Testing and iterating a design for a mobile application to deliver a great user experience
++ The approach
The assignment was to develop an Android application to help avid readers manage personal libraries. The application allows users to create lists of books based on different categories, make searches, and share books with other readers.
Nonetheless, the central aim of the project was to provide a solution that automated the process of introducing book information into the system. That functionality was achieved by scanning the book barcode and retrieving data from Google Books database.
In order to develop an intuitive and very easy to use application, it was clear since the beginning of the project that an iterative, human-centred approach would result in a better product. Therefore, an important part of the project was to think of how to rapidly prototype ideas, get feedback from users and, thereafter, polish the designs.
++ Design process: iterative design and rapid prototyping
From low-fidelity prototypes to fully-functional mockups
Rapid prototyping and getting feedback from users throughout the design lifecycle was the way to keep refining the design and achieve a usable solution. Different type of prototyping techniques was used in different stages of the design process, starting off with sketching on paper and continuing with paper prototyping, wireframes and, finally, creating the high-fidelity screen mockups that were tested on mobile phones.
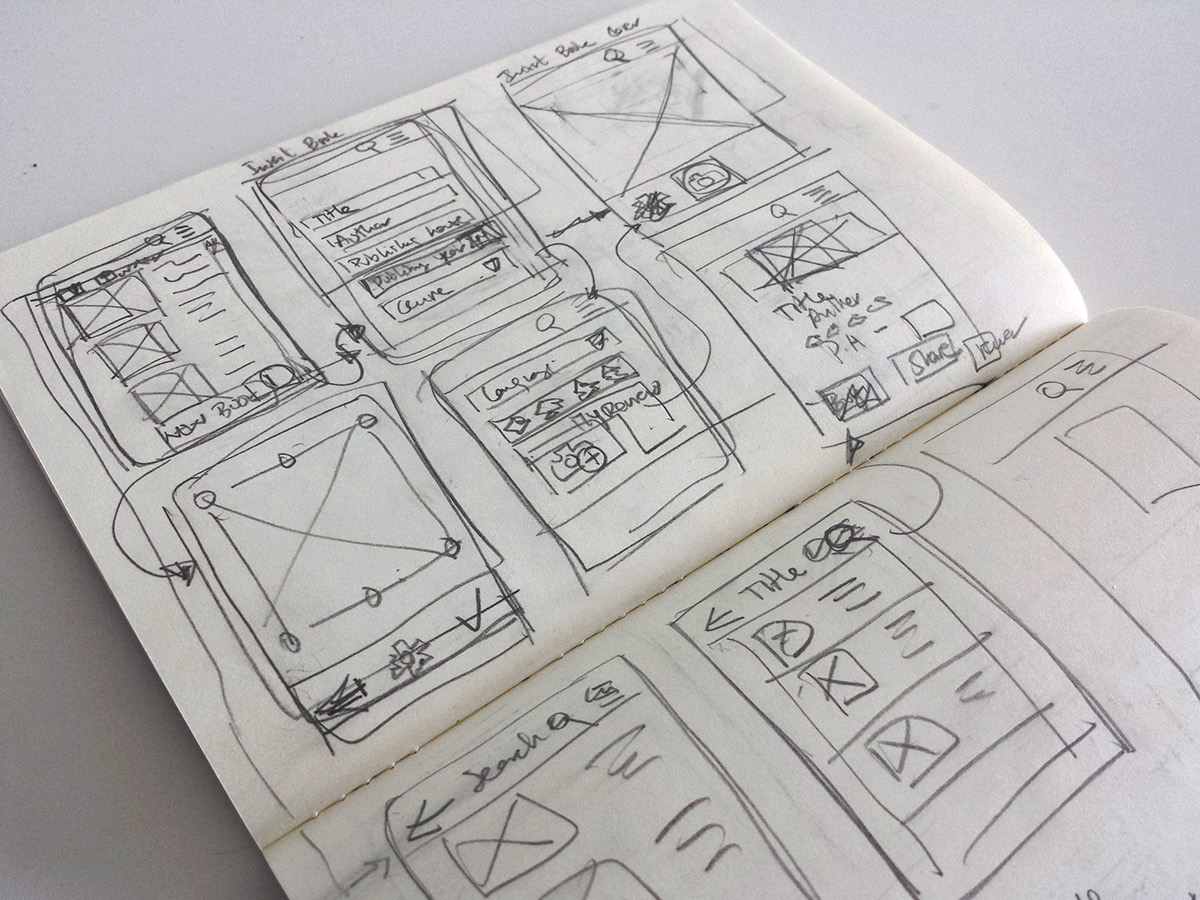
User interface sketches
Sketching was the technique to ideate a very rough pencil-drawn user interface drafts. This approach helped to visually convey the fundamental ideas and requirements.

