My current portfolio (yeah, the one you're looking at now) is built on top of Behance's Prosite engine, which works great for quick content pushing in the hectic life of a student, where new content is coming out quite often, and the pressure to update your portfolio is on a monthly basis.
However, it's running into its limitations. The design isn't as flexible as I'd like. It's not responsive or mobile friendly. No Blog. The SEO is non-existent. etc.
I am currently redesigning and rebuilding (at the same time — It's what I call one-man agile development) a new portfolio website from the ground up. Shinier, prettier, now with half the calories (and twice the SEO)!
Over-elaborate technical details:
It is being built on top of a custom LEMP (Linux, NGINX, MySQL, PHP) stack running on an Amazon EC2 instance. On the backend, it is being powered by the ModX CMS, which I adore for its open templating structure.
I am building it in my favourite IDE of all time, Sublime Text 2. SASS (CSS Pre-compiler) compilation, script minification, build processes, etc, are being done with the help of Yeoman. It is being built on top of a custom-modified responsive grid framework built in SASS, and some shiny new web standards that will degrade gracefully for people with less-than-savory browsers.

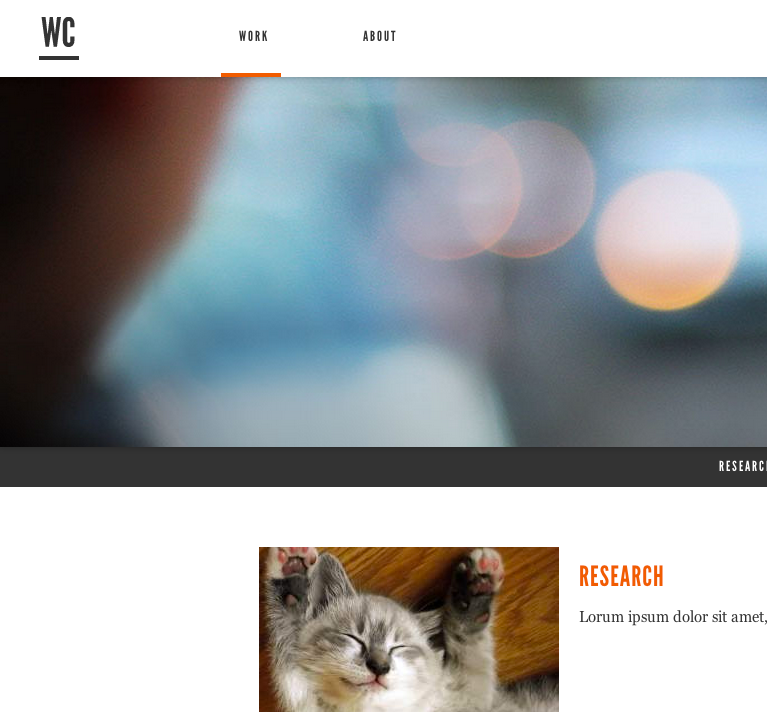
Rough prototype built using placeholder images (kittens!). The 'table of contents' in the grey bar (here, just 'research') is dynamically generated from the markup.

