
In February 2013 I was approached by Emily Johnsson, owner of Wish Tree, requesting a brand and website for her research and consultancy business. The brief was concise; I was "to develop an easy-to-manage, yet inspirational website to support [Wish Tree's] business communications."
The brand would reflect blossoming and growth, two concepts the company stands for. It would be clean and simple, instantly recognisable.
BRAND DEVELOPMENT.
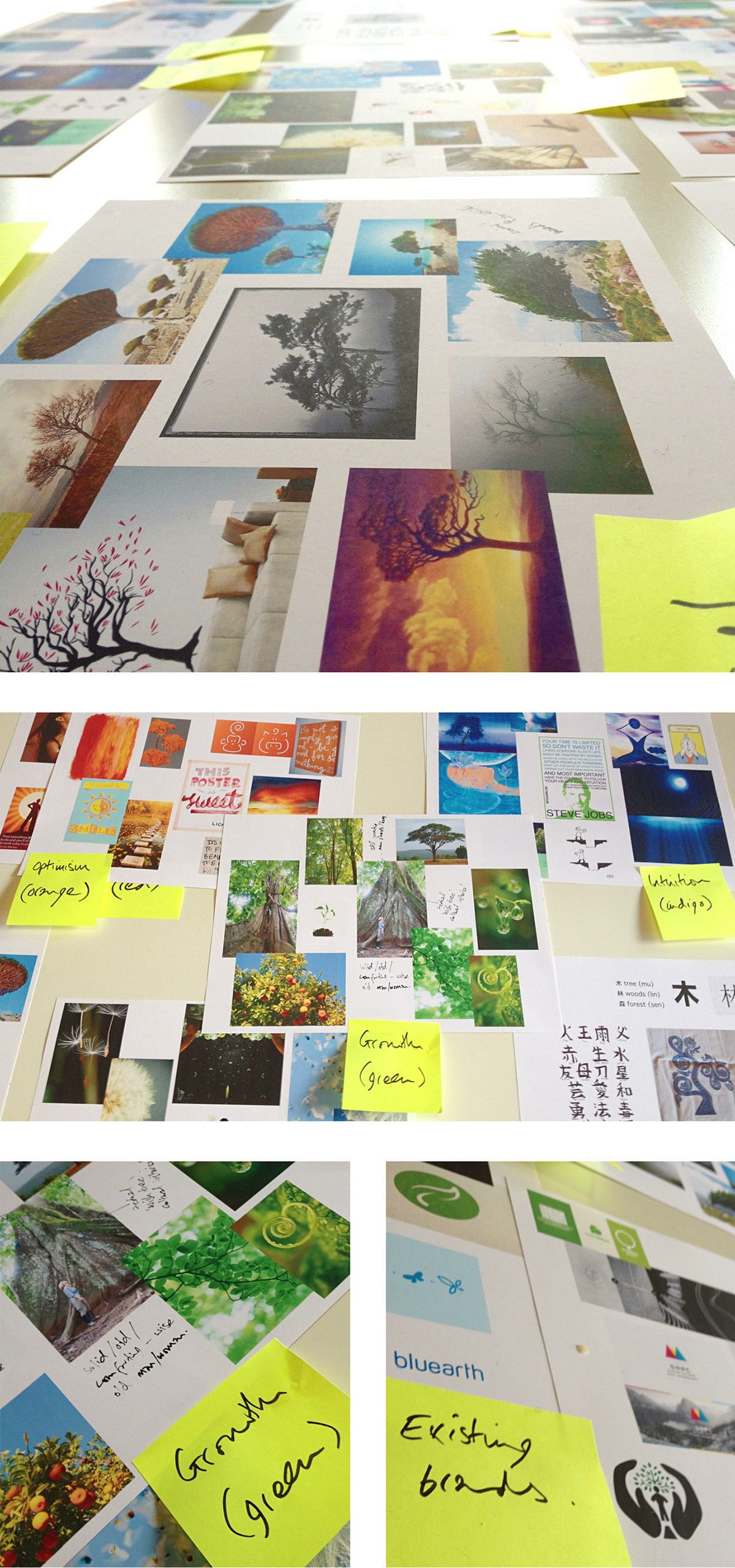
Before putting pencil to paper, I worked up some mood boards focusing on a few themes close to the character of Wish Tree. Optimism, passion, growth, intuition, trust and clarity. Research revealed the colours most associated with these themes, which gave further direction to the boards.

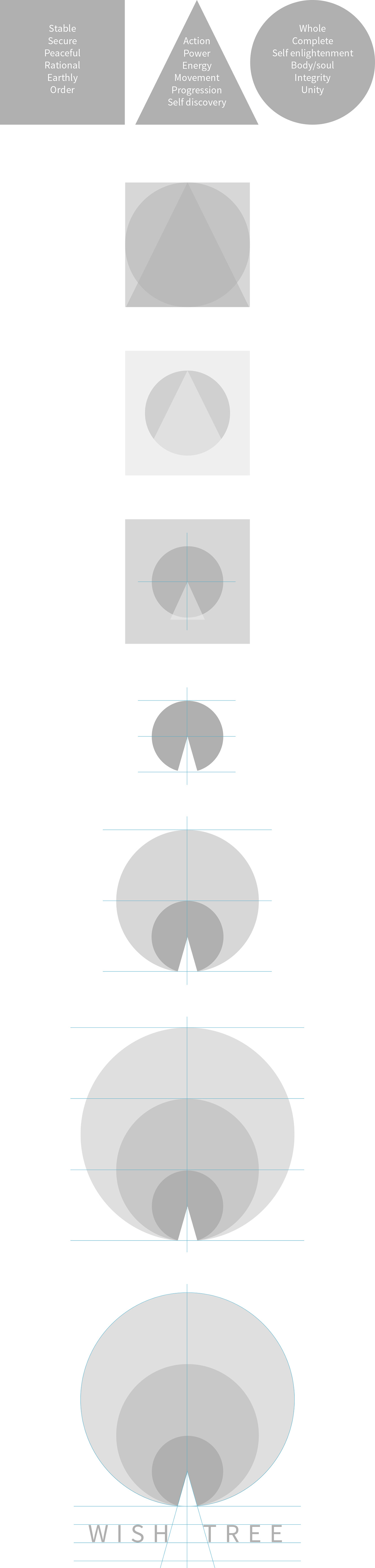
The mood boards were well received in a very productive and enthusiastic meeting. I then began working on the logo design from absolute essentials, maintaining meaning and structure throughout my thought process.

