Laying the foundations
Established guidelines, documentation and design systems help designers and engineers spend less time debating, or needlessly creating the same things over-and-over (slightly differently every time), and more time focussing on user experience, problem solving, iteration and building great products!
In 2017, I established digital brand guidelines for WeWork, calling them the 'Digital Foundations'. One of the founding principles of this documentation was they would lay the groundwork to build on-brand and consistent products and design systems that embody the companies digital brand guidelines. This project covers one evolution of those foundational guidelines — a responsive web design system.
Learn more about the Digital Foundations

Process:
I started out building a concept website for the aforementioned Digital Foundations documentation, as a proof of concept—a visual evolution of the digital brand guidelines. I designed an initial concept in Sketch before exploring further, designing in the browser. From there, other web-based marketing products iteratively inherited this new system—all expanding, further stress-testing and improving upon the system, as it became known internally as the Rivendell design system. A sister, marketing-focussed design system to the Plasma design system (designed for data-driven products).
Below:
From the initial documentation in Google Docs (top-left), to a concept website experimenting with styles to evolve a digital brand design language, which would guide the design system. For context, the ultimate version of the Digital Foundations documentation is live at: digital-foundations.netlify.com





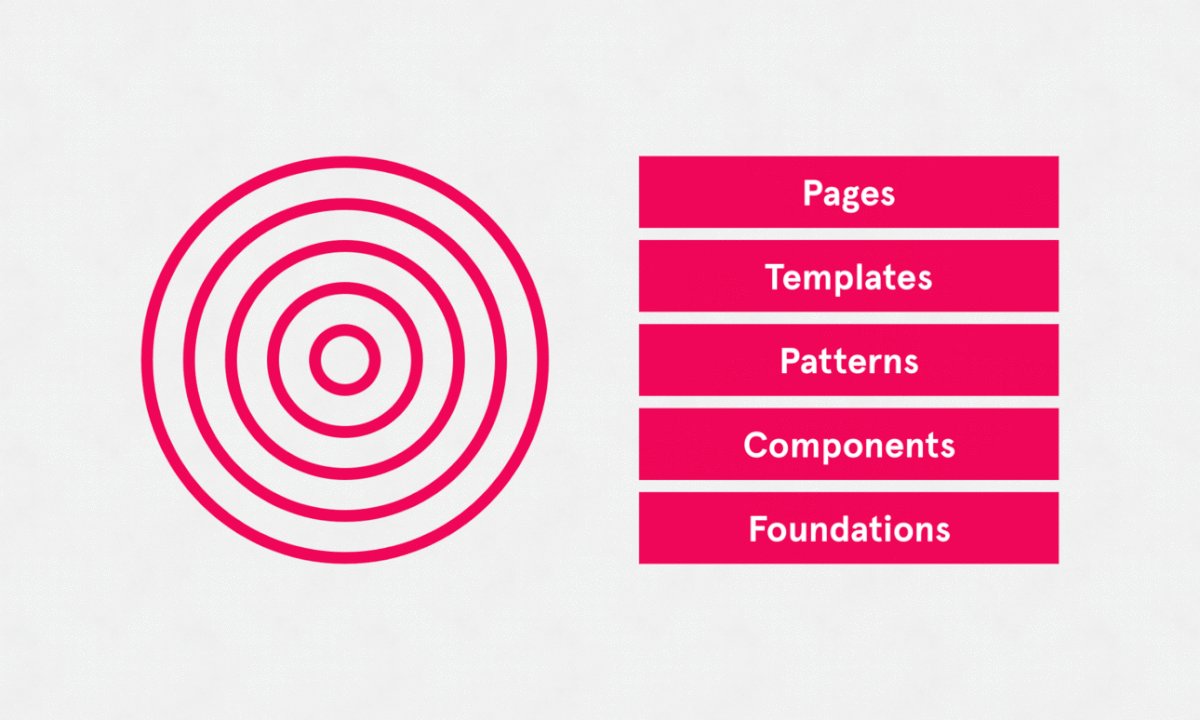
Design system thinking
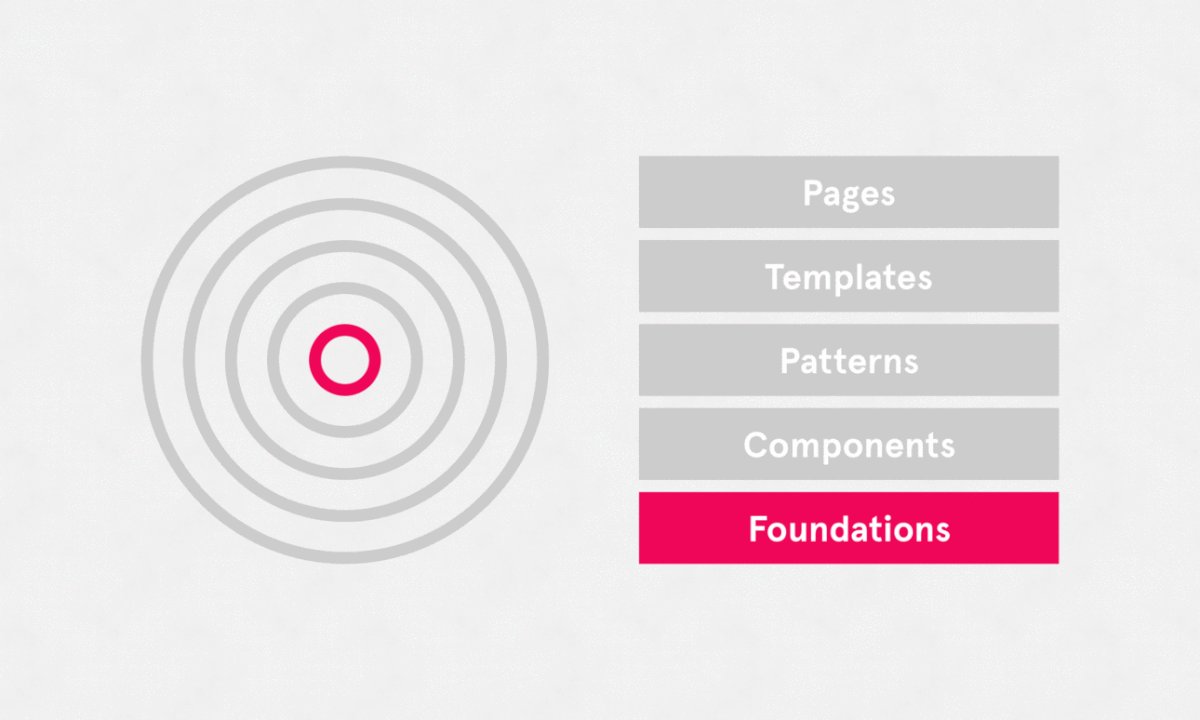
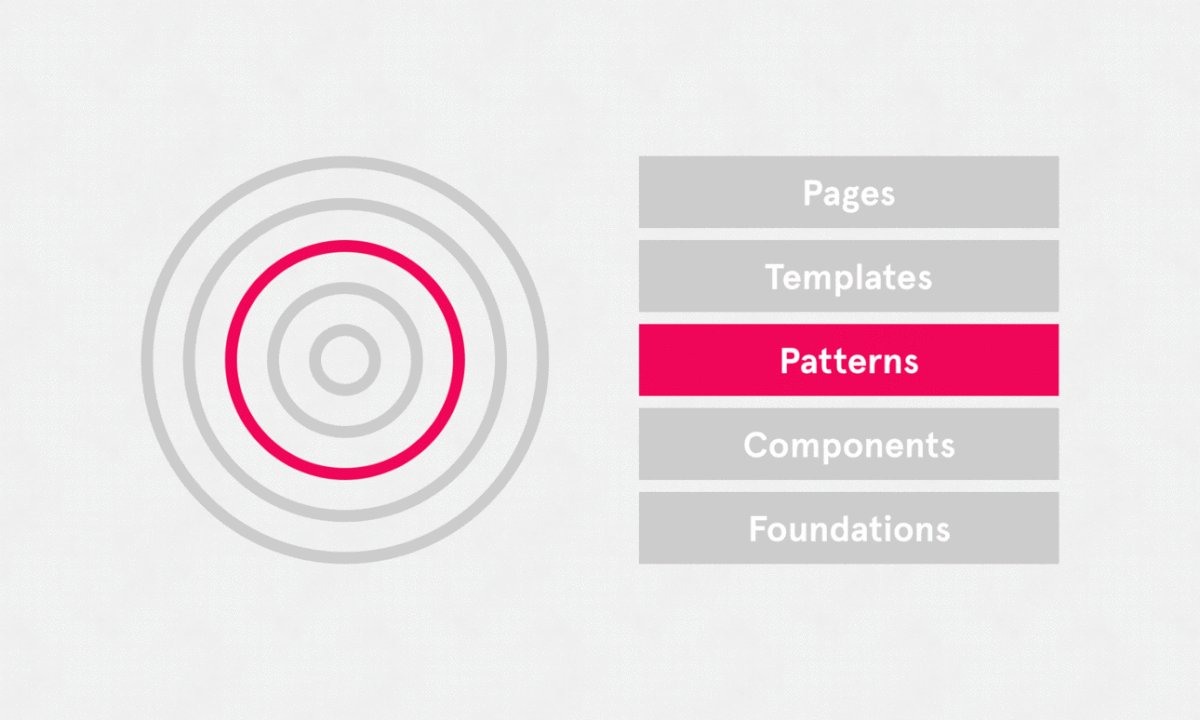
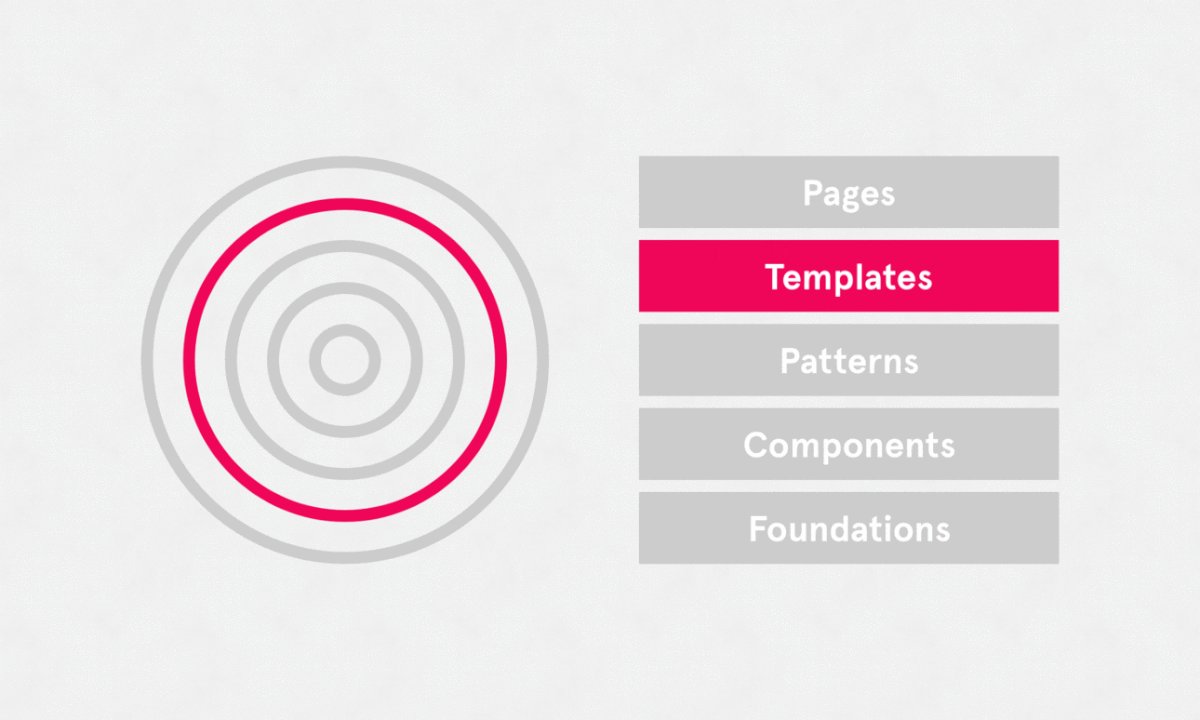
The design system is fundamentally made up of foundations, components and patterns. What designers do with those elements determines the websites templates and pages. The Rivendell design system focusses on foundations and components, so as to allow more room for creativity for what designers do with the system, in marketing websites and products. Consistent patterns are of course important, but kept to a minimum and designed to allow for flexibility. In this case study I'll showcase more patterns than anything (due to their visual nature).

Foundations
Brand level elements like colour and typography. Also product level things like link styles, responsive grids, icons and use of imagery.
