
PROJECT DESCRIPTION
Urban Harvest, project exploring Healthy UX for Berghs Upgrade: Digital Design, finished over a period of 10 weeks, March–May 2019.
My role: From idea, through all the UX steps (with numerous iterations) to the finished product, the app Urban Harvest. Urban Harvest is still under development, the initial step, a website.

The Challenge
“If you want to encourage someone to do something, make it easy.”
― Richard Thaler
― Richard Thaler
Over a ten week period at Berghs we were asked to develop a digital project exploring Healthy UX. How can digital designers nudge people to use digital devices in a healthier, more productive way? How can digital solutions be utilized to encourage users to make better choices?

Finding a problem to solve
Immersing ourselves in research and interviewing people about their phone use lead to the early conclusion that the same attention hooks used to create distraction and time waste can be used to stimulate learning and provide users with a sense of community.
Urban Harvest originated from an idea of nudging people to become aware of and to collectively care for all food sources. An intuitive, digital platform where users can share excess produce from gardens, allotments and nature would lead to an increase in accessibility of locally produced food, less waste and understanding of the importance of greater biodiversity. The platform would also be a source for recipes, teaching users how to prepare and preserve these foods.

Solving the right problem
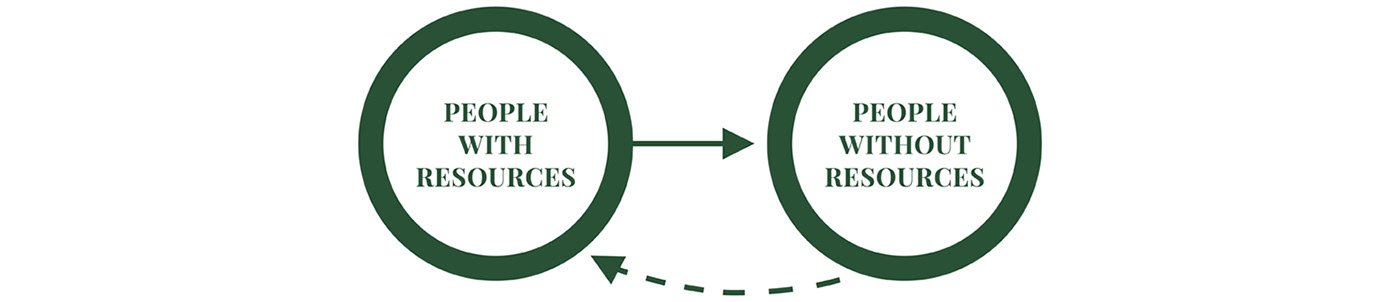
It became apparent early in the research phase that the majority of the interviewees were interested in sourcing local produce and/or wild foraged produce. But to better understand the possibilities of the idea, we devised a survey. Respondents were divided into two groups: People with resources (people with gardens/allotments and chefs/people with knowledge of wild foraging) and People without resources.
We found that people who own gardens and allotments already had a tendency to share excess produce. Out of nine people asked, six were positive to sharing excess produce through a digital platform. It’s relevant to note that two of the respondents who didn’t share excess produce were practicing self sufficient gardening.
Only six of the 29 respondents without resources responded negatively to sourcing local produce/wild foraging. The main reason was fear of pollutants and contamination (drunk people and animals). Still, 93% of the interviewees were intrigued by a digital solution that would help them source local produce.
Links:
Stadsodling – ett rant om grönsaksnoja, Elin Unnes, author and gardener.
Stadsbruk en ny tradition, Elin Unnes, author and gardener.
Links:
Stadsodling – ett rant om grönsaksnoja, Elin Unnes, author and gardener.
Stadsbruk en ny tradition, Elin Unnes, author and gardener.

CUSTOMER JOURNEY MAPPING
The Customer Journey mapping was initially quite complex, with four elaborate personas representing the two groups: People with resources (people with gardens/allotments and chefs/people with knowledge of wild foraging) and People without resources.
It soon became clear however that specific traits of a persona and how that person used the product was redundant. The only variable we needed to be taken into consideration was if the person belonged to the group People with resources or People without resources. With this came the realization that these roles are not static. A person without resources can become a person with resources when they for example share something they have foraged in the wild.

