UX de App nativa de RA
Para aplicar filtros de personajes de Disney

Presentación del caso
Hemos diseñado un producto digital para nuestro cliente Disney, el cual consiste en una aplicación nativa para iOS y Android, que hace uso de la camara para aplicar filtros (tipo instagram) y RA que llevaran a los niños al mundo de sus personajes favoritos, los cuales pueden ser compartido con sus familiares y amigos.
El producto esta dirigido a niños latinos que viven en Estados Unidos entre 4 y 10 años de edad, los cuales ya cuentan con acceso a tecnología por medio de dispositivos móviles propios o el de sus padres o familiares.
El proceso involucra también a un Buyer persona enfocado hacia los padres o representates del niño. El cual deberá configurar y realizar los pagos requeridos dentro de la app.
Escenario
El producto obtuvo una buena respuesta en las diferentes etapas de investigación, pero luego de estar 3 meses en producción ha perdido un 25% de los usuarios activos de los cuales hemos recopilado varios hallazgos.
KPI’s
Reducir un 25% el abandono de los nuevos usuarios. Incrementar en un 10% la compra dentro del producto digital.
. . .
Hallazgos
55% de abandono en el proceso de pago.
45% de abandono al momento de compartir la foto con un contacto.
Solo el 25% usó los filtros nuevos.
25% de los padres no quieren que se tome fotos de su hijo por temas de seguridad.
45% de los padres se quejan de que los niños no salen bien en la foto.
32% de los padres desearía poder imprimir la foto de su hijo usando el filtro.
45% de los usuarios se queja de que no está su personaje favorito de disney (actualmente se encuentran todos los personajes principales).
Insights
Identificar y proponer mejoras que reduzca el nivel de abandono.
El producto es una aplicación, que hace uso de la camara para aplicar filtros (tipo instagram) y RA que llevaran a los niños al mundo de sus personajes favoritos, los cuales pueden ser compartido con sus familiares y amigos.
. . .
Introducción al reto UX
Para comenzar el planteamiento de la solución a este reto debemos hacernos los siguientes cuestionamientos:
El problema supuesto, según la presentación del caso y como hipótesis inicial nos indica que el tema a resolver es el de reducir nivel de abandono que se evidencia en los datos de los hallazgos, donde los usuarios más comunes (niños y sus respectivos padres o tutores) no se encuentran cómodos o satisfechos con ciertas funcionalidades que le promete la aplicación, lo cual es un factor que repercute en el uso en otros aspectos que van ligados a la experiencia de usuario que lo rodea.
Datos duros, la forma de saber que el problema existe es remitirnos a los hallazgos donde los porcentajes de abandono oscilan entre un 45% en el proceso de pago, un 55% en el momento de compartir una foto con un contacto y un 25% en el uso de nuevos filtros, es decir tenemos por el momento tres tipos de funcionalidades que evidencian una parte del problema. Además los datos nos indican que en el tema de seguridad, legibilidad y uso en otros soportes en cuanto a las fotografías nos arrojan unos porcentajes a tener muy en cuenta (25%, 25% y 32% respectivamente) lo que quiere decir que dicha funcionalidad requiere más atención en esos tres aspectos que hacen que los padres no la usen por no sentirla confiable, les parezca cutre o poco útil. Por último y muy importante para la marca de nuestro cliente (Disney), se hace necesario prestar atención a sus productos en forma de personajes los cuales no son del todo destacados en el momento que los usuarios (niños o niñas) los asocian a las funcionalidades que les presta la app donde solo encuentran los más reconocidos lo cual indica que la aplicación aún no reconoce del todo los gustos de los usuarios, pero de esto hablaremos más adelante.
