From the beginning, we wanted this project to stand out from other energy efficiency industry websites (most have a tendency to preach to the converted via long 3,000 word pages of dense, jargon-heavy how-tos).
The goal of this site: introduce concepts and inspire action.
CONTENT-DRIVEN, RAPID PROTOTYPING
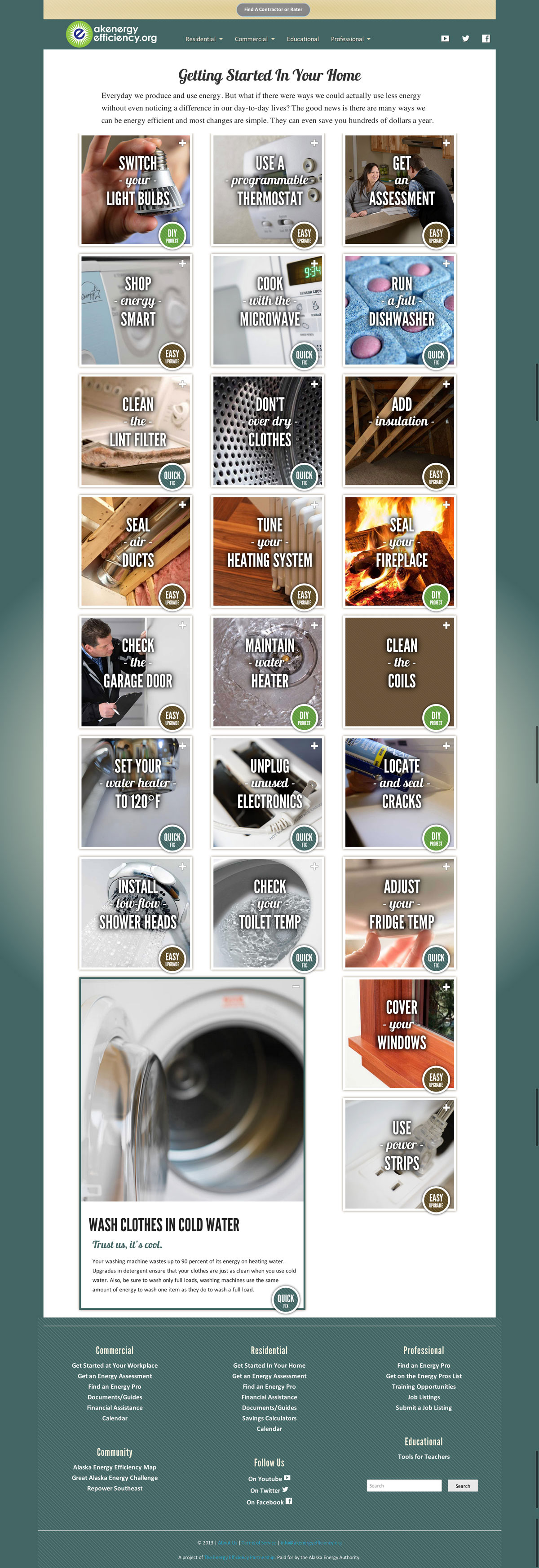
We needed to create a vehicle for delivering bite-sized messages. Focusing on content and using Zurb’s Foundation framework gem, I was able to deliver a rapid prototype to share with the design team and client for feedback. This led us to the tip gallery concept that eventually became a primary design component.
Some of the technologies used in development:
1. CSS3/SASS/Compass
2. jQuery (including Masonry/Isotope Galleries)
3. Wordpress
a. Custom post types
b. Custom taxonomies
4. Forms that create new posts
5. Using HTML5 data attribute to sort/filter by tags via jQuery
6. Strong IE8 compatibility
7. Source Control Management (GIT) with FTP-free deployment.
1. CSS3/SASS/Compass
2. jQuery (including Masonry/Isotope Galleries)
3. Wordpress
a. Custom post types
b. Custom taxonomies
4. Forms that create new posts
5. Using HTML5 data attribute to sort/filter by tags via jQuery
6. Strong IE8 compatibility
7. Source Control Management (GIT) with FTP-free deployment.
AEA WEBSITE TOUR VIDEO
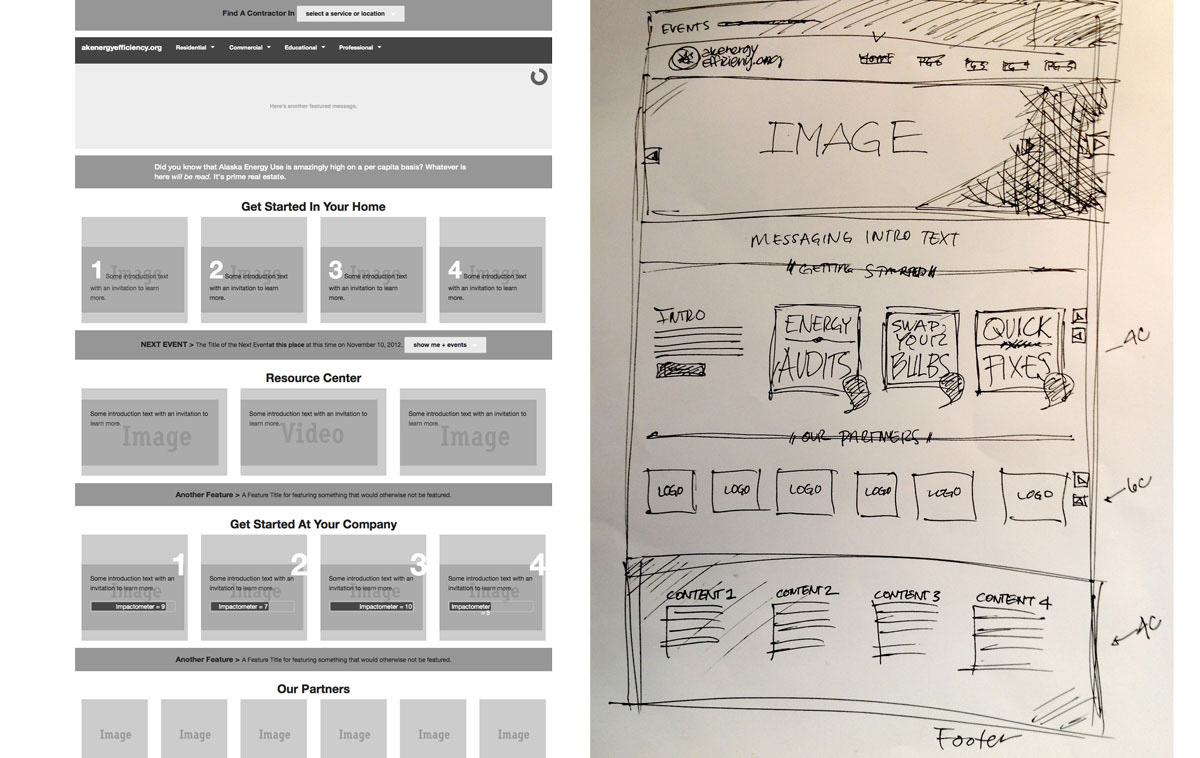
DEVELOPER PROTOYPE THEN DESIGNER SKETCH

