MALLET FLUX – UI Design Process
Created by Native Instruments and Dynamedion
My Roles: Lead UI Designer · Art Direction · UX Optimization · Wallpaper Design · Logo Design
MALLET FLUX has beautifully sampled glockenspiel, celesta, xylophone, vibraphone, and marimba, with an innovative sequencer and playing engine. This perfect fusion of rhythm, melody, and sound helps you develop ideas fast, turning the simplest drafts into evocative arrangements for soundtracks, scores, and more.

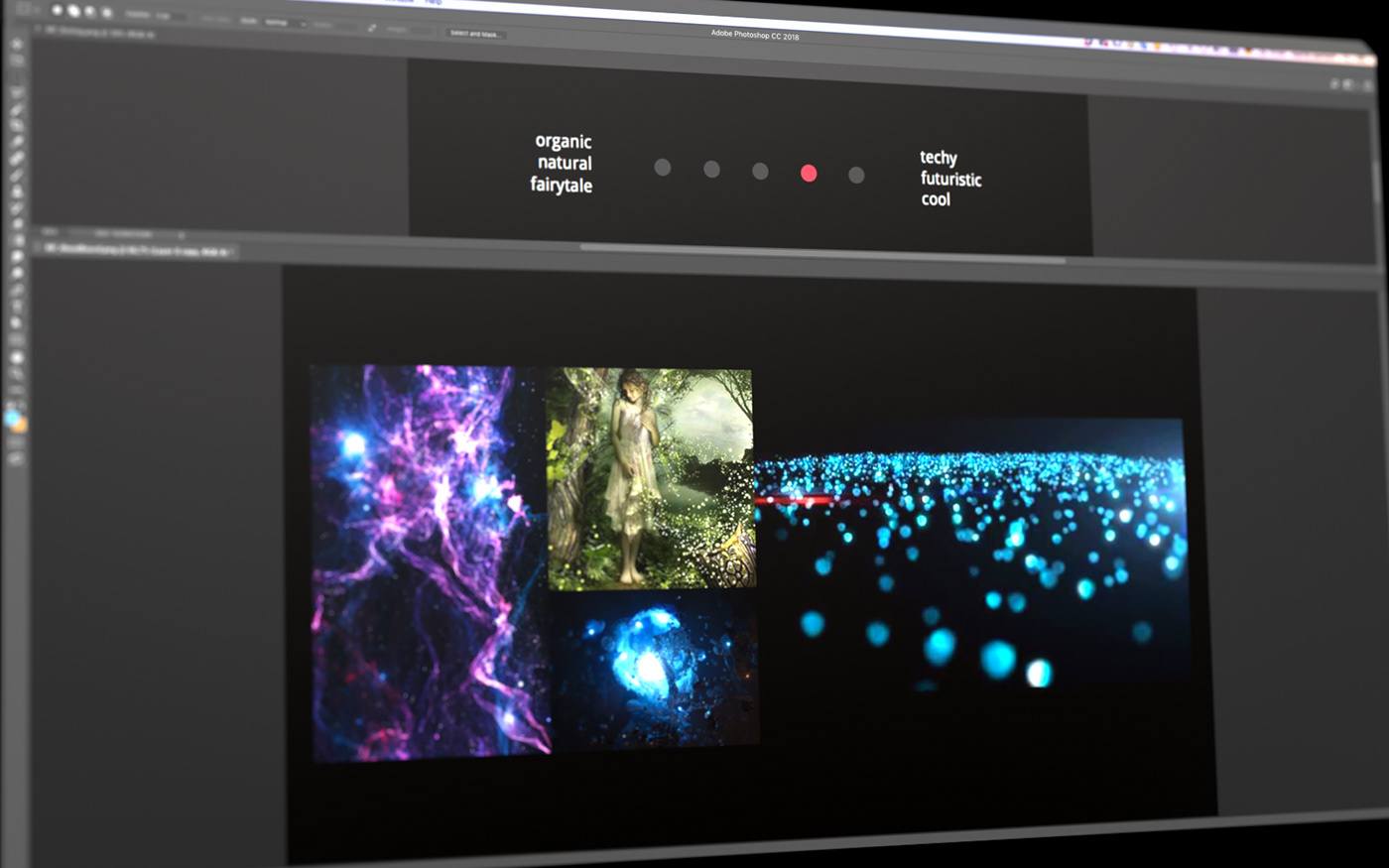
Moodboard
Mallet Flux is about permanent movement. The UI design should inspire film composers but also contemporary electronic musicians. Main attributes: techy, futuristic, cool. Secondary attributes: organic, natural, fairytale.

