
New logo and tagline for Thrill & Create (dark background version).
:
Rename and rebrand our existing user experience design company, now known as Thrill & Create LLC. Achieve goals of redesigning or replacing the existing company website, making the company easier to find, attracting new clients from the amusement industry, and using mobile-first design techniques.
Description:
Thrill & Create LLC, originally known as Dalandan Concepts LLC (pronounced "dah-LAHN-DAHN"), is a user experience design company which specializes in designing websites, apps, and other digital products for the amusement industry. The existing Dalandan Concepts website was only designed to work on desktop computers. The site was later retrofitted to be responsive.
A mobile-first overhaul had been planned since shortly after the original website launched, but was temporarily shelved in favor of other client work. After resuming this project in January 2014, we decided that a full-scale rebrand, including a company rename, was necessary.
We reimagined our business strategy, design process, and every page of the website from the ground up. We relied heavily on feedback from other designers, other small businesses, and hundreds of users as we built the site.
Our new name
We ran several rounds of crowdsourced surveys to generate hundreds of name ideas. We then had hundreds of users tell us what images, competitors, and other word associations came to mind with our top name ideas. We also found out their visceral reaction to each of our top name candidates and had them rate each one on a 1-to-10 scale.
The winner of our name surveys was Thrill & Create, a variant which we brainstormed based on one of our other submissions, Thrill Creative. We decided on a verb-based name because fewer companies are named that way and it suggests action. "Thrill" is commonly associated with amusement parks, which are within our target industry. "Create" is a word commonly associated with design. We intentionally did not use the word "Creative" because it does not emphasize design as a trade.
Positioning, taglines, and How Can We Help?
The "digital interaction design consulting" tagline in one of our logos is based on several existing companies in the amusement industry which provide interaction design services for physical-world products. To our knowledge, we are the only company providing interaction design services for digital products specifically for the amusement industry. Interaction design is one of several user experience design disciplines in which we specialize.
"Consulting" emphasizes the need to sell user experience design services and usability in a new industry. It implies that we work with businesses on user experience strategy and are not a company which only does design without strategy work to help our clients reach their customer bases more effectively.
The site's hero area, shown here at mobile width, displays our company's mission statement and description.
Throughout design, we changed the hero area of our homepage 22 times and had over 100 users give feedback on it. Other hero areas included taglines like "Ideas for another world", "take fun everywhere", and "more than web design". User testing showed us that those taglines did not give users a clear enough impression of what our company does. We chose and tested our new tagline, "We design digital experiences for purveyors of joy", because it shows our support not only for the amusement industry but for other companies in leisure and tourism.
The most well-received feature of our site in testing with users was How Can We Help?. Our services are first presented to users in terms of how they can fulfill user's goals: Delight My Audience (user-centered design), Help Guests with Disabilities (accessibility evaluations and improvements), Improve Customer Service and Increase My Revenue (usability evaluations and Improvements), Make My Site Easier to Use (usability improvements), Stand Out from Your Competition (customized designs), and Go Mobile (responsive design). The Services page ties these goals to our services more concretely. As a centerpiece of our new homepage, these seven goals take on different layouts at desktop, tablet, and mobile widths to give an example of what responsive design can do.
The most well-received feature of our site in testing with users was How Can We Help?. Our services are first presented to users in terms of how they can fulfill user's goals: Delight My Audience (user-centered design), Help Guests with Disabilities (accessibility evaluations and improvements), Improve Customer Service and Increase My Revenue (usability evaluations and Improvements), Make My Site Easier to Use (usability improvements), Stand Out from Your Competition (customized designs), and Go Mobile (responsive design). The Services page ties these goals to our services more concretely. As a centerpiece of our new homepage, these seven goals take on different layouts at desktop, tablet, and mobile widths to give an example of what responsive design can do.
The homepage's How Can We Help? section at tablet width shows a primary goal-directed aspect of our site's design.
The How Can We Help? options display like a menu at mobile width.
The Services page expands upon each goal of How Can We Help?, with copy and related animated icons.
Typography and logo
We worked with Insigne Design, a U.S.-based type foundry, to determine the best font pairing for our site's primary persona. We were looking for typefaces with inspiration from the 1920s, which is historically seen as the Golden Age of Roller Coasters.
Originally opting for the luxury styling of Aviano Gothic, paired with Steagal and Windsor as copy fonts, we learned from user testers that Aviano Gothic did not go well with our brand image. We increased our use of Steagal and changed its paired typeface to Century Schoolbook. Designed in 2013, Steagal is a geometric sans-serif drawing inspiration from the 1920s and 1930s. Century Schoolbook is a book-style typeface designed in 1924.
Our logo, which consists only of text, uses the OpenType features of the Steagal Medium typeface to create an arch feeling reminiscent of an amusement park entryway or a roller coaster hill.
Design process
One of our site's most well-received new features has been the addition of a page explaining our design process. We worked with other user experience designers to verify that our design process is accepted by the larger UX design community.
The Process page starts with an introduction explaining the main differences between us and web design companies, with a link to an article we wrote for further reading.
User-centered, goal-directed, and agile
Our process, which we used on the rebrand itself, is based on User-Centered Design, Goal-Directed Design, and agile software development. User-centered design gives the needs, wants, and limitations of a product's end users consideration throughout the design process. Goal-directed design involves understanding users' end goals and designing products to help users to achieve their goals rather than causing users to be bogged down by minute details of interacting with their devices. Agile software development and agile UX design involve using many quick iterations to design and build a digital product. This allows products to receive feedback from end users earlier and more often in the design process and helps reduce waste.
