UI/UX Case Study:
Fashalot - Promote OFFLINE Shopping through Mobile App
Project Brief:
The UI/UX case study documents the processes involved in a redesign of a fashion retail and mobile app. The purpose of this app is simply to help shoppers in Delhi/NCR get an amazing experience in their shopping activity, gain points, and redeem rewards while at it. We wanted to make people find their favorite stores inside a mall easier, check-in to stores and gain points, and in the end they should be able to redeem their targeted reward with the points that they gained previously.
App connects shoppers with offline retail stores currently in the fashion category, and drive foot falls in the store. Shopper as per their location find the stores and products they want to shop from or for, visit the store and get exclusive discounts on their bills along with handsome cashback every-time they shop. This all is done with its consumer centric mobile application.
The app includes a Store discovery, Check-In when user enter the store, Bill Upload, Cashback.
The Audience - Demographic
Anyone who’s interested in shopping activities in places like shopping-centers or malls, and also the techno-savvy who is usually up to date with technology and use their smartphone to help them increase their productivity in their life.
Age
Most of people who like to hangout are between 18 and 40 years old. We tend to find the skew sits quite heavily between 18 and 28 years old.
Design approach to solve the problem
What I aim for in the new UI design is to create a delightful application as a shopping companion. I conducted a user research, received matrix from business development team, and I referred to these data to develop a new interface design for the app.
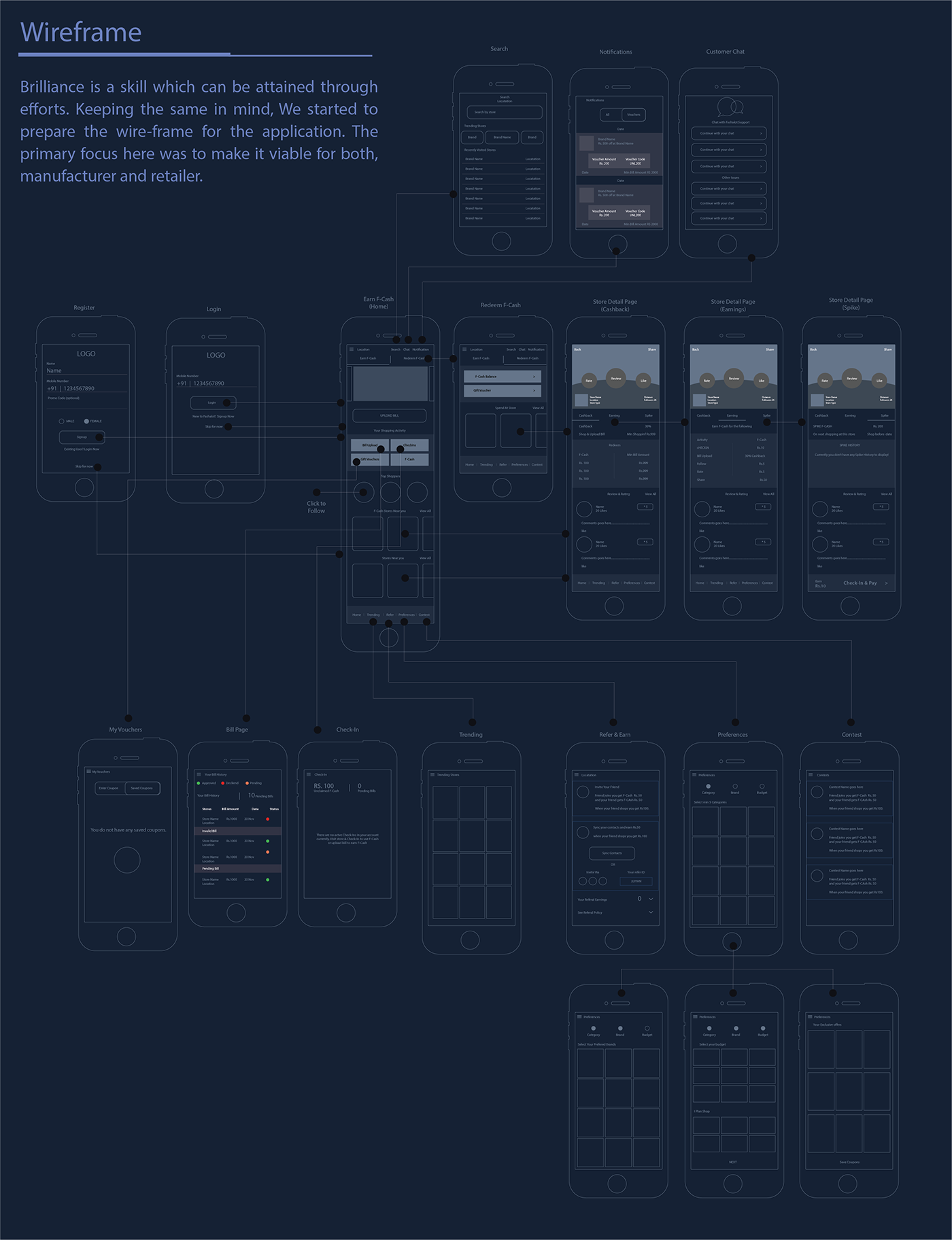
Creating a sketch wireframe & user interview
