Material-X version 5. Live updated team library for Figma available by subscription
Version 5 includes: New templates, components, icons, styles, bugfixes and more

Duplicate Figma navigation components: https://www.figma.com/community/file/914082414802471082
What is Material—X?
990+ components in the design system beyond Material Design. Powered by top-notch shapes and Manrope font. Customizable & Adjustable UI kit. Easy to change fonts and swap colors.
Available as Figma team library — You’ll get an invitation to a published Material–X project in Figma within 24h after the subscription. Stay up-to-date with access to a team project where we ship in real-time. Your subscription includes updates and unlocks the Duplication. And you can always spectate live how we produce new templates 😎

What’s new in v5?
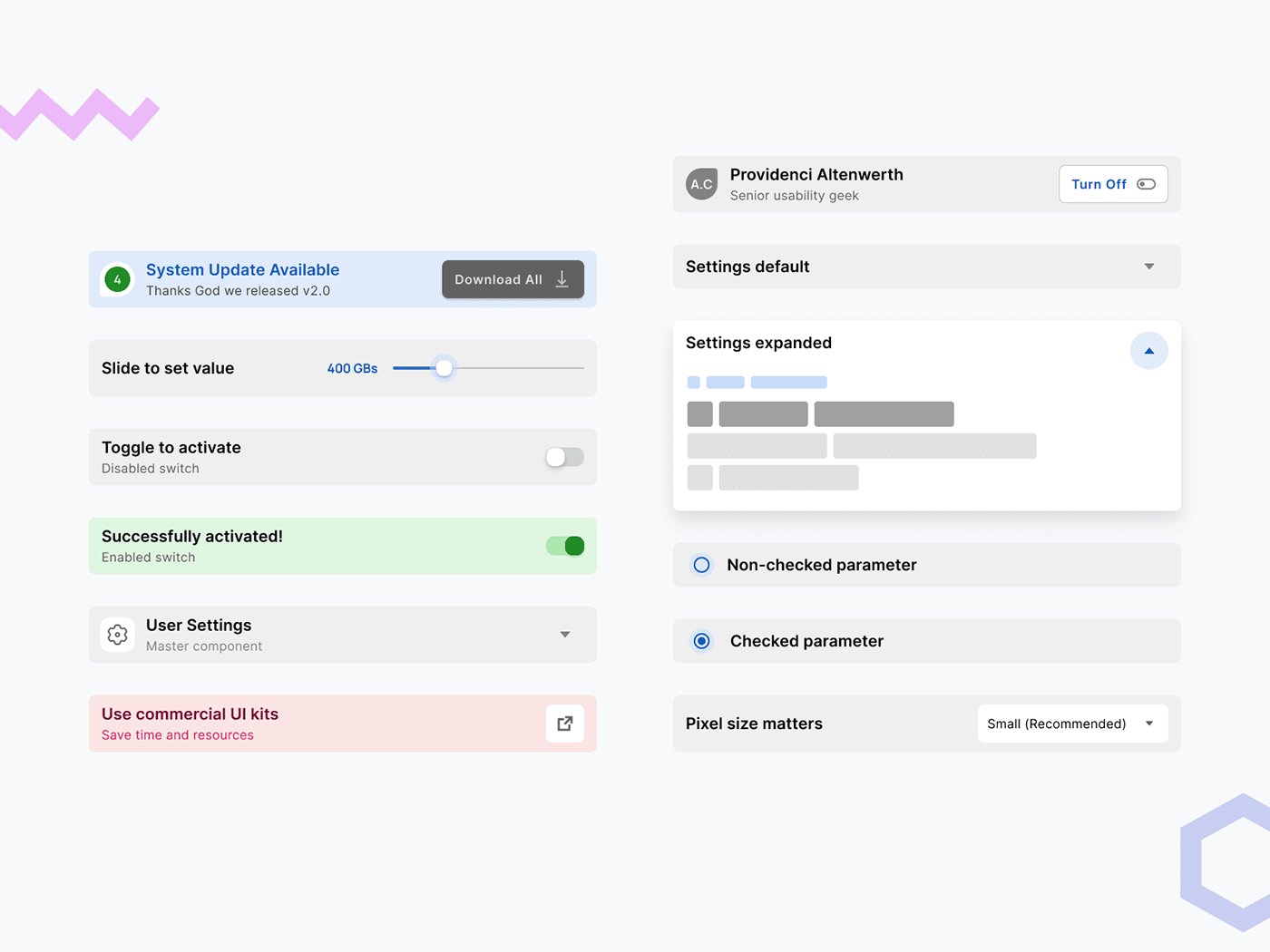
Settings components
Each app requires space to get set up, configured, or the user’s preferences might be changed. We added Settings components as used in templates and stored them on the UI kit page.
After the components were tested and organized we’ve made some detailed visual samples on how to build the Settings section in your app.
Settings templates
Desktop, Tablet and Mobile versions provided for every category of templates.