Wallpaper Exploration
The wallpaper – the prominent image shown on the main page of the instrument – is the key element when it comes to "telling the story" about this product. The wallpaper directions were created as animations in Adobe After Effects. This approach allows for creating motion that can be captured in a single image for the final UI design.
A bouncing effect makes a good visual connection with the sound:
A mallet-like object that also reminds of the percussive plates found on xylophone, marimbas etc:
Taking the mallet idea a step further – The distorted right part reminds of the sonic textures that can be produced with the built in replica delay:
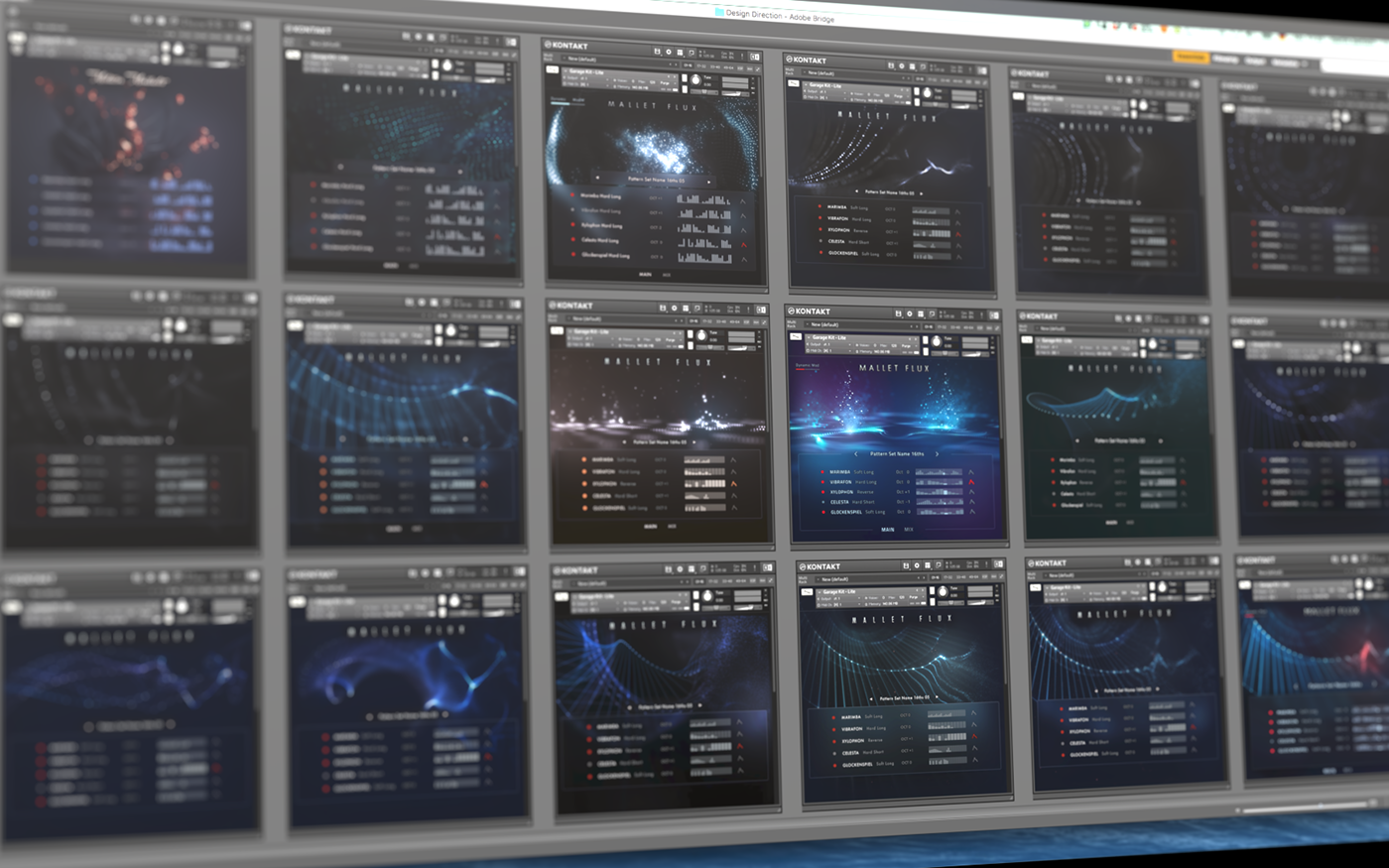
Design Direction
In this phase the several wallpaper directions were put in a rough UI context and shown to the team to get feedback and destill the most promising directions.