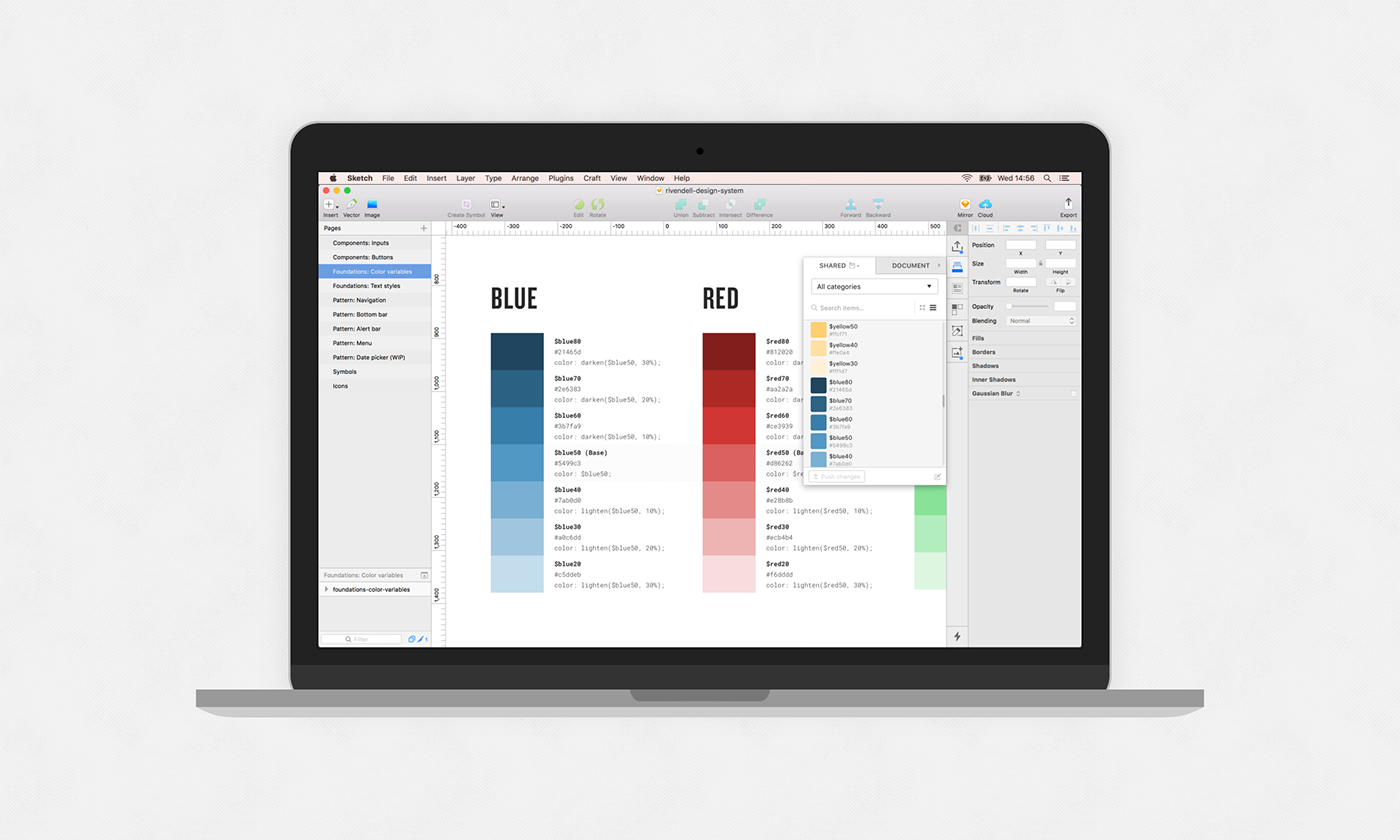
Below:
An example of foundations. The colour system works much like follows the same naming conventions as Sass variables, to bring the design and code closer together.

Components
The small building blocks, like buttons, form inputs, toggles, tooltips etc.
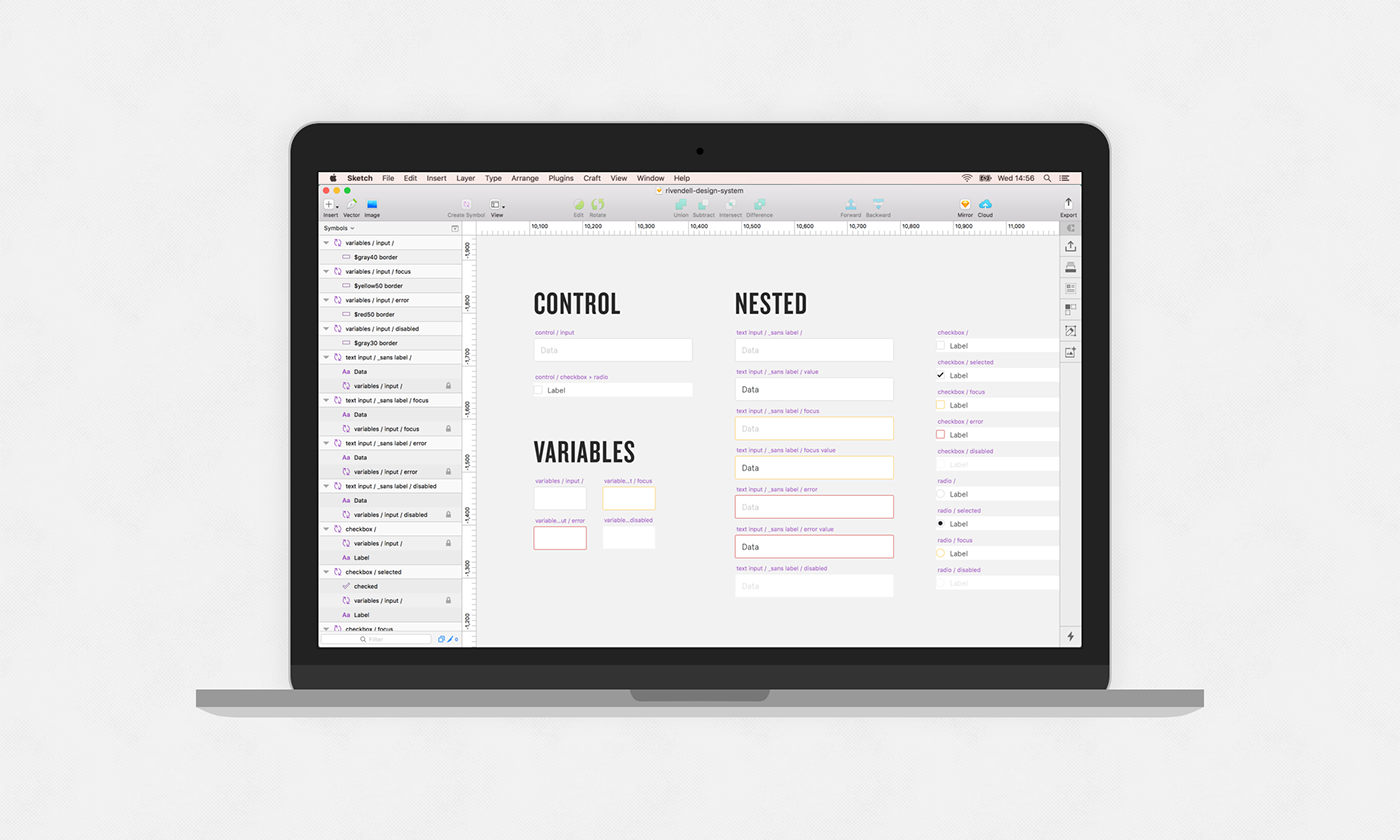
Below:
An example of components, in this case, form inputs etc. Featured below are 'control symbols' for all design system components, which are synced and shared with a team of designers via a Sketch Library. The control symbols are made up a number of layers of nested symbols, including variable symbols, which operate much like Sass variables, which allow global changes to be made quickly and easily.