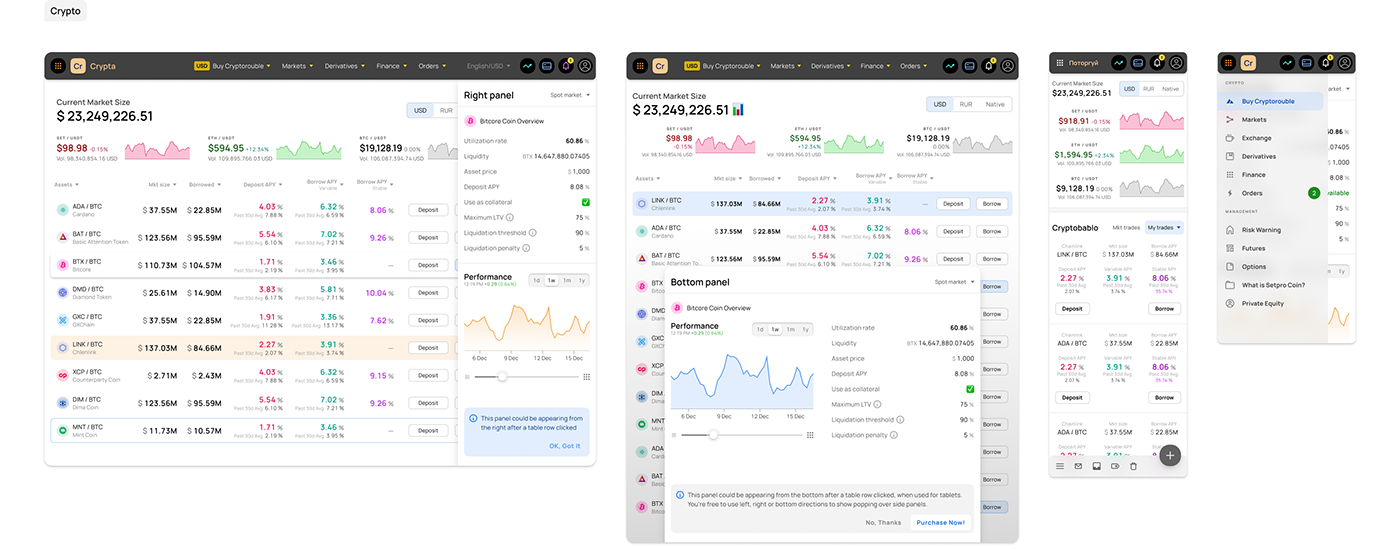
Same for the Crypto
Seems like the Crypto industry became on people’s mind again. Expecting the demand for such apps we’ve added some DeFi-like templates + Datagrid filled with related instances. Fill up your particular Crypto project with contextual editable placeholders.