Preguntas sobresalientes, podríamos decir que lo que no sabemos aún del problema es la forma que los usuarios usan la aplicación y los pasos que conlleva a adquirir cada producto o servicio, lo que nos llevará a investigar más a fondo los tipos de usuario más comunes, sus gustos, necesidades y costumbres de consumo, además de identificar cuales son las funcionalidades principales para el usuario y para el negocio que estén relacionadas y que nos sirvan para aumentar el uso y la adquisición que le da rentabilidad a la aplicación.
Qué otros datos necesitamos para saber el problema? necesitamos como procesos futuros desde los hallazgos, el conocer en qué punto del proceso de pago abandonan más de la mitad los usuarios para replantear el proceso o a partir de dicho punto rediseñar.
. . .
Hipótesis iniciales
Los hallazgos nos hace pensar en algunas hipótesis preliminares las cuales nos pueden ayudar a la resolución del problema:
Hipótesis 1. Si logramos que la funcionalidad de compartir fotografías con un contacto sea más entendible, asequible y amigable para los usuarios, podríamos lograr reducir el % de abandono y de esta manera que el usuario logre identificarla como útil y pueda continuar con su recorrido o siguiente paso en la navegación, porque esto podría ser asimilado como recompensa por parte de dicho usuario a su esfuerzo e ilusión de uso, sobre todo del usuario niño.
Hipótesis 2. Si logramos que los usuarios puedan visualizar los nuevos filtros fotográficos antes que los comúnmente utilizados, entonces podríamos brindarle más posibilidades desde esta funcionalidad y lograr que no sean descartados a simple vista por 3 de cada 4 usuarios según los datos recogidos en los hallazgos.
Hipótesis 3. Si permitimos configurar una alerta previa en la app destinada al usuario adulto para que cuando el usuario niño se tome una fotografía y la vaya a compartir, sea notificado el adulto tutor y saber con anticipación a quién va dirigida y pueda decidir si es posible o no, para que de esta manera sea más confiable su uso para los dos perfiles de usuario y de esta manera se reduzca el % de percepción de inseguridad al tomar y transmitir imágenes de los niños a otros contactos.
Hipótesis 4. Si mejoramos la calidad de la fotografía en el momento de ser obturada por medio de un contador de tiempo de espera para que de esta manera la interfaz indique al usuario que se necesita un rango de acción para que no salga desenfocada, movida o con falta de luz y así la aplicación pueda efectuar su proceso de captura brindando mejores resultados en la imagen final, podríamos reducir el % de mala experiencia en este aspecto ya que casi la mitad de los padres indican no quedar satisfechos con el retrato final de la imagen de sus hijos en la app.
Hipótesis 5. Si incluimos un apartado dedicado a la configuración de los gustos del usuario donde se filtre por su personajes favoritos por medio de un ranking, para que entonces lo encuentre en los primeros lugares y pueda incluirlos en sus diferentes usos y así reducir el % de usuarios que no lo encuentran ya que nos son personajes principales.
Hipótesis 6. Si identificamos el paso donde abandonan los usuarios en el proceso de pago podemos iterar con unas pruebas A/B donde se pueda evaluar su eficacia con dos tipos de diseño de interfaz, tener mapeado a los usuarios padres o representates del niño los cuales deberá configurar y realizar los pagos requeridos dentro de la app y asi reducir en un 25% el abandono de los nuevos usuarios e incrementar en un 10 % la compra del producto digital y la taza de conversión.
Hipótesis 7. Si incluimos una opción de configuración de impresión fotográfica y la opción de situar un check con el filtro usado, ya que en los datos de los hallazgos indican que un 32% desearía imprimir la foto de su hijo usando el filtro, este diseño de interfaz ayudaría a aumentar el % de padres que desearan dicha funcionalidad y preferencia.
. . .
Buyer personas
Para tener en cuenta y de forma clara para quien vamos a construir el producto o servicio debemos definir dos tipos de usuarios involucrados y saber con más precisión quién está experimentando los problemas a resolver.


