During my sophomore year, I participated in a quarter-long project in Design Methods. The course leads students through an exploration of foundational design processes and methods across the program's central disciplines of Industrial, Interaction, and Visual Communication Design. My team and I participated in a quarter-long project following the design process model (empathize, define, ideate, prototype, and test) to create a prototype solution related to health and wellness. The objective of this project is to develop and design around our user/participant through various design research methods, including design ethnography, participatory design workshop, and more. My role in this project consists of user experience research, user interface design, visual branding, and video direction.
Meet Lauren.
Lauren is a 21-year-old junior in the University of Washington majoring in Spanish Communication and Linguistics.
POV statement
Lauren, a college student, needs a way to manage her stress independently because she currently lacks the motivation to organize her priorities and achieve goals throughout her daily life.
How might we...
design a self-management app that provides Lauren with tailored guidance to motivate her to cope with her stress throughout her daily activities?
Our Solution:
My team and I developed an app called, Reme, which is a daily agenda tracker that is designed to help college students manage their stress and responsibilities by organizing their tasks/activities through goal-setting and personalized notifications with reminders and advice.

HOW DOES IT WORK?
Daily agenda tracker
Reme can be used anytime during the day to manage the user's activities on their daily agenda, using its minimal and pleasing user interface.
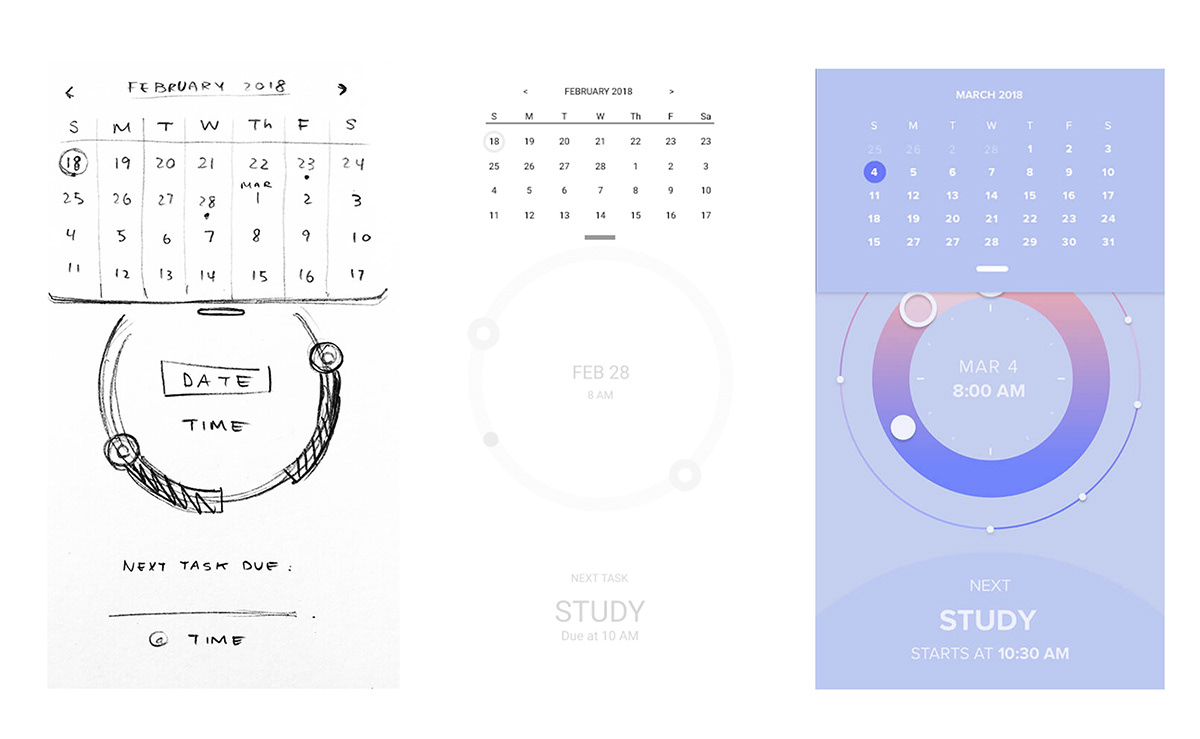
Clock concept
Reme is modeled around an analog clock. The time marker revolves around one of the two rings at a time, each of which represent 12 hours of a day; the inner ring being AM and the outer being PM. The background is dynamic and intuitively changes in a gradient scale based on the time of day.
Personalized notifications
Based on the user's activity input, Reme will notify the user with reminders and encouragements that are tailored towards their needs, whether they are academic, work, or health related. These notifications are displayed on calming color gradients.
THE PROCESS
Design ethnography: Diary Studies, & Interview
Beginning our research on our participant, Lauren, we conducted several design research methods to learn more about our user profile to gage the scope of the problem we are trying to address related to college student stress in health and wellness.
Diary studies
We distributed a personal stress log for Lauren to complete within a span of a 3-day period, where she could record her stressors and stress relievers throughout her day and reflect on them at the end of each day. The goal of this method is to understand Lauren's day-to-day stressors and how she responds to these stressors overtime.
participant interview
To further investigate our user's motives and objectives during our problem framing stage, we conducted a casual interview with Lauren to learn about her daily lifestyle regarding her needs to relieve stress to reaffirm the insights we discovered from her dairy entries.