Patterns
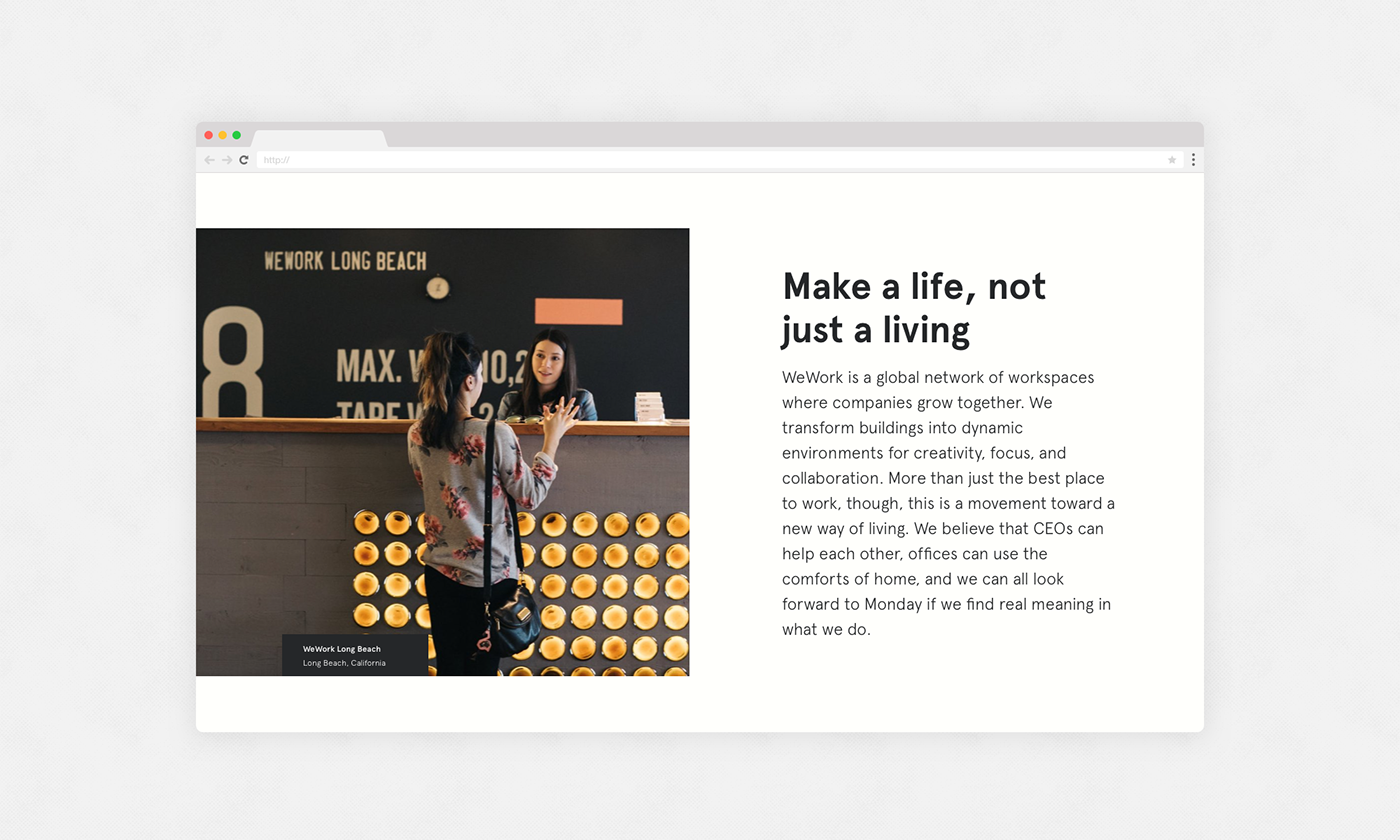
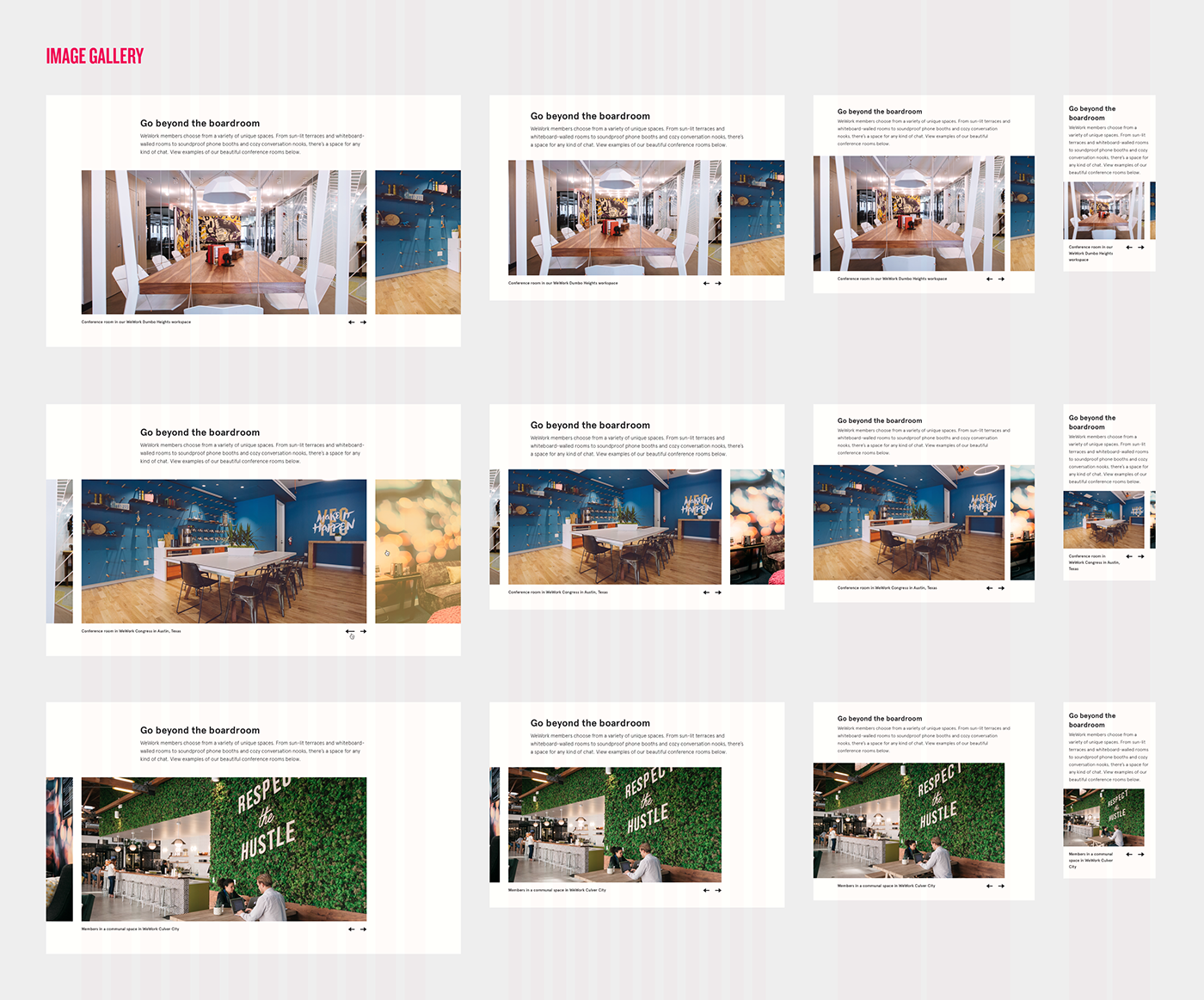
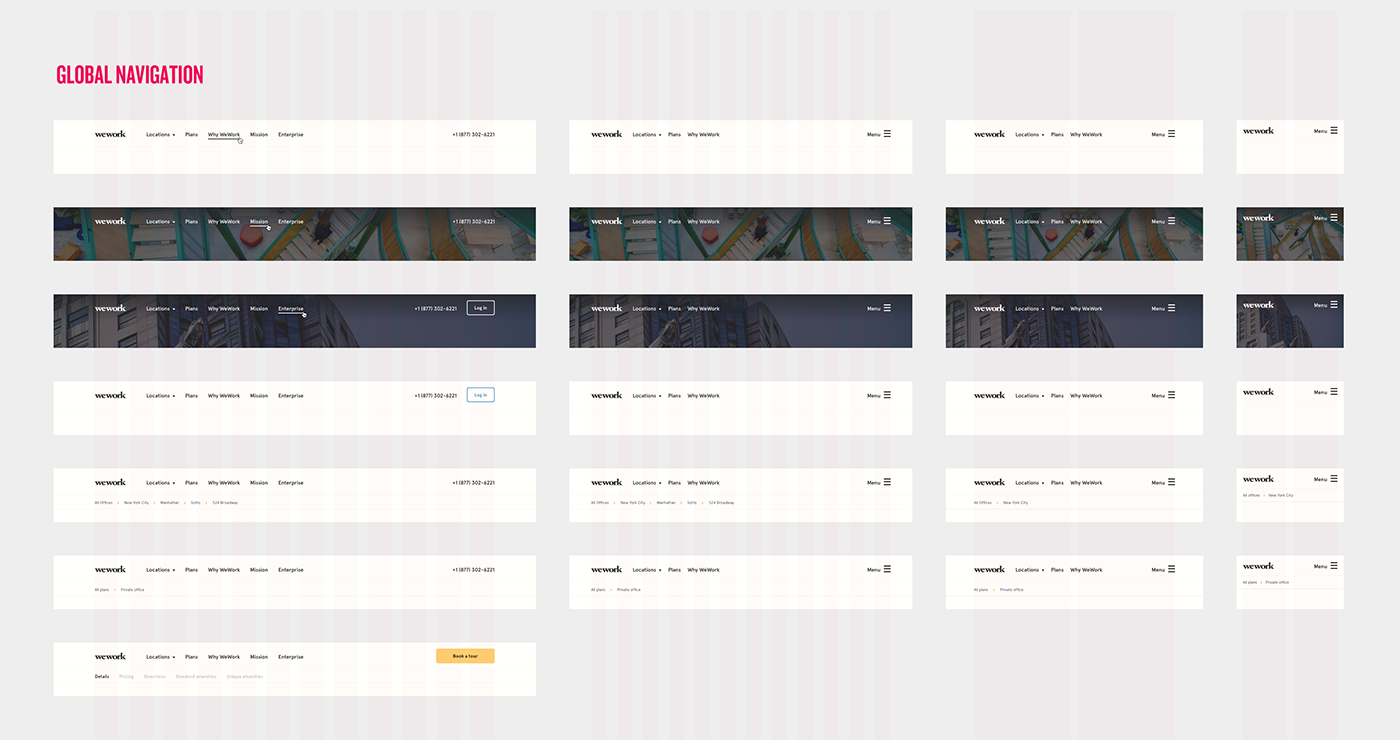
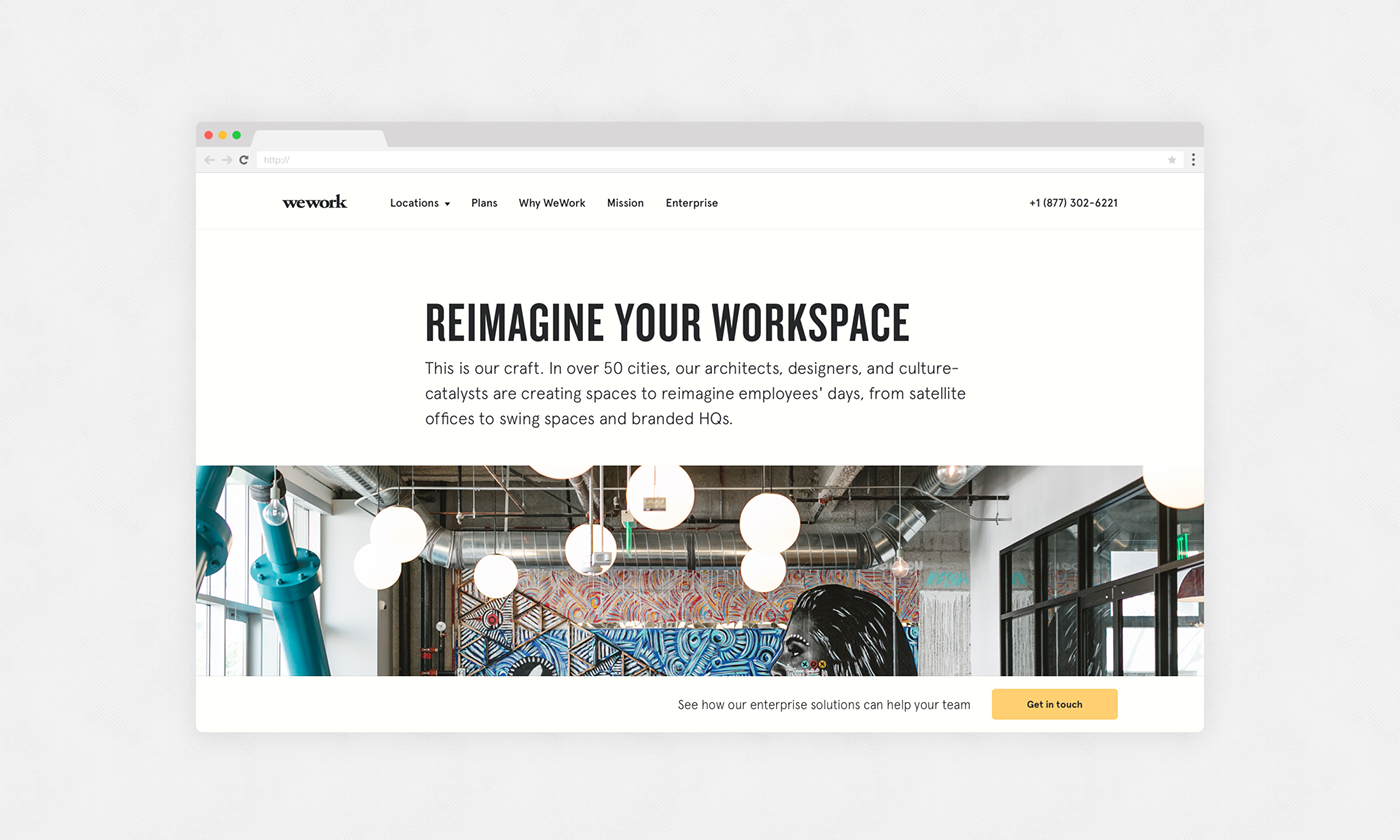
The large building blocks, made up of components and foundations. Think about consistent elements that appear throughout a website, like navigation, image & captions, image galleries, feed cards etc.