. . .
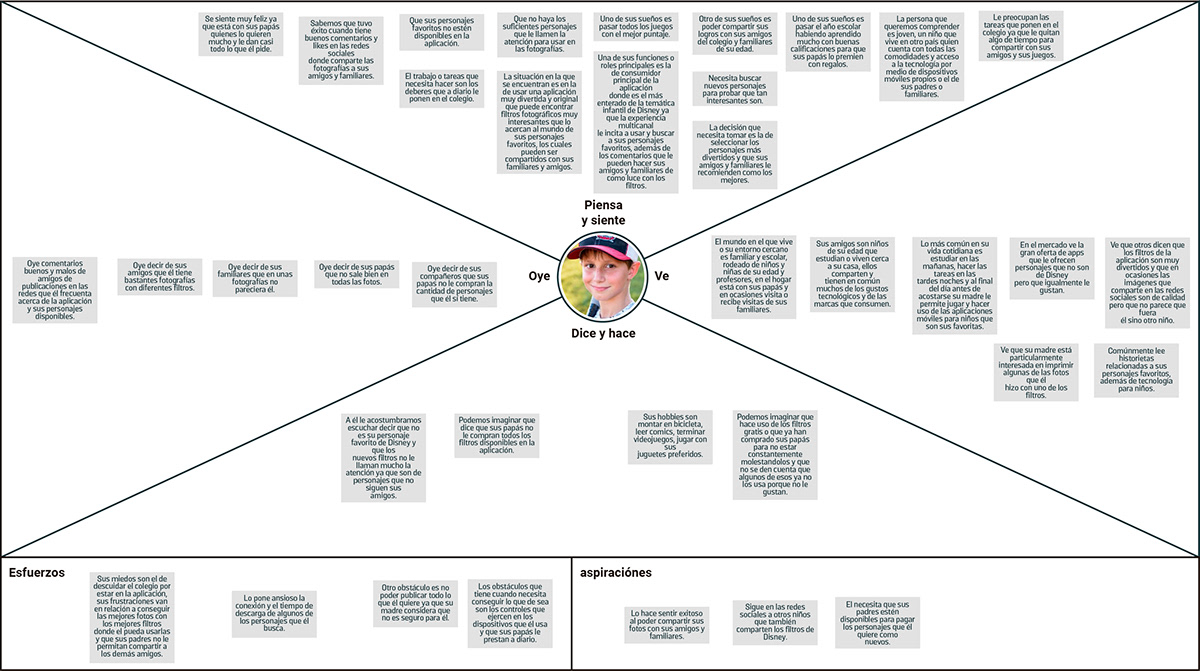
Mapa de empatía
Lo usaremos como herramienta para identificar de nuestros usuarios en cuestión lo que está involucrado sus sentimientos y sentidos en relación con el producto a diseñar.
Madre: Elena Pineda, 34 años.