Insights we discovered through analyzing her personal diary entries regarding to stressors and stress relievers

Ideation & Precedent Study
Gathering and analyzing our conducted research methods, we began to ideate and explore design solutions based on our findings and discoveries of insights from our problem framing stage relating back to our POV and HMW statements.
precedent study
Through constructing a 2x2 precedent matrix, we researched existing solutions, projects, and concepts that were designed for a similar problem like college student stress. These existing solutions were placed on the precedent matrix by ranking them based on scales between portable vs. stationary and independent vs. social. We constructed a second matrix on scales between independent vs. social and long-term vs. short-term commitment as well. Ranking these solutions based on the precedent matrix helped us gage the balance between the characteristics we want our final solution to achieve and resemble.
50 Ideation Sketches
With the constructed 2x2 precedent matrix in mind, we began ideating through sketches of 50 different concepts that could address our POV and HMW statements, ranging from the ordinary to futuristic ideas. My team and I gathered and categorized our total of 50 ideas; we eliminated and finalized our potential solution into to a few ideas that best addressed our POV and HMW statements, as well as Lauren's needs to relieve her stress. The final concept we decided to go forth with was an app solution that could track and manage Lauren's activities and stress.

2x2 precedent matrixes of existing solutions

Participatory Design Workshop
To place the user as our center of our design process, we conducted a participatory design workshop with Lauren to design our final solution together. Activities included comparing to existing solutions to learn Lauren's preferences of an app solution, interface sketching for Lauren to imagine what the app would look like, and storyboarding to put the app in perspective in a setting of her own normal daily life use.

Existing app solutions comparison sticky-note mood board & interface/storyboard sketching templates
Storyboarding
After completing the participatory design workshop with Lauren, we created a storyboard to express our final concept by putting the solution in perspective of Lauren's daily interaction with the app. The storyboard is illustrated to show a scenario where the app helps Lauren through her academic stress by guiding her through daily agenda reminders and notifications.

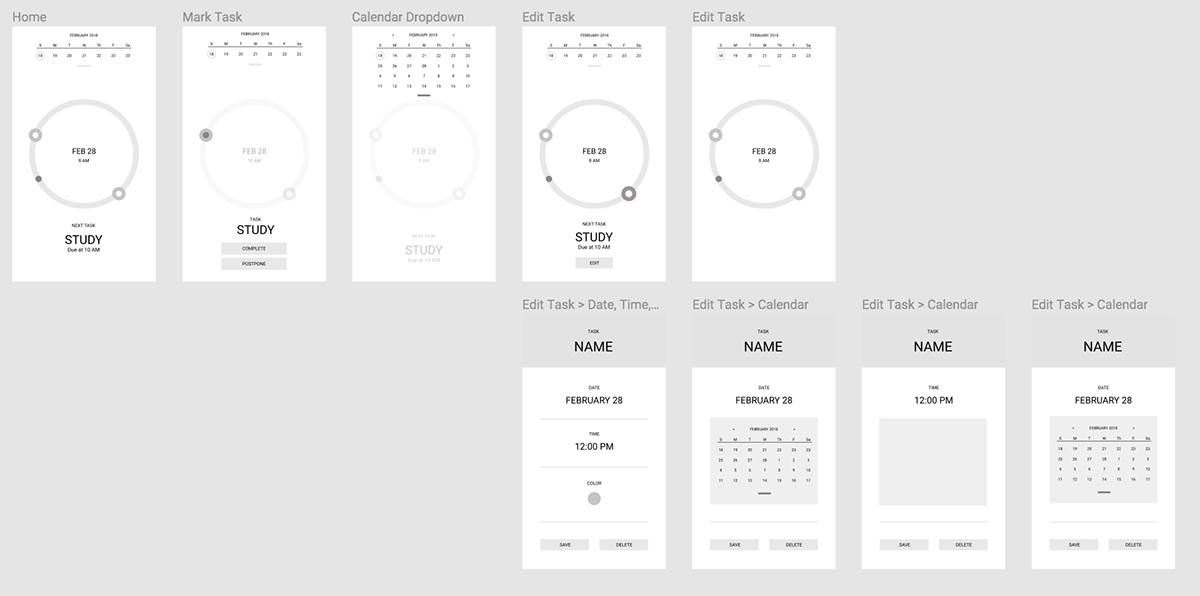
Wire-framing & Prototyping
Finalizing our storyboard to get a gist of what the app solution is going to be like, we began brainstorming and sketching low-fidelity paper prototypes of user interface screens. Moving on, we used Figma as a collaborative platform to construct medium fidelity wireframe templates for an overview of the skeleton of our app interface content. Transforming the wireframe templates to high-fidelity screens, we used Sketch to develop the branding of Reme. We also included animated GIFs to show the interactions and functions within the app.

Figma wireframe templates of the user interface



Sketch user interface design flow
User Interface Branding Design
I was mainly in charge of designing the visual interface of our app. To represent the time encompassing day and night, I wanted to find a contrast of warm and cool color tones that would act as a gradient of the revolving circle. The background of the app transitions from light lavender to a midnight purple as the clock continues. The gradient styles are also incorporated in the notification screens, utilizing decisions such as warm tones for advice and encouragements, blue tones for task reminders, and dark tones for night notifications to fit the user's situations and moods.

Screens from day (left) to night (right). Reme operates like a clock and subtly changes in a color gradient scale.

Personalized notifications to provide tailored reminders and encouragements throughout the day.
Final Solution Concept Video
I took part in directing, filming, and editing the concept video of our final app solution. The video revolves around a storyline of a daily agenda as the app guides the user in tracking her activities and supplementing her with reminder and encouragement notifications throughout the day. The goal of this concept video is to showcase the general concept of our app solution, advertising it in a way that visually tells a story of the its usability and functions.