MINIMUM VIABLE PRODUCT (MVP)
Surveys, user interviews, tests and workshops provided me with valuable insight resulting in iterations, a revision of the hypothesis and insights for the Minimum Viable Product (MVP).
Urban Harvest – five crucial components
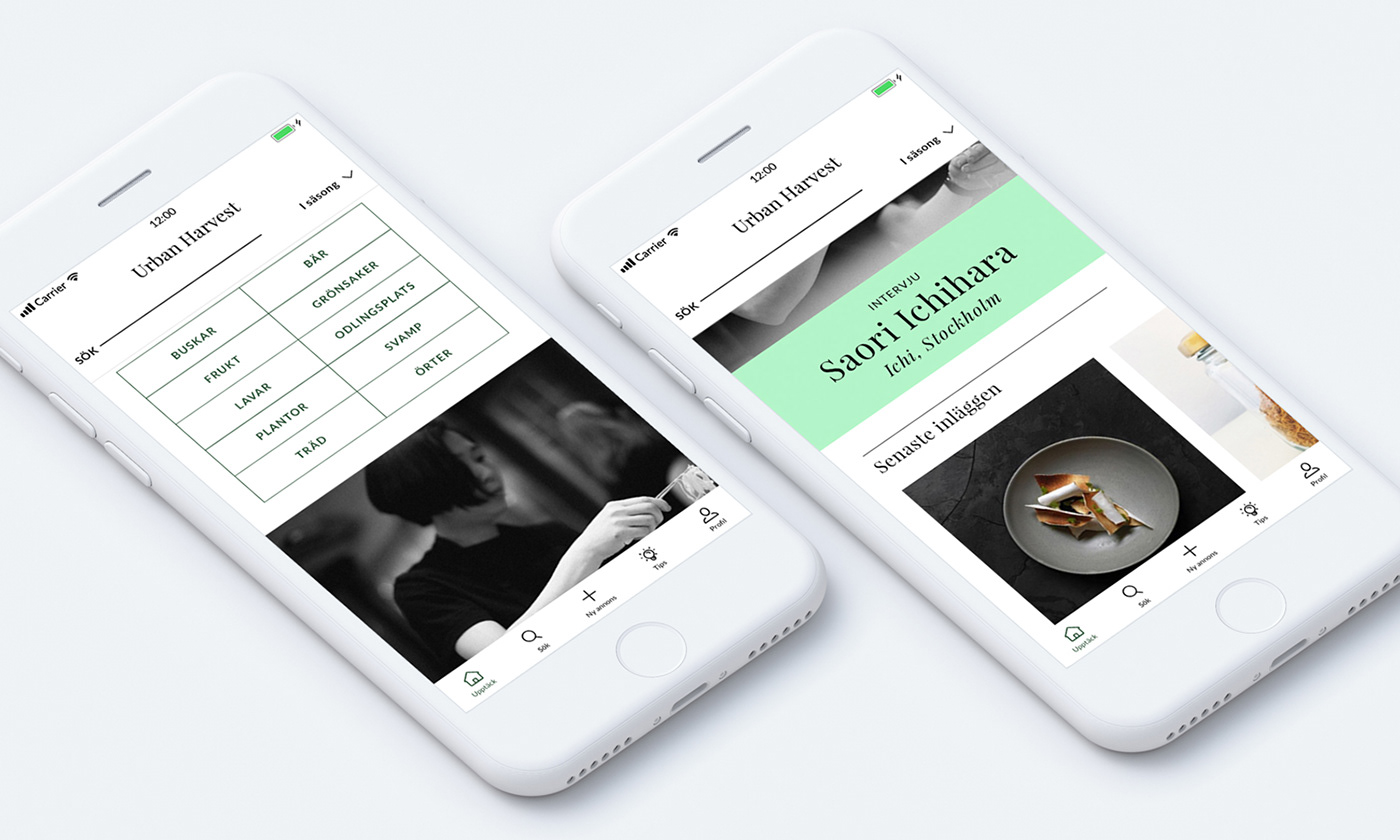
1. Inspirational feed
An inspirational feed is intended to create a better understanding of what Urban Harvest is, make people interested in sourcing local produce/wild foraging and address fears of pollutants and contamination in wild foraged foods in a fun way. The feed consists of interviews (chefs, wild foragers etc.), restaurant tips (where users may try wild foraged foods), letting users know what produce is in season, articles about food preparation (fermentation, canning etc.) and new recipes.
2. E-commerce function
The core of the project is nudging people to become aware of and to collectively care for all food sources.
An E-commerce function allows users to connect and exchange produce. Users can choose to donate or sell their produce.
An inspirational feed is intended to create a better understanding of what Urban Harvest is, make people interested in sourcing local produce/wild foraging and address fears of pollutants and contamination in wild foraged foods in a fun way. The feed consists of interviews (chefs, wild foragers etc.), restaurant tips (where users may try wild foraged foods), letting users know what produce is in season, articles about food preparation (fermentation, canning etc.) and new recipes.
2. E-commerce function
The core of the project is nudging people to become aware of and to collectively care for all food sources.
An E-commerce function allows users to connect and exchange produce. Users can choose to donate or sell their produce.
3. Search function
A strong search function is a crucial component, allowing users to quickly access what they are looking for. The search function can be used to organize content according to season or kind, to find specific produce or recipes or finding another user.
A strong search function is a crucial component, allowing users to quickly access what they are looking for. The search function can be used to organize content according to season or kind, to find specific produce or recipes or finding another user.
4. Recipe bank
One of the most frequently asked questions in web forums is “what can I make with xxx?”. This was confirmed in interviews and surveys. Providing a recipe bank with well tested recipes, made by food experts provides value to the user. It’s crucial that it’s not twenty versions of apple pie, but a library of sweet and savory recipes prepared with various techniques.
One of the most frequently asked questions in web forums is “what can I make with xxx?”. This was confirmed in interviews and surveys. Providing a recipe bank with well tested recipes, made by food experts provides value to the user. It’s crucial that it’s not twenty versions of apple pie, but a library of sweet and savory recipes prepared with various techniques.
5. Plant recognition guide
Over the generations a lot of knowledge of wild plants has been lost. Recipes of wild foraged produce needs additional information about plant recognition as some have poisonous cousins. This is also a great opportunity to provide facts about the plant such as historical use or medicinal properties.
Over the generations a lot of knowledge of wild plants has been lost. Recipes of wild foraged produce needs additional information about plant recognition as some have poisonous cousins. This is also a great opportunity to provide facts about the plant such as historical use or medicinal properties.