Hijo: Kevin Orozco, 10 años

. . .
Customer Journey
Ahora usaremos esta herramienta para interpretar la relación que tienen los Buyer personas con el servicio o producto a lo largo de un tiempo y recorrido determinado para conseguir lo deseado. Analizaremos los momentos en los que el usuario interactúa con el producto para detectar los que son confusos, que indican frustración o abandono para detectar oportunidades de mejora a partir de ellos.
Madre: Elena Pineda, 34 años.

Hijo: Kevin Orozco, 10 años.

. . .
Historias de usuario
Basándonos en los Buyer personas realizados y los Customer Journey y sus necesidades detectadas, definiremos unas historias de usuario para plantear la funcionalidad que queremos resolver con el fin de conseguir transmitirla al cliente y demás equipo involucrado en el proceso.

Madre: Elena Pineda, 34 años.
Historia 1
Como Elena madre de Kevin quiero que en el proceso de registro se pueda incluir los datos de mi hijo y míos en una acción fácil y rápida de diligenciar para que no me cueste más tiempo y después no tenga que actualizar mas datos si no solo los estrictamente necesarios para validar nuestra identidad quedando claro quien es el responsable detrás del niño.
Criterio de aceptación:
Dado que la usuaria está iniciando el proceso de registro cuando ingresa sus datos como responsable entonces se le da la opción de ingresar también los datos del usuario niño.
Historia 2
Como Elena madre de Kevin quiero que en el proceso de pago de los filtros existan varias formas de pago además de que este proceso sea rápido y puntual en los datos exigidos.
Criterio de aceptación:
Dado que la usuaria está iniciando el proceso de pago cuando ingresa sus datos como responsable entonces se le muestran tres opciones de pago sugeridas, una por tarjetas, otra por Paypal y otra tipo recarga en efectivo.
Historia 3
Como Elena madre de Kevin quiero que en el proceso de la toma de la foto de mi hijo exista una opción para que la imagen salga de la mejor calidad que se pueda, para que valga la pena el filtro comprado y el uso de la app.
Criterio de aceptación:
Dado que la usuaria responsable de su hijo percibe una falta de calidad en el resultado de la toma de la fotografía, cuando ella o su hijo obturan la cámara del dispositivo es entonces cuando en la interfaz de la aplicación aparece un contador de tiempo de espera para que de esta manera se indique al usuario la necesidad de un rango de acción para que no salga desenfocada, movida o con falta de luz y así la aplicación pueda efectuar su proceso de captura brindando mejores resultados en la imagen final.
Historia 4
Cómo Elena madre de Kevin quiero que en el proceso de la toma de la foto que hace mi hijo exista una opción para que me llegue una alerta con la imagen previa para que pueda sentirme más segura de lo que él está haciendo y de lo que comparte.
Criterio de aceptación:
Dado que la usuaria responsable siente inseguridad cuando su hijo se toma fotos y las comparte, entonces el sistema de la app le envía una alerta previamente configurada con imagen incluida de la foto reciente que se ha tomado su hijo para que ella pueda validarla para el uso previo en alguna publicación.
Historia 5
Cómo Elena madre de Kevin quiero poder imprimir la foto de mi hijo para usar el filtro que él seleccionó previamente.
Criterio de aceptación:
Dado que la usuaria responsable desea imprimir la foto de su hijo usando el que previamente seleccionó, cuando en el sistema se visualice el resultado de la imagen entonces se muestre un modal donde ellos puedan contar con un botón que indique la posibilidad de impresión junto con un check del filtro o personaje seleccionado.

Hijo: Kevin Orozco, 10 años.
Historia 6
Cómo Kevin hijo de Elena quiero que mis personajes favoritos de Disney disponibles como muchos otros nuevos para poder usarlos frecuentemente en mis fotografías y compartirlos fácilmente con mis amigos y familiares.
Criterio de aceptación:
Dado que el usuario niño está en el proceso de selección de filtro de su personaje favorito, cuando hace scroll horizontal de búsqueda entre los que están, es entonces cuando aparecen sus personajes dado que previamente configuró sus preferencias al iniciar la app.
. . .
Matriz de priorización de funcionalidades
En este análisis vamos a priorizar las funcionalidades según el valor y afinidad con el objetivo de esta solución, la aplicación tendrá las características necesarias para definir un MVP, a continuación usaremos una matriz en excel para definir y priorizar las funcionalidades CORE, básicas e imprescindibles según el nivel de necesidad de los usuarios y del negocio.
Para empezar con la matriz de priorización tenemos que listar las siguientes funcionalidades ya consolidadas desde las hipótesis iniciales hasta las historias de usuario nombrandolas así:
Registro inicial de datos de hijo y acudiente.
Proceso de varias formas de pago.
Selección de filtros nuevos y de personajes favoritos.
Alerta personalizada de seguridad en el proceso de toma de foto para verificar calidad y la opción de compartir a otros contactos(estas dos funcionalidades la unificamos).
Contador de tiempo para mejorar la calidad de la fotografía.
Opción de impresión de foto con filtro.

Resultados de la matriz
Aquí están los resultados de dicha matriz, la cual nos muestra por color la prioridad que debemos dar a cada funcionalidad:
En verde las funcionalidades que debemos incluir en el producto.
Registro inicial de datos de hijo y acudiente.
Proceso de varias formas de pago.
Selección de filtros nuevos y de personajes favoritos.
En amarillo las funcionalidades que sería bueno contar con ellas pero en otra etapa.
Alerta personalizada de seguridad en el proceso de toma de foto para verificar calidad y la opción de compartir a otros contactos(estas dos funcionalidades la unificamos).
Contador de tiempo para mejorar la calidad de la fotografía.
Opción de impresión de foto con filtro.
En naranja las funcionalidades probables o posibles a realizar.
En este caso ninguna de las planteadas tuvo esa priorización.
. . .
MVP
La intención de definir un producto mínimo viable MVP es trabajar en funcionalidades que requieran cierto grado de interés general y así evitar un costo mayor en tiempo y recursos para luego ir incluyendo las demás en la medida que se den los tiempos, vamos a dividir en 2 fases su ejecución:
Fase 1. Funcionalidades que debemos incluir en el producto.
Registro inicial de datos de hijo y acudiente.
Proceso de varias formas de pago.
Selección de filtros nuevos y de personajes favoritos.
Fase 2. Funcionalidades que sería bueno contar con ellas en esta segunda etapa.
Alerta personalizada de seguridad en el proceso de toma de foto para verificar calidad y la opción de compartir a otros contactos(estas dos funcionalidades la unificamos).
Contador de tiempo para mejorar la calidad de la fotografía.
Opción de impresión de foto con filtro.
. . .
User flow

