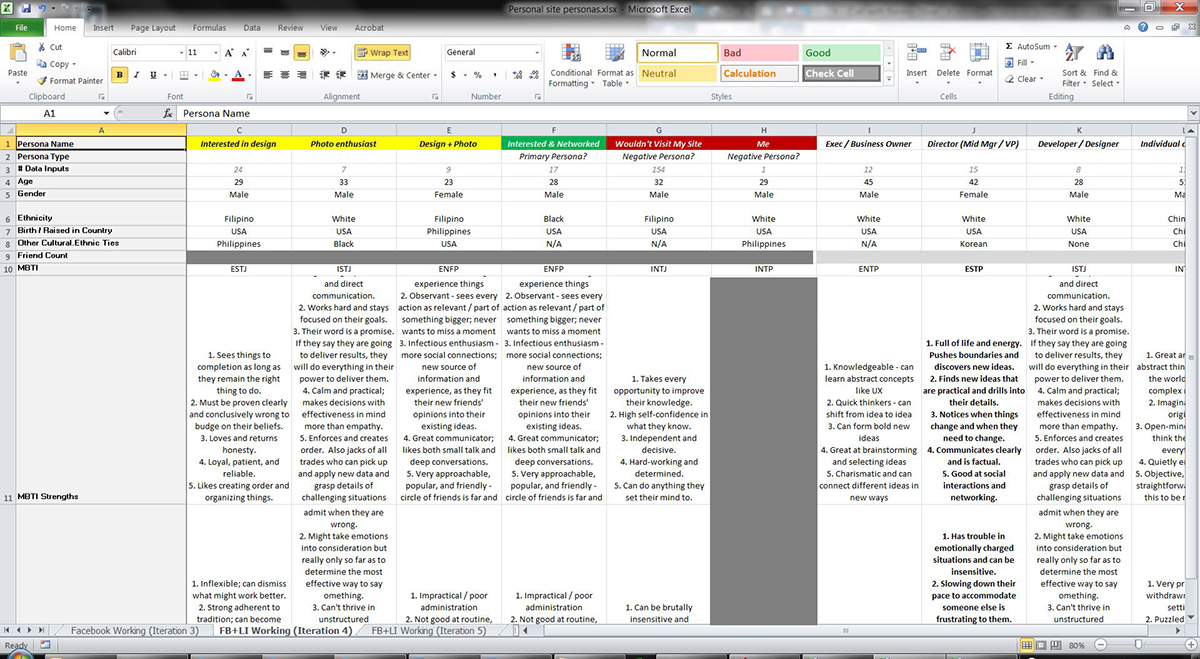
Then I merged in the LinkedIn persona candidates, which were classified according to job type: executive or business owner, middle manager or VP, designer or developer (eventually just developer), and individual contributor. I also created a persona for myself as a negative persona to remind myself that I was not designing the site for myself.
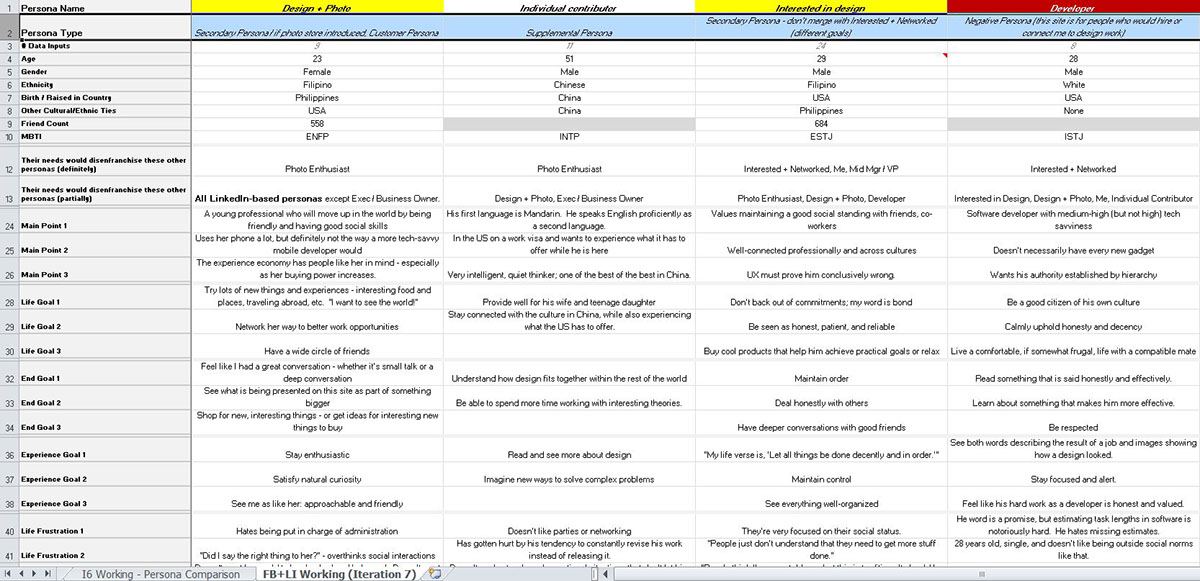
At this point, I had fewer personas and was ready to add more details. As a guide, I brought in key strengths and weaknesses of each of the MBTI types represented in the personas. The exception here was the negative persona for me. I filled in my own strengths and weaknesses from several types', as I thought appropriate.

