The Challenge
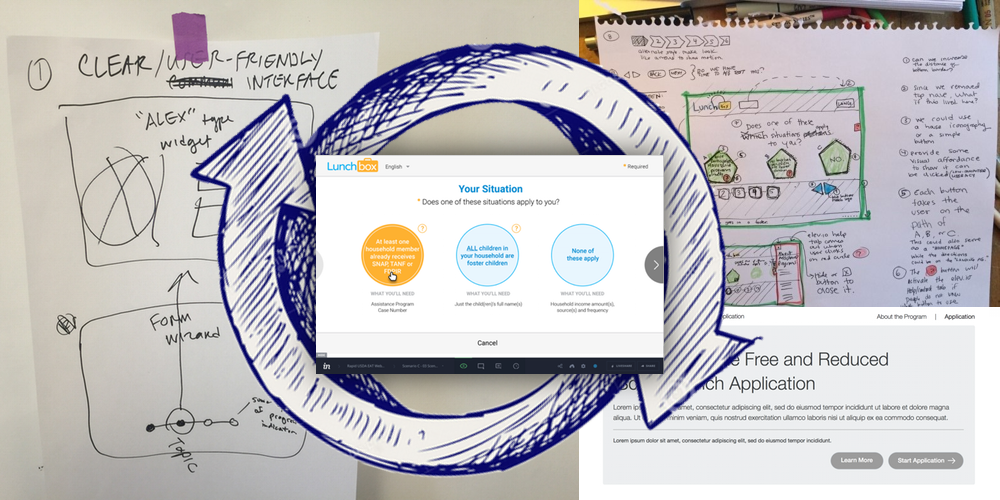
Thirty million children participate in the National free and reduced-price school lunch program every day. However, the application process is paper based and cumbersome making it challenging for applicants to receive the benefits they need. Enter “LunchBox” – a model web form application that was inspired and informed by user research and constructed to address their key pain points. “LunchBox” uses plain language to make the requirements clear, uses prompts to reduce user omissions and errors, features help text to answer applicants’ questions as they go, and provides accurate and complete applications to school administrators.
In addition to addressing key issues with the user experience, “LunchBox” was constructed in a way that makes it easy for states to quickly and easily modify the form for their specific use – whether that be something as simple as changing the color scheme, to something more complex, like adding in additional fields and/or validation rules. Ultimately, the “LunchBox” web-form could create a means for FNS to increase usage and compliance, improve program integrity, and expand insight so that FNS is set up to make the next round of program innovations. FNS is focused on delivering nutritional assistance programs to the people who need them, easily and efficiently. That is what the “LunchBox” form design and architecture does for free and reduced price meals.
View the Live Demo at http://lunchbox.digitalinteractivedevelopers.com

Our approach
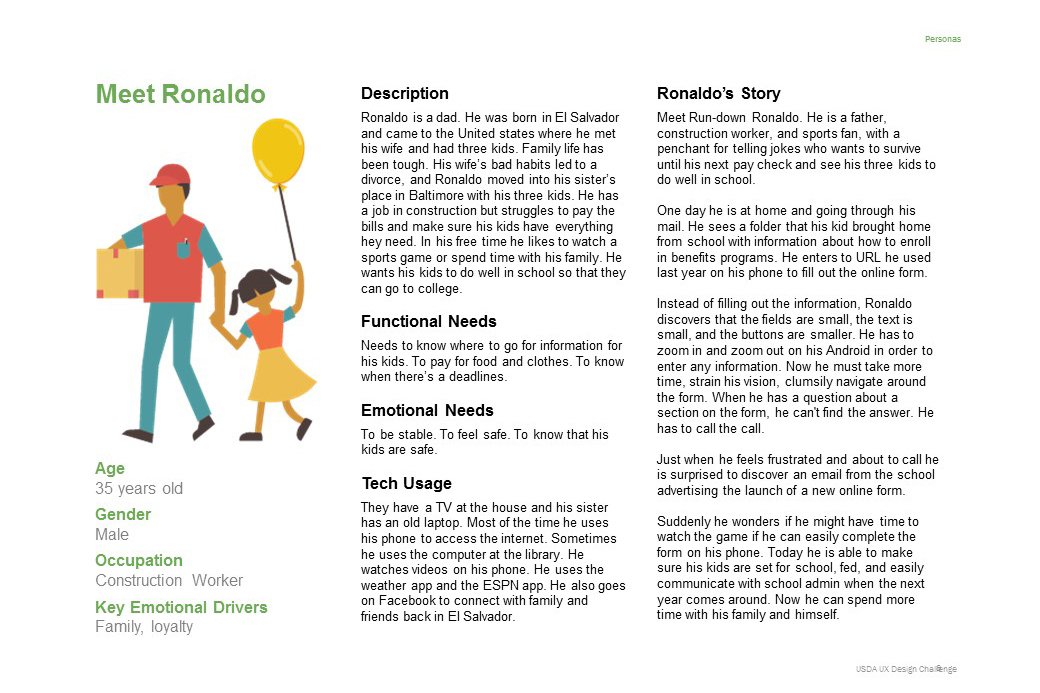
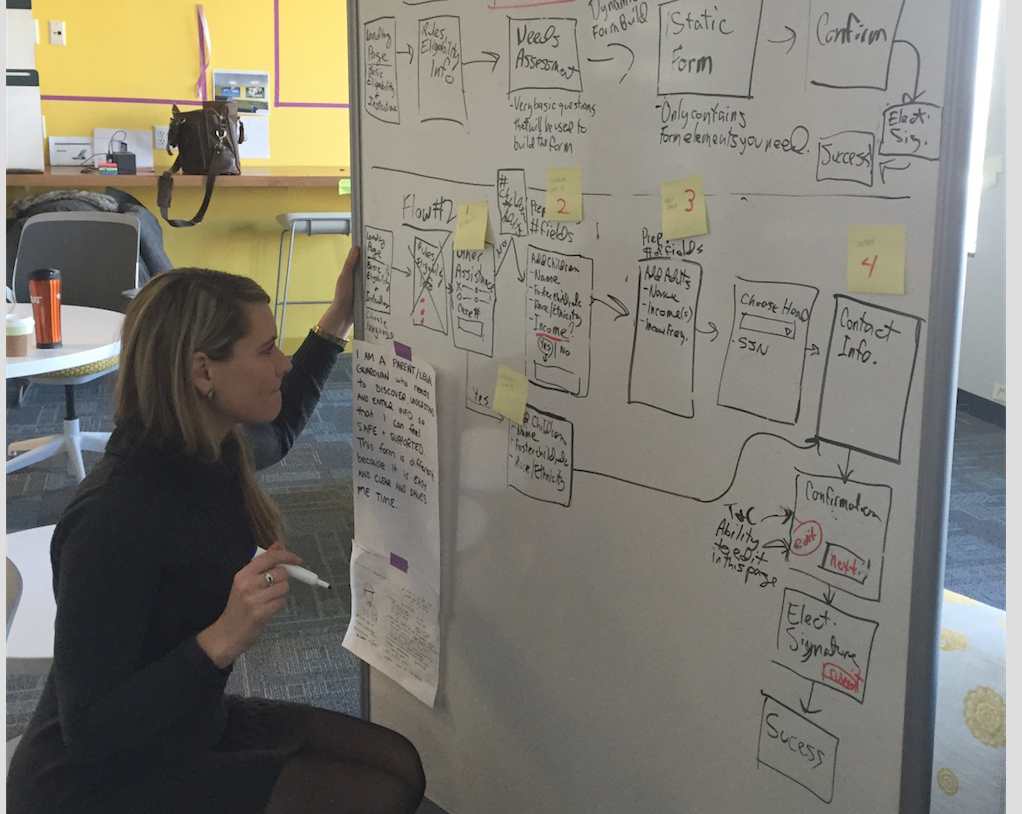
We began and ended with a focus on the customer. It started with us really putting ourselves in the shoes of the customer – creating a journey map (informed by interviews) that walked through the process they would follow. That journey began before they started filling out a free and reduced price meal application, and ended well after they turned it in. This gave us perspective, empathy, and understanding of the challenges and emotions each user group faced throughout their journey.




Key Features