COLOUR SCHEME.
The colour scheme plays an important role, helping to define the nature and tone of a brand. Wish Tree’s colour scheme was obtained from the early mood boards and looking towards natural elements, earth, water and fire. The colours are vibrant to highlight the energy and passion that is evident in Wish Tree’s work.

Time was taken to get the colours right, both on screen and in print.


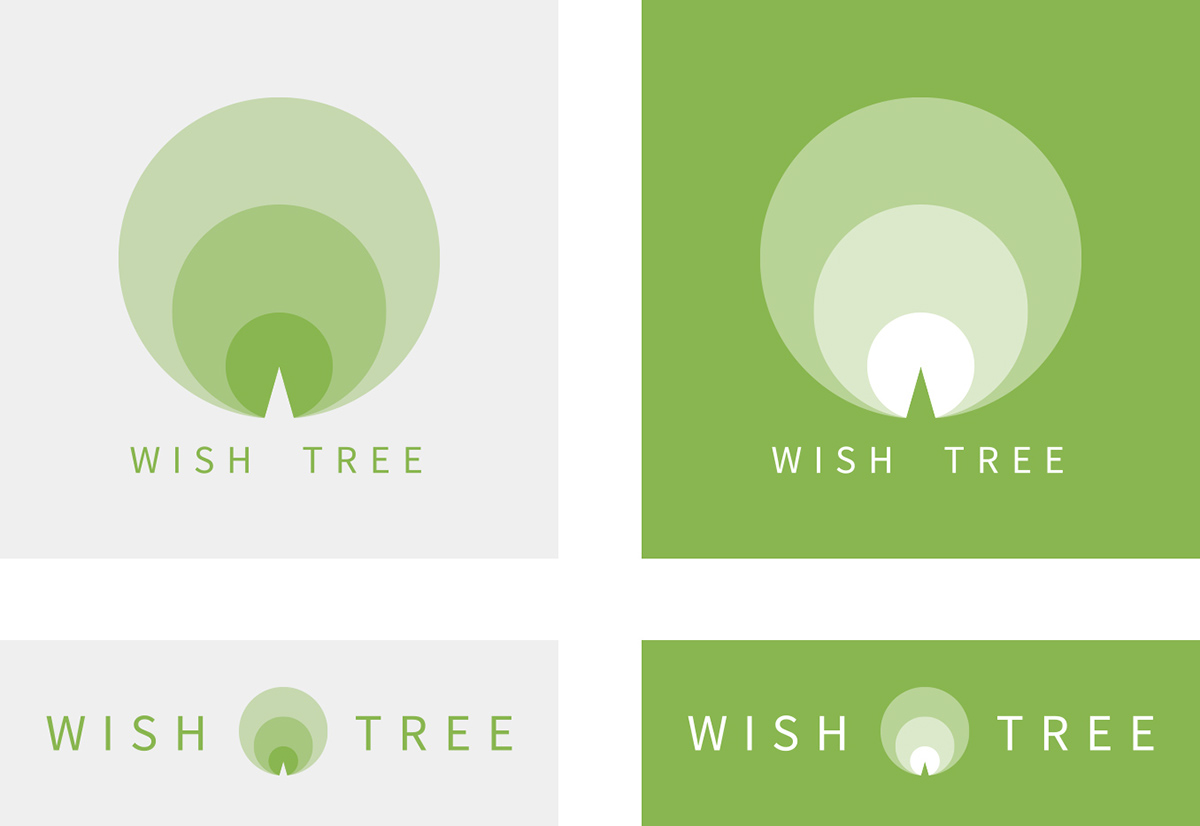
FINAL BRAND DESIGN.
The final design works (as all logo’s should) when used large or small and both aspect ratios, horizontal and square, allow for maximum flexibility of use.