The list of goals and frustrations I generated was based on the behavioral variables, which I kept further down the spreadsheet for reference, and the strengths and weaknesses in the personas' personality types.

You can't design one interface that satisfies the needs and goals of all of these groups of people. Cooper's design process accounts for this through its means of determining potential primary and secondary personas.
To check whose goals would cause the needs of another persona to be disenfranchised, I did side-by-side comparisons of every remaining pair of personas. This is one of the pairs.

As I did the pair-by-pair comparisons, I put them in a matrix. The three basic ratings I gave were Yes, Partial, and No.
Any persona that got a Yes in any comparison, other than the negative personas for the developer and me, could not become my site's primary persona.



After determining each persona's category, I reordered them in the spreadsheet.
Their categories were as follows:
Primary:
1. Tom Sharp, an executive or small business owner: He would ultimately have to see how what I want to do as a UX consultant can help him get a good ROI in his business.
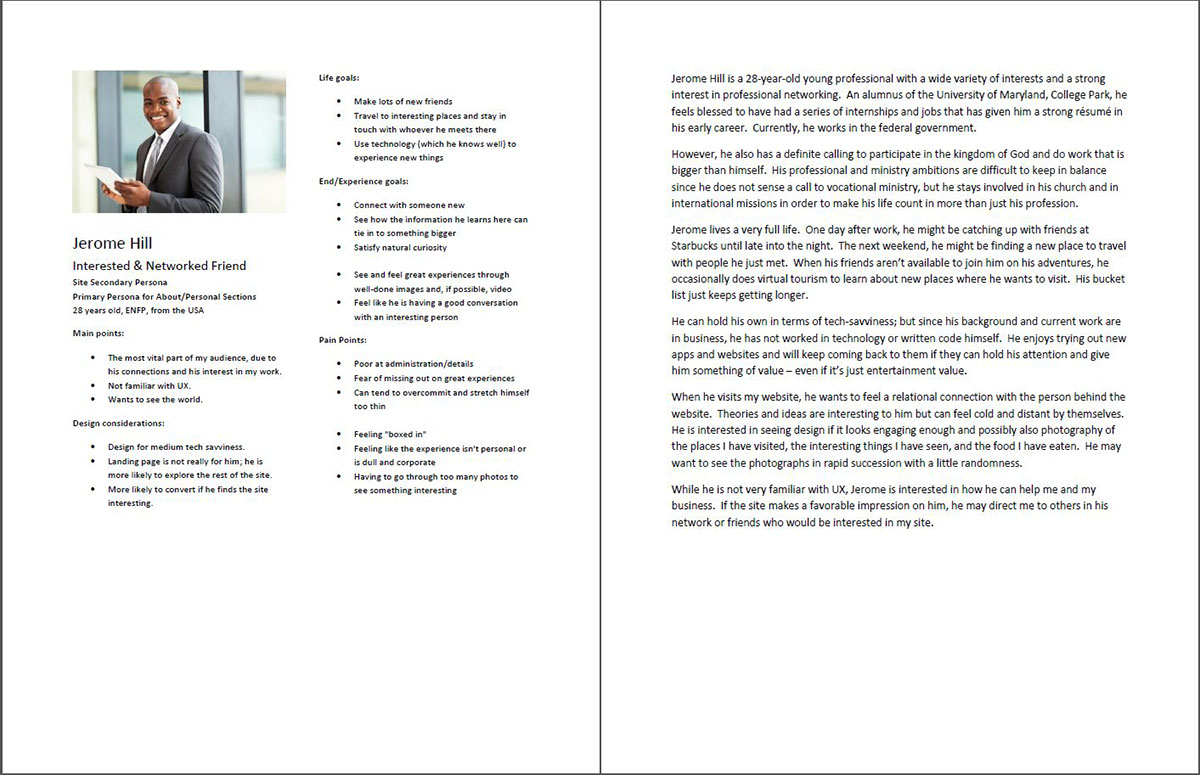
2. Jerome Hill, a personal friend interested in both my work and professional networking: He might not do my type of work for a living, but he has connections and might know people who should work with me.
Secondary:
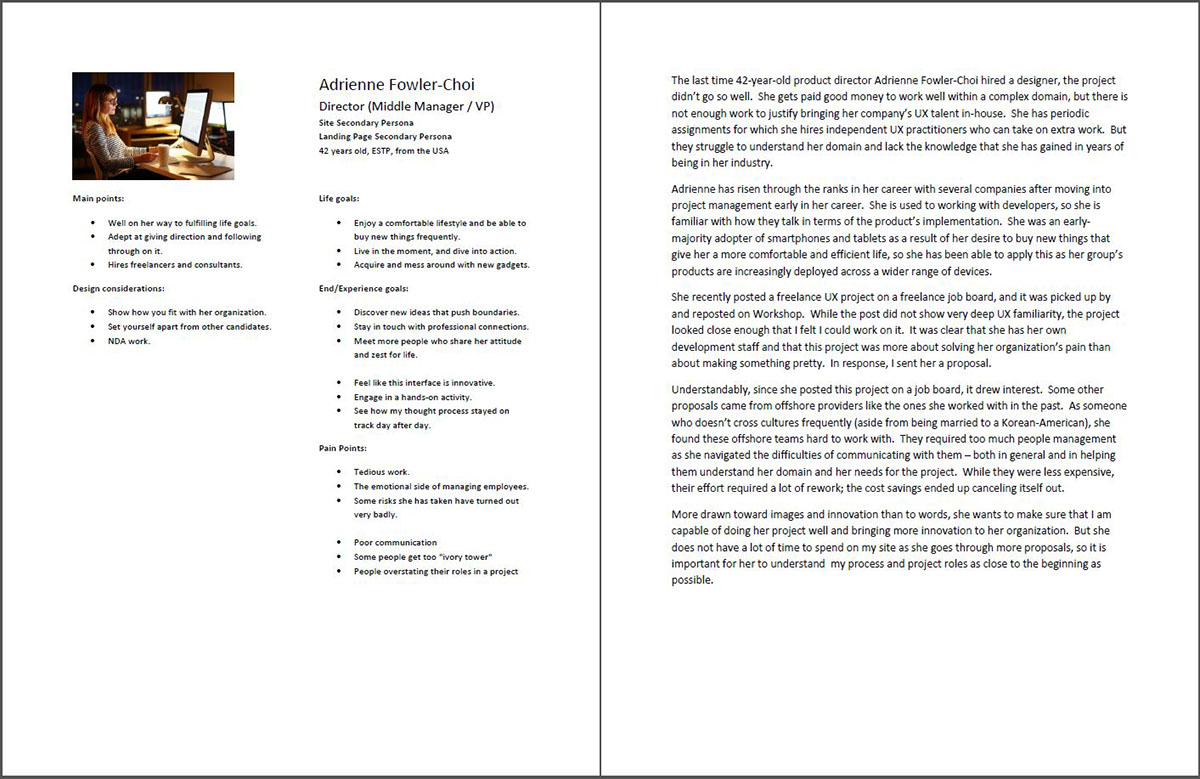
1. Adrienne Fowler-Choi, a director or middle manager: Someone who would make hiring decisions in larger organizations for working with freelancers or consultants. She would need information that is specific to larger organizations and therefore a separate interface.
