
The problem - المشكلة
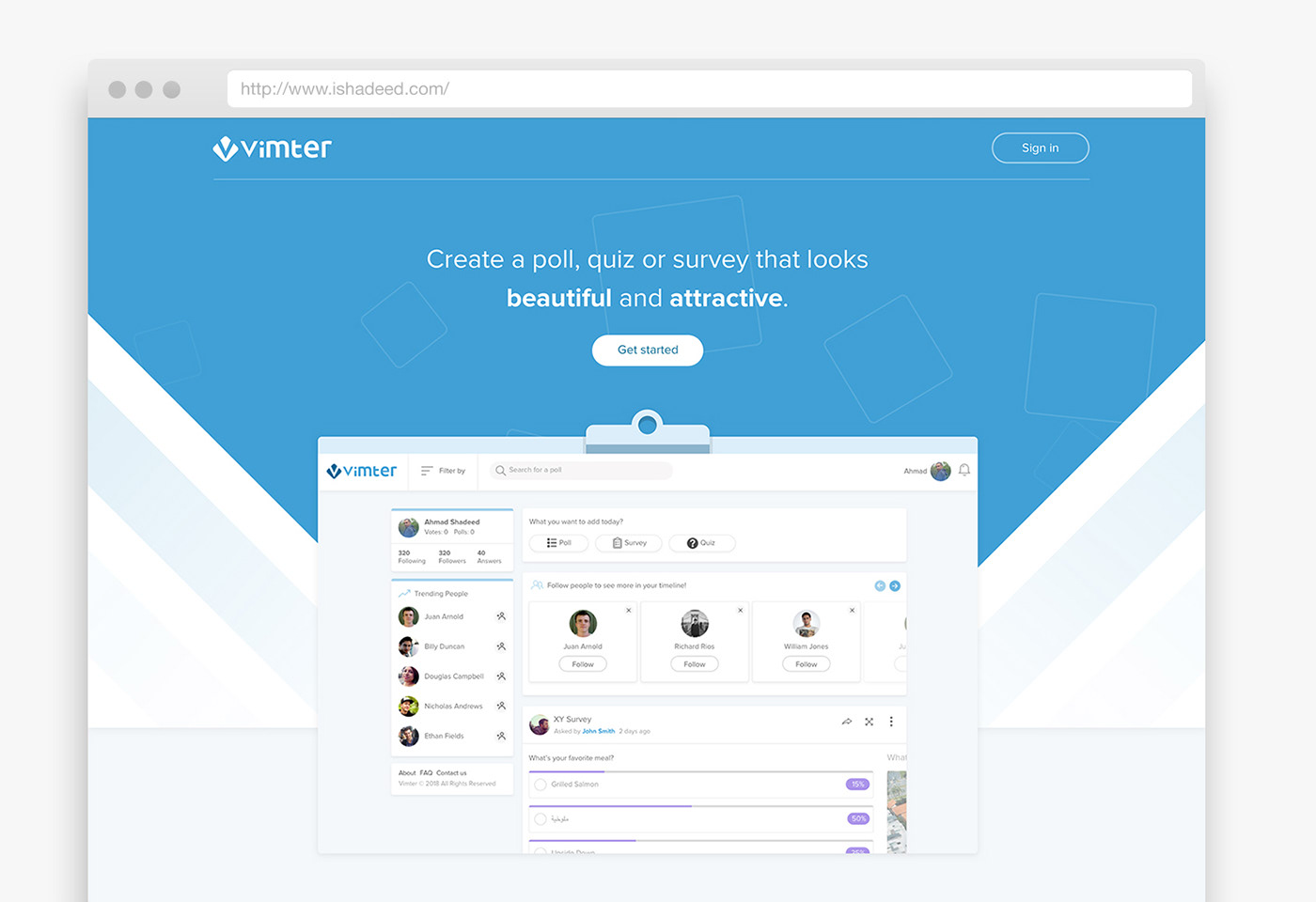
Vimter is a web-based tool that allows you to easily create a poll, quiz and survey that looks beautiful, and gets more responses in any venue, conferences, concerts, classrooms, and company off-sites.
Our goal was to work on the user experience to get an easy to use and intuitive app.
فيمتر هو عبارة عن تطبيق ويب يسمح للمستخدم بإنشاء تصويتات واستبيانات بحيث يكون مظهرها جميل وجذاب، وقابلة للإستخدام في الفعاليات والحفلات والصفوف الدراسة. هدفنا هو العمل على أفضل تجربة استخدام بحيث ينتج لدينا تطبيق سهل وواضح.
Content Outline - تخطيط المحتوى
The first step in every web design project is getting the content. I planned and wrote the detailed content of each expected page as a preparation for the next step.
أول خطوة في كل مشروع ويب هي المحتوى. قمت بالتخطيط وكتابة محتوى لكل صفحة كتحضير للخطوة القادمة.
User Stories - قصص المستخدمين
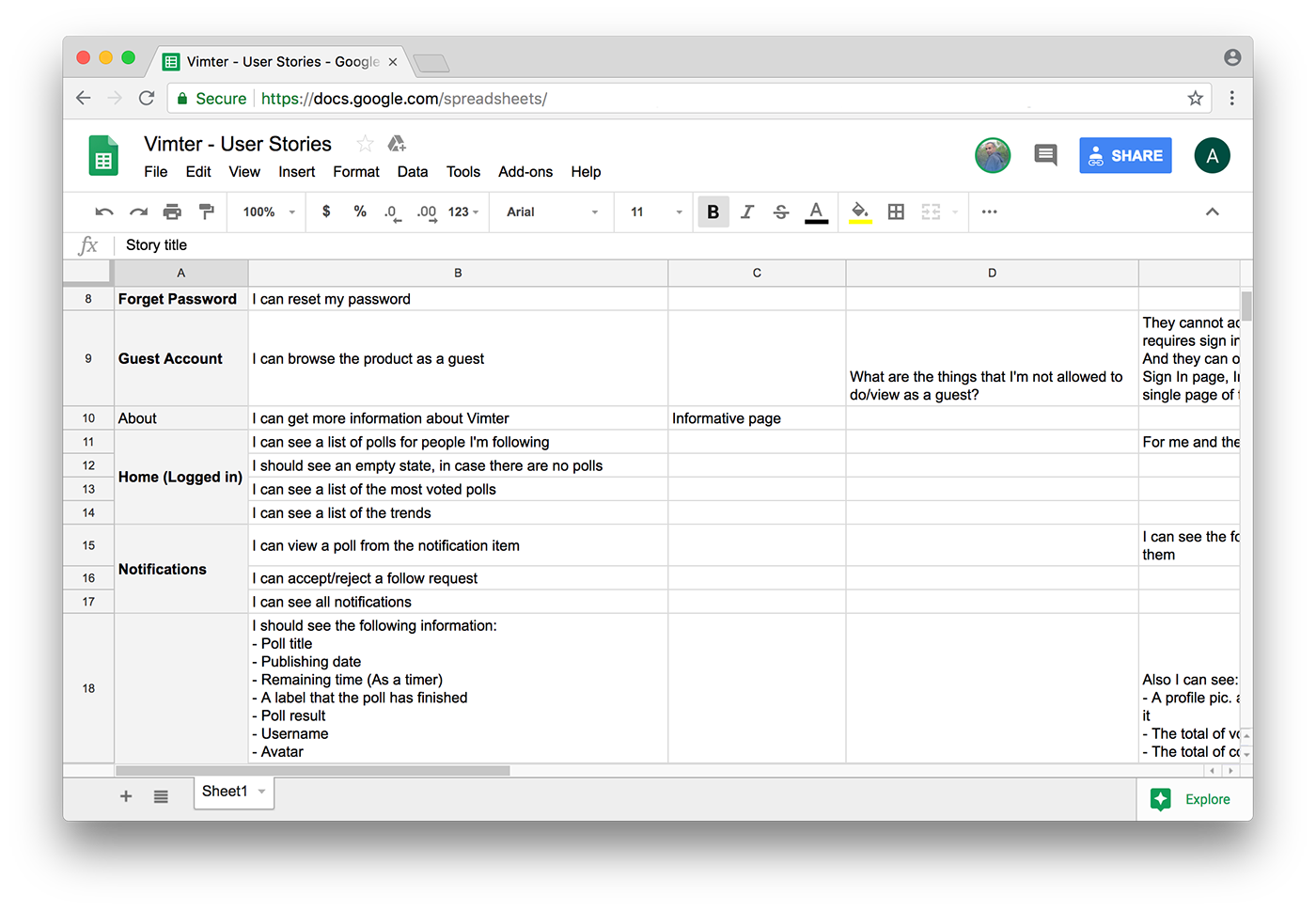
In order to understand every single detail of the project, I worked on a detailed user stories with all cases possible, so we can be sure of covering all points, and using this sheet to track the project progress, and double check to avoid forgetting things.
من أجل أن أفهم جميع التفاصيل في المشروع، قمت بالعمل على مستند قصص المستخدمين والذي يشمل جميع حالات الإستخدام الممكنة. تساعدني دائماً هذه الخطوة في عمل حجر أساس للمشروع، بحيث يمكن تقدير الوقت بالضبط، ومتابعة الإنجاز من قبلي وقبل العميل، وتجنب نسيان أي شيء أثناء العمل.

