Scarlet Red Fashion House
template expansion | Codrops Mashup
template expansion | Codrops Mashup
Scarlet Red Fashion House is a web design that is inspired by various tutorials written by the excellent people over at codrops (http://www.tympanus.net/codrops). I have perused through various of their tutorials and I have decided to come up with a mashup project based on the various elements seen in the tutorials blog. I hope you will enjoy the mashup I have been able to come up with.
This design is majorly based on Collapsing Site Navigation with jQuery tutorial (link ) with the image gallery inspired by 3d wall gallery tutorial (link) . There will be a few tweaks in the final implementation but the core i have linked to provides the expected page animations/transitions. I encourage you to see them in action in order to gain a bit of understanding of how this project will be implemented
Credits
- All Model Images are provided by Jason Hargrove under Creative Commons License - Link
- Design inspiration from codrops blog (link provided above)
- Wood background by vStyler (Deviantart Link)
This design is majorly based on Collapsing Site Navigation with jQuery tutorial (link ) with the image gallery inspired by 3d wall gallery tutorial (link) . There will be a few tweaks in the final implementation but the core i have linked to provides the expected page animations/transitions. I encourage you to see them in action in order to gain a bit of understanding of how this project will be implemented
Credits
- All Model Images are provided by Jason Hargrove under Creative Commons License - Link
- Design inspiration from codrops blog (link provided above)
- Wood background by vStyler (Deviantart Link)

This is the home page initial state (i.e. when user first opens the site's url) in the browser.

Menu user hovers over a model slice or menu label (i.e. About, Collection, Media, Blog, or Contact Us) the corresponding Menu is shown.
The screenshot below shows all the hover states
The screenshot below shows all the hover states


The About Us Page. When a menu item is clicked , the model slices (shown in the images preceding this one) collapse by sliding left and a content area is then displayed to the user(surfer) by sliding right. when a person clicks on close, the content area collapses by sliding left, with the model slices reappearing by sliding right. For More clarification, see the tutorial link for Collapsing Site Navigation I have provided above. This is generally how the content area and model slices will transition for all menu items

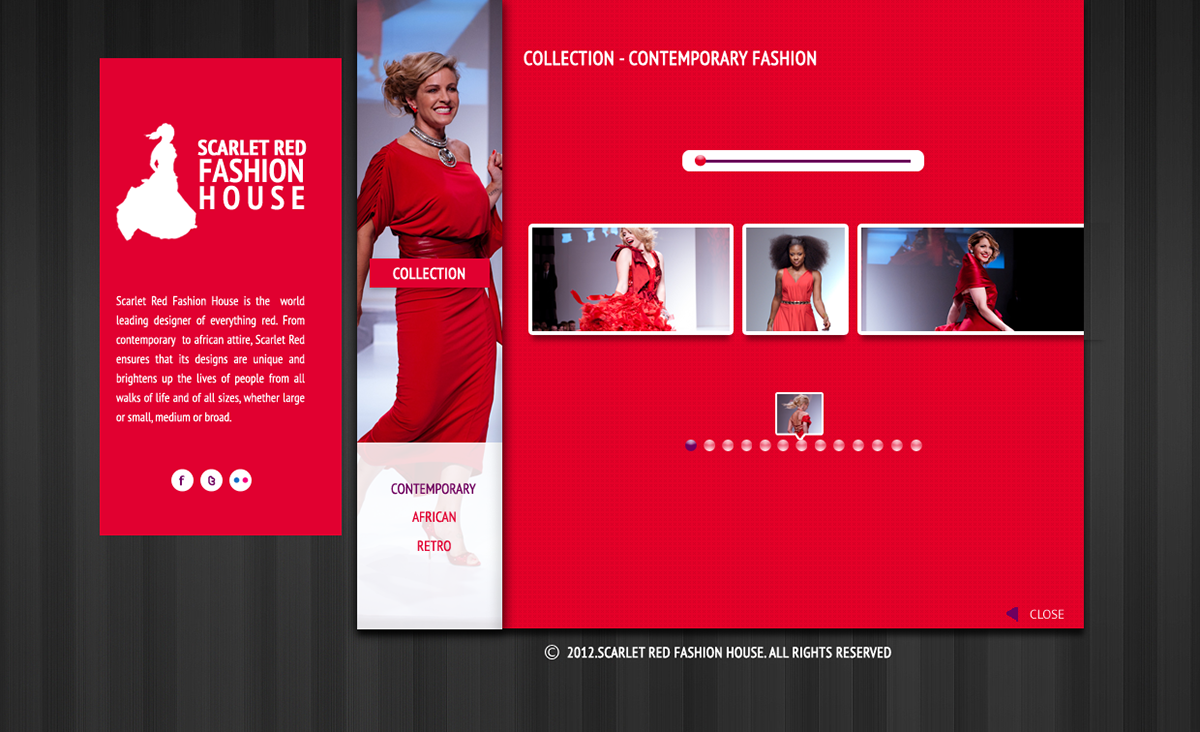
The Colllection page, the image gallery is inspired by the 3dwall gallery (link) . The final implementation will feature a description model box when a model image is selected. A person can use the slider element or click on the small bubbles below the images to navigate through the image gallery