2. Steven Huff, a personal friend interested in my photography work: He who would need his own interface for looking at my photography, but selling my photography is not a current main goal of my business. However, I have ideas for an interface that would be great for him.
3. Danica Aguirre, a personal friend interested in both my design and my photography work: She would be a potential customer persona if I decided to sell my photos via my website. However, I found that an interface for her would disenfranchise the needs of the persona who was only interested in my photography (Steven). There were also very few data inputs for Danica's persona. This led me to decide that her persona could not be my primary audience.
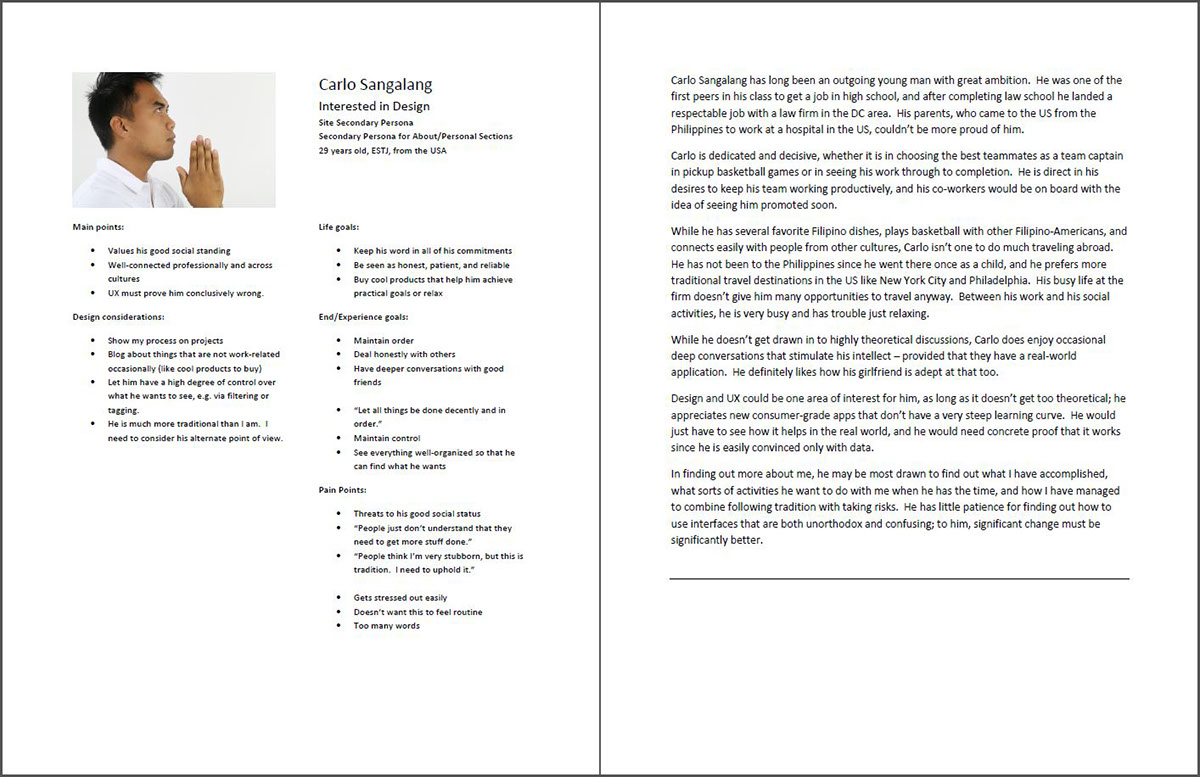
4. Carlo Sangalang, a personal friend interested in my design work but not in professional networking: He had very different goals from Jerome's (although they weren't necessarily at odds), so he had to remain a separate persona and potentially have a separate interface.