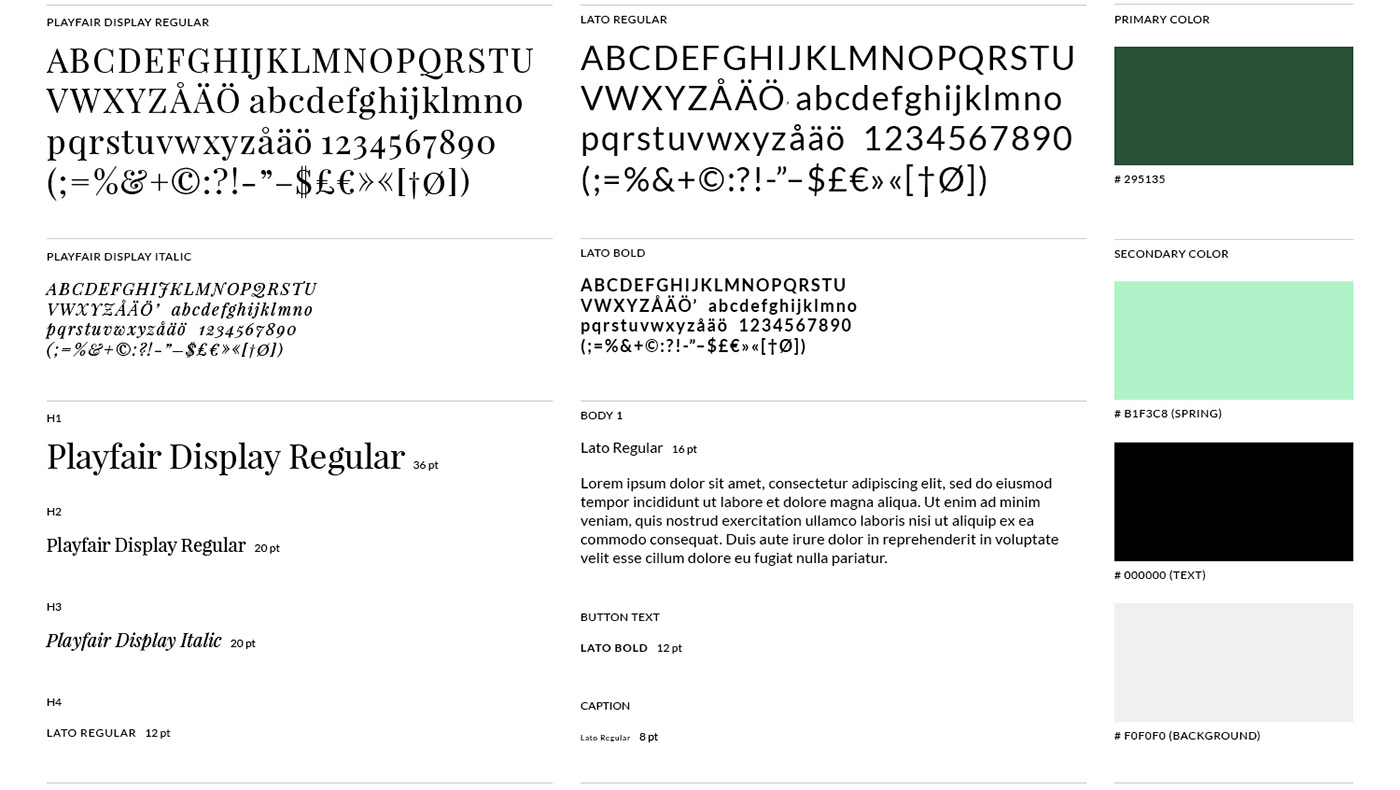
VISUAL IDENTITY
The visual identity of Urban Harvest consists of the typefaces Playfair Display and Lato. The colors of the app are dark green, grey and black with the addition of an accent color for each season. The accent color helps users navigate through the seasons. The color for spring is of course a vibrant green.