Paper prototype
At the early stages of the design, after having been refined the first sketches, a paper-based prototype was created. 5 users tested the prototype, and feedback was gathered regarding the user flow and the experience.

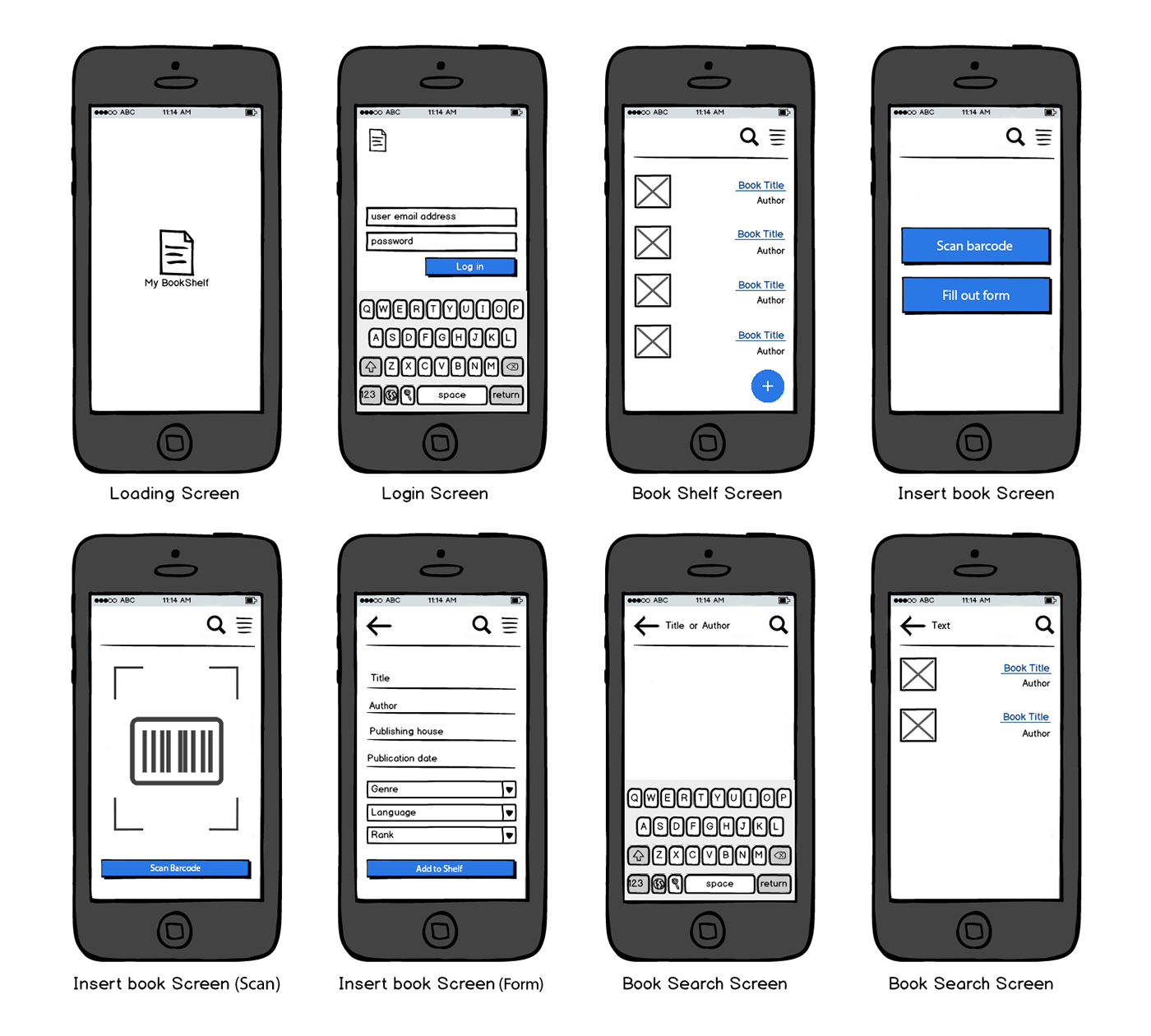
Low-fidelity wireframes
Based on the users’ testing results, the design evolved and some usability enhancements such as simplifying the barcode scan process were implemented. These improvements were reflected in the wireframes.

Screens in high-fidelity
High-fidelity wireframes were designed to communicate better form and function. These screens would allow user testers to interact with a prototype that would resemble the final application.

Fully-functional mockups
Before starting the development, usability testing was conducted with 5 potential users to test again the flow and the interface. The objective was to confirm that users could accomplish the main goal of entering book details into the system either by scanning the barcode or by filling in a form.