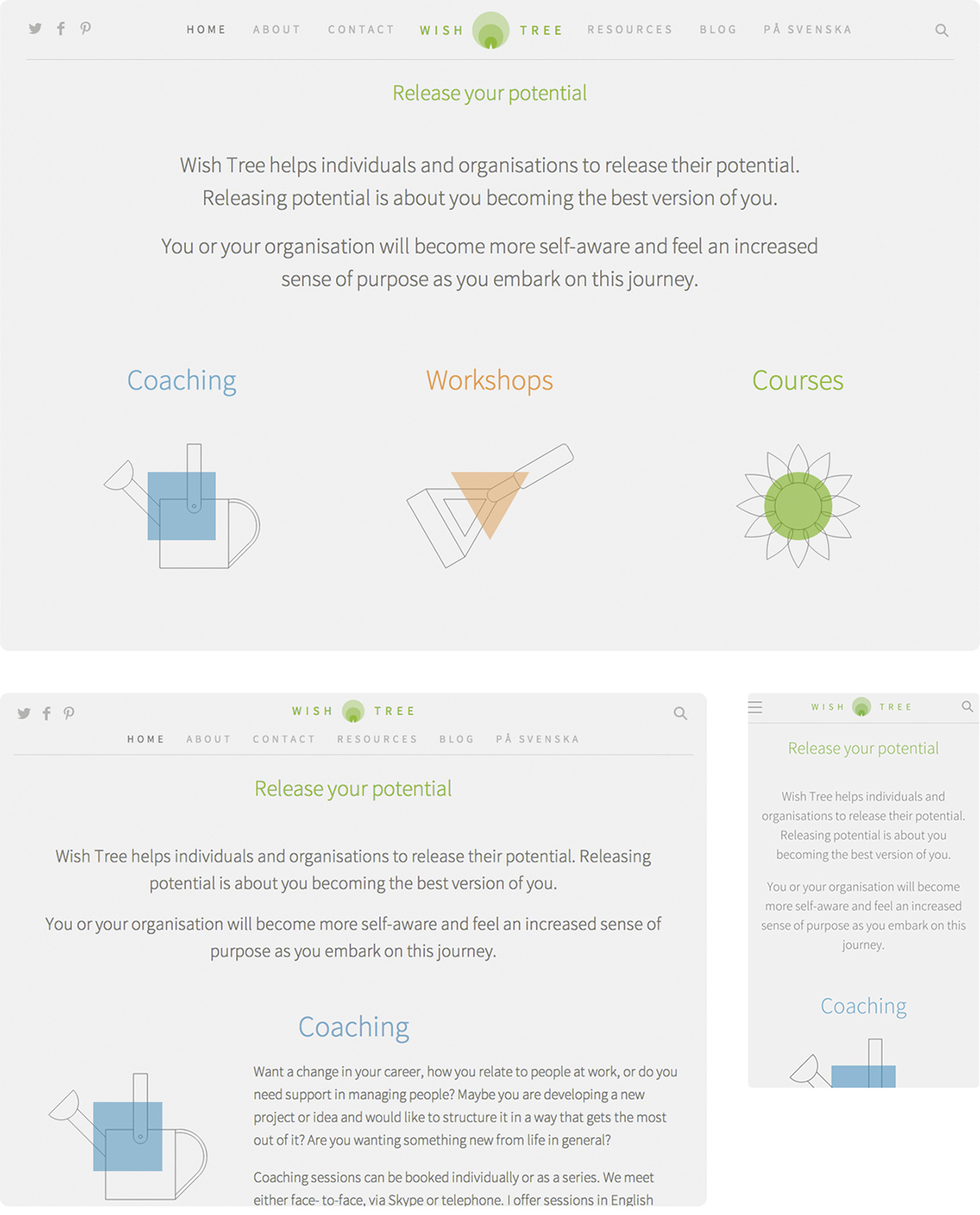
WEBSITE DESIGN AND DEVELOPMENT.
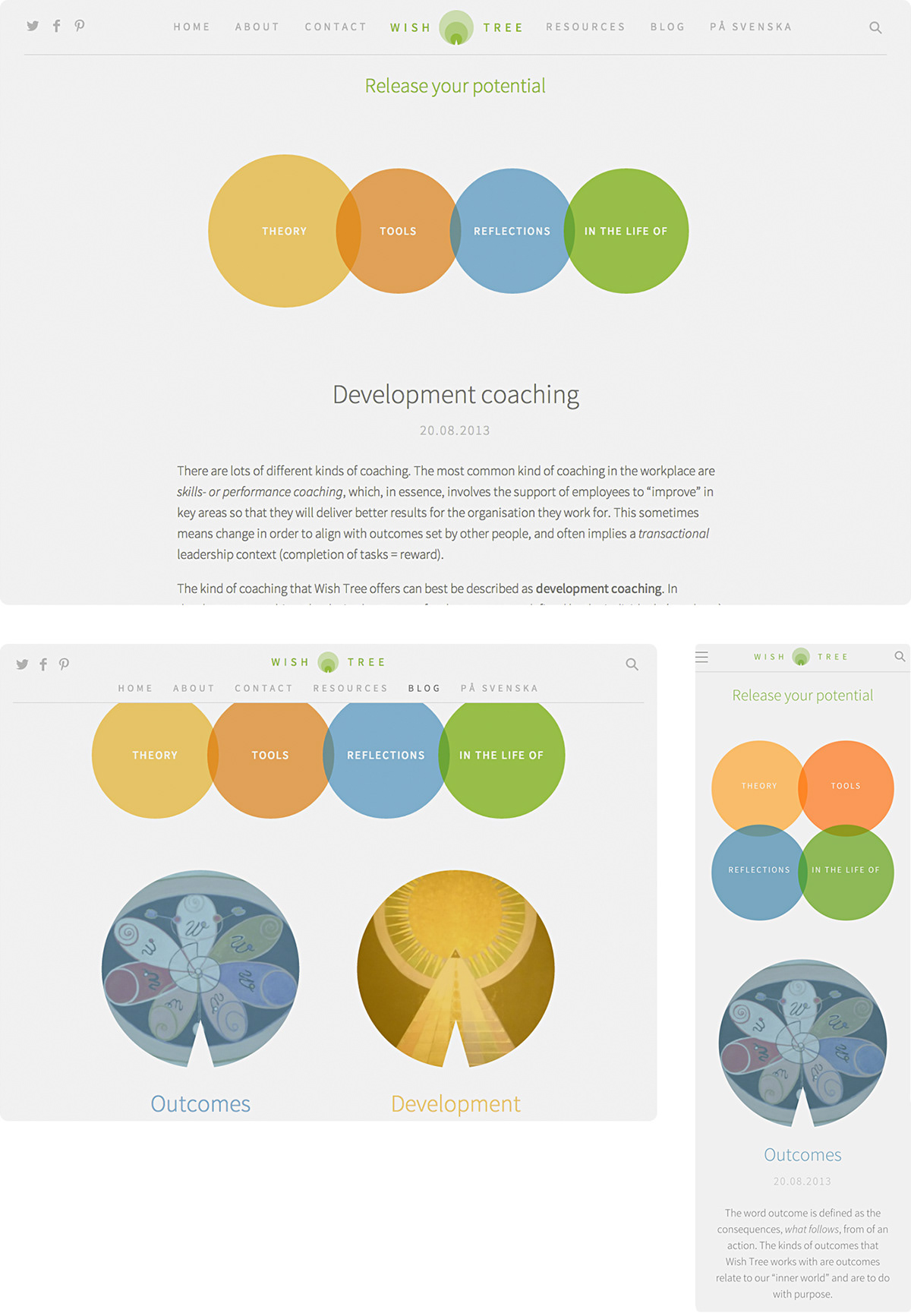
The website was designed to work swiftly and smoothly for all users; an accessible site using responsive techniques.