Sketching - رسم الواجهات
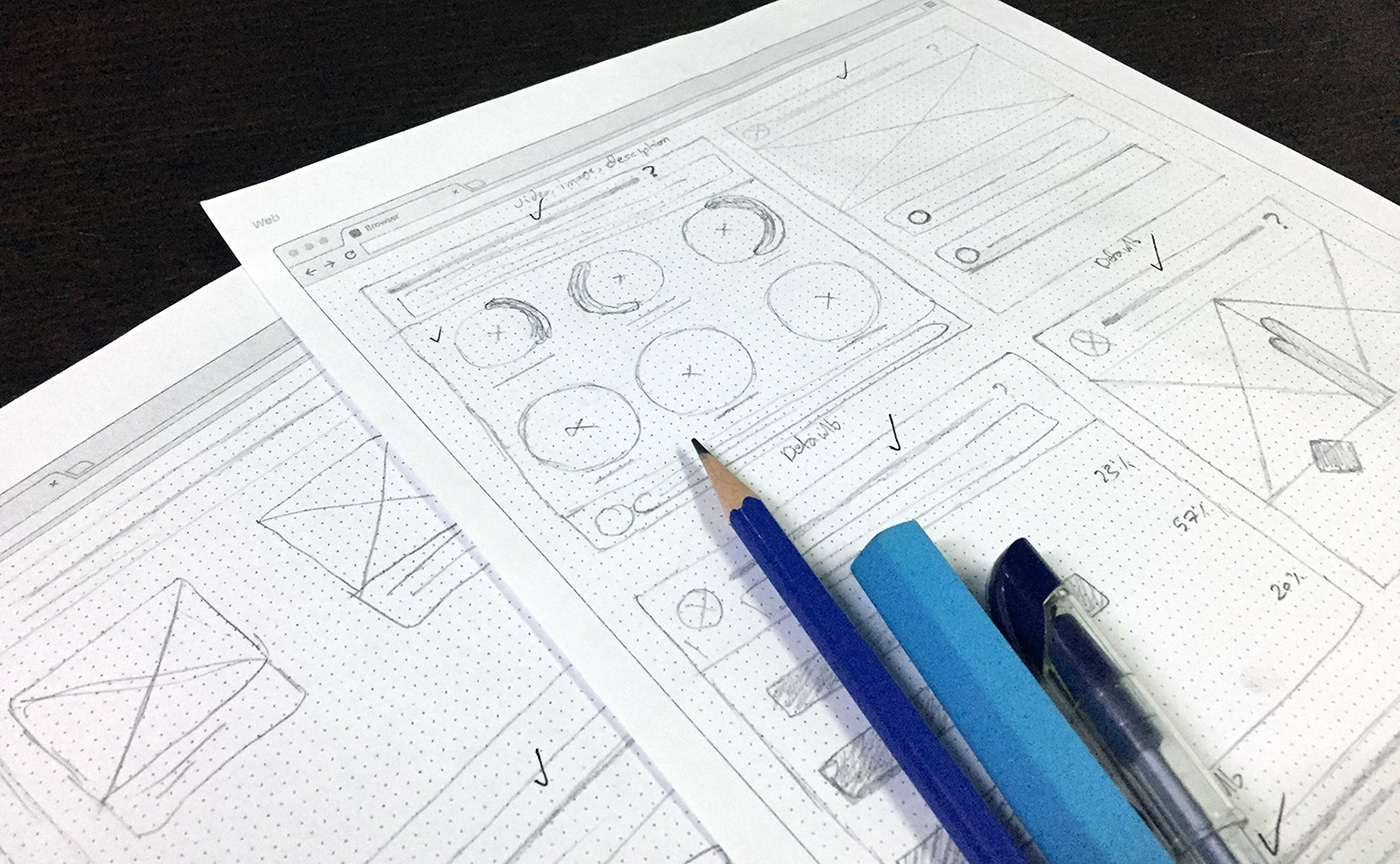
I like to use paper to explore different design ideas without digging too much into details. I can quickly sketch and iterate, until I'm satisfied with the sketch at hand.
أحب الرسم على الورق واكتشاف أفكار تصميم سريعة من دون الإهتمام بالتفاصيل بشكل كبير. استمر بالعمل على السكيتش حتى أصل لمرحلة أني راضي عنه.

Wireframing - التخطيط
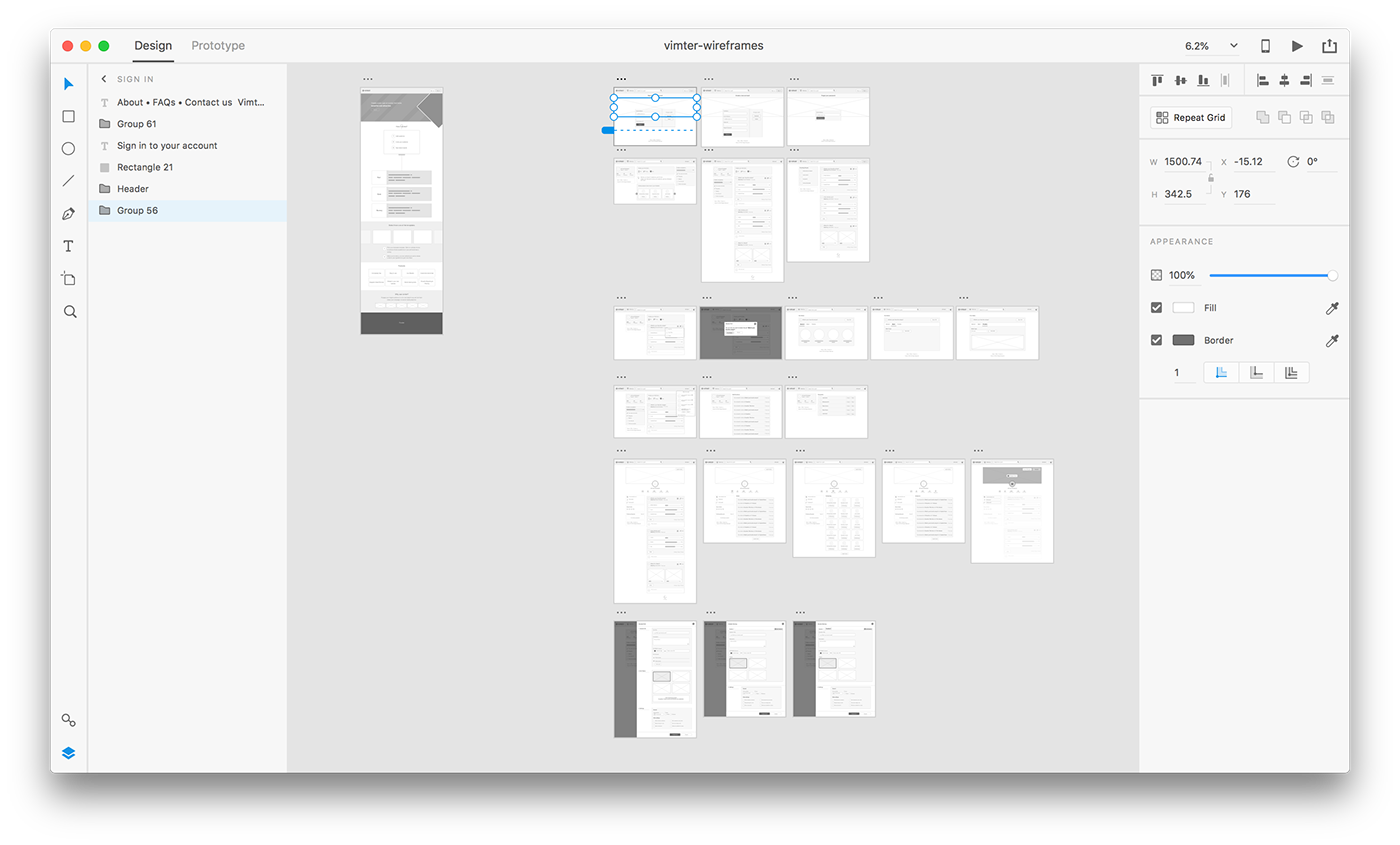
In the wireframing process, I tried to explore and put a general layout design for all pages, so I can focus more on the little details in the UI design step.
في مرحلة التخطيط، أحاول اكتشاف نمط الواجهة بشكل عام والتركيز على تفاصيل أكثر.

And here are some of the wireframes we worked on. (You can click on each one to expand and zoom).
وهنا بعض الشاشات المنفصلة من مرحلة التخطيط، يمكنك الضغط عليها وتكبيرها لرؤية تفاصيل أكثر.



Branding - هوية الموقع
The logo wasn't ready in terms of colors, I got it in black and white. I tried working on different options for the color palette, and we went with the first one (Below).
وصلني شعار الموقع أبيض وأسود، وكُلّفت بأن أقوم بإختيار ألوان تناسب التطبيق. عملت على عدة خيارات واخترنا الأول منها.

Design Exploration - اكتشاف أفكار للتصميم
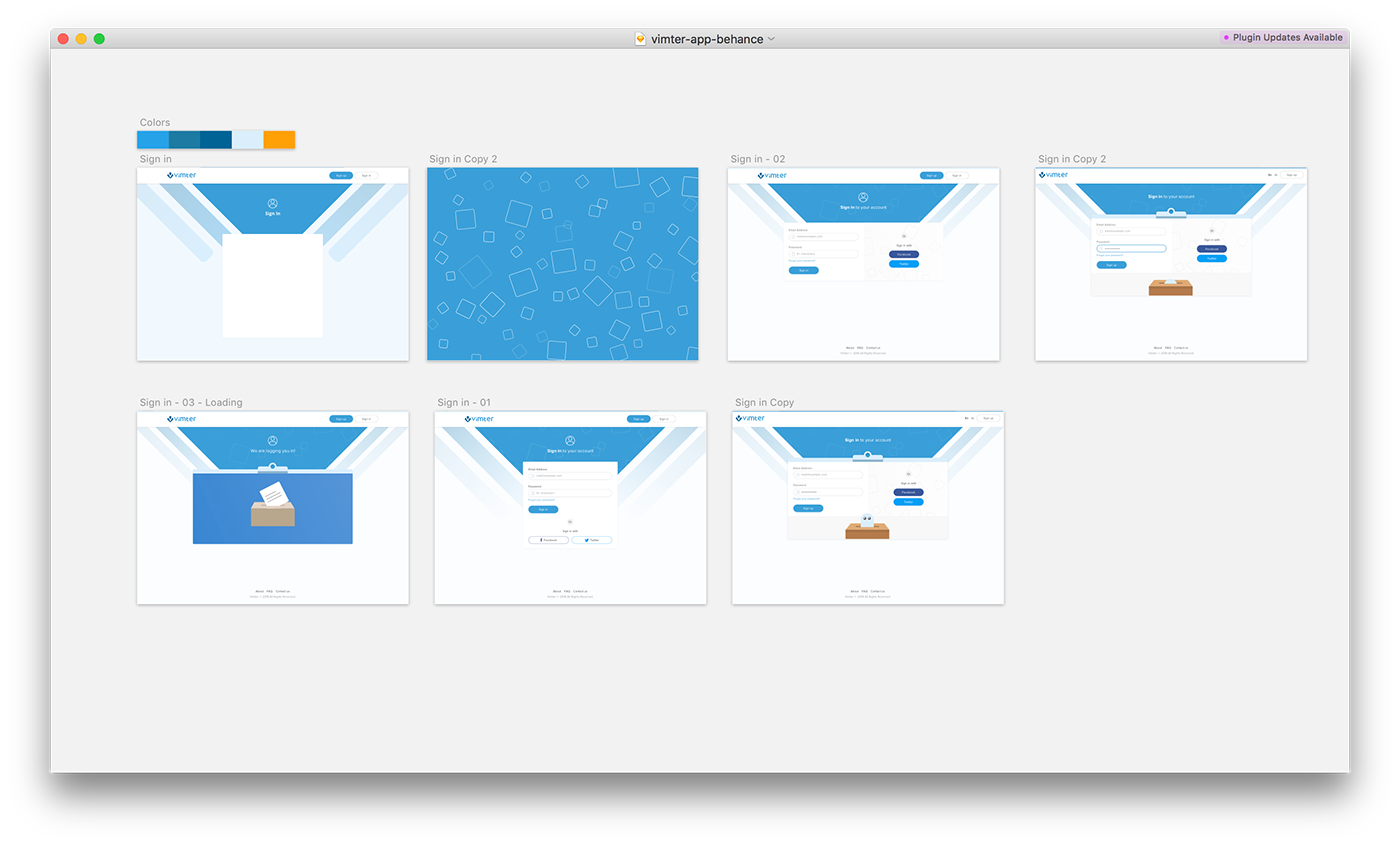
At the beginning, I started working on the login and sign up views.
كون الشعار يوجد به حرف v،
حاولت توظيف هذه الفكرة في عمل شكل مستوحى منها، وأيضاً تم العمل على مربعات بدوران مختلف من شكل الشعار نفسه.