When you hover over the 'bubbles', it gives you a small preview of the model image and when clicked on the slider will slide to the selected image, just like in the 3d wall gallery tutorial

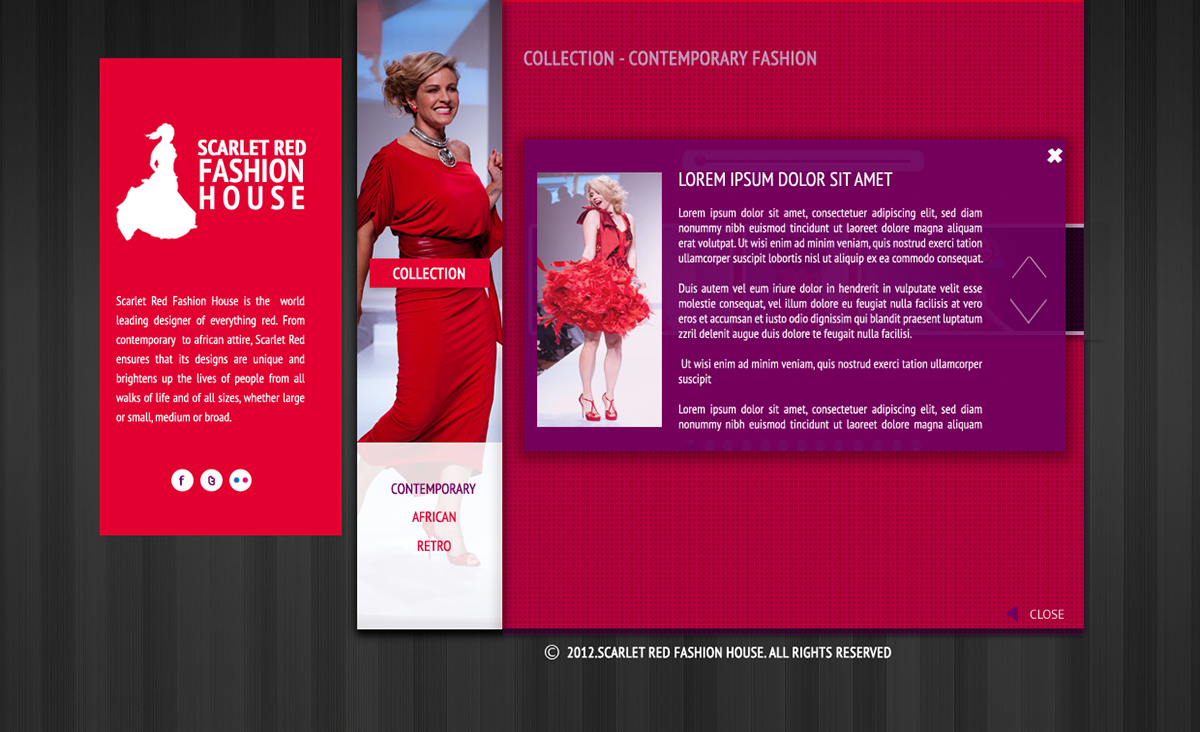
When model image is clicked, a description modal box appears. the modal box also contains navigational elements (the 'V' like shapes) that will allow you to see descriptions of other model images without having to go back to the image gallery and clicking on a model image so as to show the description of the image