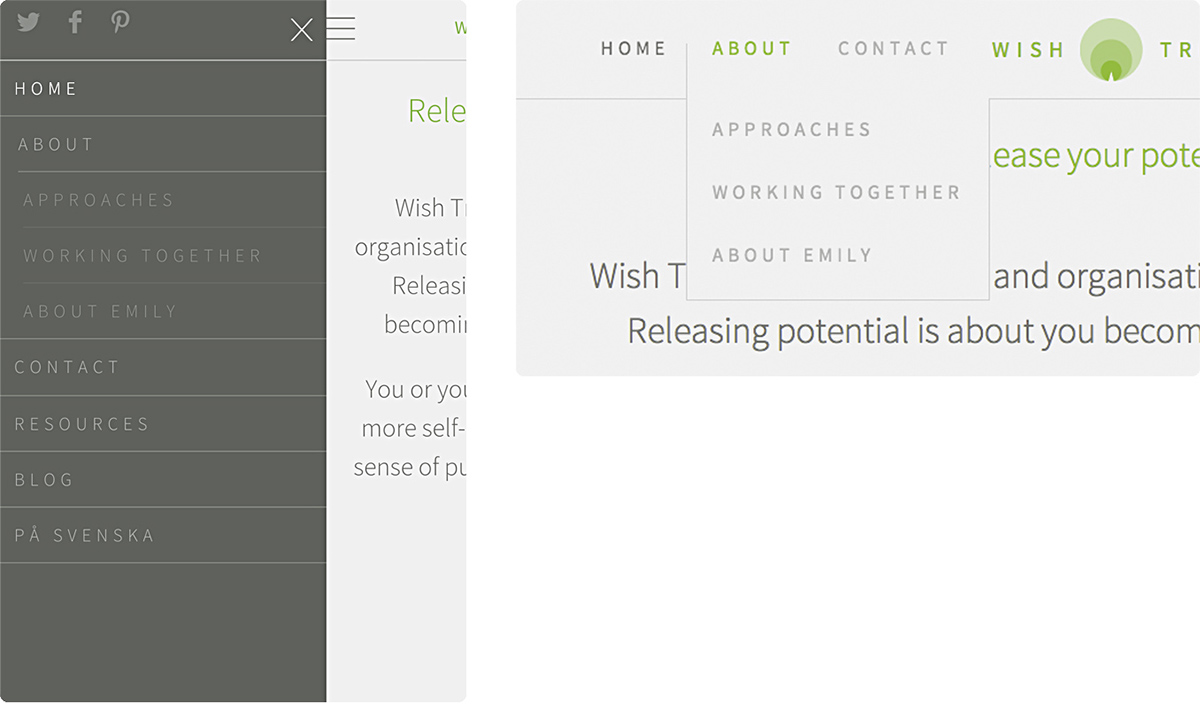
OFF-SCREEN, RESPONSIVE NAVIGATION.
For mobile devices off-screen navigation was implemented to free up valuable screen space. As the viewport widens, this converts to a more traditional menu with drop-down sub-menus.

RESOLUTION INDEPENDENT IMAGES.
This is the second website which I’ve used SVG’s (Scaleable Vector Graphics) for all visual elements within the design structure, but I wanted to take this further with Wish Tree and the visual style developed with the brand allowed us to do just that.