Since the web app is about voting and creating polls, I came up with the idea of having a voting box, that will be filled with a paper once the user login or sign up. Check out the below video.
كون فكرة المشروع هي التصويت وإنشاء الاستبيانات، خطرت لي فكرة وجود صندوق تصويت، بحيث يتم إدخال ورقة فيه عند عملية تسجيل الدخول أو إنشاء الحساب.
Pages Design - تصاميم الصفحات
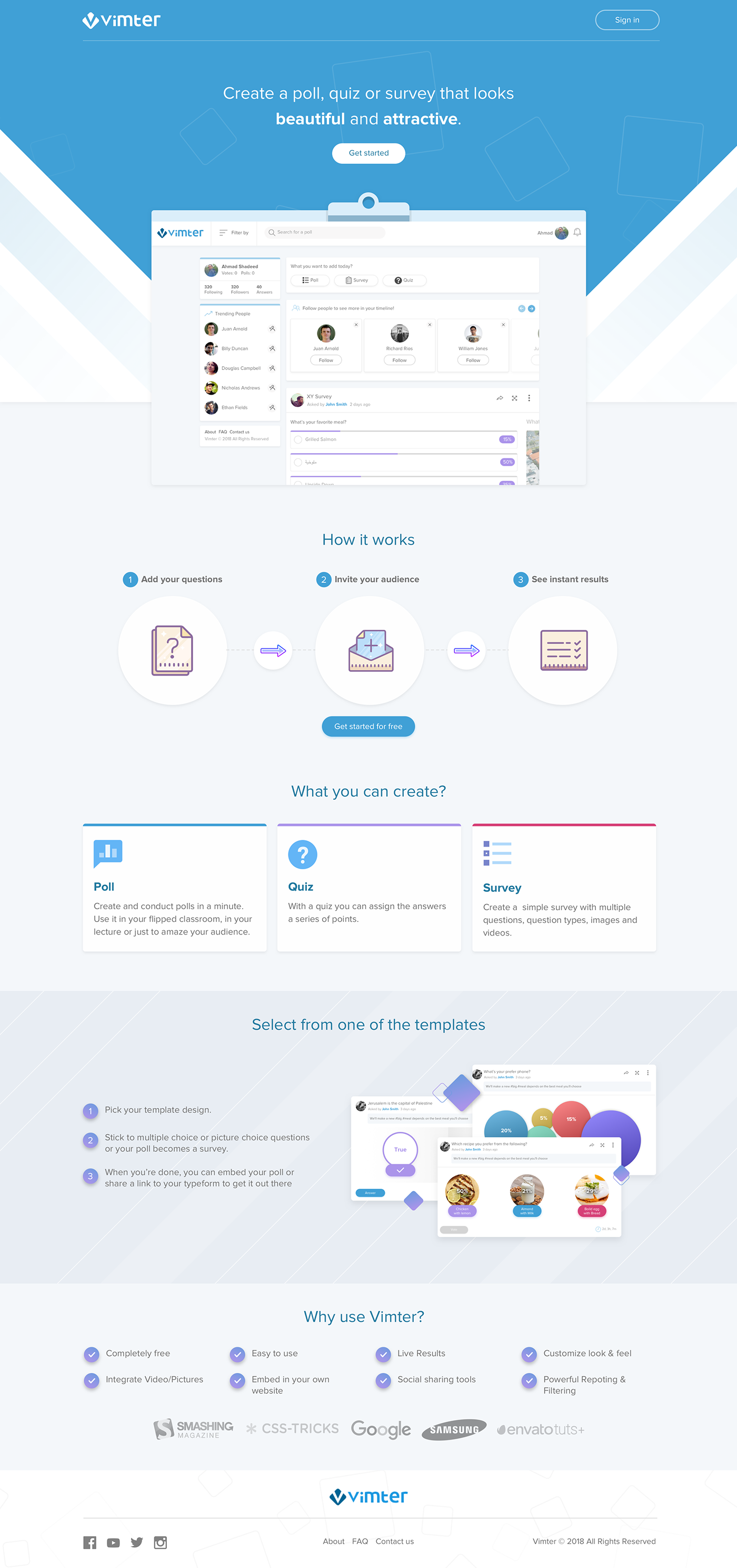
Landing Page - صفحة الهبوط

