
Some of the views for Ostazz app.
Introduction - المقدمة
Ostazz is a mobile app that connects teachers and students so they can coordinate for private lessons in various topics and study levels.
استاذ هو تطبيق موبايل يتيح التواصل بين المعلم والطالب كي ينسقوا فيما بينهم للدروس الخصوصية في مختلف المواضيع ومراحل الدراسة.
The Problem - المشكلة
The idea of searching for a good private teacher is not easy, specially when you are in hurry and have an exam very soon. You will need to contact a lot of teachers, and most of them will be booked during the exams period.
فكرة أن تبحث عن معلم خصوصي ليست سهلة ابداً، خصوصاً عندما تكون على عجلة من أمرك ويوجد لديك امتحان قريب. سوف تحتاج للتواصل مع العديد من المعلمين وأغلبهم سوف يكون محجوز في فترة الامتحانات.
The Design Process - عملية التصميم
1. Information Architecture (IA) - معمارية المعلومات
The client provided me with an initial document that has everything he has in mind. This was a good kick start for the project. We discussed about the scope and each phase, after studying the whole app map. Usually, I, the designer should work on it, but they have it already created but needs some refinements.
زودني العميل بمستند أولي يحتوي على جميع الأمور التي يريدها في التطبيق. كان هذا الملف بمثابة بداية جيدة لبدء المشروع. تناقشنا عن مراحل المشروع كافة ودرسنا خريطة كاملة للتطبيق. بالعادة، يجب ان اقوم بهكذا عمل لكن كان لديهم شيء شبه جاهز، تم التعديل عليه وتحسينه.
2. User Stories - قصص المستخدمين
Once we have a clear idea about our app from step 1, we need to think just like the user. I created a story for every detail in the app. In addition to that, I can ask the client about all of my concerns for a specific stories, and this is very important. Some questions will introduce a new story, or maybe to completely remove some stories, it depends.
عندما أصبح لدينا صورة واضحة عن ماذا سيكون بالتطبيق من الخطوة الاولى، يجب ان نبدأ ونفكر مثل المستخدم. قمت بإنشاء قصة لكل تفصيل في التطبيق. بالاضافة لذلك، كنت اسأل العميل عن كل الامور الغير واضحة، هذا مهم جدا لانه ممكن ان يفتح آفاق لقصص جديدة، او حتى يكون سبب في إزالة قصص بالكامل.

Ostazz user stories sheet.
That way, we will have a clear view to kick off working on the user flow, and start sketching some basic wireframes for the screens.
بهذه الطريقة، اصبح لدينا صورة اوضح لكي نبدأ بالعمل على تخطيط التطبيق كامل.
3. Initial Sketches - السكيتشات الاولية
I try to explore how some of the views will look in terms of structure and layout by taking in consideration that the order and placement of elements is not final. Once I feel ok on paper, I move to digital wireframing tools, in the next step.
حاولت استكشاف كيف ستظهر بعض الشاشات بالتطبيق من ناحية التقسيم والواجهة، مع الاخذ بعين الاعتبار ان توزيع العناصر ليس نهائي. عندما اشعر بأنني مرتاح على الورق وكل شيء كما اريد، انتقل للعمل على أدوات رقمية للتخطيط.

4. Wireframing - التخطيط
I used UXPin in order to work on all the wireframes for the app. It's much faster than working on paper, and I can get feedback and comments directly on the project.
استخدمت "يو اكس بن" من اجل العمل على التخطيط الرقمي لكافة شاشات التطبيق. هذه الاداة اسرع بكثير من العمل على الورق، وبنفس الوقت استطيع استقبال التعليقات مباشرة على المشروع، وايضاً عمل نماذج تفاعلية لتوضيح بعض الافكار.