The Thrill & Create site was developed in seven iterations.
Our process, which we used on the rebrand itself, is based on User-Centered Design, Goal-Directed Design, and agile software development. User-centered design gives the needs, wants, and limitations of a product's end users consideration throughout the design process. Goal-directed design involves understanding users' end goals and designing products to help users to achieve their goals rather than causing users to be bogged down by minute details of interacting with their devices. Agile software development and agile UX design involve using many quick iterations to design and build a digital product. This allows products to receive feedback from end users earlier and more often in the design process and helps reduce waste.
The Thrill & Create site was developed in seven iterations.
The process steps show deliverables which we have produced for a real project at each step of our process.
A later section explains our process's relationship to agile development, from a business perspective.
Element collage
A key change in our design process is the element collage (example). Element collages help us to quickly iterate on visual designs without the need for the many elaborate comps required for responsive design. They also help the style of the site to be more unified, and they give us the flexibility to focus on design rather than development (whereas designing in the browser requires a more implementation-based focus). Although we introduced element collages in a later stage of this project, we intend to give them a much more central role in our future work.
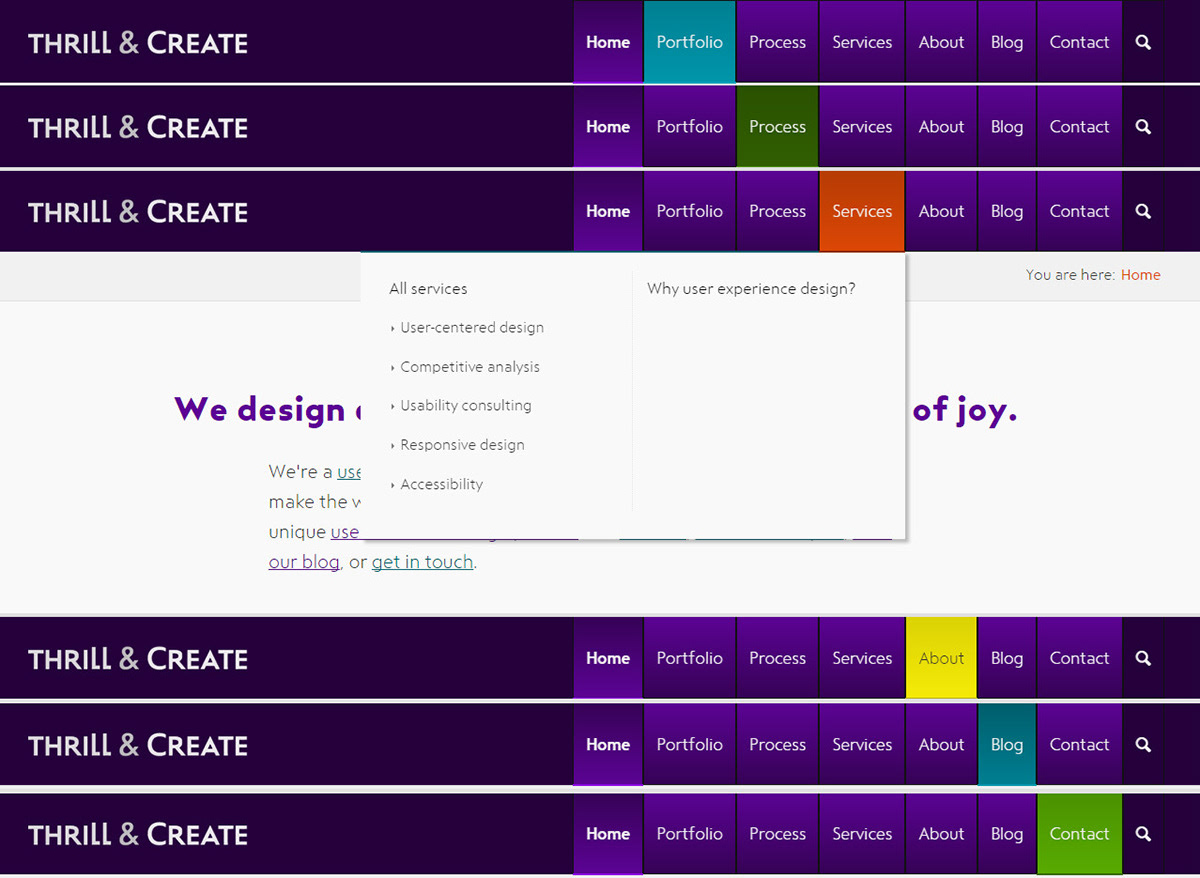
Element collage example for the site's header. Hover states for each menu button are shown in the second row. When this was created, the company's name was not yet final and one of the names under consideration was substituted.

Live site's equivalent to the element collage screenshot above, showing the hover states of our site's top-level navigation menu at desktop width. We developed hover animations for accessibility reasons due to concerns about brightly-flashing colors potentially triggering seizures in some users.
New growth model
Thrill & Create has only one founder but a new strategy for growth. While working for previous clients, we realized that there would be much more potential for us to create great designs if we hired subcontractors or employees and allowed everyone to have a narrower specialty. Thrill & Create has decided to grow using the Hollywood Model, which involves hiring subcontractors on an as-needed, project basis, in order to build dream teams for serving great products to our clients.
This new growth strategy is only currently mentioned on our contact page and forthcoming blog posts, but we intend to roll it out to other areas of our site in the future.
A Q&A section on our Contact page explains our growth model and spec work policy, among other common questions.