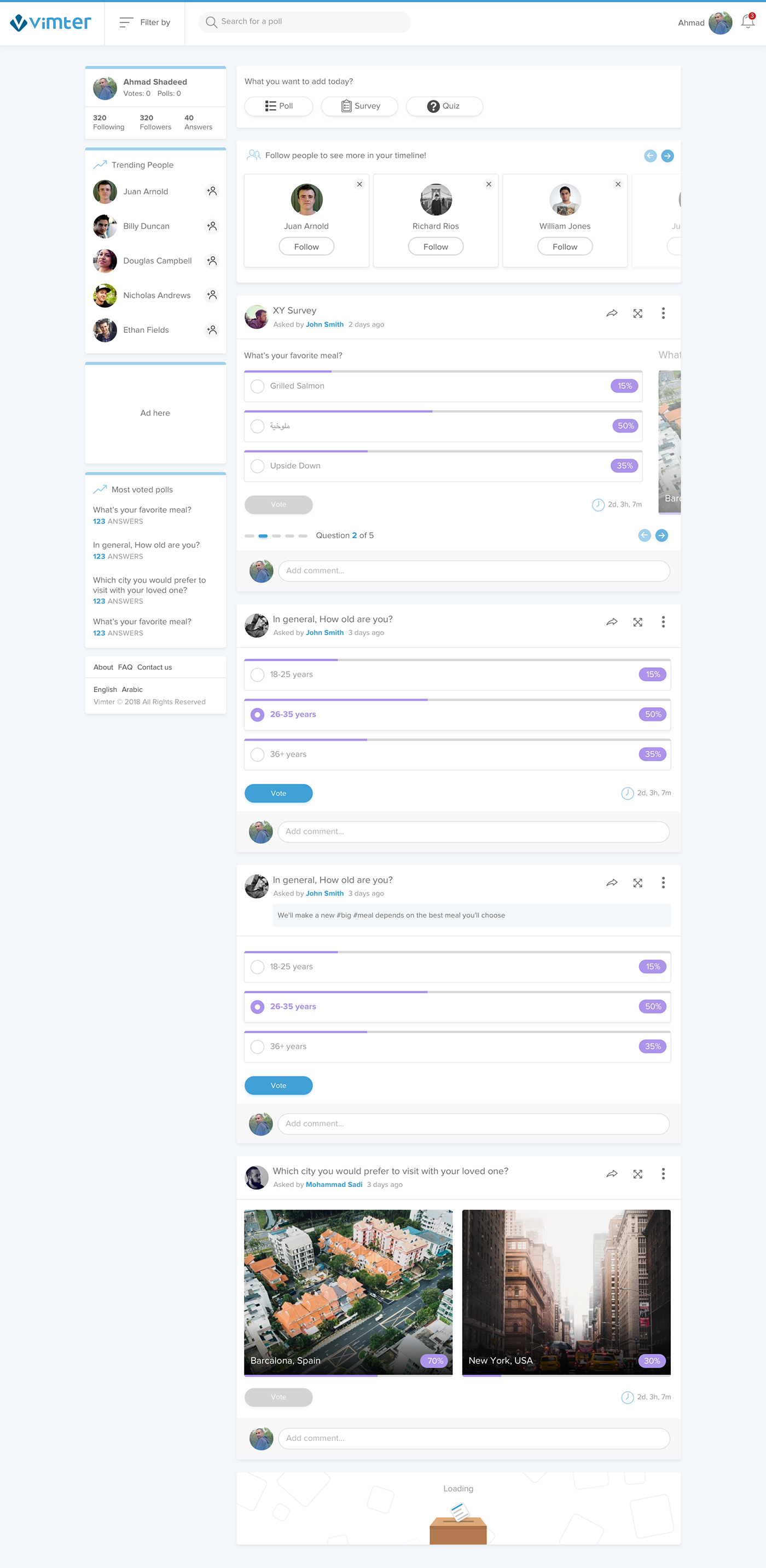
Home - الرئيسية

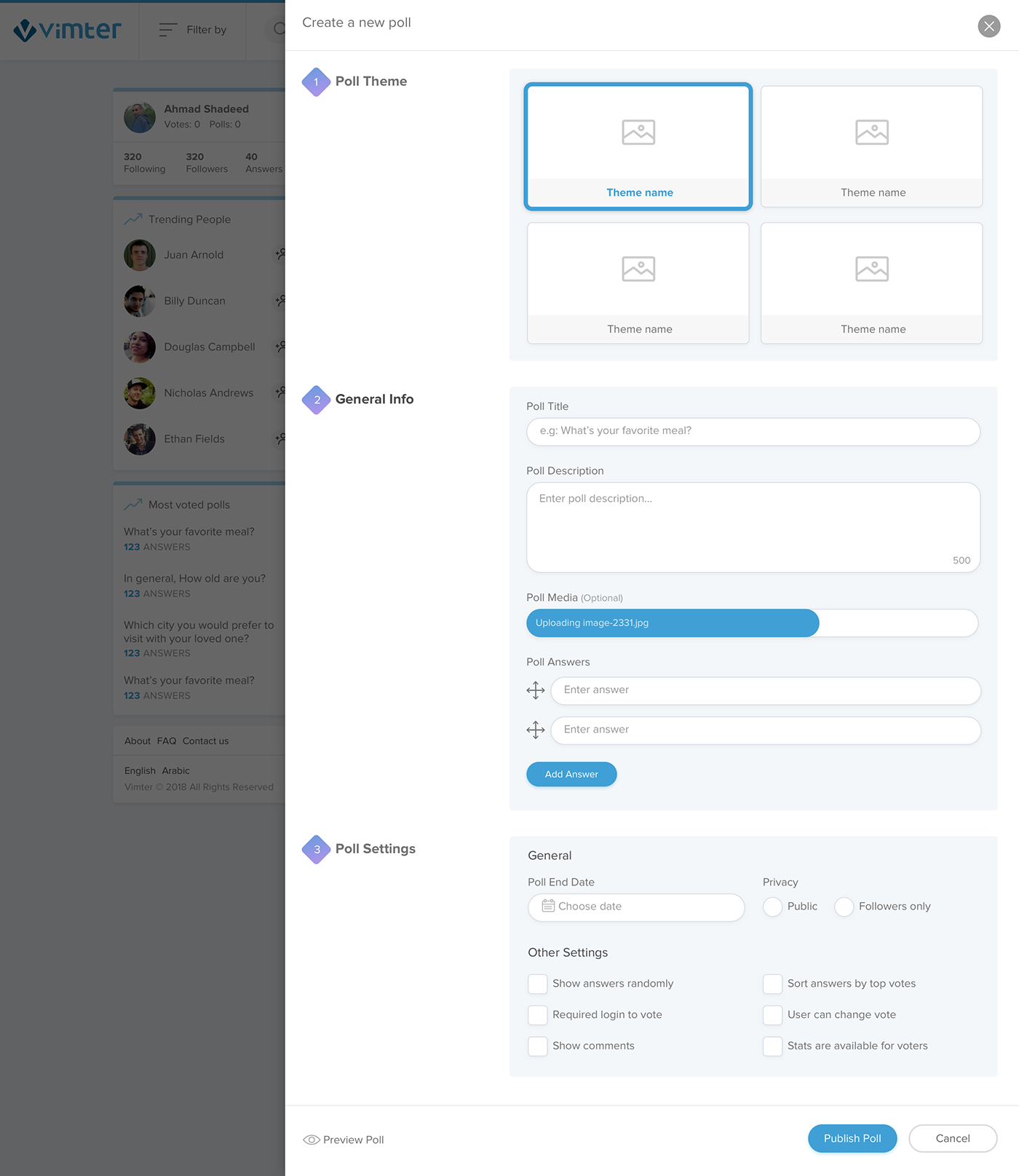
Creare Poll - إنشاء تصويت

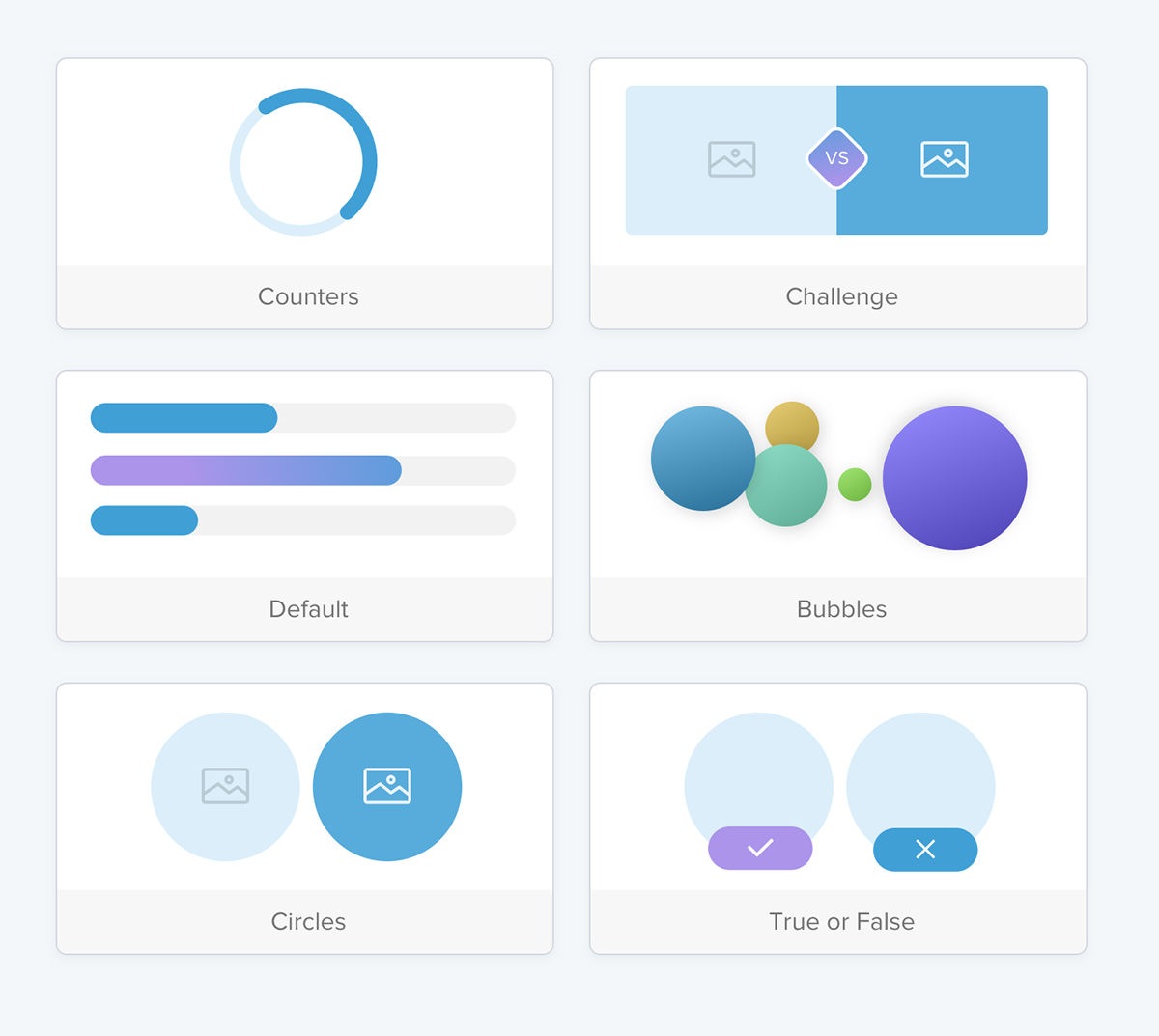
And here is the design for the themes/templates thumbnails
وهنا تصميم أيقونات الثيمات التي يتم اختيارها عند إضافة التصويت