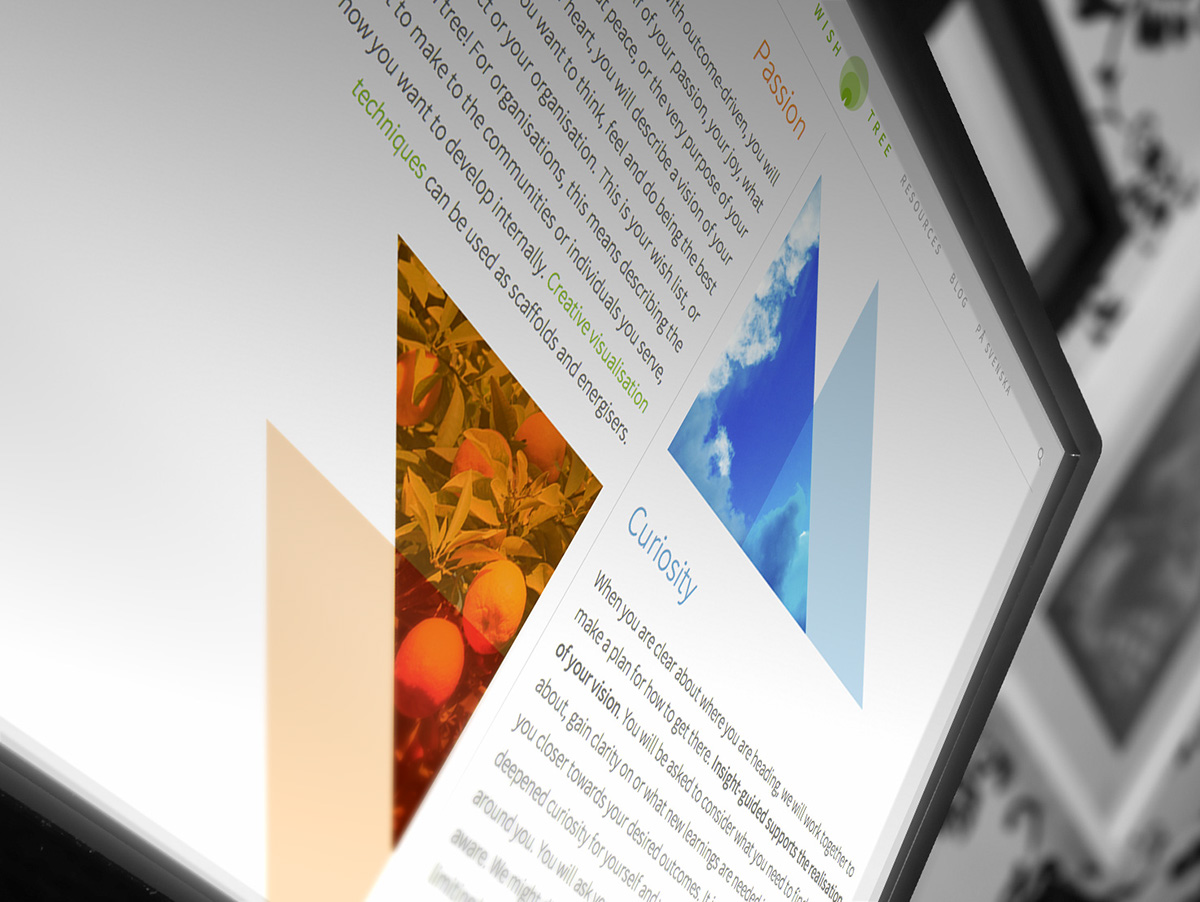
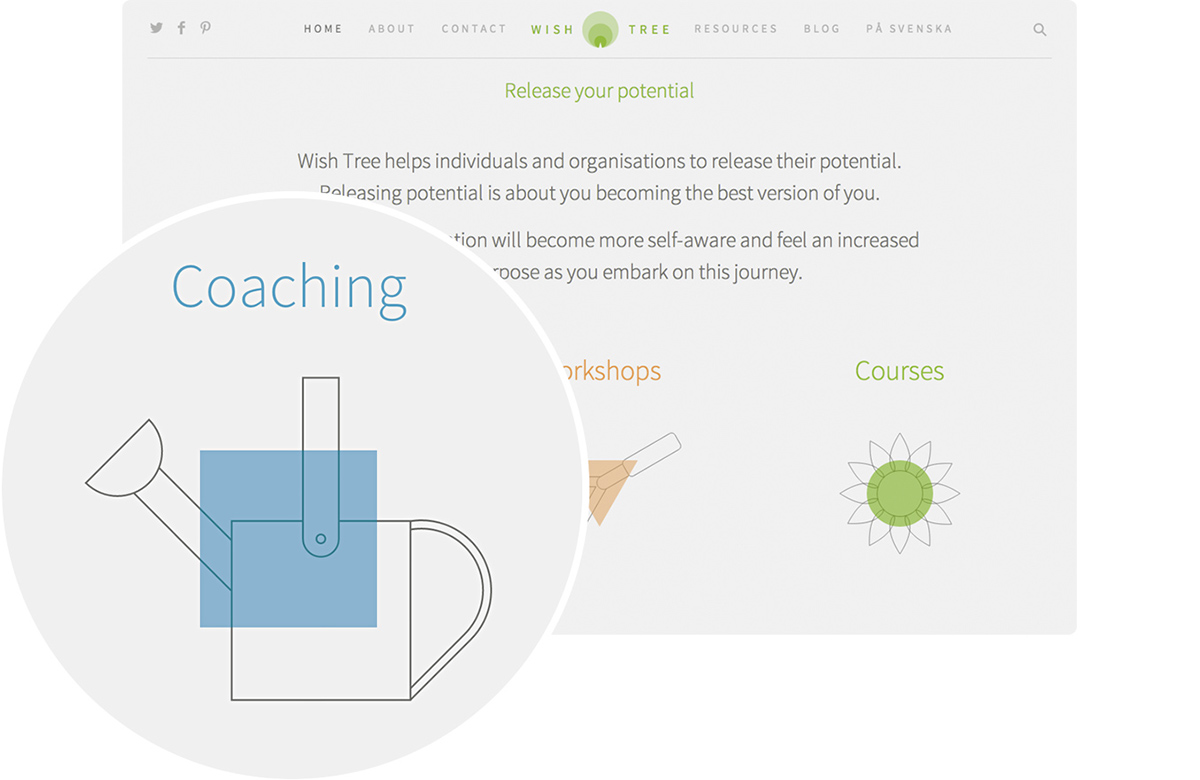
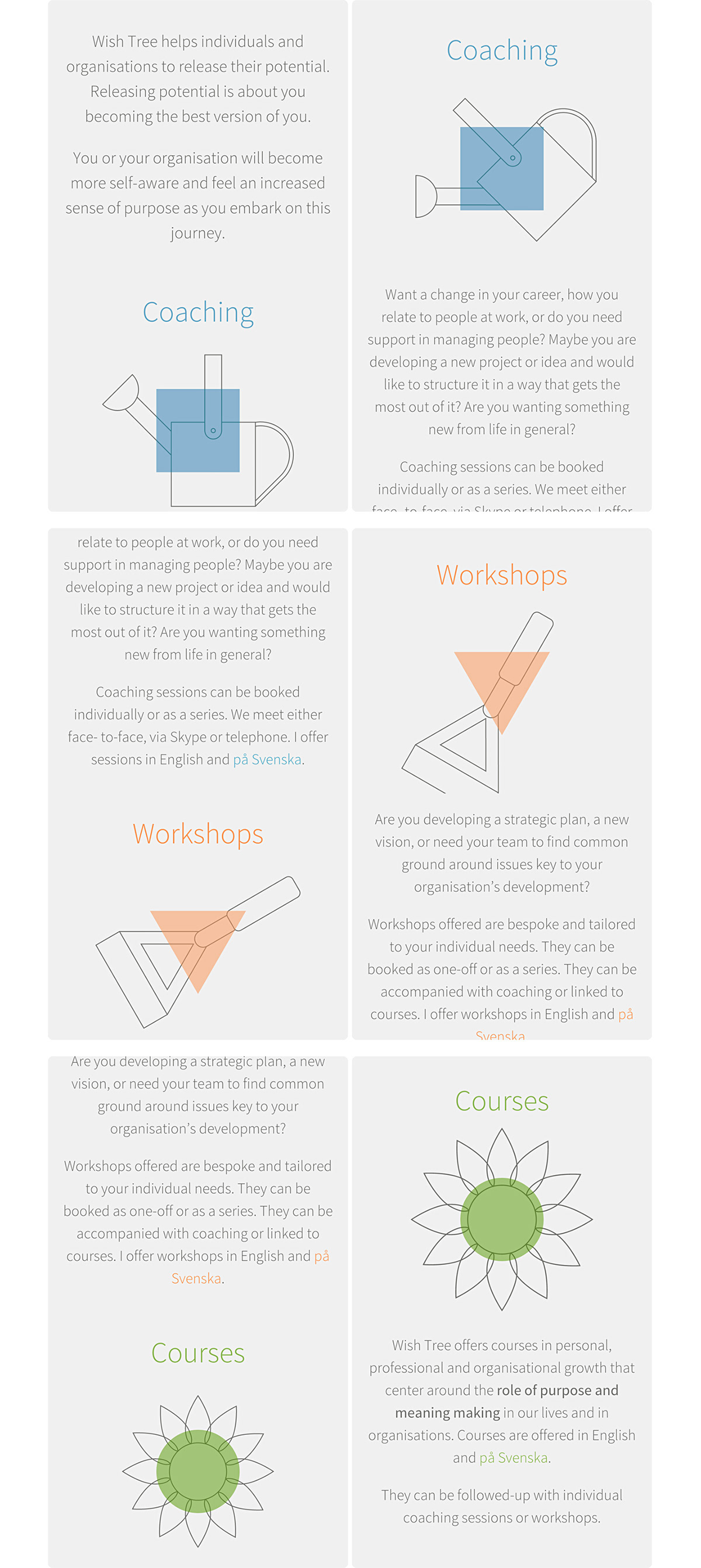
Three illustrations were created using the same, simple rules that were applied to the brand design. These were to be used for the three primary services offered by Wish Tree. Each one will scale to any size and not blur.
The illustrations are animated on screen, triggered by different events depending on the device/viewport. On desktops, the user clicks on the illustration, activating the animation and revealing more detail for that service.

