
Esperti di informatica e ingegneri, ma anche (e soprattutto) sperimentatori, Sferanet è una realtà tutta italiana fondata nel 2008. Hanno costruito la loro squadra come un collage di pezzi unici, valorizzando tanto l’esperienza dei veterani quanto l’entusiasmo dei giovani talenti. Nessuna fuga di cervelli: vogliono tenersi stretti la creatività, la passione e il genio Made in Italy, rendendosi protagonisti dell’innovazione e fautori di una professionalità cucita su misura sulle esigenze dei loro clienti.
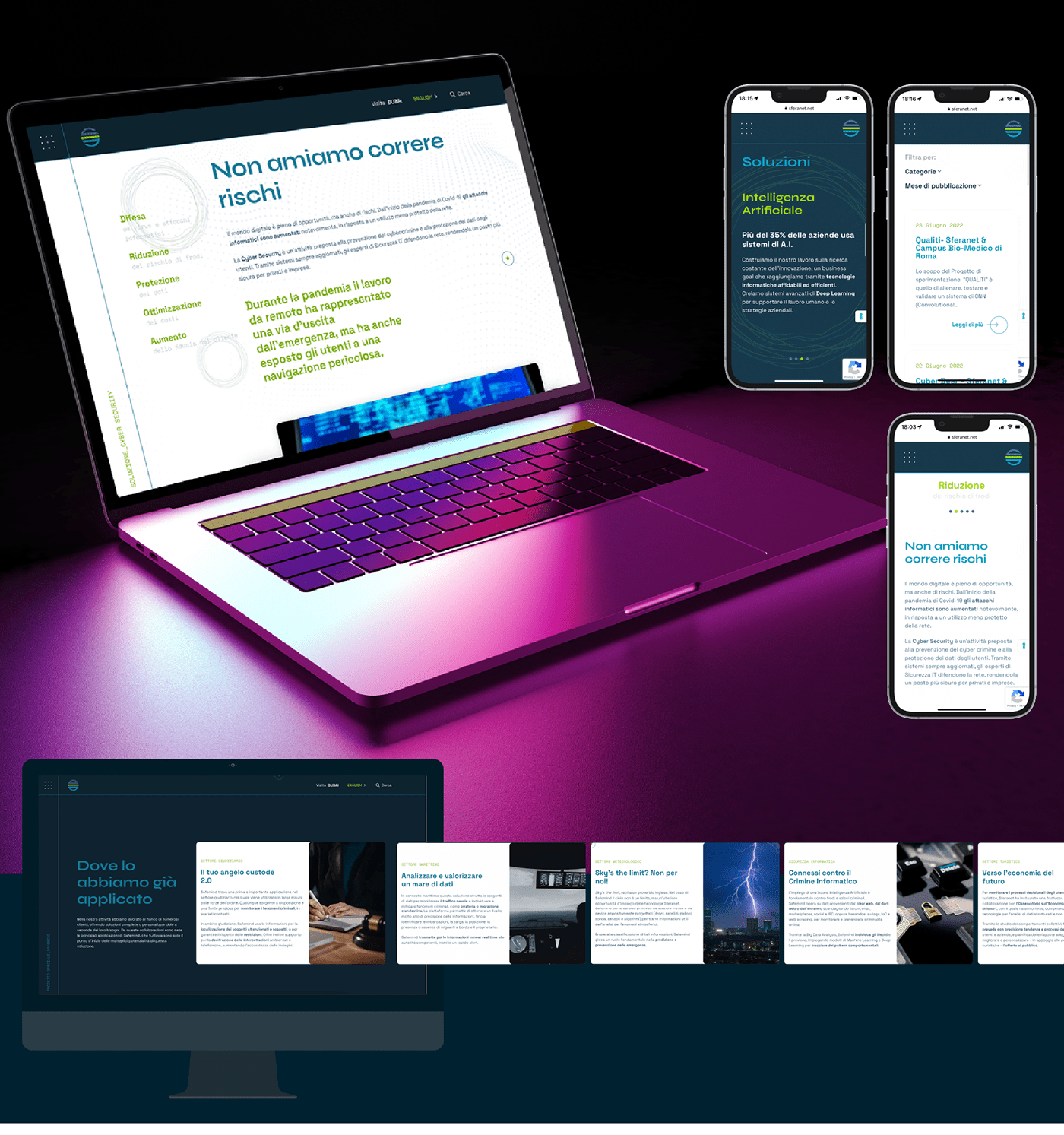
Per Sferanet abbiamo curato il re-design totale del loro sito, analizzando e revisionando i contenuti e la loro ridistribuzione in una sitemap più funzionale e user friendly; svolto interviste al team per scrivere tutti i nuovi testi da inserire e disegnato la veste grafica con un design più moderno e catchy in linea con la loro mission aziendale improntata sull'innovazione e le nuove tecnologie.
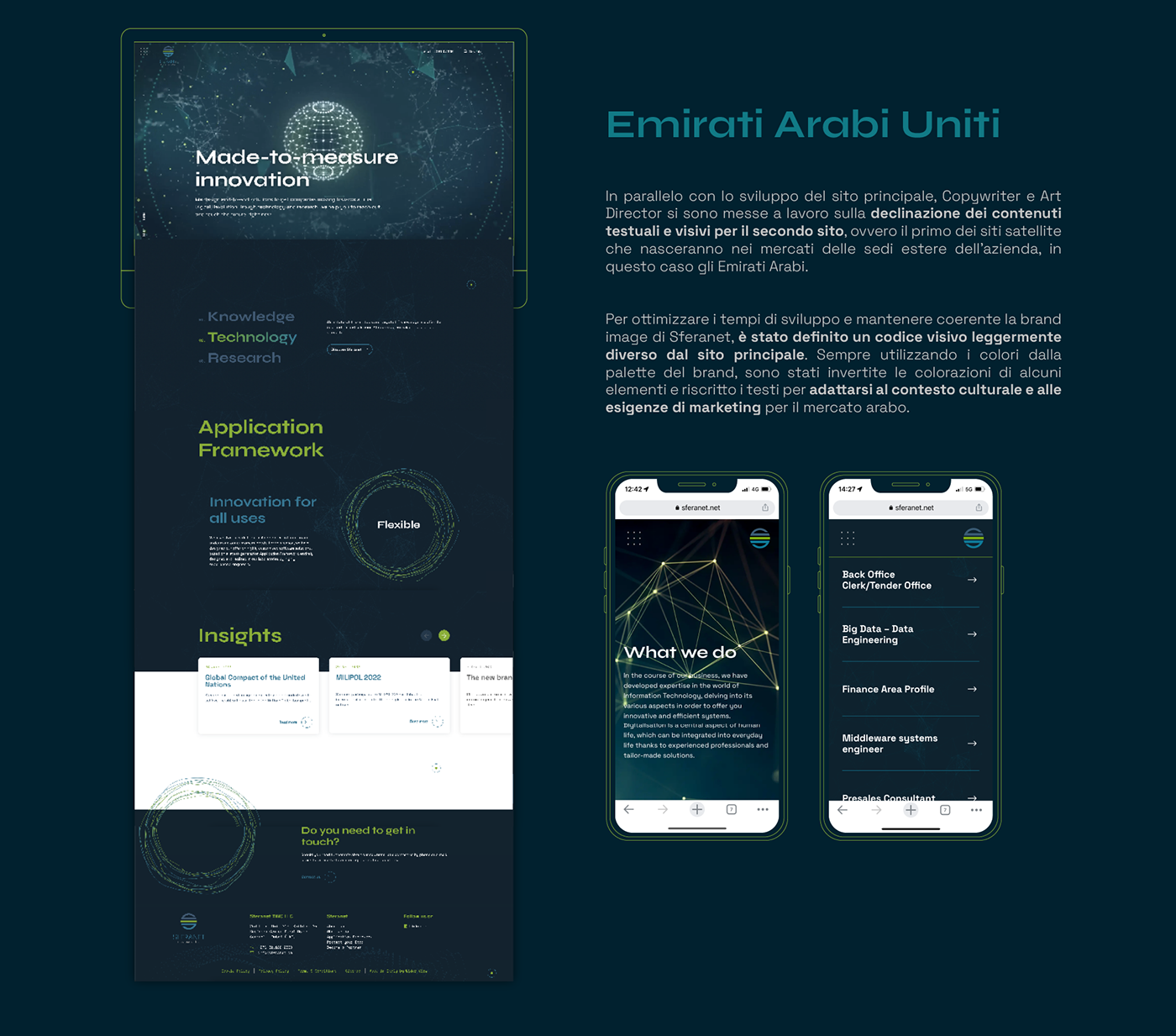
A seguire, abbiamo realizzato un "sito satellite" per la prima sede estera dell'azienda a Dubai, declinando contenuti e messaggi per renderli più attrattivi nel mercato degli Emirati Arabi Uniti.