I drew a lot of sketch wireframes to get the general feeling and whole concept of the design. With several design alternatives, I can distinguish which layout is going to work and which isn’t (from user perspective). Users should be able to quickly discover new stores that they like, and filter stores based on their interest and earn rewards & cashback.
DELIVERABLES:
User research, personas, problem statement, solutions, design principles, journey map, wireframes (low and mid fidelity)
User research, personas, problem statement, solutions, design principles, journey map, wireframes (low and mid fidelity)
Tools:
Sketch, In Vision, Photoshop, AfterEffect
Sketch, In Vision, Photoshop, AfterEffect
The Problem:
Work in a team to identify problems and/or opportunities with an existing mobile application and utilize your knowledge to design a solution.
Shopping at stores can be a painful experience when you can’t find where items are because:
1. People hate crowds and lines
2. Users had hard time to search for stores (where they can check-in and gain points).
3. You’re not aware of the discounts and offers currently going on in stores nearby.
4. They simply don’t know how many methods are there to gain points in order to be exchanged for rewards.
3. You’re not aware of the discounts and offers currently going on in stores nearby.
4. They simply don’t know how many methods are there to gain points in order to be exchanged for rewards.
5. User is not aware about the brand stores offers going on.
For years, I’ve been thinking of a simple solution. This case study will show how I designed this app.
Benefits:
1. Rewards customers for walking into selected stores
2. Real Time customer data: Location, social networks, mobile apps, blog, tweet, Purchasing History
3. User can unlock special deals when they shop into selected stores
4. Gift cards, Discount offers, gifts

