
Projet fictif - juin 2020
Refonte de la page AppStore / Google Play du jeu Idle Army du studio 8SEC
FR
Ce projet a pour but de re-designer le contenu de la page de téléchargement du jeu Idle Army du studio de jeux hypercasual 8SEC. Le processus s'est déroulé en plusieurs étapes qui ont abouti au résultat ci-dessous :
ENG
This fictive project is about reinventing the appstore page of the game Idle Army created by 8SEC, a hypercasual games studio. I proceeded in several steps. Check the result below :

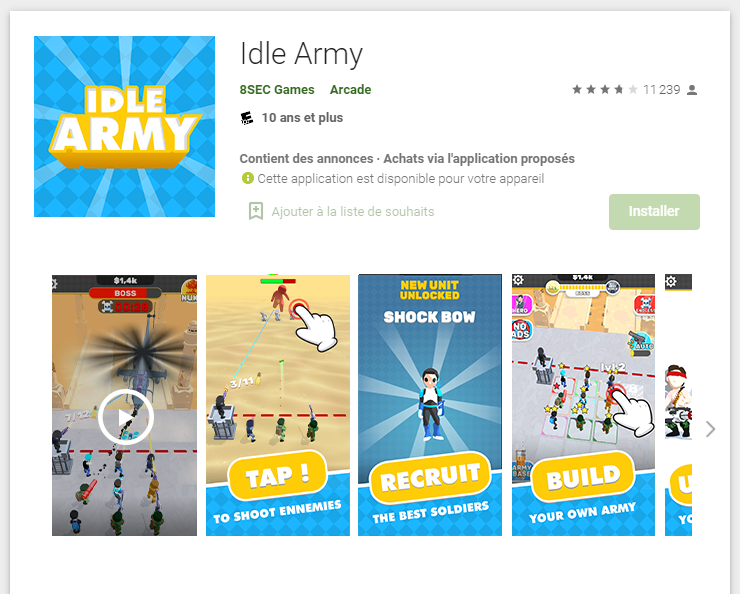
Mockup : intégration des visuels créés sur la page Google Play du jeu
v fullscreen advised
Preview App video
Si vous voulez en savoir davantage sur mon processus, voici ci-dessous les différentes étapes.


Etape #1 : le Logo
FR
Designer une nouvelle version du logo m'a permis de cerner l'identité visuelle du jeu et la charte graphique du projet.
J'ai repris le logo existant avec la même police d'écriture - Futura Pro - et en ai fait une version 3D. C'était une manière de réaffirmer que le jeu est en 3D, mais aussi de rajouter une dimension satisfaisante - souvent présente dans les hypercasual games - au logo-même. La couleur jaune est présente dans la charte graphique du jeu notamment sur les boutons. Elle attire l'oeil et rajoute une valeur de richesse, tel un lingot brillant.
Pour souligner cette dernière métaphore, j'ai repris dans mes visuels l'effets sunburst / starbust présent dans le jeu.
Finalement, pour finaliser la définition de la charte graphique pour le projet, j'ai repris le damier présent en arrière-plan dans le jeu. Il renvoit davantage à l'aspect ludique du jeu vidéo, le damier étant avant tout présent dans les jeux d'échecs ou de dames.
_
ENG
Designing a new logotype allowed me to better understand the visual identity of the game, and to choose a graphic charter for the project.
So I basically took the existent logotype and turned it in a 3D version, recalling the 3D aspect of the game. It especially added a more satisfying aspect to the logotype itself, an aspect you can often find in hypercasual games.
I used the yellow color that is already present in the game, especially for buttons and call to actions. It catches the attention such as gold coins do. In the same way, I used a sunburst / starburst effect for my visuals to emphasize the shine idea.
Finally, to complete the graphic charter, I chose to use the blue checkerboard present in the backgrounds game. The color is complementary to the yellow. But the checkerboard is also a symbol for fun and games, as it is already present in chess game.






Etape #2 : Screenshots
FR
Les pages d'applications permettent de découvrir l'application par des captures d'écran mises en forme. Mon objectif était donc de reprendre la charte graphique, présenter les principales fonctionnalités du jeu et bien sur de donner envie aux joueurs de jouer et donc installer le jeu.
Je visualise le carrousel comme une bande dessinée, comme une histoire courte. Un peu comme un teaser visuel du jeu. En l'occurrence, l'histoire se déroule en 5 étapes.
1. "Tap to shoot ennemies" : C'est ce que fait le héros incarné par le joueur. Il est un soldat qui tire sur les ennemis. Cela permet dès la première diapositive de comprendre également la fonction première du gameplay, ce qu'on demande au joueur de faire. On incite également le joueur à l'action, en soulignant l'interactivité malgré le visuel statique grâce au curseur.
2. "Recruit the best soldiers" : Mais notre héros / joueur ne sera pas seul dans son aventure ! Il pourra s'entourer des plus grands soldats avec chacun leur spécialité. On reprend ainsi également le modèle des RPG qui nous permette de construire une équipe avec différentes compétences. J'ai pris pour le visuel un exemple de héros que l'on peut recruter. L'effet sunburst / starburst souligne la valeur du personnage qu'on voudrait alors pouvoir recruter en jouant.
3. "Build your own army" : Le joueur reste le chef de son équipe et de son armée. Par cela on souligne également le fait que le joueur pourra recruter beaucoup de soldats différents et les faire évoluer. On pointe aussi du doigt l'aspect stratégique du jeu qui permettra également au joueur de personnaliser son armée et son expérience.
4. "Upgrade your leader hero" : Le joueur est un leader qui peut lui-même évoluer et être personnalisé. Cette fois, on souligne l'aspect cosmétique du jeu qui reste très important pour la personnalisation.
5. "Defeat the boss & win !" : C'est la fin de l'histoire mais donc aussi l'objectif du joueur. Cela conclut le carrousel comme pour dire en message global "Avec tous ces outils, tu pourras accomplir cela". Cela met également le joueur au défi.
_
ENG
The app store pages allow players to preview the app via screenshots. I turned these into a kind of short story that will also allow the players to preview the gameplay.
I chose to put a header in each screenshot in a rectangle that reminds the shapes of buttons and call to actions.
1. "Tap to shoot ennemies" : The player's character is a shooting soldier. This first screenshot introduces the basic gameplay functionality and invites to interact, especially with the pointer cursor.
2. "Recruit the best soldiers" : But our player / hero will not be alone in his adventure. Other soldiers will help him. They all have specific abilities. It refers a bit to the RPG games that allow us to build a complete team. I took a screenshot of one of the soldiers the player can recruit. The starburst / sunburst effect
3. "Build your own army" : The hero is the leader and can choose the soldiers and upgrade them. It reveals the strategic part of the gameplay.
4. "Upgrade your leader hero" : The hero can be upgraded and can be customizable thanks to the skins available. Customization can be very attractive to players.
5. "Defeat the boss & win !" : End of story : you defeat the boss. It recalls the main objective of the player which is to win upon its ennemies. It challenges the player to succeed.
Etape #3 : Preview App Video
FR
La vidéo permet de voir le gameplay en live. J'ai repris la même structure que pour les captures d'écran en rajoutant du mouvement et rajouter de la perspective qui est satisfaisante à voir animer. J'ai animé également les curseurs pour rajouter du mouvement et de l'action.