. . .
Prototipado en baja

. . .
Test de usuario
A continuación vamos a redactar una serie de tareas para validar la efectividad de las soluciones propuestas en este proceso de diseño centrado en el usuario, vamos a partir de los supuestos que nacieron de los hallazgos suministrados además de los KPI´s, esto para determinar qué tipo de resultados queremos obtener por el camino, que tipo de test hacer y a quien en específico.
Primero vamos a definir el alcance de la siguiente manera:
El objetivo de este proceso es reducir un 25% el abandono de los nuevos usuarios e incrementar en un 10% la compra dentro del producto digital, como se sabe esto? según los hallazgos existen ciertas carencias o puntos débiles en la app que en forma de % que nos indican abandono por falta de interés, desconfianza, o desconocimiento de las preferencias del usuario.
Los test se pensarian con usuarios ojala fueran por parejas (pero por separado) padre e hijo con características muy afines a nuestros Buyer persona, es considerable hacerlo con un mínimo de entre 6 y 8 personas, es decir entre 3 y 4 parejas de parientes.
Se considera que la forma de conseguir participantes relevantes podría ser directamente como reclutamiento guerrilla en los parques de Disney si estuviera permitido pero también se podría por convocatoria en redes sociales y dando un incentivo a quienes participen como aliciente, en caso que el cliente disponga de una base de datos de sus usuarios también podría ser útil.
Es recomendable no hacer más de tres sesiones de menos de una hora cada una con usuarios al día por el desgaste que esto conlleva al realizador de las pruebas, es muy importante realizar un guión de protocolo para tener el paso a paso de cada sesión o tipo de prueba donde se detalle una presentación del evaluador, se explique el objetivo de la sesión de investigación, luego de unas preguntas demográficas no invasivas, pedir diligenciar una hoja de consentimiento al participante y si está de acuerdo con ser grabado, dando paso a las tareas de la prueba que detallaremos aquí más adelante con sus preguntas, para así finalizar con un cuestionario final muy general de comentarios sobre el prototipo o si mejoraria algo en particular o añadir algo más que haya quedado desapercibido en los registros.
Importante la retribución al usuario y el agradecimiento por la participación sea de manera presencial o remoto.
Esta sería la herramienta propuestas que vamos usar y que queremos lograr con eso:
Pruebas A/B Testing
Con esta prueba lo que se busca es poder comparar la efectividad entre dos variaciones de prototipos a partir de ciertas tareas relacionadas con el fin de verificar cuales serian los cambios a realizar para generar nuevos diseños a partir de esa información y así volver a testear; aunque se necesita un número amplio de participantes en el test este nos podría ayudar con varias certezas para futuras pruebas de esta misma naturaleza.
Este tipo de prueba la realizaremos de forma remota con la ayuda de Figma de tal manera que el usuario interactúe con el prototipo mediante un enlace público que le suministramos mientras nosotros como evaluadores estaremos pendientes de la interactividad del usuario con el prototipo que esté usando y cómo toma decisiones en tiempo real, si es posible que el usuario permita compartir su rostro en la sesión podriamos grabar (con permiso previo) para de esa forma detectar su lenguaje corporal cuando toma las decisiones, esa información recolectada nos ayudaría a detectar el comportamiento y las preferencias de los usuarios frente a la interfaz mediante las tareas que les propongamos realizar con los dos tipos de variantes de prototipos presentadas.
Estas pruebas las realizaremos para comprobar las siguientes funcionalidades:
En la opción de impresión de foto con filtro, queremos detectar si el usuario realmente reconoce esta posibilidad o no y qué decisión o camino toma.
