Figma landing pages design kit
A new design kit to save resources on launching web & mobile sites is available now for early access! Very soon we will have an ultimate Figma web design system made of hundreds reusable components, to let you build faster the variety of layouts just by toggling Instances.
Because your product presentation s*cks! 👎

Built by reusable components
Let me explain the meaning reusable component as I feel it contextually. It’s pretty clear to have such one on the web development; but how to use full power of it, when designing interfaces in Figma? Components is a way to inherit customization quickly and spread it to the parent items. Few GIFs speak louder than words:



This cover made of two isometric images which is converted into components as well. Once it has been used at desktop layout and reused at mobile, your future possible customizations passes faster. Move or edit the object inside parent and obtain the mass effect simultaneously
Made to represent your product better
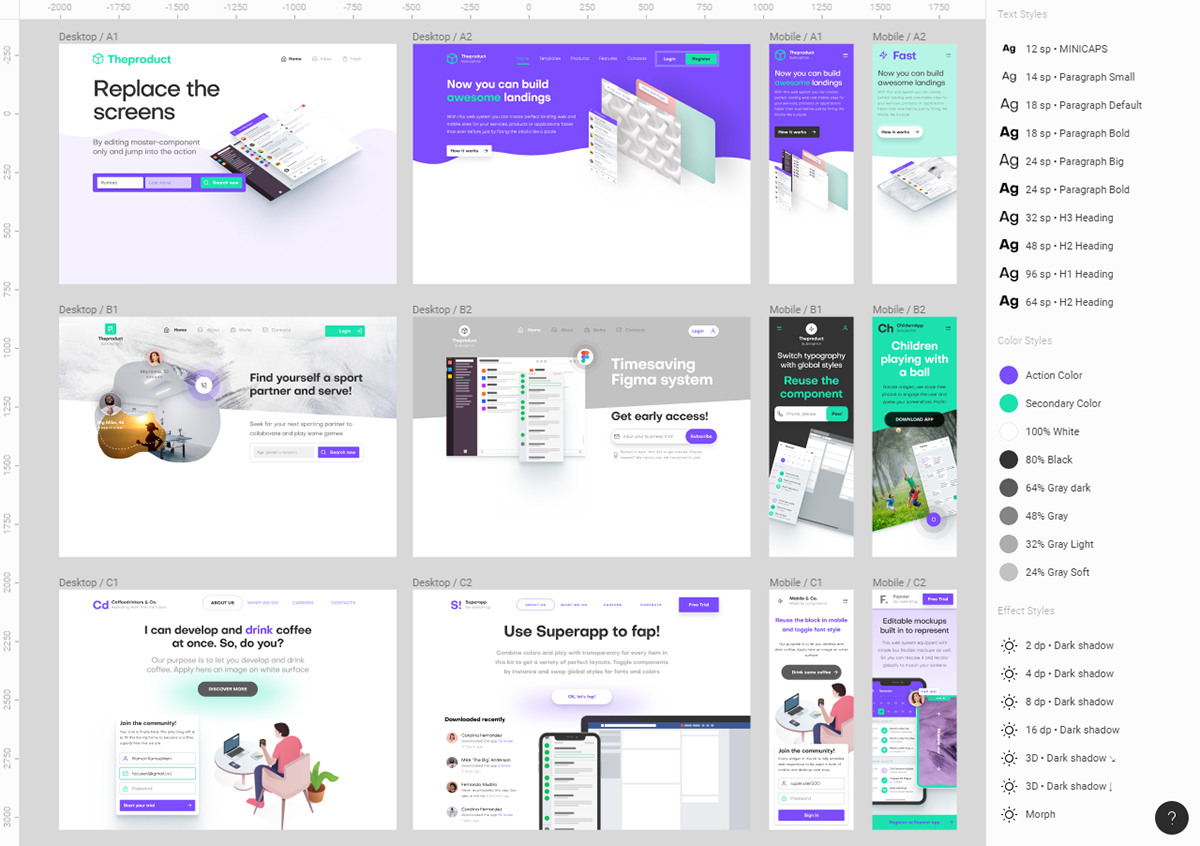
Every UI widget in this system comes responsive, neatly organized and named to let you toggle it faster within Instances. Even no need to edit pixels in most of the cases. Simply drag and drop the component and fit it into the canvas. By the way, Bootstrap grid is considered in every template as well.

Operated by global styles
Recently released Figma 3.0 delivers a game changing opportunity to lay down the styleguides better and faster. Few variants of shadows, round corners and shades of gray declared globally to grant you full control over the shape and elevation. 2dp, 4dp, 8dp, 16dp and even 999dp available to swap the shadow size or jump from square button to rounded. Thus you can generate more different styles faster than before.

Features & Highlights
• Once again: components-driven! Hundreds of properly constrained web components will be included in the bundle to let you prototype any of product / landing pages and save hours, days or even weeks!
• Variety of landing templates dedicated to represent your services, applications, start-ups and portfolios in a eye-catching way. More than 20+ layouts for both of mobile and desktop will be included.
• 200+ awesome outlined Feather icons. It’s an open source set, so you are free to use. Every icon imported into Figma, fixed, well labeled, converted into constrained component to let you swap it faster.
• Will be themed into 3 different styles, colors and font combinations. By default it comes with free for commercial use font Objectivity, variants with Roboto and others comes as option. You are free to select more convenient theme for your project to start with.
• Perfect kit for Figma beginners. While exploring this product you will learn how to use full power of components as if archimage casts fireballs. Take your Figma design systems education process to the next level!
Take a ☕ and go for preview



Wanna try this product just for half of price? To be released on this August (perhaps earlier because I can 👊) this web system available only for $28 during limited pre-order period. Become a participant now, pay only on the release day. Before the day, you are free to cancel anytime without being charged. No risk! I am always posting on Twitter and Dribbble my visual development process, so you will stay tuned about what’s happening around your investment. So it’s time to follow me 😎
More design products for Figma is here:
www.setproduct.com
www.setproduct.com