Press release page under the 'media' menu label. typical blog like styling although it has an 'unusual' navigation for loading press releases. A bit of wheel reinvention I know, but hey :) . The navigation loads the previous/next set of press releases with left or right transitions depending on the navigation arrow clicked

Press release full article view. also features unusual article navigation. while it appears similar to the navigation of the preceding image , the navigation in full article view loads the next or previous press release in full article mode.

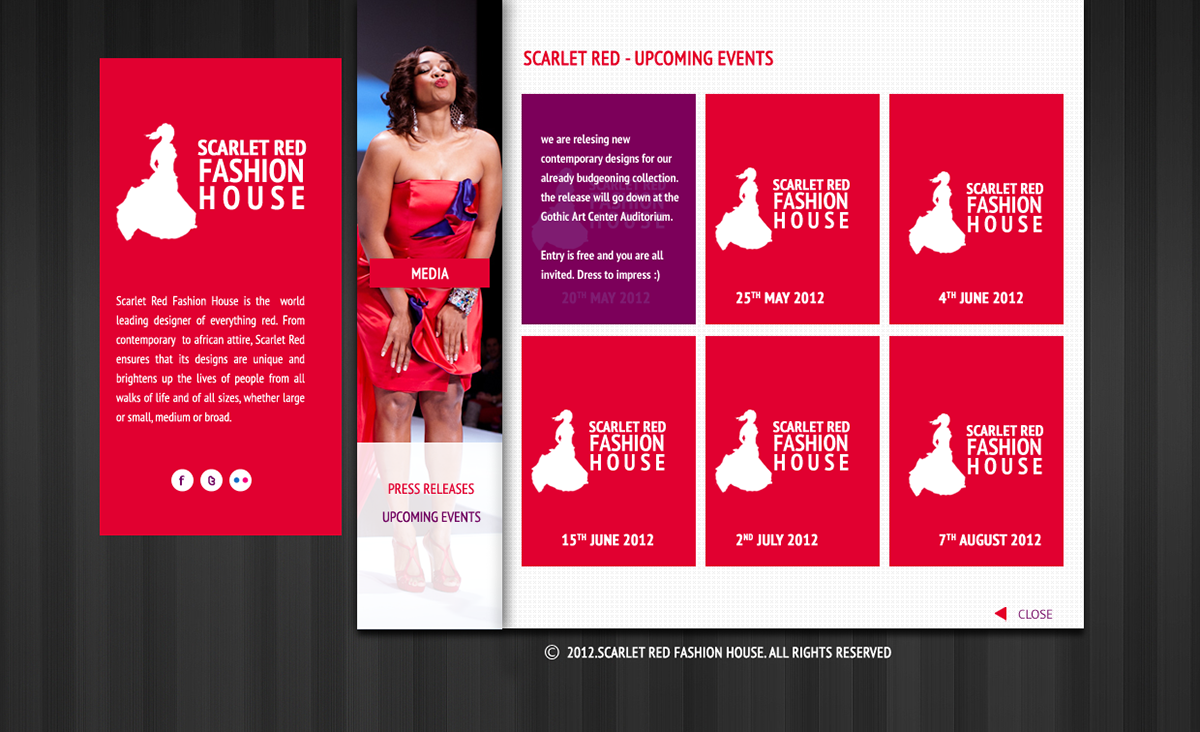
The upcoming events content will utilize a css3 hover state. when a person hovers over an image representing an event, the event information is loaded. see the image below