En Selección de filtros nuevos y de personajes favoritos, queremos detectar si el usuario reconoce sus personajes favoritos (con una pregunta previa para saber cuales son) y si con el diseño planteado le queda claro que existen nuevos filtros para su uso.
En el proceso de varias formas de pago, queremos comprobar en qué puntos son los abandonos del usuario que se encarga de realizar los pagos además de sus preferencias con tarjetas o por métodos como Paypal o recarga para comprobar alguna de las hipótesis.
En el proceso de Registro inicial de datos de hijo y acudiente, queremos comprobar con dos diseños de formulario diferentes si es más adecuado el diseño al tiempo que los usuarios se toman para diligenciar o no y de qué manera perciben el orden de los campos de texto que se presentan.
En el Contador de tiempo para mejorar la calidad de la fotografía, queremos saber si el usuario queda satisfecho con el resultado del filtro en la foto de su hijo y si le queda claro el proceso de espera.
En la Alerta personalizada de seguridad en el proceso de toma de foto para verificar calidad y la opción de compartir a otros contactos, queremos comprobar si es útil y eficaz la alerta, si pasa desapercibida o es molesta e interrumpe el flujo que normalmente haría el usuario además de la forma de presentarla y en qué momento.
Estructura de la prueba a realizar
Entrevista inicial para los dos perfiles:
¿Cómo te llamas, qué edad tienes, a qué te dedicas?
¿Qué tan frecuentemente usas internet? ¿En dónde (lugar y dispositivo)? ¿Para qué?
¿Por qué?
¿Cómo te enteraste de la existencia de la aplicacion Fotografiate con Disney?
Tareas
Vamos a plantear una serie de tareas una a una para dejar tiempo para que los usuarios las resuelvan, las tareas van a ser diferentes para cada tipo de usuario, una tarea se puede dar por finalizada cuando el usuario llega al objetivo planteado lo etiquetaremos como un (éxito). Cuando llega al que a él le parece que es el objetivo aunque en realidad no lo sea lo etiquetaremos como un (falso éxito). Cuando declara que no sabe cómo resolverla después de haberlo intentado lo etiquetaremos como un(error).
No vamos a intervenir en las acciones del usuario, tampoco vamos a dar pautas o explicar al usuario cómo resolver una tarea, el objetivo es observar cómo actúa el usuario para poder mejorar el diseño y observar al usuario y pedirle que verbalice sus pensamientos en voz alta.
Tarea 1 para la madre:
¿Cómo harías el registro de tus datos y los de tu hijo en la aplicación ?
Tarea 2 para la madre:
¿Imagina que quieres imprimir una fotografía de tu hijo con un filtro, como lo harías?
Tarea 3 para la madre:
Imagina que vas a pagar un filtro fotográfico con otro medio que no sea tarjeta, ¿Como lo lograrias?
Tarea 4 para la madre (pregunta):
Imagina que sientes inseguridad de solo pensar que las fotografías de tu hijo están siendo publicadas por el sin permiso tuyo, ¿Que sugerencia o cambio le harías a la aplicación para sentir que controlas esas actividades asociadas a compartir las imágenes?
Tarea 1 para el hijo:
Imagina que estás buscando un personaje que te gusta y te quieres tomar una foto con ese filtro, ¿como lo harías?
Tarea 2 para el hijo:
Imagina que quieres conocer los nuevos personajes, ¿como los buscarías?
Tarea 3 para el hijo:
¿Cómo guardarías un filtro como favorito?
Tarea 1 para el hijo y la madre:
Imagina que te quieres tomar una fotografía con un filtro y sabes con anticipación que no va a salir bien si no le dedicas el tiempo necesario, ¿nos podrías demostrar como lo harías y qué inconvenientes encuentras al hacerlo?
Entrevista final
¿Cómo te sentiste al realizar la prueba?
¿Sientes que este producto resolvería tu problema actual? ¿Por qué?
¿Qué mejorarías en el proceso?
¿Hubo algo que no entendiste como hacer?
¿Qué fue y cómo lo resolviste?
. . .
Herramientas utilizadas