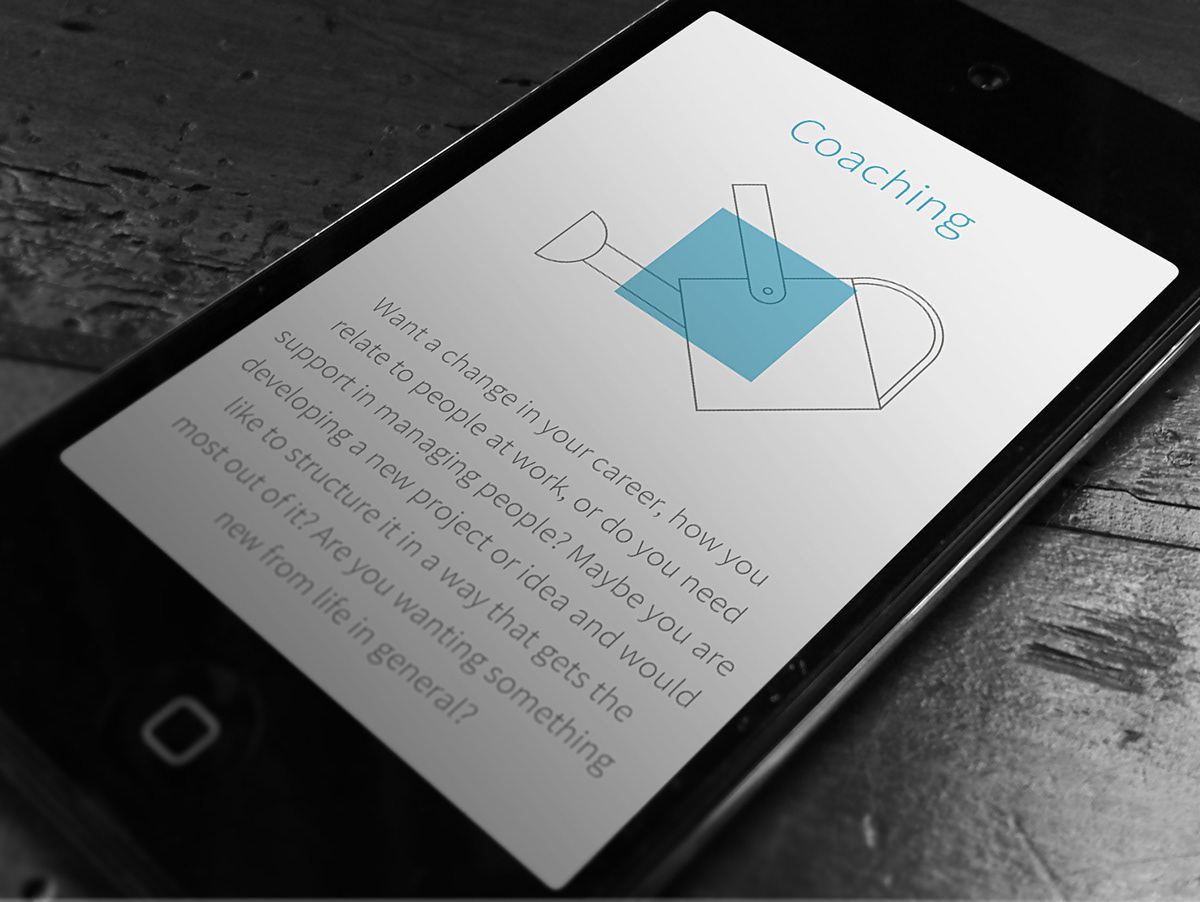
This approach works for desktops as the user is invited to click the illustrations by means of a mouse rollover effect – in this case the solid shapes fade to full opacity. However, handheld devices are unable to provide rollover hints, so instead the layout reflows to allow the illustration to sit beside the relevant content. The animation remains but is now triggered by the user scrolling up or down the page.