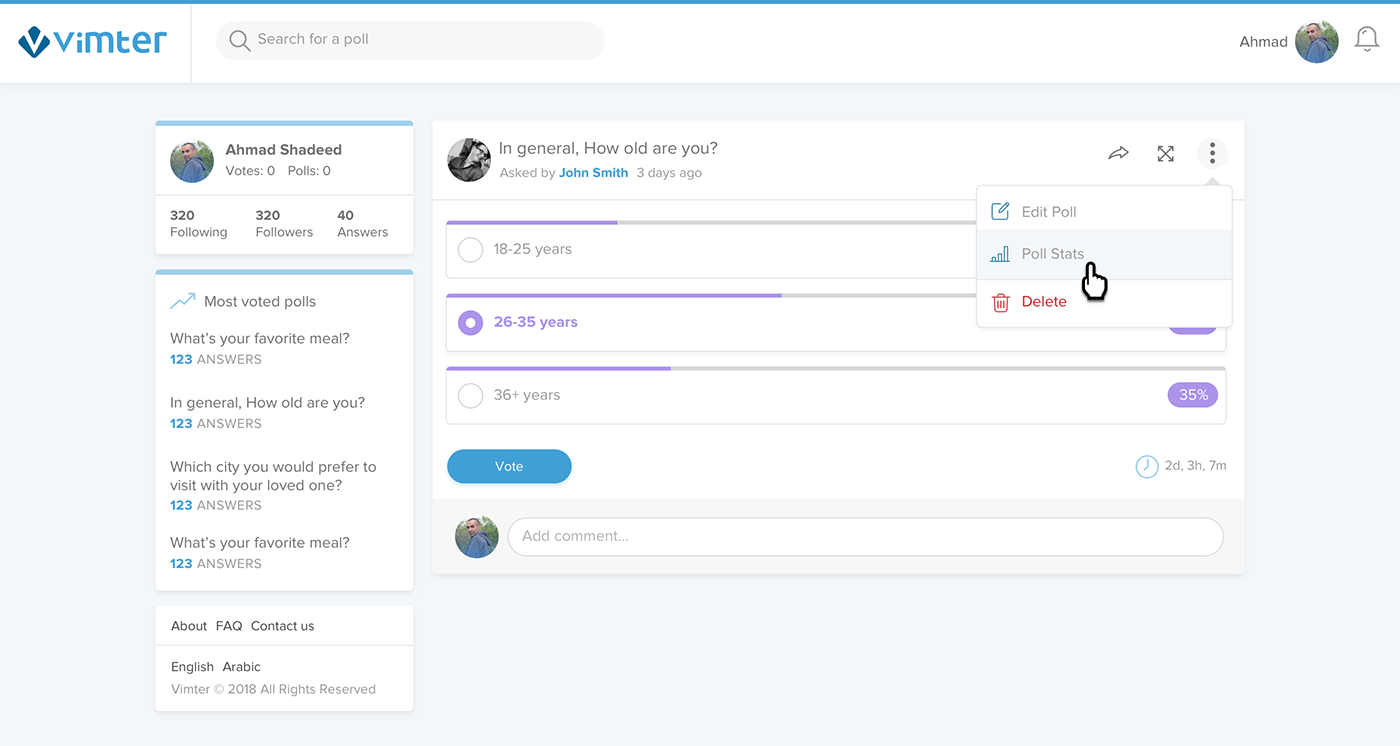
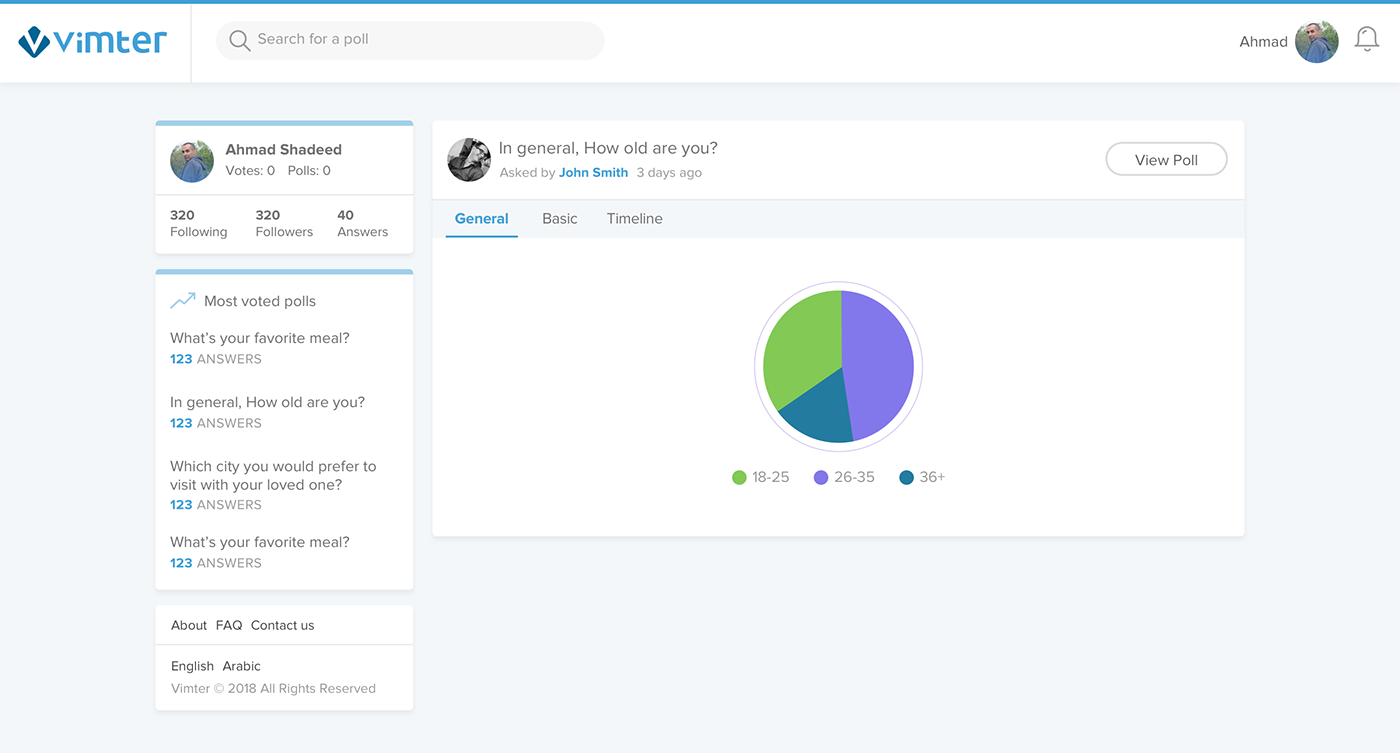
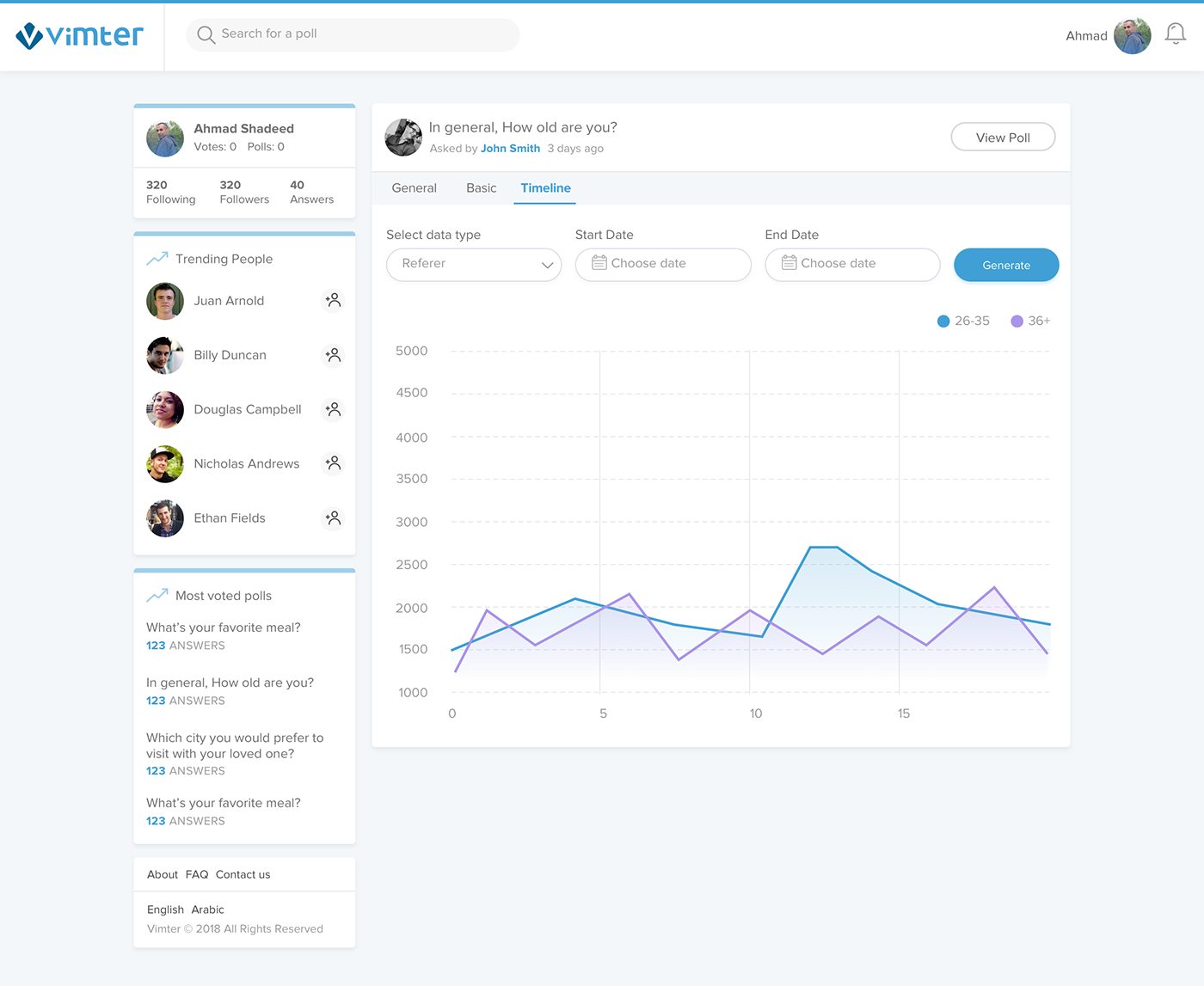
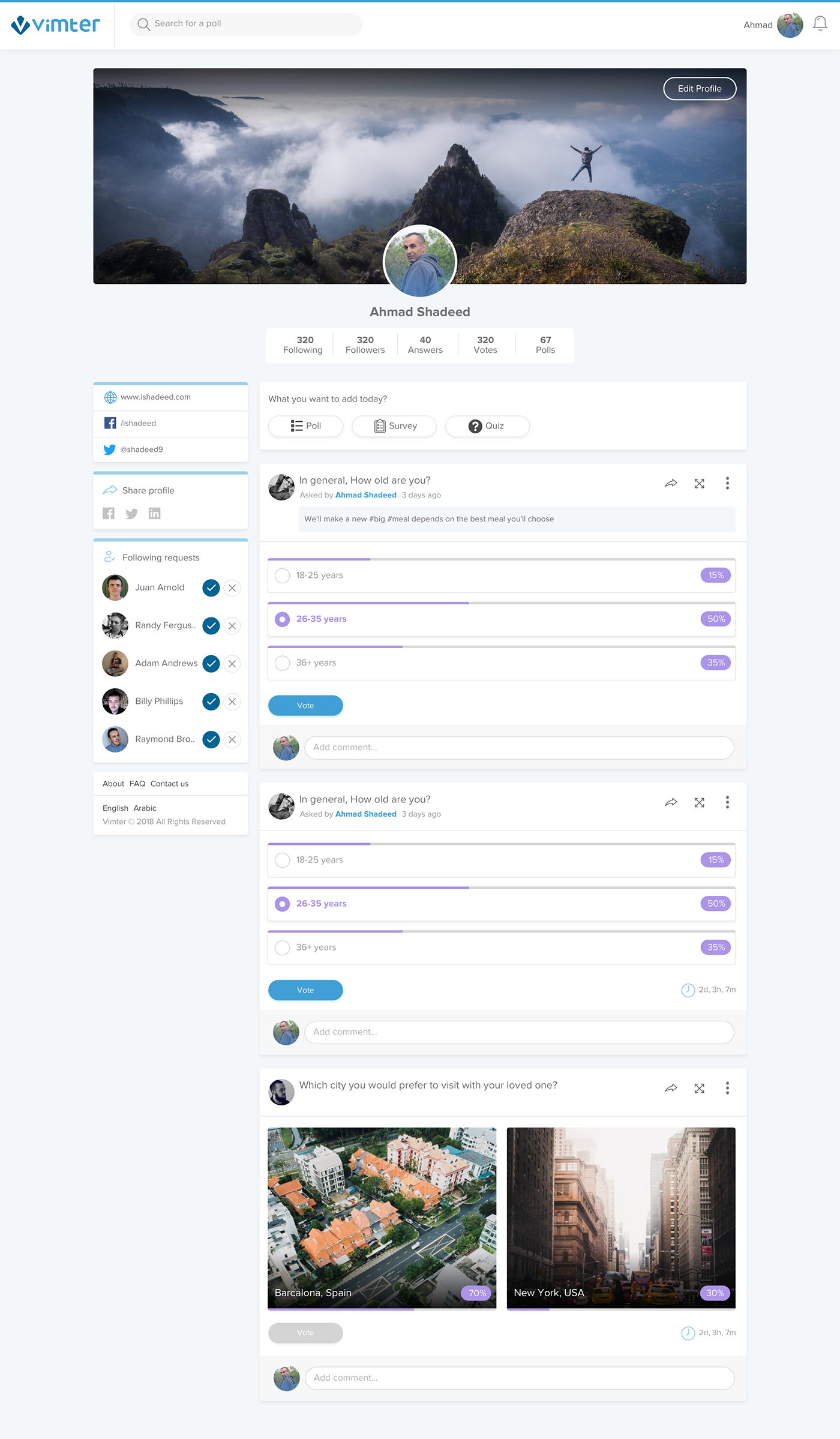
Poll Details - تفاصيل التصويت