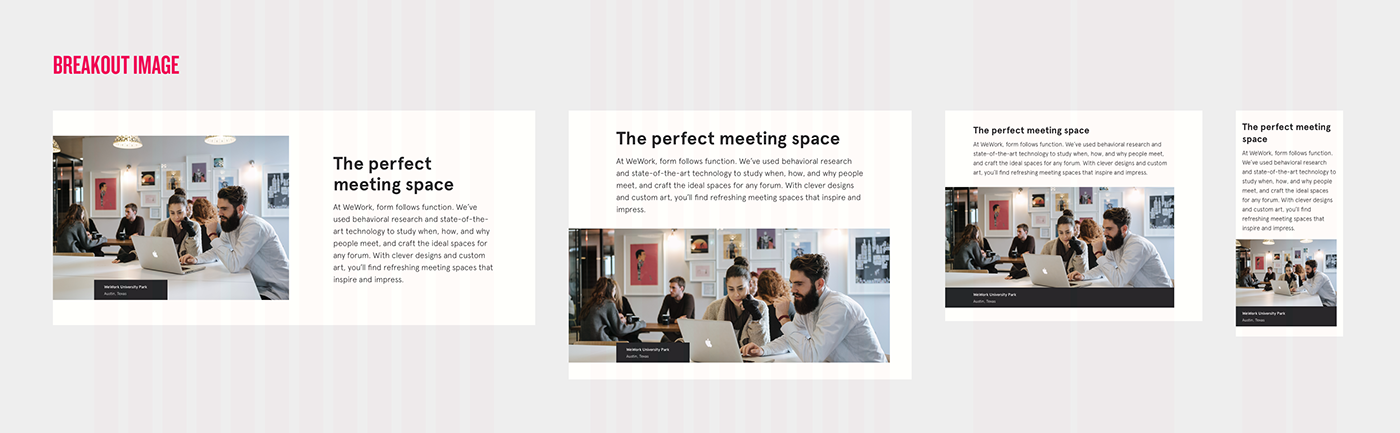
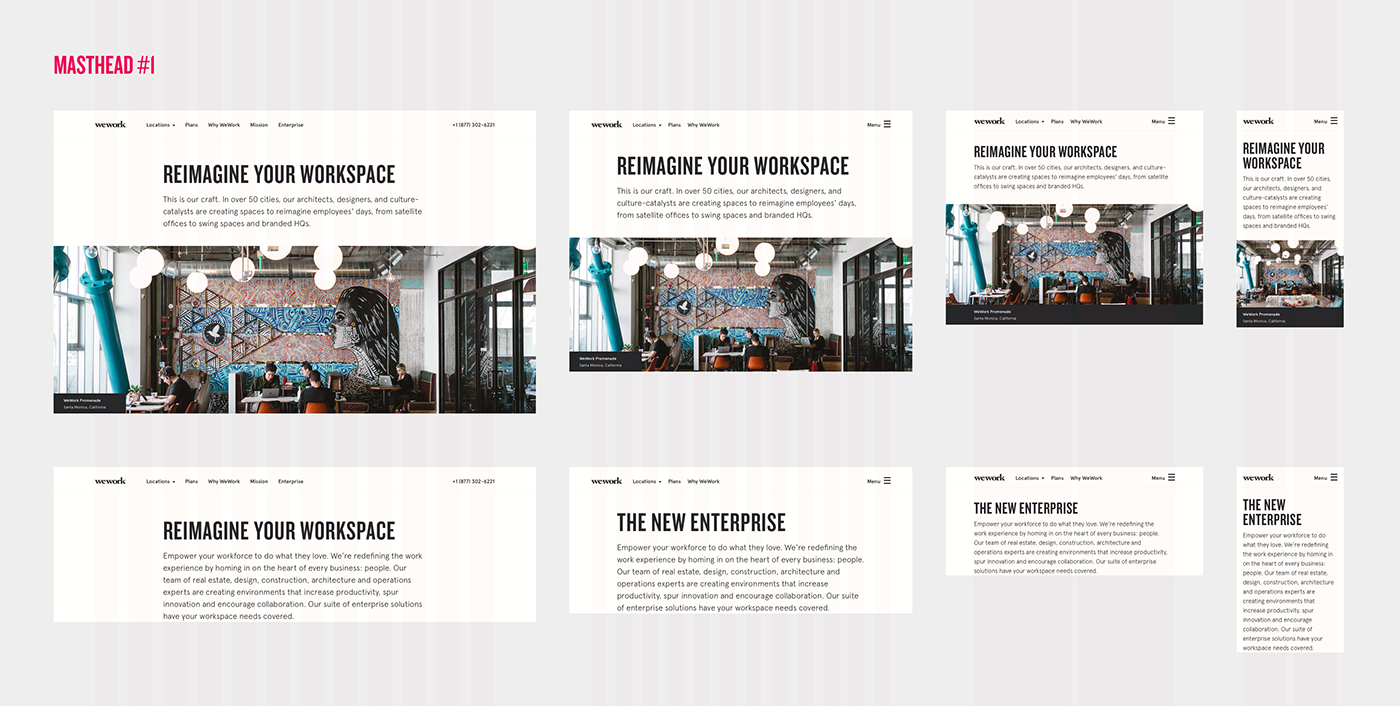
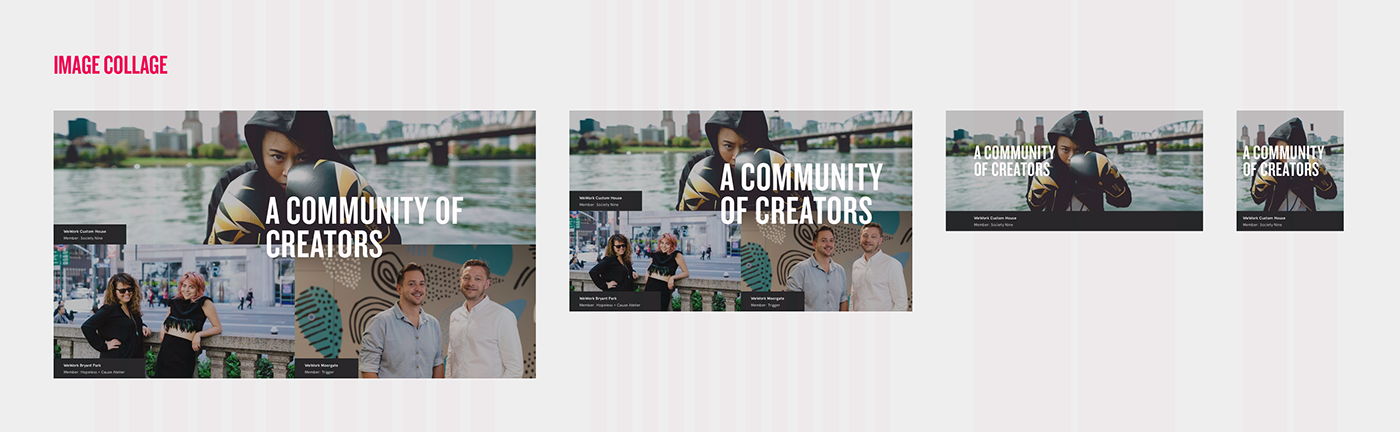
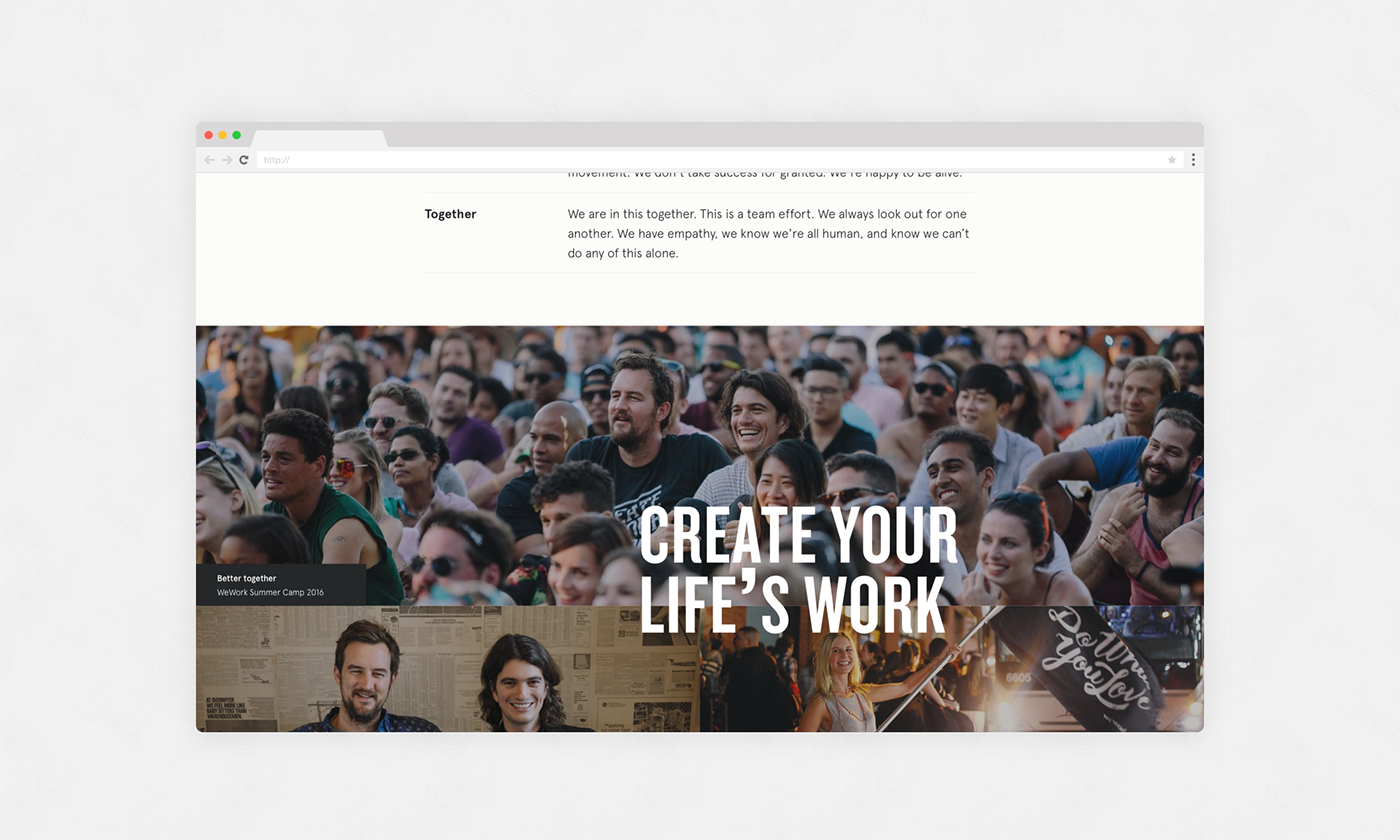
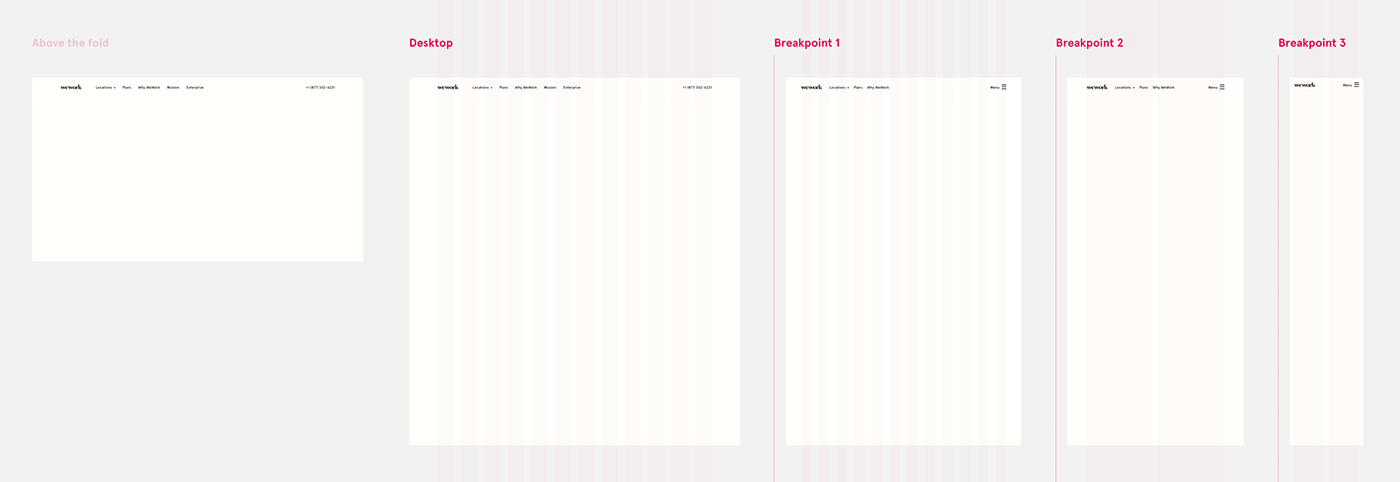
Below:
A range of examples of responsive patterns created with this design system, including the