THE PROJECT
Build an intuitive and easy to use PLM for desktops and tablets.
THE CHALLENGE
Usually this type of software is very hard to use, it requires a long learning curve and it is not user friendly.
MY ROLE
Conduct the interviews, create personas, design the characters and the storyboard, create the video, design wireframes and mockups in order to create the prototype, analyze the user flows.
DURATION
This project took place between July 2010 and December 2012.
TOOLS
Photoshop, Illustrator, Fireworks, After Effects.
UX STRATEGY
At a glance:
1. Analysing competitors
2. Creating detailed personas fot the key users after user research
3. Defining scenarios
4. Analysing flows
5. Creating a 14 min video to summarize all the results
6. Creating a blog to collect feedback from users
7. Connecting UX Strategy to Marketing
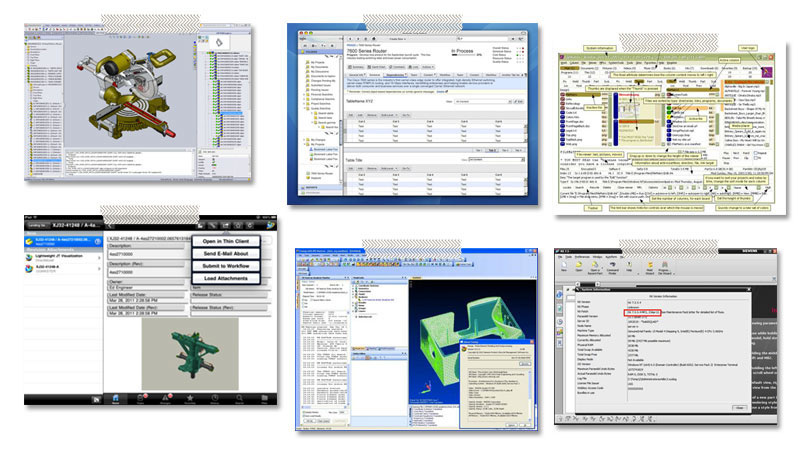
Analysis Competitor UI

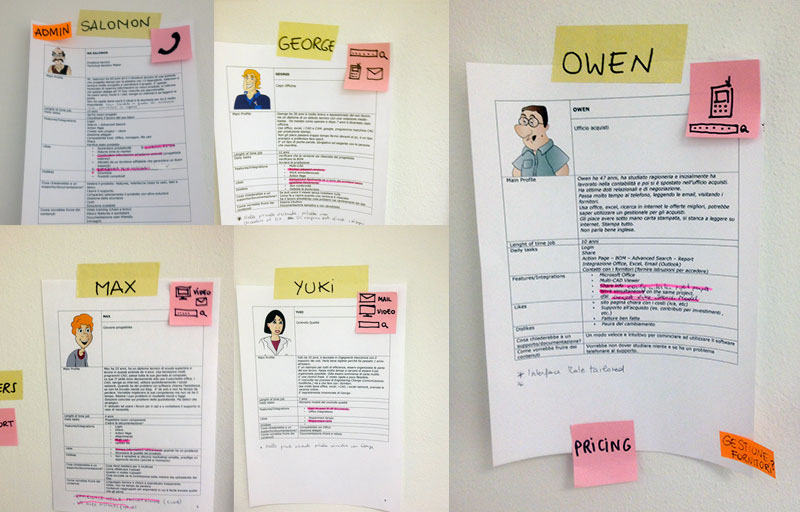
Defining Personas
After interviewing real users we identified 6 key personas. We recruited several people from different companies to be “product pioneers” in order to gain valuable insights into their needs.
Every persona includes their name, job title, length of time in their job, daily tasks, features/integrations needed, likes and dislikes.