User Profile - الملف الشخصي

Poll Details Components - عناصر تفاصيل التصويت
An exploration of how the poll details component will act in different contexts.
توضيح للحالات المختلفة التي سيظهر بها عنصر تفاصيل التصويت.
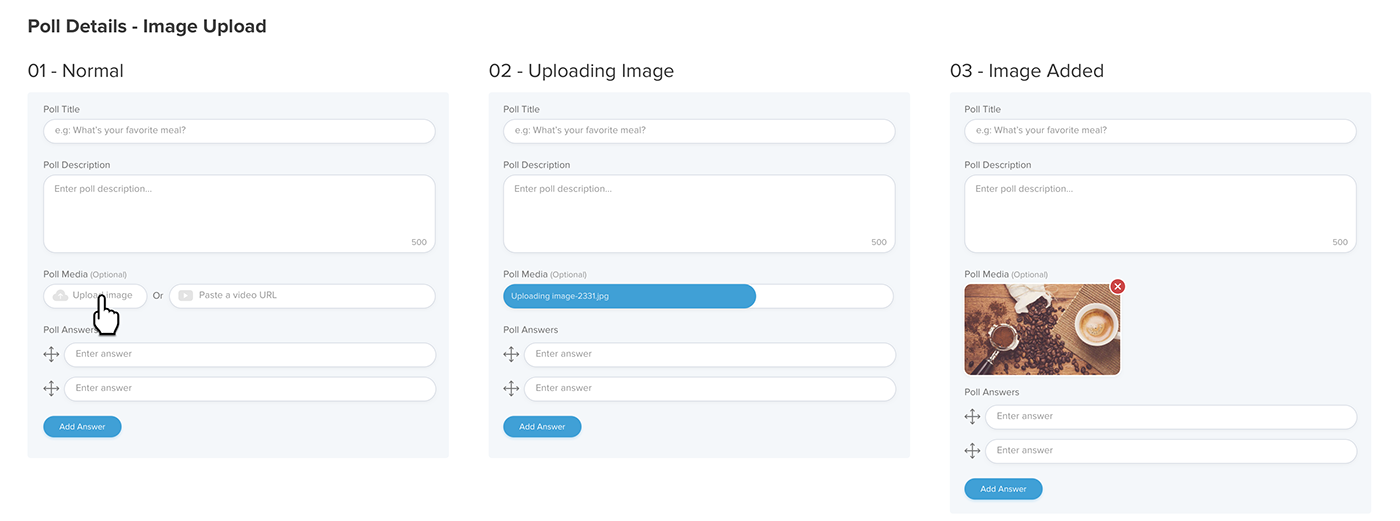
Poll Details - Image Upload

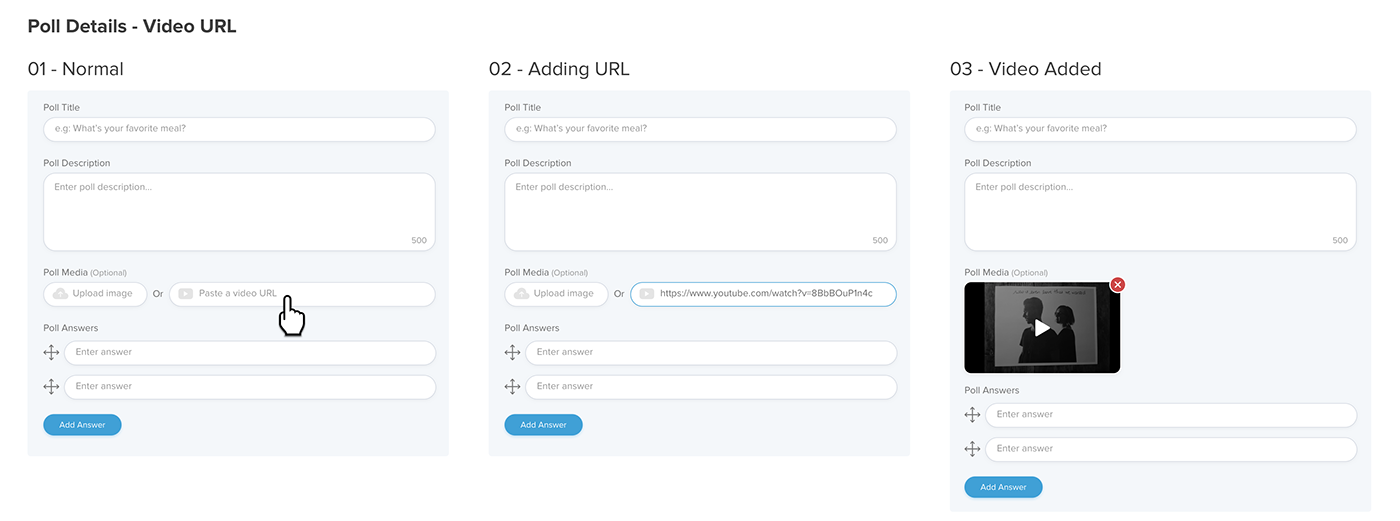
Poll Details - Video URL

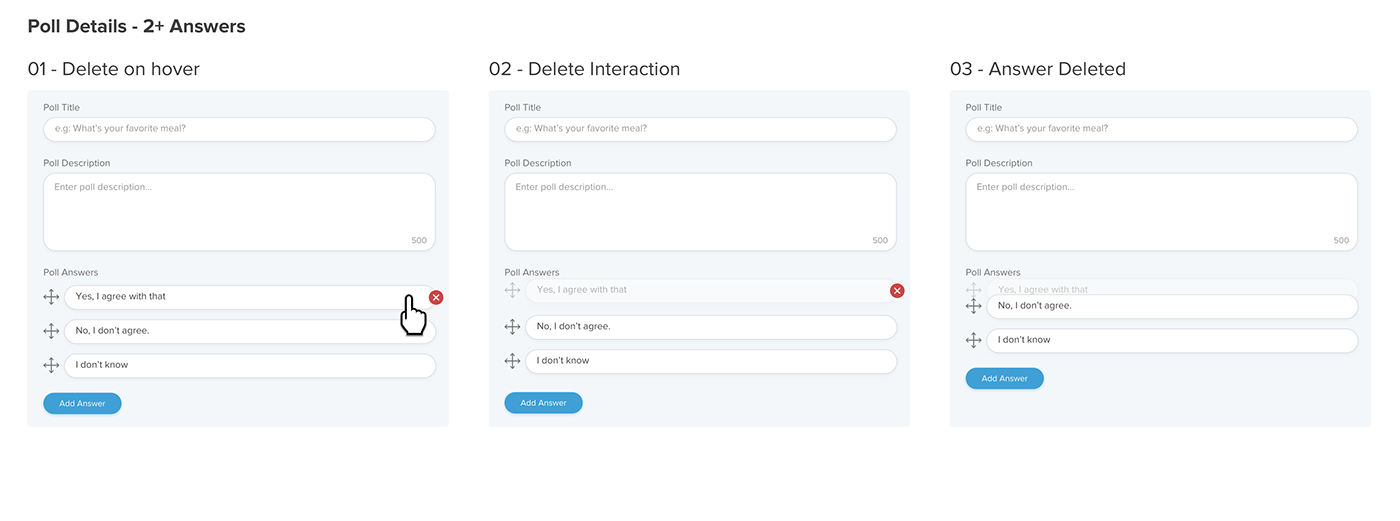
Poll Details - Multiple Answers

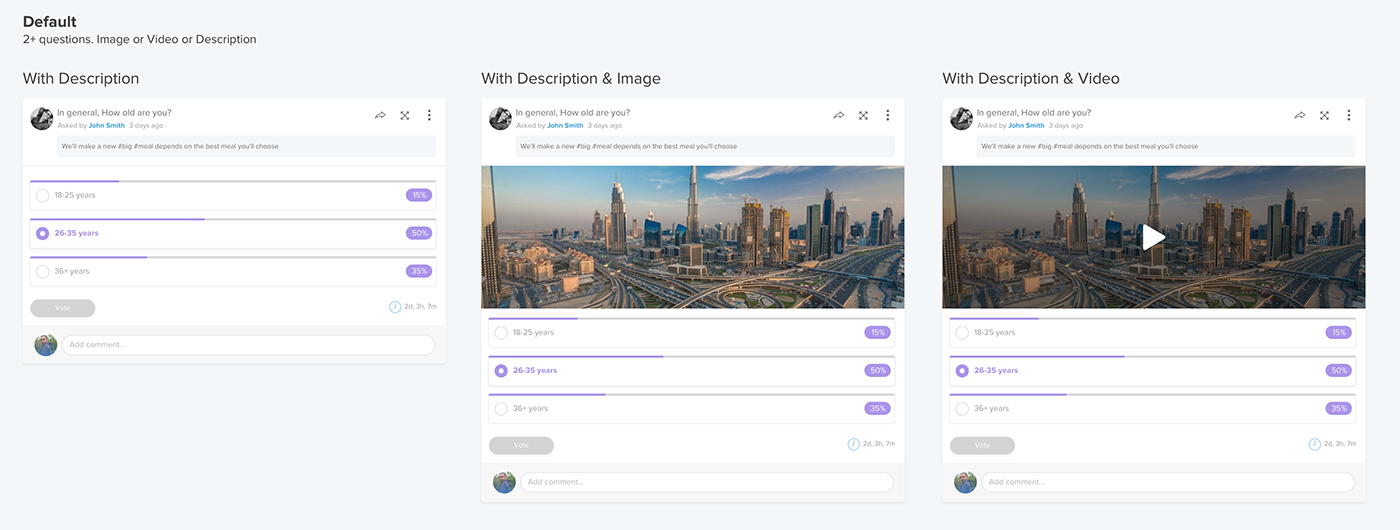
Poll Templates - قوالب التصويت
Template - Default