First, we started by analyzing the existing app to identify key problems and issues. This was compared to online reviews on Google Play and the App Store.

The main issues discovered was the app is a hybrid app, i.e. it is pulling information from a web page. This creates potential issues:
Slow loading as most of the information is downloaded only when needed.
The experience is not catered to mobile. Fonts, buttons, and images appear too small on the mobile phone.
Navigation is inconsistent throughout the app due to users are not able to use there rewards
Context of Use
Scenario of use to describe the typical experience that a customer like 18-35 age will have do shopping:
While at work, shopper realizes that he’s needs Clothes for the party and for that he has to go for a shopping.
He has a full day ahead, a date after work and no time or interest finding his clothes in shopping malls and standing in the long lines at the busy malls. He heard about the Fashalot mobile app through a co-worker and decides to try it out. In between emails, he download the app Fashalot to check the clothes for himself. He browses various categories to see what’s available.
While exploring the things he noticed that Fashalot will give extra money as F-Cash if he purchased from the
F-Cash stores. While searching the nearby malls he saw that one mall which is around 5 min distance from his office will offering the discount of 40% on the clothes and he also get extra 20% cashback on that if he does check-In through fashalot app in the shop and instant discount of Rs.100.
To get that he needs to log in or sign up for an account so the system can check whether he has any stored shipping or credit card information that it can reuse to help him check out more quickly. shopper does not have an account so he makes one quickly, then continues with the process. He go to that brand shop as per the direction showed by the app, while entering to the shop he Checked-In from his mobile on clicking on that brand, He receive a check-In code on his mobile, he done with his shopping and showed that code to the billing desk and get instant cashback and 40% discount on his purchased “What a great experience!”
What is the context of use? In what settings will the product be used?
- For what length of time?
Product likely to be used for same day and as per your desired day. The second case was described in the example where shopper scheduled his shopping time, but it's important to do shopping same day because it's very likely that users may get good discounts and offers, for example Cashback from Fashalot and discount from the Brand itself.
- Will the user likely be interrupted or otherwise need to return to tasks?
As a new user shopper will be interrupted to do find and compare good offers at nearby malls. User should spend some time to sign up, search through list of products to find appropriate items, enter credit card info, schedule shopping time. But if user already complete the flow once and has set his preferences in app then this process can be simplified. Service can suggest latest products and offers to him.
- Will the product be used at home, in the office or on the go? Should products exist in a mobile or web-based product?
This product is not supported to do shopping on the go or from home/office. For this you need to go to the mall or a Brand shop, do Check-In before entering the shop and after shopping showed the code to the billing desk so that he will enter that code in his POS and give you the discount.
- Are multiple users use a single account or device?
No this system is for single user itself, he need to get his profile verified first from fashalot and get discount when he do shopping. In case of fraud or cheat fashalot can cancel the discount or offer as per the terms of the application policies.
Next, we compared the app to the competitors apps. The competitors are determined by these 4 points:
1. Fashion retailers with a physical store in Delhi NCR
2. Similar offers range and demographics
3. Use of cashback as money
4. More physical presence
Key Issues - How often people shop:
1. 25 people — Once a week
2. 20 people — Twice a week
3. 3 people — Three times a week
2. 20 people — Twice a week
3. 3 people — Three times a week
Usability Competitive Analysis
https://docs.google.com/document/d/1YXvhT10p888QYHAT_JDzjWWxko1il8pYbJkmRCgfOvI/edit?usp=sharing
https://docs.google.com/document/d/1YXvhT10p888QYHAT_JDzjWWxko1il8pYbJkmRCgfOvI/edit?usp=sharing
The Big Questions — How Might We…

Contextual Inquiry/Field Study
We conducted a field study at an outlet by speaking to customers and shop assistants. Also, we showed the product scan feature found on our competitor’s mobile app.
What we noticed and found out:
1. Shoppers do not know of the app even though they frequently shop at the store.
2. No in-store signage or promotion were found to encourage its usage
3. Shoppers did not know how to use the app.
4. Shoppers are wowed by the product scan feature as the technology is fascinating.
5. App approaches may be different — one is more editorial.
6. user want express billing, they don't want to wait or stand in long ques.

USER INTERVIEWS
Sample Interviews Questions
Shopping on mobile
-do you prefer to do shopping at a physical store or online why?
-do you use mobile app to buy clothes?
-which is your favorite app?
-why do you like the app?
-when was the last time you use the app?
-what app or website you use to check the trending looks?
Browsing
-what is your favorite category to explore?
-how is your experience when you browse?
-do you browse by category/price or section?
Making a purchase
-how is your experience when you making a purchase?
-what payment method do you use to make your purchase?

User Persona
Based on the research and interviews, we came out with 3 personas —
1. Not a loyal user, goes with discounts and offers.
2. potential user who shop frequently, follow fashion and brands.
3. rarely shop do full research on products before shopping.
These personas describe a typical user/potential user, their habits, problems, pain points, and other details about him/her.


PLOT CREATION


You got cashback when ever you check-In and when you shop you got discount