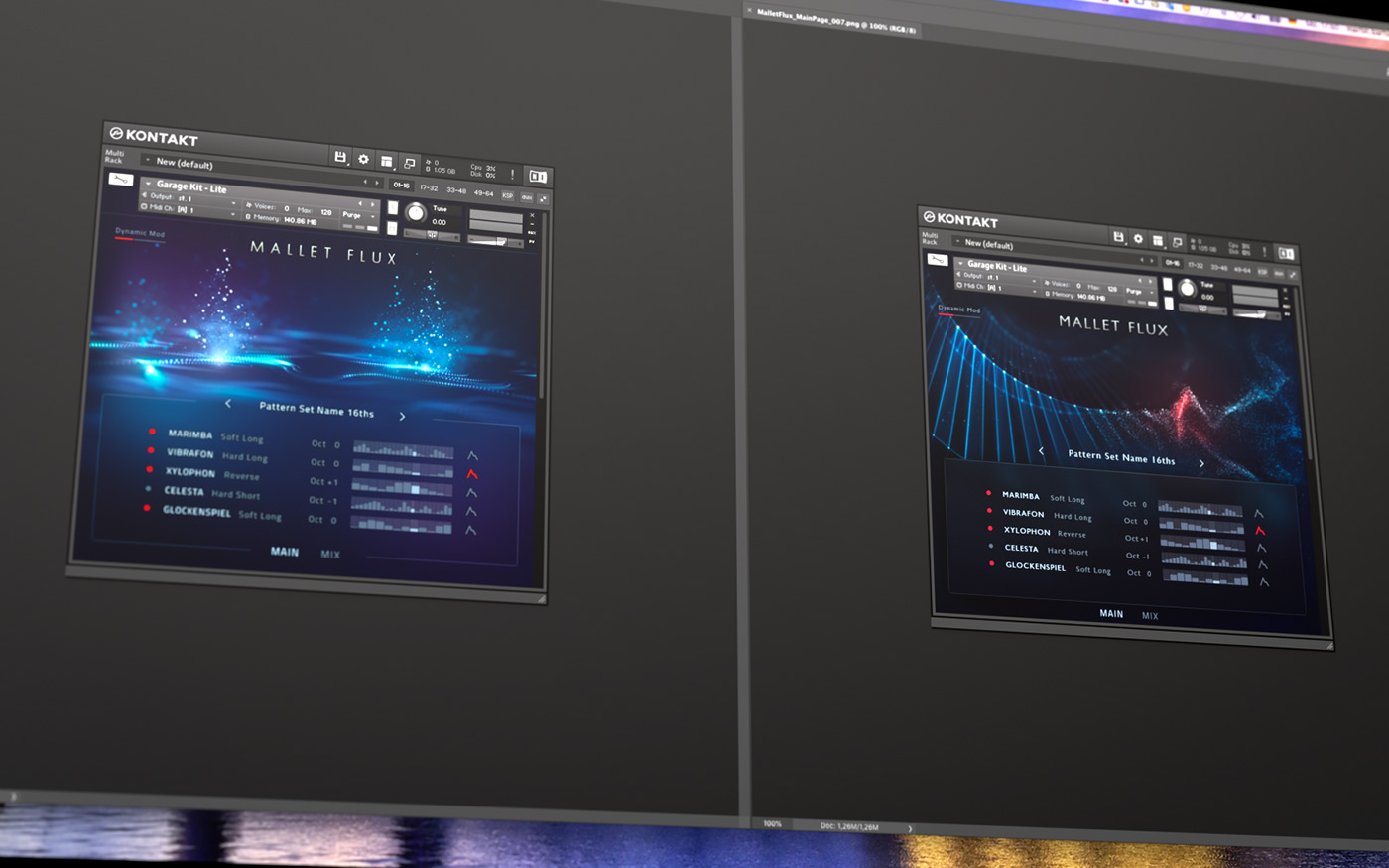
The two favorite design directions shown below emerged as a result of the team feedback. Interesting sidenote: Designers preferred the left solution, mainly because the sparkling dots reminded them of drums or percussions being hit – which fits the character of the instrument – but film composers (the main target group) felt heavily inspired by the darker approach on the right ("more cineastic", "sucking in", "attractive").