Per la creazione del layout grafico, siamo partiti con il definire un concept che guidasse tutte le scelte future e per farlo ci siamo posti una domanda:
Come vogliamo far percepire l’immagine di Sferanet sul web?
Sicuramente le associazioni più immediate e naturali sono nate pensando ai core business dell’azienda: big data ci ricordava la disposizione ordinata di punti nello spazio, che compongono forme o che si muovono in fasci ordinati; infrastrutture IT ci ricordava texture geometriche luminose, connessioni, pattern fluidi; intelligenza artificiale ci ricordava tutto il mondo visual legato alla tecnologia, agli hardware di ultima generazione, alle texture dei chip.
Entrando ancora più nel dettaglio, tutte queste suggestioni visive hanno contribuito a rispondere alla domanda “come immaginiamo Sferanet?” e sono confluite naturalmente nell’immagine di una sfera, così come il logo e il naming stesso suggeriscono, facendoci pensare subito all’icona del web per antonomasia, lo “scheletro” di un mondo formato da reticolati e punti ordinati.
Tutte queste immagini creano nella mente il mondo Sferanet, una realtà moderna, cyber e tecnologica.
Costruzione delle animazioni realizzate per i video di apertura delle homepage del sito principale e del sito satellite per gli Emirati Arabi Uniti.

