
Shattered Ties
So you want to know what college taught me huh?
So you want to know what college taught me huh?
This is Shattered Ties , a senior project created by myself ( Jonathan Jennings), Justin Briones, and George Edwards together we call ourselves 420 games studio ( Website still under construction) .
Shattered Ties is an Action RPG featuring five levels, five bosses, 4 weapons, a leveling system and numerous hidden secrets throughout. It took us 17 weeks to develop using the June 2011 build of the Unreal developement kit . Justin was in charge of the core gameplay programming , the HUD, and 3 of the maps ( Toshi No Ame , GloomWood, co-developed PleasantVille). George was our Creative director and really developed the backstory of our game as well as developing numerous sounds ranging from our main title theme to the sound of the sword slashes , boss music, and other ambient sound effects.
My primary role in this project was the user interface programmer and designer and my secondary role Enivronmental artist. Our lead programmer Justin Briones handled the main HUD elements ( health bar, XP bar, level progress) whereas I implemented the loading screens, created the main title screen, death screen, dialogue boxes, an unused inventory indicator , and also was involved in developing two of the maps (Emerald island and PleasantVille specifically) as well as assisting George edwards in making his awesome sand storm effect on forbidden sands.
The main tools I used were Adobe Flash, Actionscipt 2.0 , Adobe photoshop, and at times Microsoft paint .
Shattered Ties is an Action RPG featuring five levels, five bosses, 4 weapons, a leveling system and numerous hidden secrets throughout. It took us 17 weeks to develop using the June 2011 build of the Unreal developement kit . Justin was in charge of the core gameplay programming , the HUD, and 3 of the maps ( Toshi No Ame , GloomWood, co-developed PleasantVille). George was our Creative director and really developed the backstory of our game as well as developing numerous sounds ranging from our main title theme to the sound of the sword slashes , boss music, and other ambient sound effects.
My primary role in this project was the user interface programmer and designer and my secondary role Enivronmental artist. Our lead programmer Justin Briones handled the main HUD elements ( health bar, XP bar, level progress) whereas I implemented the loading screens, created the main title screen, death screen, dialogue boxes, an unused inventory indicator , and also was involved in developing two of the maps (Emerald island and PleasantVille specifically) as well as assisting George edwards in making his awesome sand storm effect on forbidden sands.
The main tools I used were Adobe Flash, Actionscipt 2.0 , Adobe photoshop, and at times Microsoft paint .
I think it took me all 4 months to come down to this main menu ( you can see the gradual refinements in my shattered Ties cutting floor folder). First was the issue of how we wanted it to look, which features should be accessible from it, what all of our buttons should be and then don't even get me started on actually implementing it in the UDK to really open our game. I am sure some people knew this was the Never winter font from the popular game series Never winter nights. I had never played the game series but when I began looking for a stylized font to use on the game I came across it and it fit perfectly into the medievil fantasy theme our game was going for . The red and black theme of our game kind of just developed . I think first Justin designed and rigged Asim with the red and black armor, then our grunt enemy characters primarily wore red and black clothing and the default short sword also is a combination of red and black. so I think subconsciously I shifted towards made making the menu red & black which can be found all over our game.
Basically the main menu is the perfect marriage between Flash and the UDK . Making this menu function revolves around the use of Clik widgets in flash exported from UDK. I had to create a custom movie data class which basically stated more or less once the start button is pressed load Pleasant Ville .
Making the credits button function was simple it a just the matter of creating a sub-routine within the action script to move to specifically named keyframes. my naming protocols are simple so the keyframes with the menu was called..." Main_menu" and the credits keyframe was called " Credits". Also getting the sword cursor to work was easy thanks to a tutorial form Voxhousemedia on youtube .
Basically the main menu is the perfect marriage between Flash and the UDK . Making this menu function revolves around the use of Clik widgets in flash exported from UDK. I had to create a custom movie data class which basically stated more or less once the start button is pressed load Pleasant Ville .
Making the credits button function was simple it a just the matter of creating a sub-routine within the action script to move to specifically named keyframes. my naming protocols are simple so the keyframes with the menu was called..." Main_menu" and the credits keyframe was called " Credits". Also getting the sword cursor to work was easy thanks to a tutorial form Voxhousemedia on youtube .
I believe our credits screen was the final tweaking i did to the project and in order to make it accessible from the menu I had to edit our main menu file one last time in flash .