patterns at different breakpoints, to the patterns in-situ.









Responsive design
Make it easy for (and encourage) your team of designers to design responsively, respect the grid, breakpoints, and stress-test their designs before delivery to developers! Below is a Sketch template of responsive artboards.

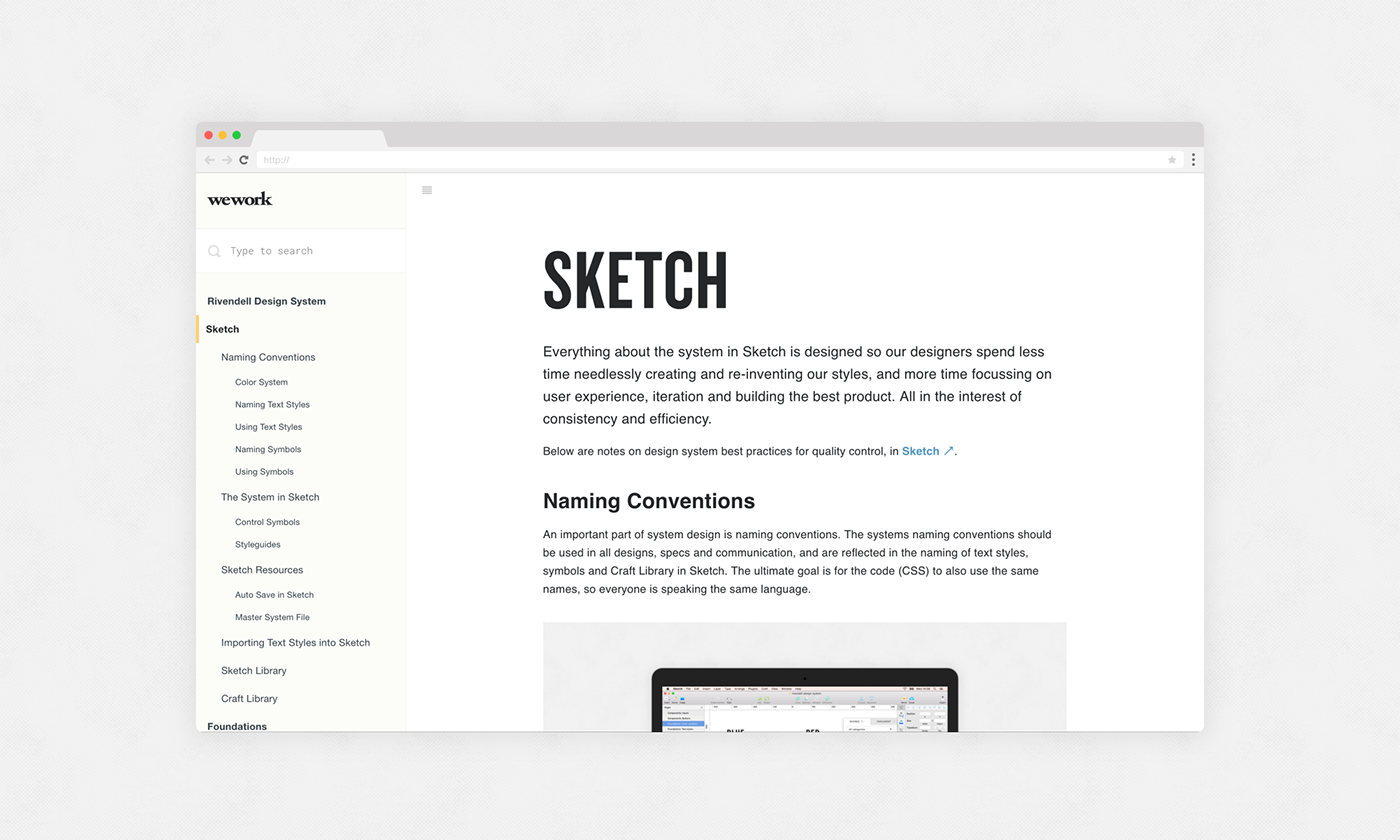
Design system documentation
A comprehensive documentation website to cover everything in the design system. The excerpt below shows a section on managing and working with the system in Sketch, it also covers foundational elements like colour, typography, responsive grids, and all components like buttons, form inputs and tooltips. The documentation acts as a vital source of truth, a styleguide, or manual. It covers the what, why, when and how.
View the design system documentation at: rivendell-docs.netlify.com

More?
For more depth, I wrote about how this design system, the Plasma design system and the Digital Foundations were created, in this article.