The USDA is constantly working to develop, implement, and institutionalize digital services and systems that are information- and customer-centric. At FNS, this takes the form of transforming the digital experience surrounding the delivery of nutritional assistance programs. The goal is to make them available to the people that need them, easily and efficiently. With these goals in mind, “LunchBox” included the following distinguishing features that address our users' pain points, pulled directly from our interviews and empathy research:
Plain Language: Our form uses simple, conversational language that removes a lot of jargon that might have confused users. Plus, we wanted people to be able to translate this text into other languages, and the plain language ensures that nothing is lost in translation.
Help Text: Our form also includes help text throughout the application that explains terms and requirements. This encourages applicants to provide accurate information, and also comforts those who don't have (or don't feel comfortable) sharing information like their social security number or race.
Share Button: After talking to school administrators and potential applicants, we learned early on that just finding the application can be the hardest part. So we added a share button that makes it easy for school administrators, family, or friends to send the form to others who may benefit.
User Behavior-Tracking Analytics: Our application can easily connect with an analytics platform. This gives the system owner the ability to track user behaviors within the form and constantly adapt the experience, based on those behaviors.
Customizable Style & Themes: A more subtle feature is how we used Bootstrap to style our form. Since we know most low income families have mobile devices, but maybe not desktops, bootstrap ensures our web form will be responsive on all platforms, whether that be tablets, phones, or PCs. It also enables them to quickly change the look and feel through themes and easy to update code.
Easy to Maintain / Add New Features: Another back-end feature is that we used MVC or model view controller as the framework for our form. It may seem complicated, but it just means that the application is easy to maintain. It enables the system owner to easily update the look, connect to third-party applications, and customize data storage.