Supplemental persona:
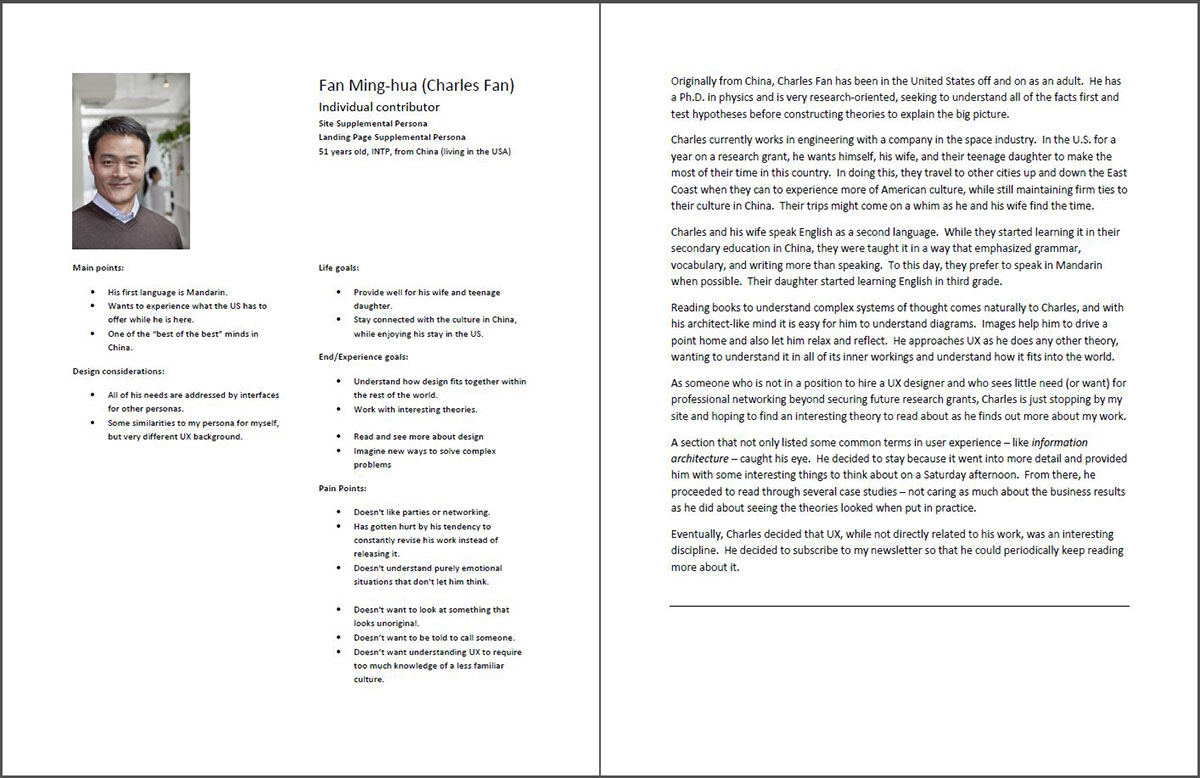
1. Fan Ming-hua (Charles Fan), an individual contributor who is interested in my design work: He is a very smart theoretical thinker who wants to learn more about my ideas and process. However, in his role, he is not in a position to hire a UX practitioner. Because his needs are generally all met by interfaces for other personas, especially Adrienne and Carlo, he is a supplemental persona.