Event Description of an event

The Blog Content Area. similar to the press release page in terms of styling and function of navigational elements and transitions

Full blog post with navigational elements and also social media sharing. Initially the comments are not displayed but when a person clicks on see comments for this post, the post comment (excluding the title) fades, and the comments div slides up to display the comments

The comments div loaded., displaying the comments for the corresponding blog post. When a person clicks on add comment, the comment modal box is loaded and the person can enter his/her comments regarding the post topic/content. Only three comments will be loaded at a time due to the comments styling but user can navigate through the comments by clicking on the bubbles to see additional comments

Modal box loading providing elements that a person can use to add a comment. Probably my pick for best design in this project :) LOL

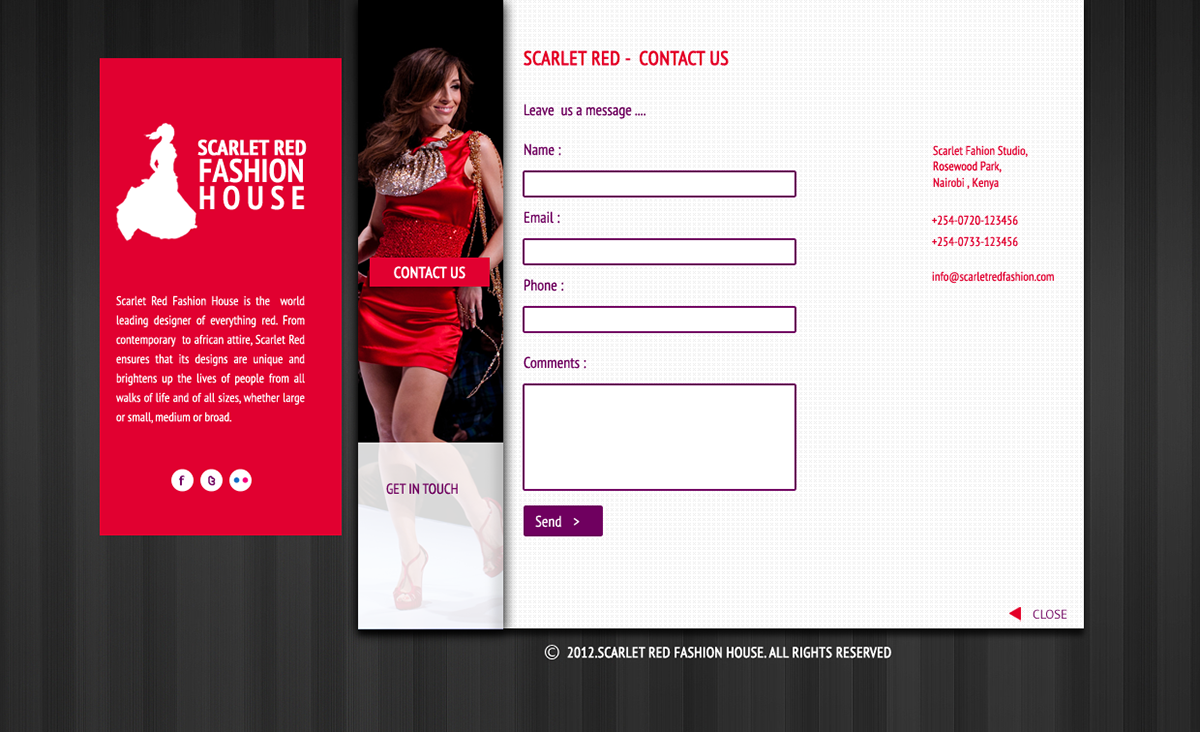
Last but not least, the contact us page where user can get more information on how to contact the company. Alternatively, user can write to the company using the contact form displayed
Personally I am looking forward to convert this design using a custom CMS. It will be a challenge but it is one I am looking forward to. Specific Date? I am not going to set any :)