The prototype inspired the design sketch. Both design and development occurred in parallel, allowing each to inspire and share the lead. My image on the left. Sketch by Alexis Rosskelly on the right.

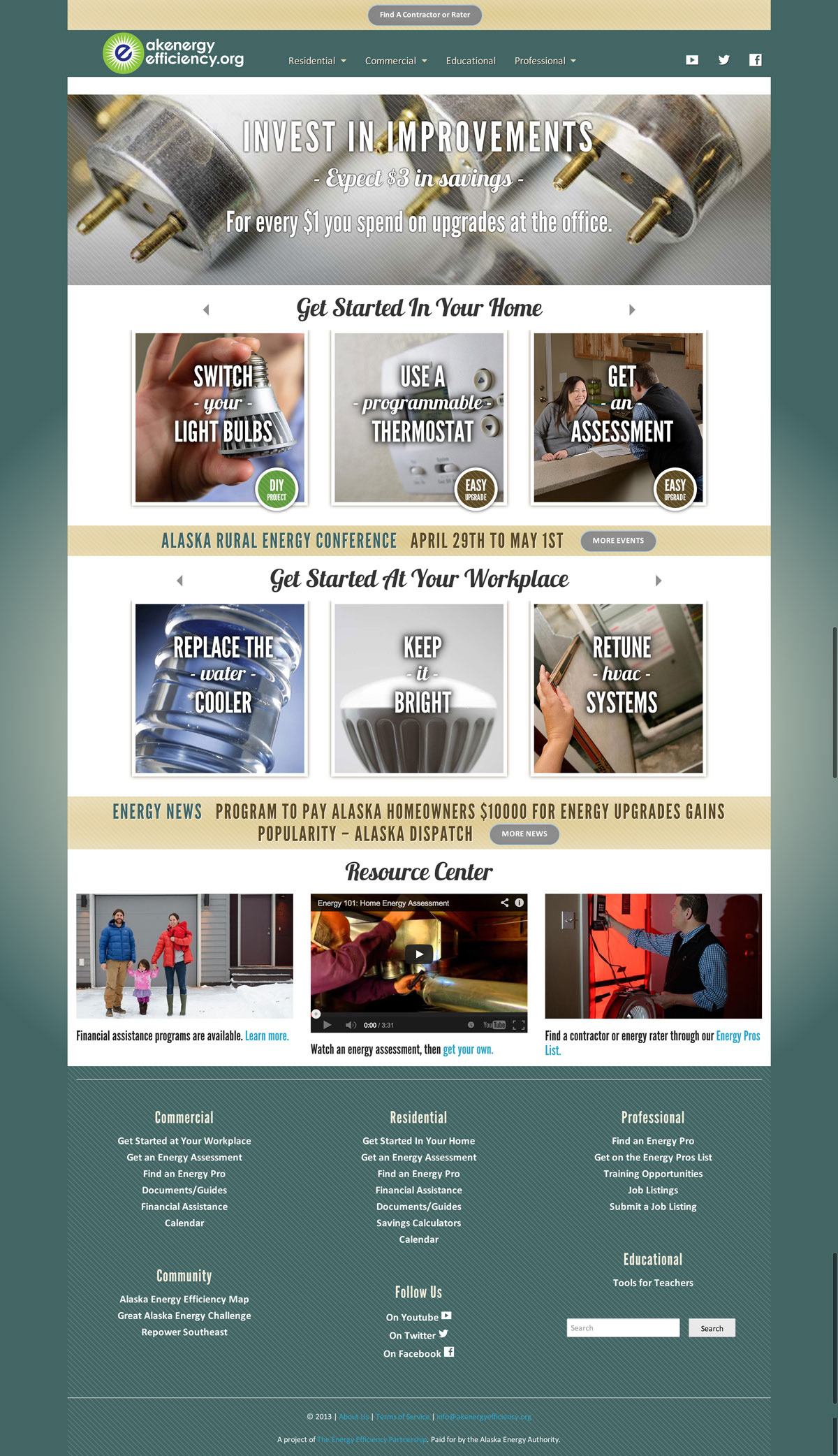
The final homepage.

Tip close-up. Webfonts and CSS3 allow for retina-friendly, high-definition look-and-feel.

Interior pages feature customizable widgets and pre-styled images, headers, and subheaders.