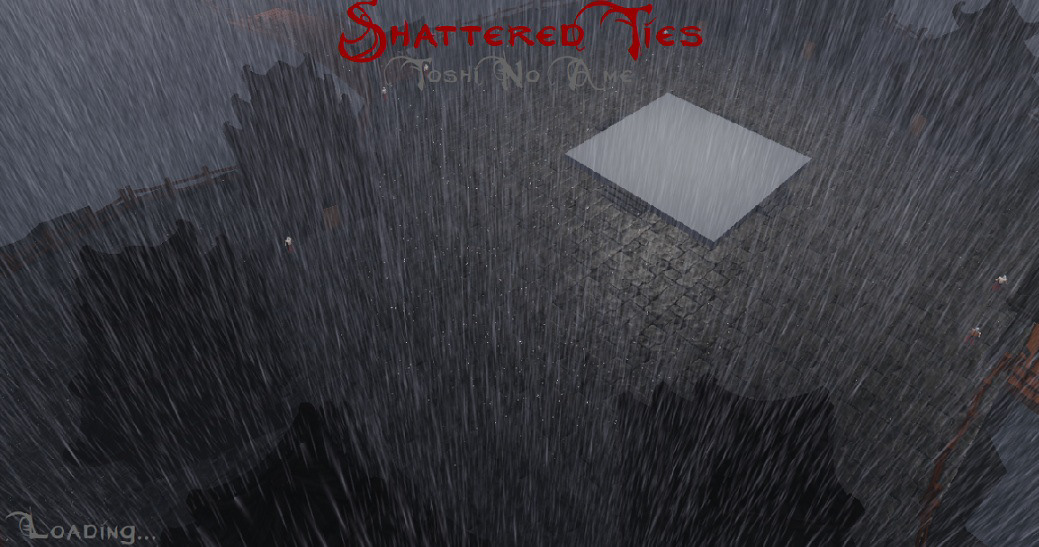
By the time we had gotten to the point of implementing level streaming I had grown very comfortable with flash so when we agreed we needed loading screens ,making them took minutes. I simply asked my teammates to take a screenshot of their levels. Once they did they handed them to me where I converted them to PNG's using flash andand removed the .png extension so that the UDK could recognize the file. from their it was a matter of just implementing the correct kismet sequences to open the flash movie of the screens as a level was loading and close the movie file once the levels themselves were fully loaded. .

I tried to make sure the text complimented the levels themselves and the moods my other team members were trying to establish for each of them . The gloomy town of Gloomwood just seemed like a natural place for blue text..

The sand effect here was created by George Edwards, George built on a snow effect I had made for a snow level we ended up cutting out. I learned how to implement the effect from this tutorial . basically it makes use of volumes , you place texture files in a specific area and by playing with scalars and manipulating small mathematical equations it creates the effect of a particle moving . Georges use of it is just truly fantastic here though .
This loading screen displays our central Hub area Pleasant Valley A.K.A PleasantVille , it's the first area we began developing but this version is FAR more detailed and covered in far more foliage. I began organizing the city, the city walls and created the areas terrain. Justin took over and populated the map with Foliage, relaly organized the city layout , added the signs to each area and designed the stone paths.
the base of pleasant valley I had already made was more like a collection of buildings surrounded by a wall, Justin organized and populated the environment to make it look more like a " Real" Town. . one thing we may have to look into in the future is implementing a few more house model types.

I really got comfortable with Flash at about week 13 , I wish I had begun to get it a tad bit sooner because we may have been able to implement an actual quests. system and really begin to flesh out our world in terms of more characters and just add a greater sense of context to the game.
Here we can see the subtitles being used as a tutorial for anyone just beginning the game .
Here we can see the subtitles being used as a tutorial for anyone just beginning the game .

I also created a custom mouse cursor specifically for this sequence, once again thanks to Voxhouse media for the awesome tutorials which led to this. Also just my perosnal opinion but the Kitana's secondary attack is much better for one on one kills than the wider horizontal primary attack which is better for crowd control.

This is the loading screen for my baby , Emerald Island. By the second half of our project we realized we wanted five environments instead of 3, Justin had modified our snow level into gloomwood ,we had a very basic PleasantVille in place , and George had already decided on a desert map. Justin decided he wanted to make a second map which eventually became Toshi No Ame and so I figured to offset all our darker and more barren locations I wanted somewhere a little more relaxed like a beach ..
The water material I used was the product of technical artist John Heeter , it really brought Emerald Island together .
Asim delivering the finishing blow
Ezekhl's lair : Asim enters the long-dead volcano to find the warlord Ezekhl and his elite guards awaiting him .
The final Flash asset I had to develop was the game over screen, these are pretty standard in every game. Of course. our valiant hero dies, the screen fades to black and text shows up either spelling his fate or asking if you want to continue, reload, or save. I believe it is 100 keyframes long and I created 100 individual keyframes and changed each keyframes opacity by 1% gradually until it transitioned perfectly from clear to black. It took maybe an hour or slightly more to do but the fading to black is seamless which for some reason became surprisingly important to me in implementing this lol , even funnier when you consider it's an about 8 second animation most people are going to overlook. but that's the career path I've chosen :-).