Negative personas:
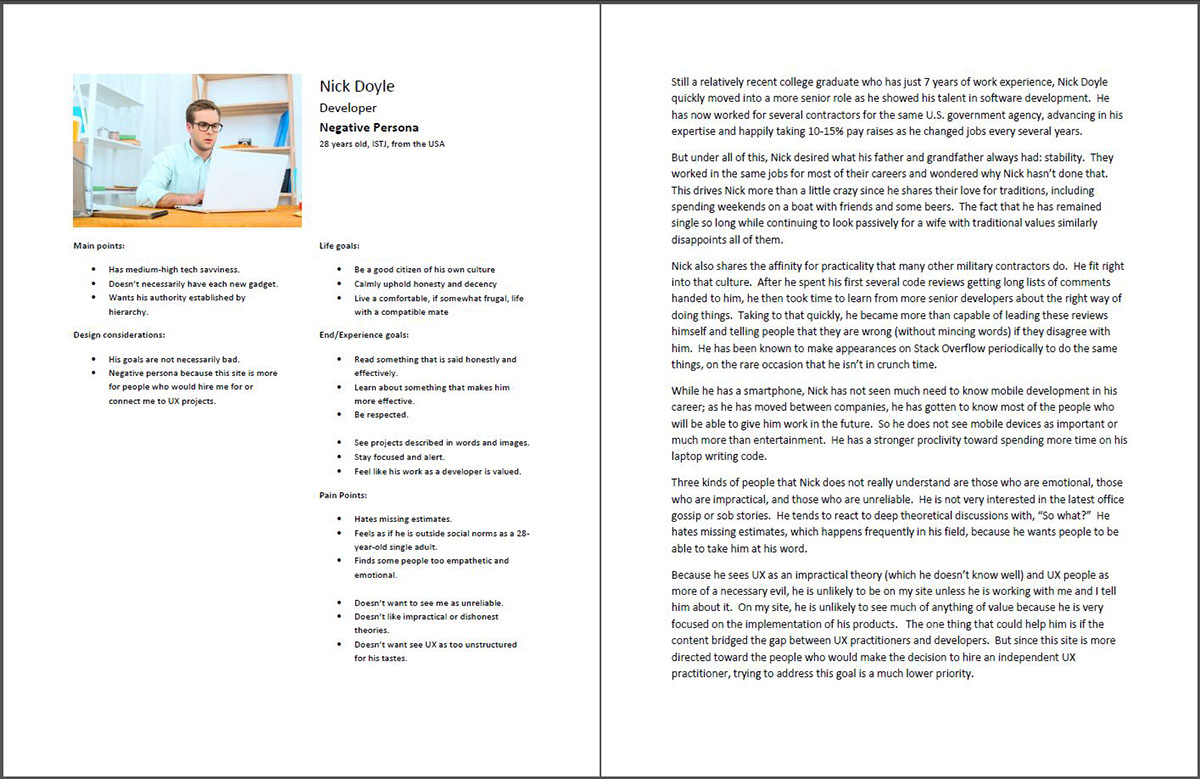
1. Nick Doyle, a software developer: I made him a negative persona because the message of user-centered design is unlikely to resonate with him. He is more interested in content that is specific to programming languages and engineering design patterns. That is not the content that would be on this site. Someone in his role is also not likely to make hiring decisions in working with UX freelancers or consultants.
2. David Parmelee, me: I made myself a negative persona to remind myself that I am not designing my site for myself.
But there is a problem here. I did rounds of ideation for every one of these personas, but there cannot be more than one primary persona for an interface.
So should the site be designed for Tom or Jerome?
I chose Tom for the overall site because the site is fundamentally going to show people who I am professionally and what value I can bring to their businesses. Getting Tom's attention from the beginning is important; he is not going to go deep into a website to find answers that are not readily apparent. The site has to make a strong impression to him to show him that I know what I am talking about - both as a UX practitioner and as a solo business owner.
However, Jerome is still a primary persona for another section of the site. A different area of the site will focus on addressing his needs and engaging his ability to connect me with others. In a future project, I will discuss how I designed the site for not only Tom and Jerome but also each of the secondary personas.
The final personas with narratives are below.










I also fully developed a negative persona for myself, again to serve as a reminder that I am not the target for my own site’s design.
The above personas were generated using the same type of process I use to generate personas for my clients. However, due to non-disclosure agreements, I may not post those personas in my online portfolios. Therefore, I have posted this project as a sample.
I believe that user experience design, done correctly, has its roots in user research techniques, such as the ones I used to develop these personas. The first step of creating an effective digital product that leads to a solid ROI is to understand your audience; then make sure you are solving the root cause of their problems. If this project resonated with you and you are considering having something like it done for your website, app, or software product, please feel free to contact me.


