
Portfolio 2016 - Du Haihang
The Portfolio 2016 of interactive designer & developer Du Haihang.
The site features a group of WebGL typeface animations to lead the design. Drag, swipe and scroll are enabled to experience it. About Me - I wear different hats to bring digital experiences to life across a variety of design spectrums, and ever since the time when my interest in the digital sphere was piqued, I have possessed a decade of multidisciplinary experience of being in the role of designer, art director and developer.

Logo - defining the role of designer & developer
COLOR SCHEME & TYPEFACE
The angle brackets graphic has two meanings - the coding tag to define the role of developer. Viewers could find it easily identified that it's developed from the primary shape of an HTML coding tag. The further transformation of some structural lines and polygons is to represent the role of multidisciplinary designer. When I was architecting the logo, I wanted to convey a simple pattern that is not only graphical on how it looks, but also easy to understand and good to be recognized. Therefore I came up with the idea of transforming the coding tag.

HOME & WORK SECTION -
The selected work list and the core information of the designer are gathered horizontally under a slide-enabled home base that is led by a group of WebGL typeface animations. Visitors could use their intuitive behaviors to experience it, such as swipe, drag or scroll. The bold typeface animation will be interacted with mouse move or drag. The WebGL animation is developed by gpgpu renderings, and the shaders end up simulating the viscosity effect of water. Click the thumbnails to enter the project detail.



ANIMATION GIF - HOME & WORK


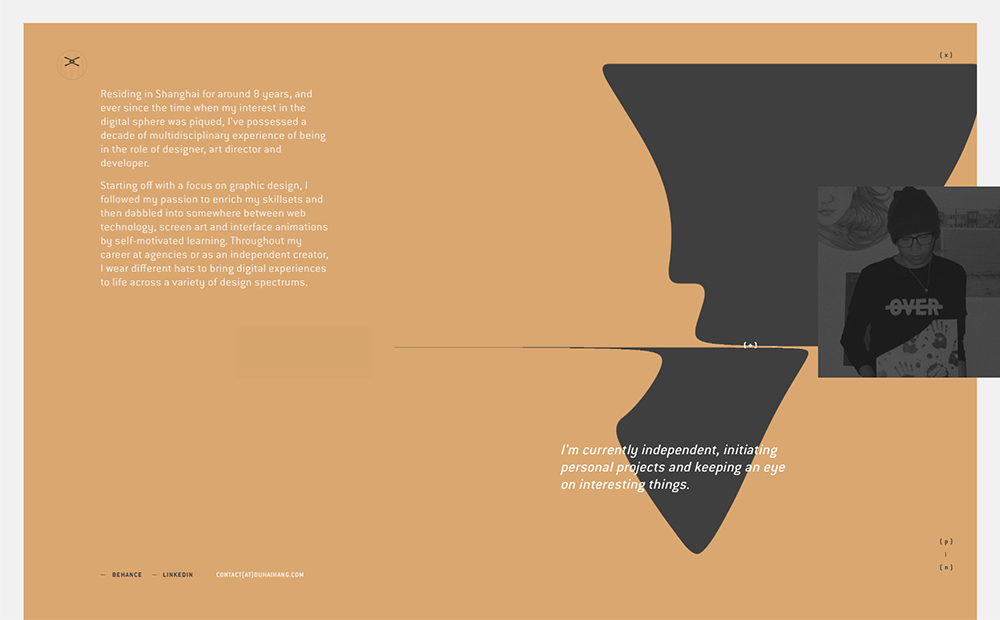
ABOUT SECTION -
Residing in Shanghai for around 8 years, and ever since the time when my interest in the digital sphere was piqued, I've possessed a decade of multidisciplinary experience of being in the role of designer, art director and developer. Starting off with a focus on graphic design, I followed my passion to enrich my skillsets and then dabbled into somewhere between web technology, screen art and interface animations by self-motivated learning. Throughout my career at agencies or as an independent creator, I wear different hats to bring digital experiences to life across a variety of design spectrums. In my overall experience, I value the quality of work most and take pride in my ingenuity and craftsmanship. Aside from working hours, I walk my bull dog with my wife every night, take street photos from time to time, try hard to swim regularly in the weekend, have a crush on the noodle soup & Japanese food, and I find time to make trips to other cities in the world every year.



ANIMATION GIF - ABOUT

PROJECT DETAIL SECTION -
With an interactive cover maintaining the core experience of this site ahead all the contents, the details of the project are well organized under a subtle scrolling and dragging. The visitors could simply trigger their mouse wheels to take a look at them. The key project info, screenshots, and some of the design elements are aligned in a minimalistic interface.





ANIMATION GIF - PROJECT DETAIL


MOBILE DEVICES -
The interactive creativity is meticulously taken care of on the mobile side. The responsive design and progressive experiences are seamlessly across all the modern browsers, as well as WebGL-enabled smart phones and tablets.

The Portfolio 2016 of interactive designer & developer Du Haihang.
The site features a group of WebGL typeface animations to lead the design. Drag, swipe and scroll are enabled to experience it. About Me - I wear different hats to bring digital experiences to life across a variety of design spectrums, and ever since the time when my interest in the digital sphere was piqued, I have possessed a decade of multidisciplinary experience of being in the role of designer, art director and developer.
Accolades - FWA of the Day, Awwwards Site of The Day
URL
____
http://www.duhaihang.com/
____
October, 2016