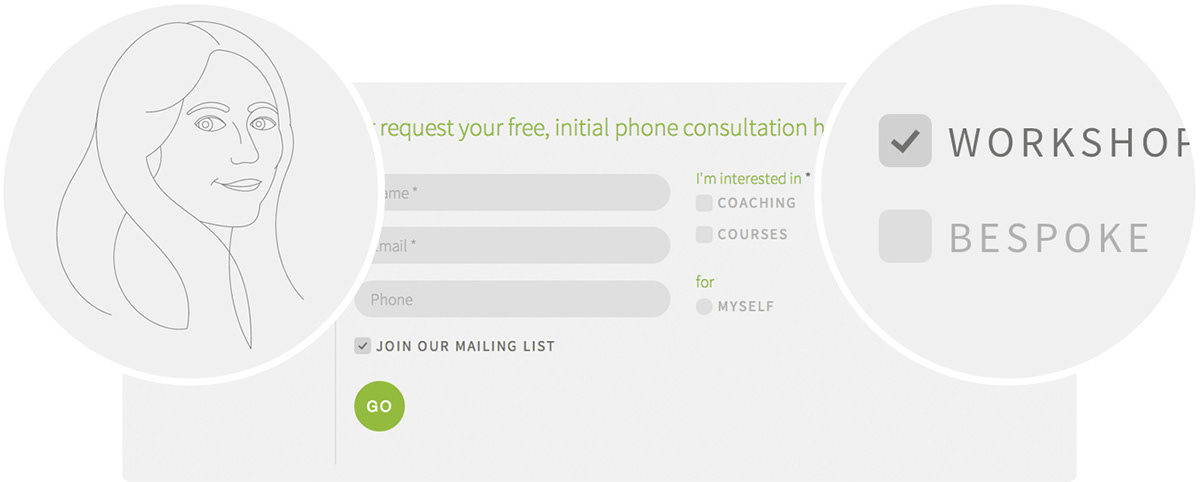
SVGs are used throughout the design, including a custom illustration of Emily and the elements of the contact form.

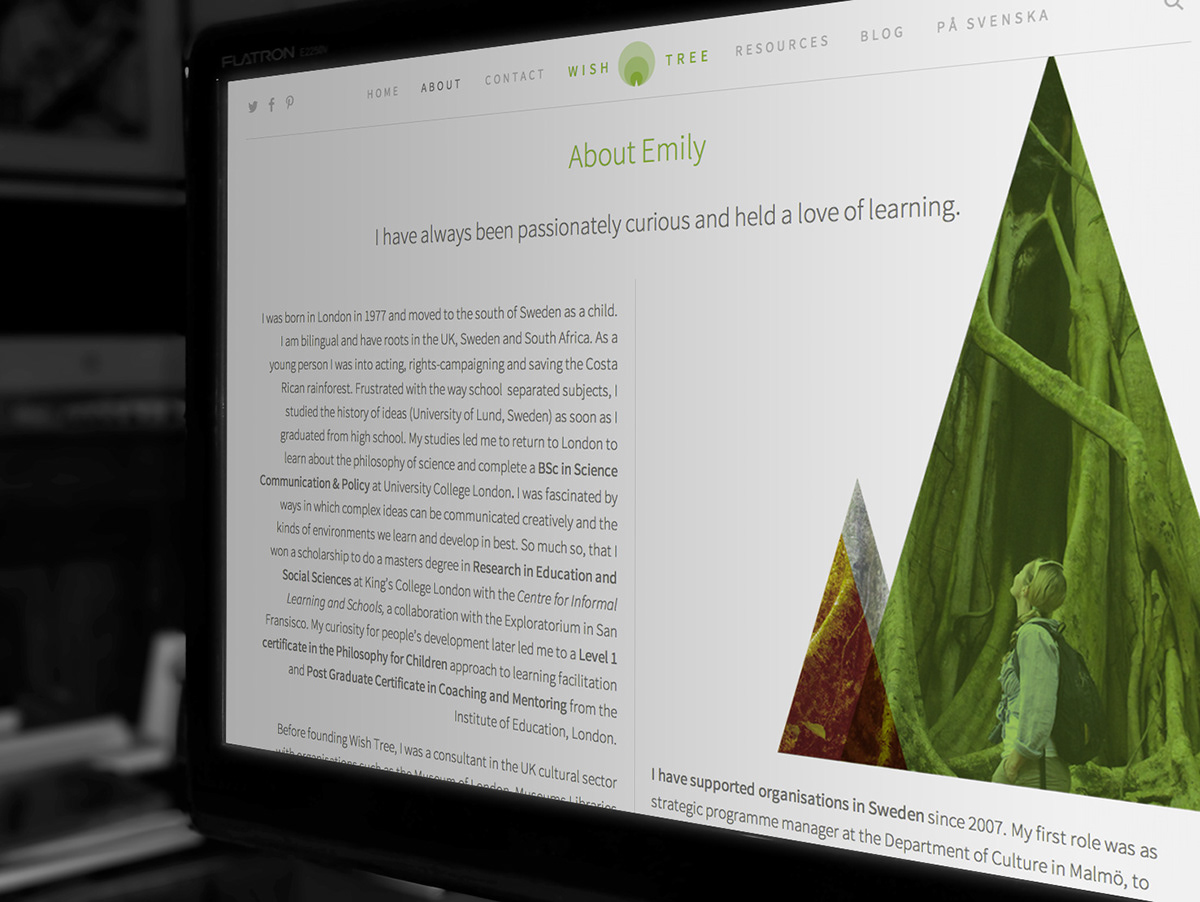
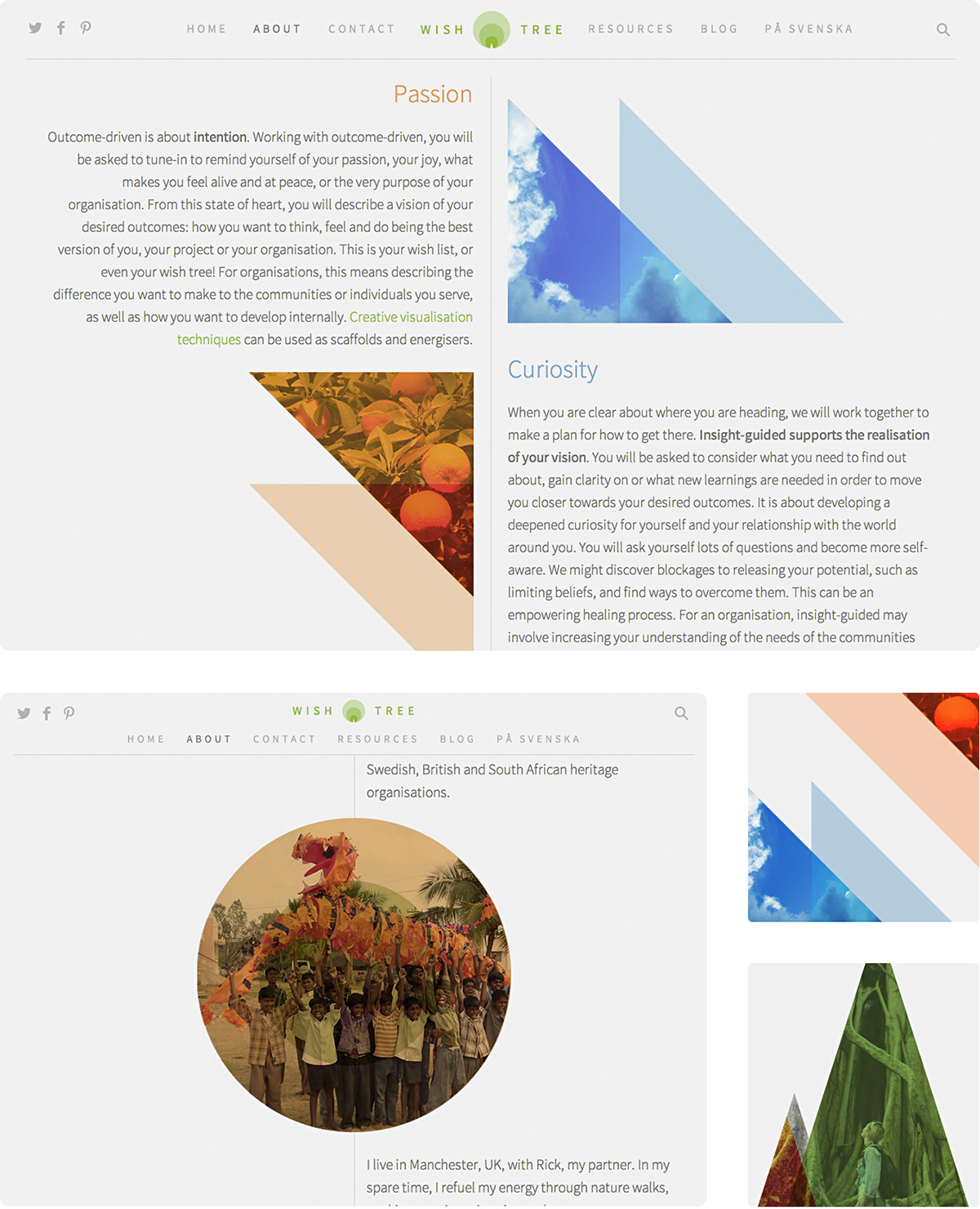
ART DIRECTION, LAYOUT AND SUPPORTING IMAGERY.
Special attention was given to the main pages of the site to further define the overall brand and stand out from competitors in the industry. The content is split into two columns, originating from the centre of the screen and the brand above.

WISH TREE BLOG.
Emily is a thought leader in her industry. On her blog the primary focus is the content, any images used are simply to support the article or give a visual reference. Fitting with the brand and providing additional user direction, each blog category has it’s own colour and article images are overlaid with their corresponding colour and masked with the seed-like shape taken from the bottom of the tree in the logo. Each article is an idea, a seed floating out into the world to take root and grow.

LOOKING TO THE FUTURE.
This is the beginning of my relationship with Wish Tree. Together we will be promoting the brand and enhancing the website. User interaction with the website will be monitored and updates will reflect these patterns in order to promote relevant content and gain user loyalty. Social media will begin to play a larger part in the online strategy and initial feedback from the Facebook page is positive. We hope to utilise this and bring out the best in Wish Tree based on what customers want.