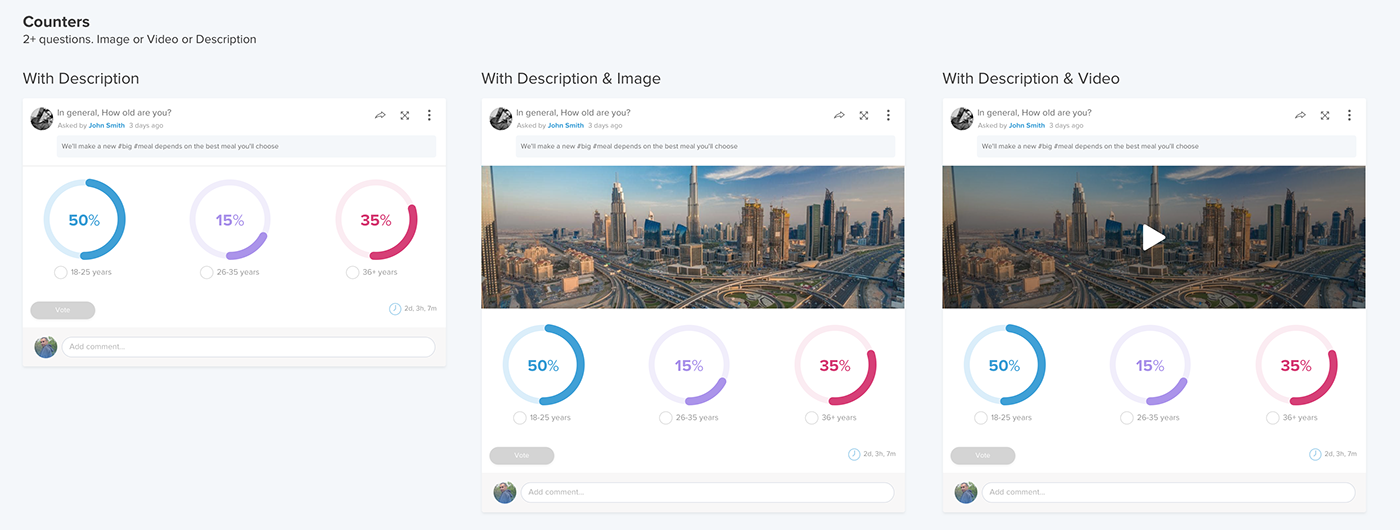
Template - Counters

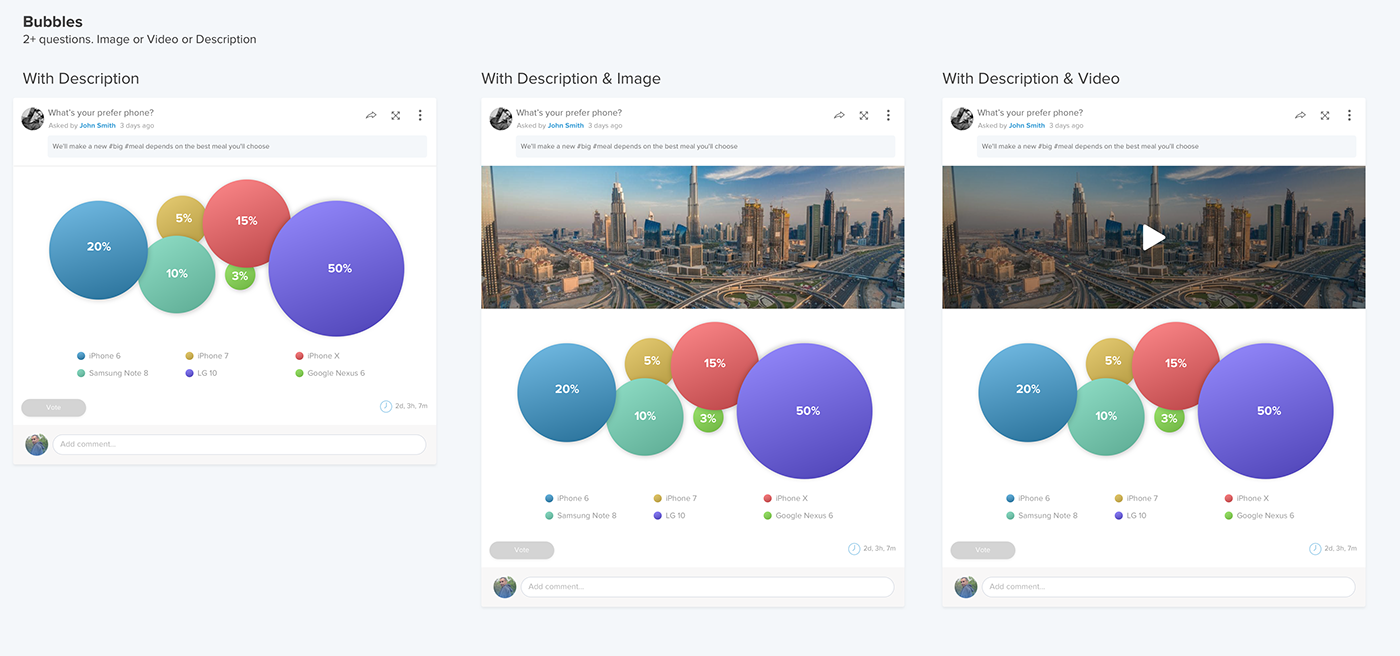
Template - Bubbles

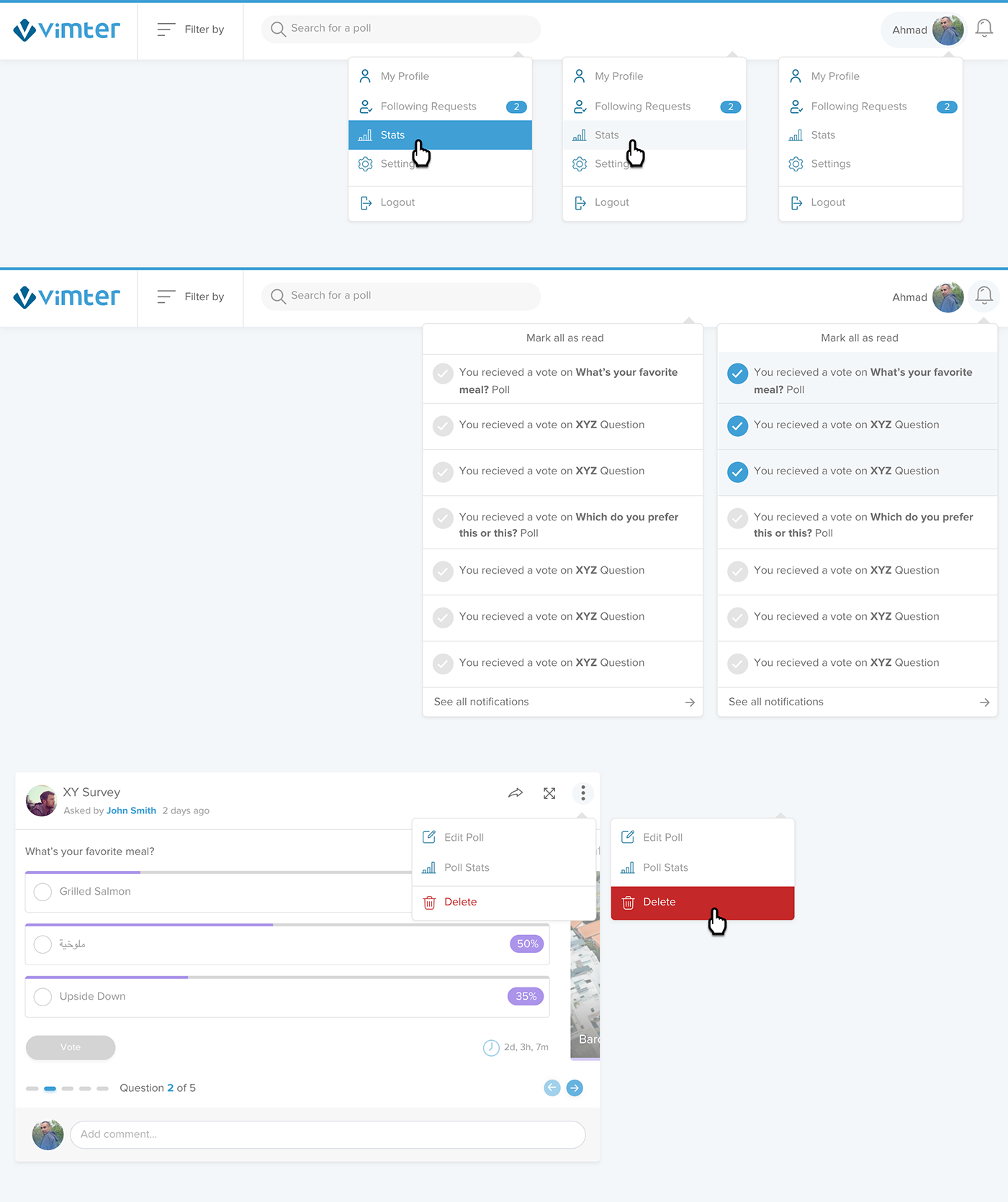
Popovers and Dropdowns - القوائم المنسدلة