Per Sferanet è stato sviluppato un tema ad hoc che poi è stato duplicato e declinato per il loro primo sito satellite dedicato al mercato degli Emirati Arabi Uniti. Per questo tema sono state sviluppate diverse sezioni: alcune standard per l'area blog del sito, altre più interattive per contenuti dinamici che interagiscono con lo scroll. L’homepage è stata progettata per essere il core delle animazioni del sito poiché qui Sferanet da una panoramica di sé a 360° raccontandosi all'utente.
Tutte le animazioni sono state pensate e sviluppate per adattarsi al dispositivo utilizzato, in modo da aiutare lo storytelling del cliente e al tempo stesso evitare di annoiare la navigazione dell’utente.

Il sito è stato arricchito da piccole animazioni presenti in tutte le pagine che rendono dinamica e godibile sia la navigazione che la lettura dei contenuti scritti ad hoc per il sito, un minuzioso lavoro di squadra tra copywriter e membri interni dei vari settori di Sferanet.
Per le animazioni abbiamo utilizzato diversi framework tra cui:
Swiper: Per tutti gli slider e i carousel presenti nelle varie pagine;
AOS: Per gestire la comparsa dei vari elementi in fase di scroll;
CounterUp: Per incrementare i dati numerici quando diventano visibili durante lo scroll;
Rellax: Per gestire la velocità di specifici elementi in fase di scroll.
Swiper: Per tutti gli slider e i carousel presenti nelle varie pagine;
AOS: Per gestire la comparsa dei vari elementi in fase di scroll;
CounterUp: Per incrementare i dati numerici quando diventano visibili durante lo scroll;
Rellax: Per gestire la velocità di specifici elementi in fase di scroll.


Per ottimizzare al meglio il caricamento delle pagine, abbiamo sviluppato un tema che attraverso l’utilizzo del routing basato sul DOM è in grado di richiamare un file JS dedicato per quella specifica pagina. In questo modo verrano inclusi solamente gli script necessari per far navigare correttamente la pagina visualizzata. Inoltre i file JS e i file SASS vengono minimizzati per non appesantire le pagine.
Per la creazione dei vari template di pagina abbiamo utilizzato:
Bootstrap: Per creare la griglia e gestire la disposizione dei componenti
Advanced Custom Field: Per creare tutti i campi necessari da compilare per le varie sezioni sviluppate.
Bootstrap: Per creare la griglia e gestire la disposizione dei componenti
Advanced Custom Field: Per creare tutti i campi necessari da compilare per le varie sezioni sviluppate.

Per rendere ancora più professionale e autentico il sito, è stato realizzato uno shooting fotografico nella sede principale dell'azienda, per dare risalto agli uffici e soprattutto alle persone che lavorano in Sferanet, il vero valore aggiunto di questa realtà così altamente specializzata.
Per gli header delle pagine dei servizi è stato invece scelto di usare immagini da stock che fossero suggestive e "astratte" e che richiamassero in qualche modo il mondo tech e cyber con dei colori in linea con la palette cromatica del brand e con il concept definito.














PROJECT TEAM
Creative Agency Wider View
Client Sferanet
Project Managment & Accounting Flavio Lenoci
Art Direction, Graphic & UI/UX Design Sabrina Mencarelli
Art Direction, Graphic & UI/UX Design Sabrina Mencarelli
Copywriting Annalisa Magnani
Coding Tommaso Costantini
Coding Tommaso Costantini
Photography Flavio Lenoci, Lorenzo Tau
3D Animation & Editing Emanuele Dragone






