Spooky St.
This game can be downloaded at https://juliorkm.itch.io/spooky-st for free by anyone with a computer running Microsoft Windows or MacOS.
All the art displayed here is made by me and my colleague Bianca Copello.

The poster above was put together by me, although it has both contributions from me and the other artist. More on that later.
But first, a bit of context
Spooky St. is an horror-themed brawler game made by three college students on the free time as a way to learn more about Unity developing and 2d animation. It puts the player on the control of a child named Bia (as an homage for our fellow artist) that finds herself alone on Halloween night, armed with only her trusty umbrella to actually fight her fears of monsters.
I used the project as an opportunity to study 2d animation, something I've never worked with until this game.
The game was made between the months of July 2016 and June 2017.
PART ONE: Concept Art

The concepts above of the ghost character were drawn with only a HB pencil. None of them ended up at the game, once they didn't quite fit in the game. Also, Bianca's concepts were much cuter and were more easily made into sprites.

This concept actually made into the final product, as the first monster we worked on! Behold, the no-brained zombie, in his endless quest for braaaaaains to fill the hole on the top of his head. He also feels actually threatened by humans and their big smart brains, so he uses his own arm as a club. How he can detach and reattach that arm so easily puzzles me.

Above, we got a tree. This spooky, leaf-less, heavily-inspired-by-the-Poltergheist-movie tree, appear at the corners of the screen as they make for spooky shadowy boundaries for Bia.

We didn't know what to put on the background exactly, so we experimented with a whole bunch of concepts. For the action to flow and the player not be hampered by the background, it had to be something that wouldn't get in the way. So we thought of a single house, surrounded by the spooky trees.

This one's a smoke effect, entirely hand drawn, intended to be used in a myriad of situations. It took a while and a couple of redraws (drawing smoke is way harder than it looks), but this concept is the one which made it to the final product.

Talking about things that didn't made it to the final game, we got this Jack O'Lantern lad, which was my favorite idea. Unfortunately, we didn't have time to implement him, but he was thought to be a heavier monster for when the player got an high enough score. He had two versions, both of them inspired by a flash game of the cartoon The Grim Adventures of Billy and Mandy.
If you look (not so) closely, you'll find a specific ramble about how Dark Souls move sets would influence how melee Jack O'Lantern would work.

Holy moly, I almost forgot about this big boy. This one's a concept for a character that never made into the game because of time constraints, but I really liked this one. The idea of a Shiba Inu-headed werewolf was something we spent an embarrassing amount of time discussing if we should implement.
PART TWO: The arts that made into the game

Kicking off this section, we got the spritesheet of the smoke effect that plays everytime a zombie dies, a monster is summoned or the player dies for some reason. It looks way prettier in motion.

Fun fact: the background was actually made first on 3D, and then drawn over it on GIMP0. es on the render, forcing me to apply GIMP not only to put the starred sky and the trees at For some reason (spooky reasons), the Maya Vector actually drew a myriad of random strokthe corner of the screen but to correct the weird strokes with the good ol' brush tool. This is actually the background of the game you can play.


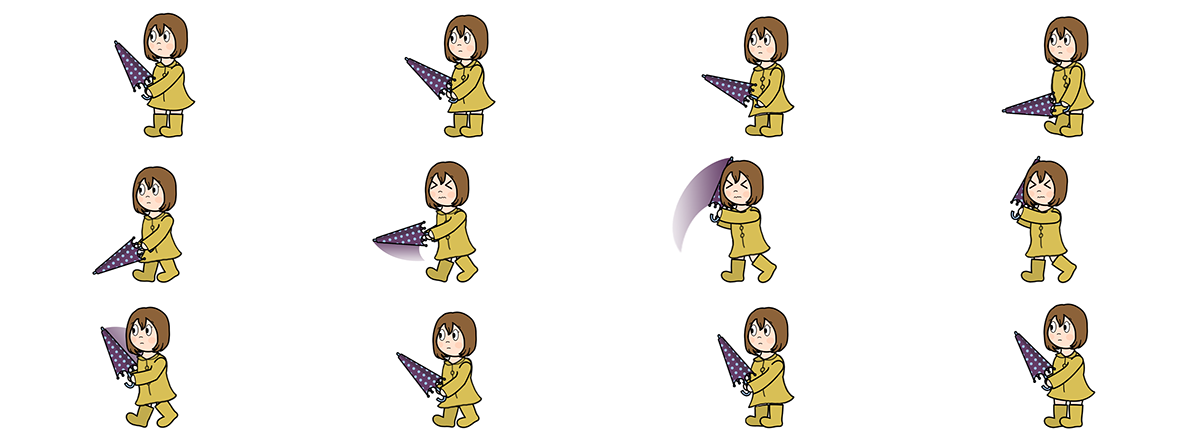
Everyone, meet Bia! The character design was entirely made by our fellow artist, Bianca Copello, but some of Bia's animations was made by me, who already got myself some past experience with 3d animation. I should also thank Mariel Cartwright and her terrific GDC talk about game animation, for it was a gargantuan inspiration for me.


Both of these attacks are part of her attack sequence, they being the second and third attacks when the player hits three attacks in a row. That was the closest thing to a combo system we could implement, given we spent most of the time thinking about making combat very limited (so the player could feel as limited as a little girl physically fighting spooky monsters).


OH RIGHT I ALSO ANIMATED THE ZOMBIE! Every single frame of this charming zombie was animated on GIMP, frame-by-frame style, baby. The only thing I regret is not animating this handsome face from time to time just like we did with little Bia.


I could've made the zombie try to grab and bite our young hero, but that wouldn't be that remarkable. So, I got the brilliant idea of making the zombie detach his own arm to use it as a club to hit our hero and give her a reason to fight back.