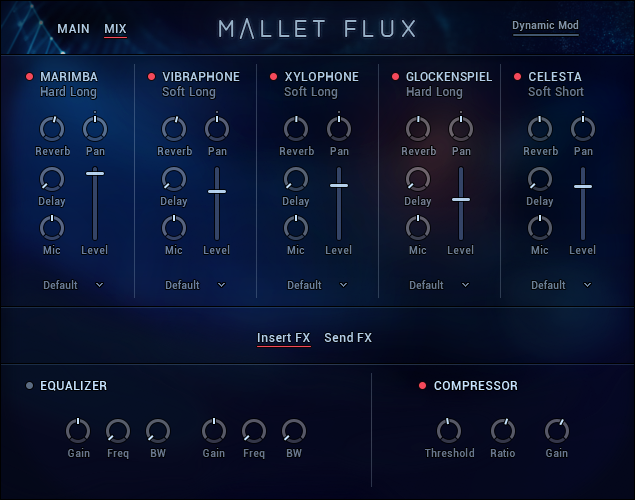
Final Design
Based on the final wallpaper design the UI language of the whole instrument could be designed. In this project phase I also challenged several UX topics to come up with the best possible user experience (see example below).






UX Optimization (Example)
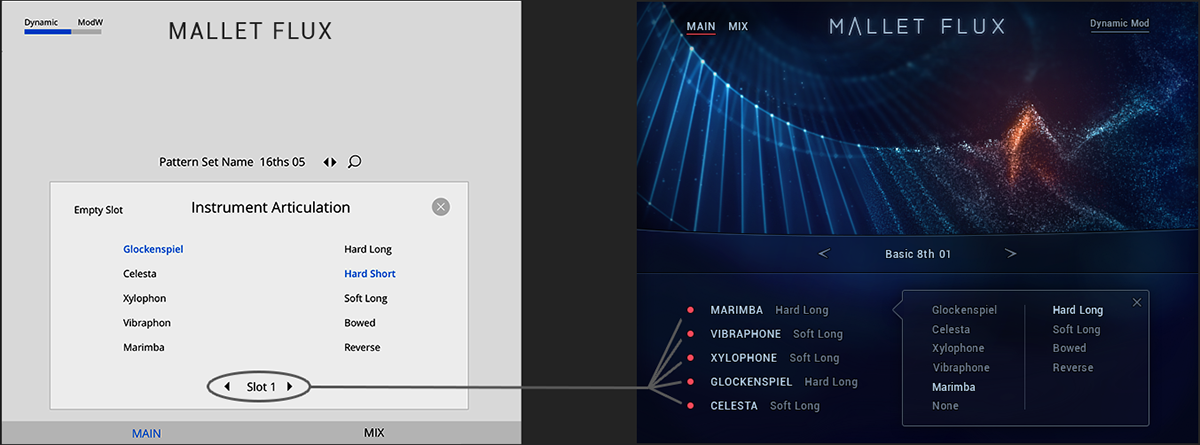
This example shows the initial wireframe solution (left) for loading instrument articulations into the 5 instrument slots known from the main page.

The navigation between the 5 instrument slots deviates from what the user has already learned on the main page. Instead of having all slots stacked on top of each other, the wireframe condenses them into a single button showing only the currently selected slot ("Slot 1", "Slot 2" etc.). The main reason for this rather abstract approach was a lack of available space to show all instrument slots at the same time. The "1 button solution" is not optimal because the users would need to transform the mental model of the navigation they built on the main page into this less accessible, more abstract way of navigating between the slots. This would be a waste of cognitive energy and could get in the way of a creative flow.
Instead I developed a design solution (right) that sticks to the mental model of the main page and keeps things simple by using what is already there. All instrument slots are still visible as known from the main page. The right part of the main page gets covered by an overlay that provides the available space for the available articulations. The frame of this overlay contains an arrow pointing to the selected intstrument slot (which makes an additional "on-state" of the slot redundant). The right elements that are covered by the overlay (mainly the sequencer lines) do not have to be visible for the users' current task. The headline "Instrument Articulations" of the initial wireframe had to be sacrificed due to a lack of space – but the context of the final design describes pretty well what is going on which makes an additional explanation via this headline redundant.