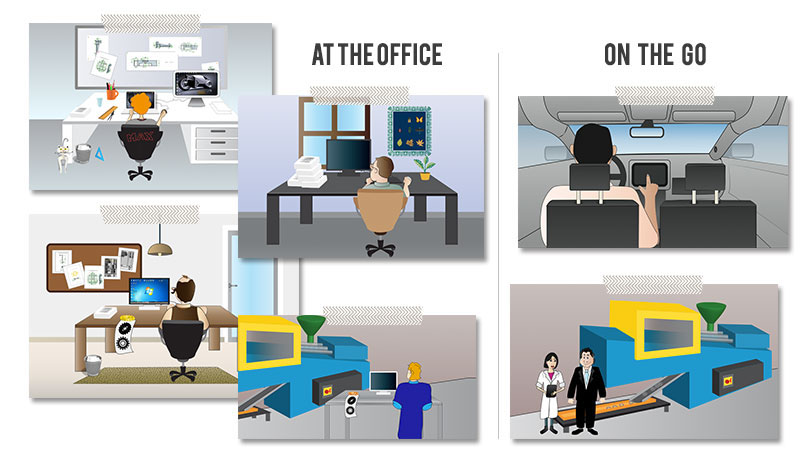
Defining Scenarios
I constructed defining scenarios for all personas, using sketches and illustrations. I realized that four personas were using the product on a desktop in their offices while two of them were using it on the go.

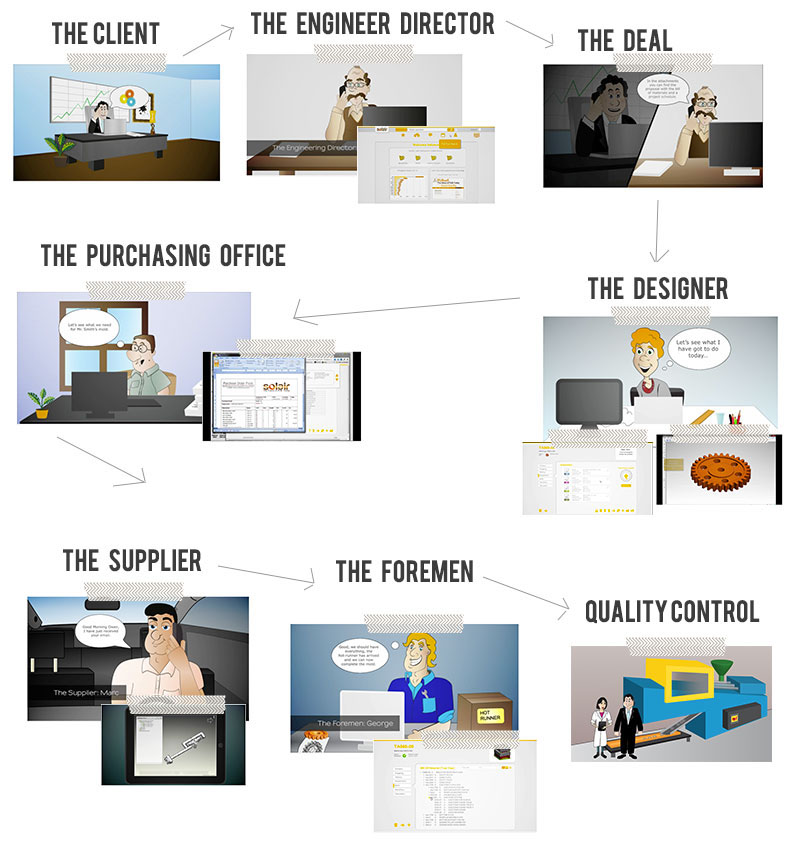
Defining Flows
After defining personas and scenarios I focused on the main work stream. The following video shows how personas interact with each other and the product in order to get the job done. I created the interactive prototype with Abode Fireworks.
STORYTELLING
The video was used as a marketing tool to explain the product to stakeholders, prospects and new employees. Internally, it was a great tool to keep the marketing and R&D teams on the same page.
The user flow starts at sec. 00:50

Events and Blog for users feedback
From the beginning we involved some selected users in the product creation. . These users were from different industries and companies of different sizes; we called them "Pioneers". In order to gain feedback on the product we organized a few events. During the events the "Pioneers" met the UX team and the developers.
We also created a blog where the UX team, developers and users could interact. We posted new features and visual design options. The “Pioneers” helped the team to prioritize features and define product specifications.
UX Strategy & Marketing
User interviews and competitor analysis showed that one of the key differentiators for our company was a user-centered designed approach. People using similar software (PLM) complained that these products were not intuitive and hard to learn and use.
Along with the marketing team I created several advertising campaigns to raise awareness about user-centered design.