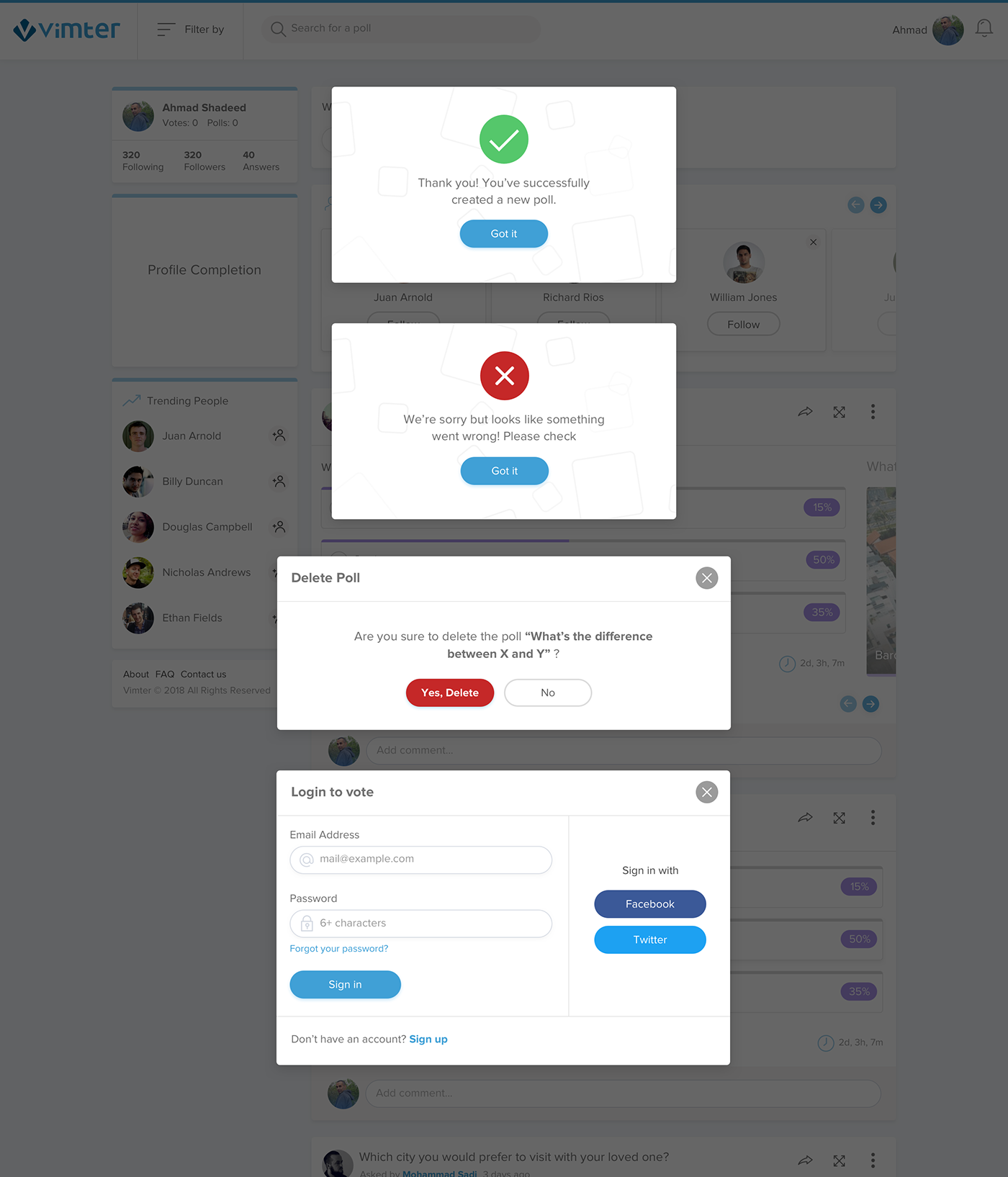
Modals

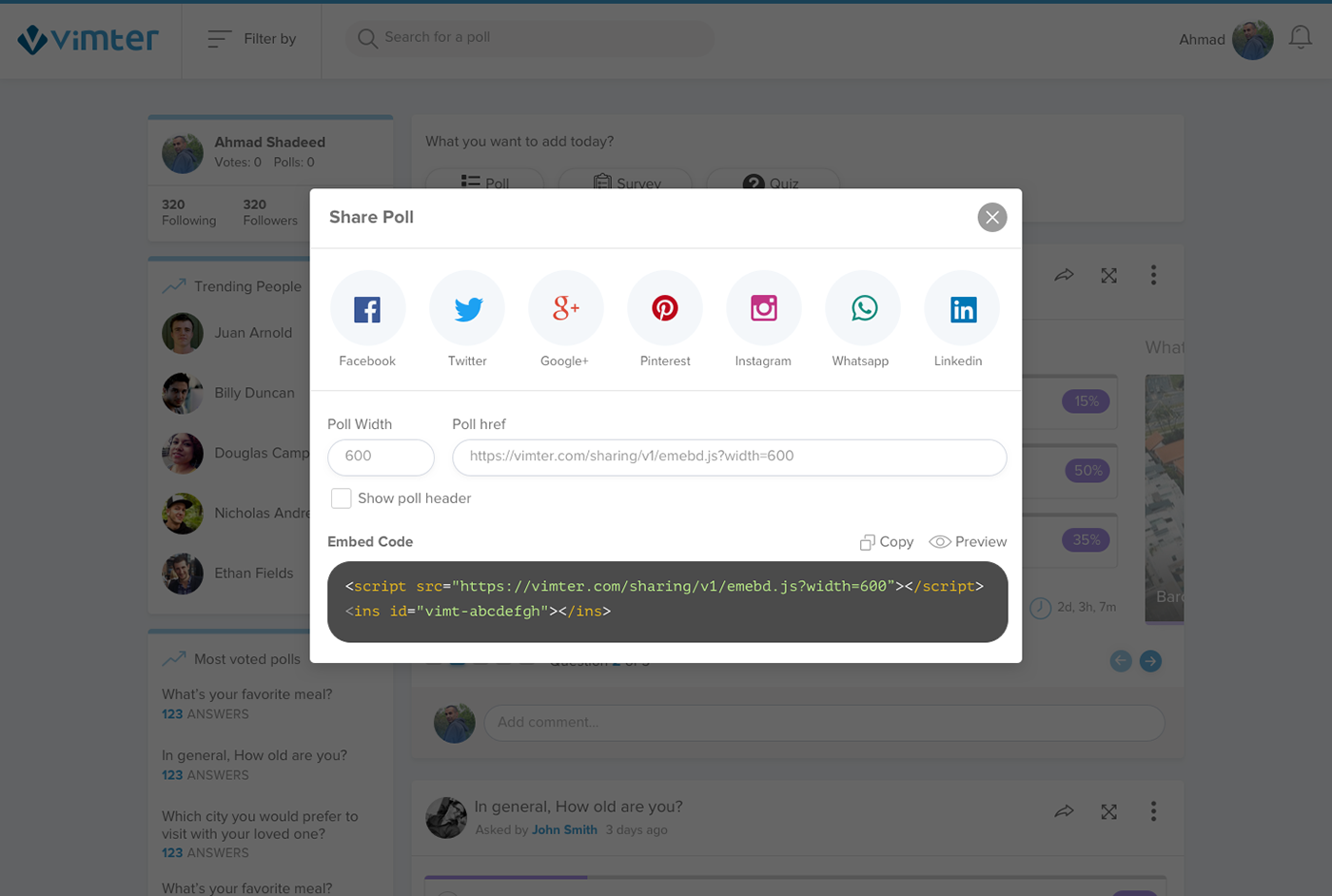
Poll Share - مشاركة التصويت

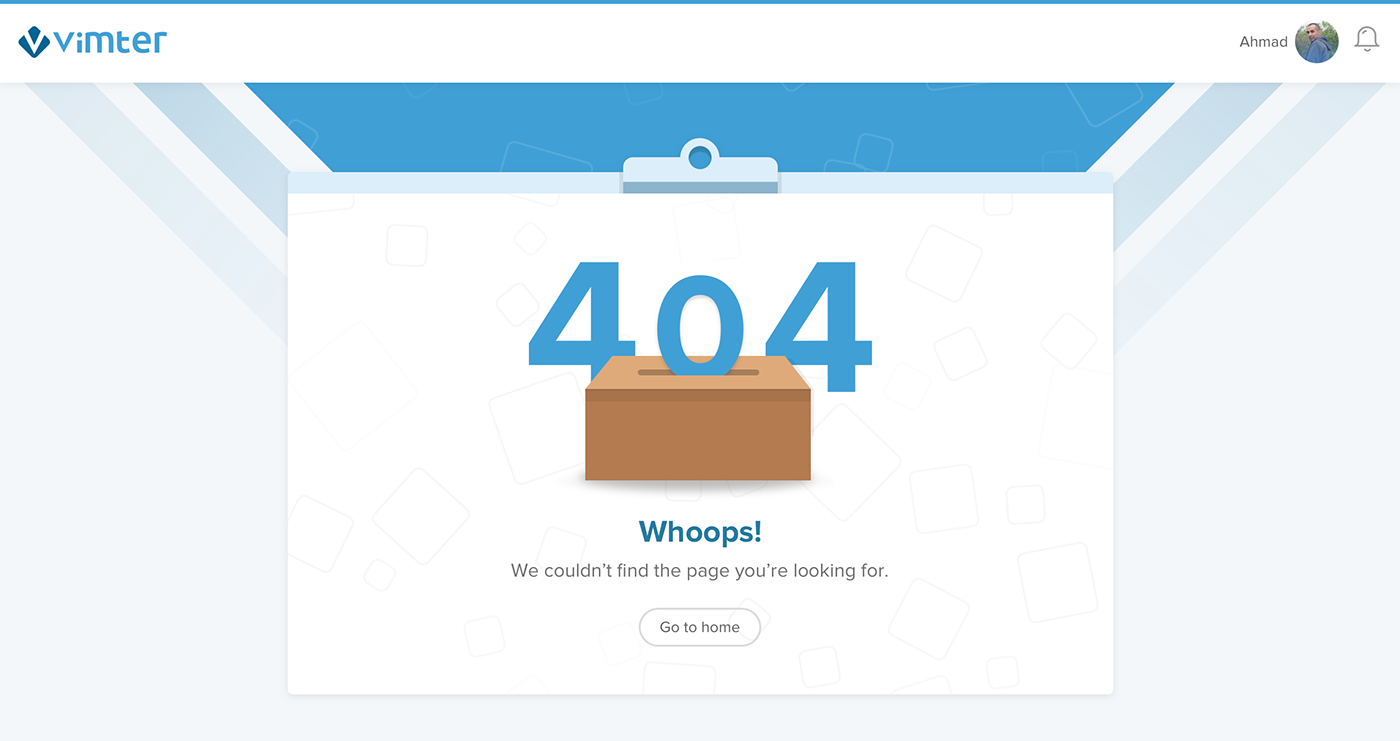
404 Error - خطأ 404

UI Elements - عناصر واجهة التصميم
In order for my work to be organized, each element in the Sketch document is a symbol, that can be reused easily. I prepared all the important UI elements in one document, so the developer can find it easy to work on all details.
كي يكون العمل مرتب ومنظم، كل عنصر بالتصميم هو قابل لإعادة الإستخدام في جميع الصفحات بالتصميم ويمكن إعادة استخدامه بسهولة. قمت بتجميع العناصر المهمة في صفحة واحدة مع توضيح حالاتها المختلفة للتسهيل على المطور.

Client Feedback - رأي العميل
Ahmad is a savvy, creative and very talented UI/UX designer with a great sense of what you need.
He has a knack for taking your information and creating several options that would impress you. And he is an extremely reliable, very easy to work with and has an amazing work ethic and one of the best UI/UX designers with whom I've worked. I highly recommend Ahmad as a great designer for any type of UI/UX design work.
- Nasim Imreish
The End
Thanks a lot for reaching to the end, I will update this section once the project is live.
If you need help in your next project, I'll be happy to hear from you on:
contact[at]ishadeed[dot].com.