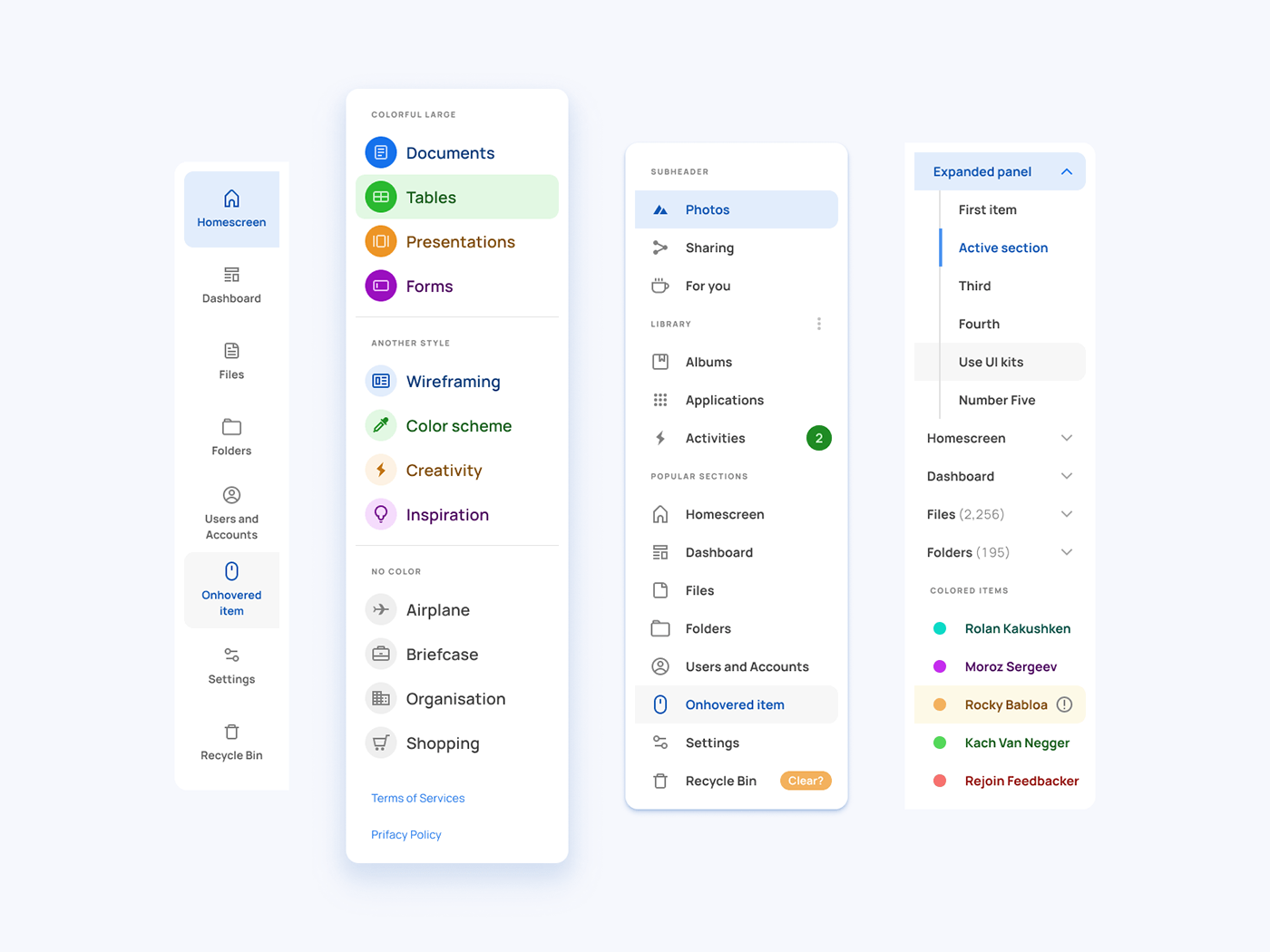
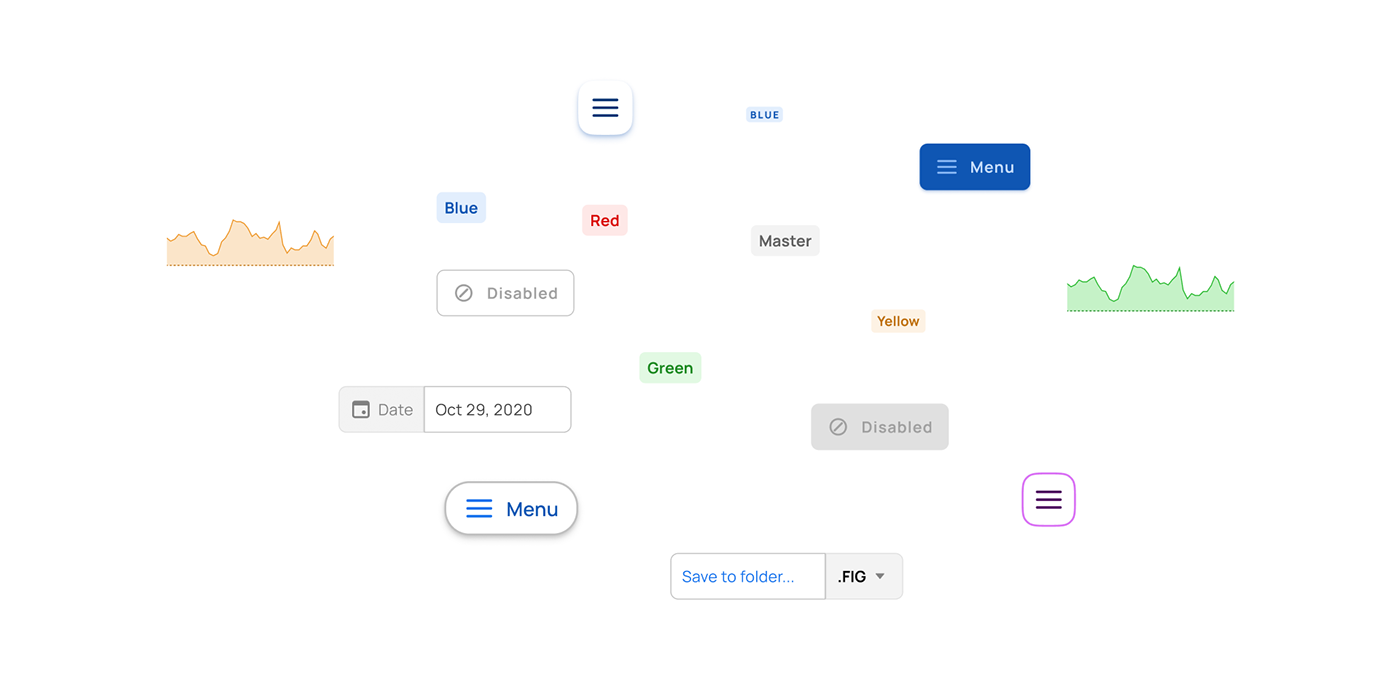
New components
New charts widgets, Menu & Disabled buttons, and additional inputs for some extra cases:

New Typography styles
For those who looking for Font alternatives in Material-X now, there are more variants available to toggle to — Inter, IBM Plex, Roboto 🤮 Manrope is beautiful, but IBM Plex is better when building dashboards with a lot of numeric data.

New improvement for Inputs
Embed a caption into the input border or leave it outside? Now in Material-X you can push the caption by swapping auto-layout alignment. Top left corner to leave it out, or Bottom Left to bring inside the box. So configurative!

Dribbble shots add-on
We decided to keep and store all the Dribbble shots we’ve made since last time. Perhaps, it helps you to represent your layouts done with Material-X or let your social accounts grow faster. Use it for your design mission, if necessary.






