5. Validating Ideas - التأكد من الافكار
It's very important to explain how some interactions work in the app. I built some interactive prototypes while we are working on the wireframes.
من المهم أن نشرح كيف تعمل بعض التفاعلات في التطبيق وخصوصاً المعقدة منها. قمت ببناء عدة تفاعلات بإستخدام أداة "يو اكس بن" عندما كنت اعمل على التخطيطات.
6. UI Design - تصميم واجهة الاستخدام
Once we finished the wireframing step, we started focusing on how the app will look and feel. At first, we explored some design options for the color and typography. There was no logo or branding for the app at that time, so I was tasked with finding a good brand colors as well.
عندما انتهينا من مرحلة التخطيط، بدأنا بالتركيز على الطريقة التي سيظهر بها التطبيق من ناحية الالوان والخطوط. قمنا بإستكشاف عدة اتجاهات وخيارات، بالاضافة إلى أنه لم يكن هناك شعار او براند، ف كانت مهمتي أن أخرج بألوان مناسبة كي يتم العمل على الشعار لاحقاً.

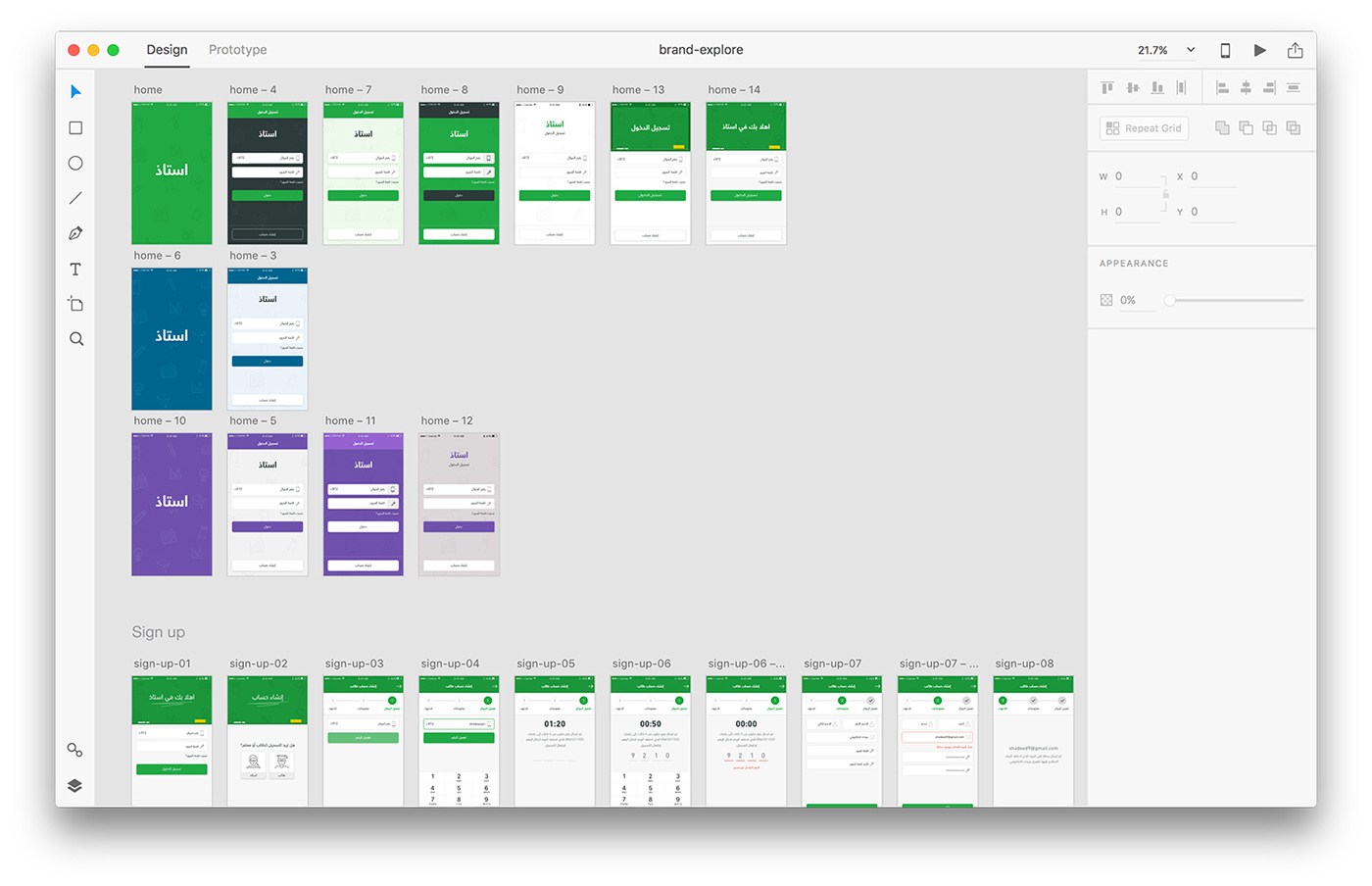
Exploring different design directions in Adobe XD.
Then, we ended up working on 2 different themes, one for the students and the other for teachers. The total number of screens is 120+. Here are some of them:
بعد ذلك، وصلنا إلى تقسيم التطبيق بين الطالب والاستاذ، بحيث كل منهم له ثيم مختلف. وصل عدد الشاشات الكلي إلى اكثر من ١٢٠ شاشة، هنا بعض منهم:
Student Screens - شاشات الطالب
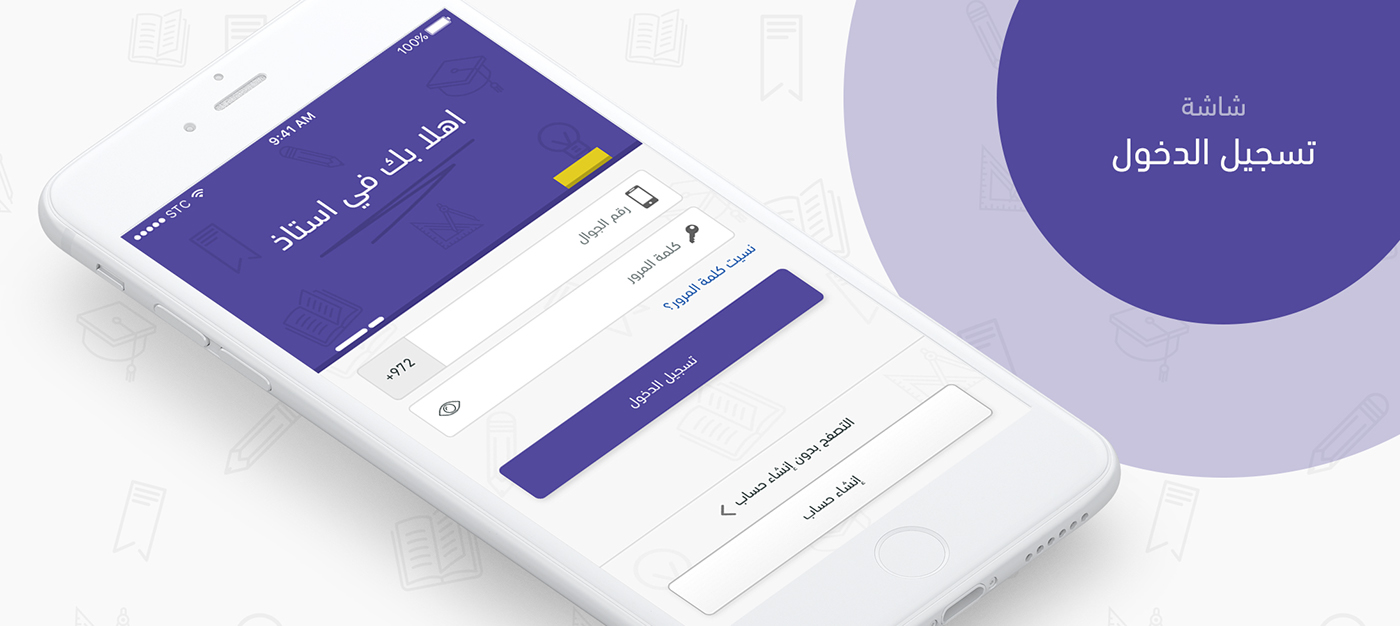
Sign Up Flow - تسجيل الدخول

A step by step flow on how the student can sign up for a new account.
توضيح خطوة بخطوة كيف ممكن ان ينشيء الطالب حساب جديد.

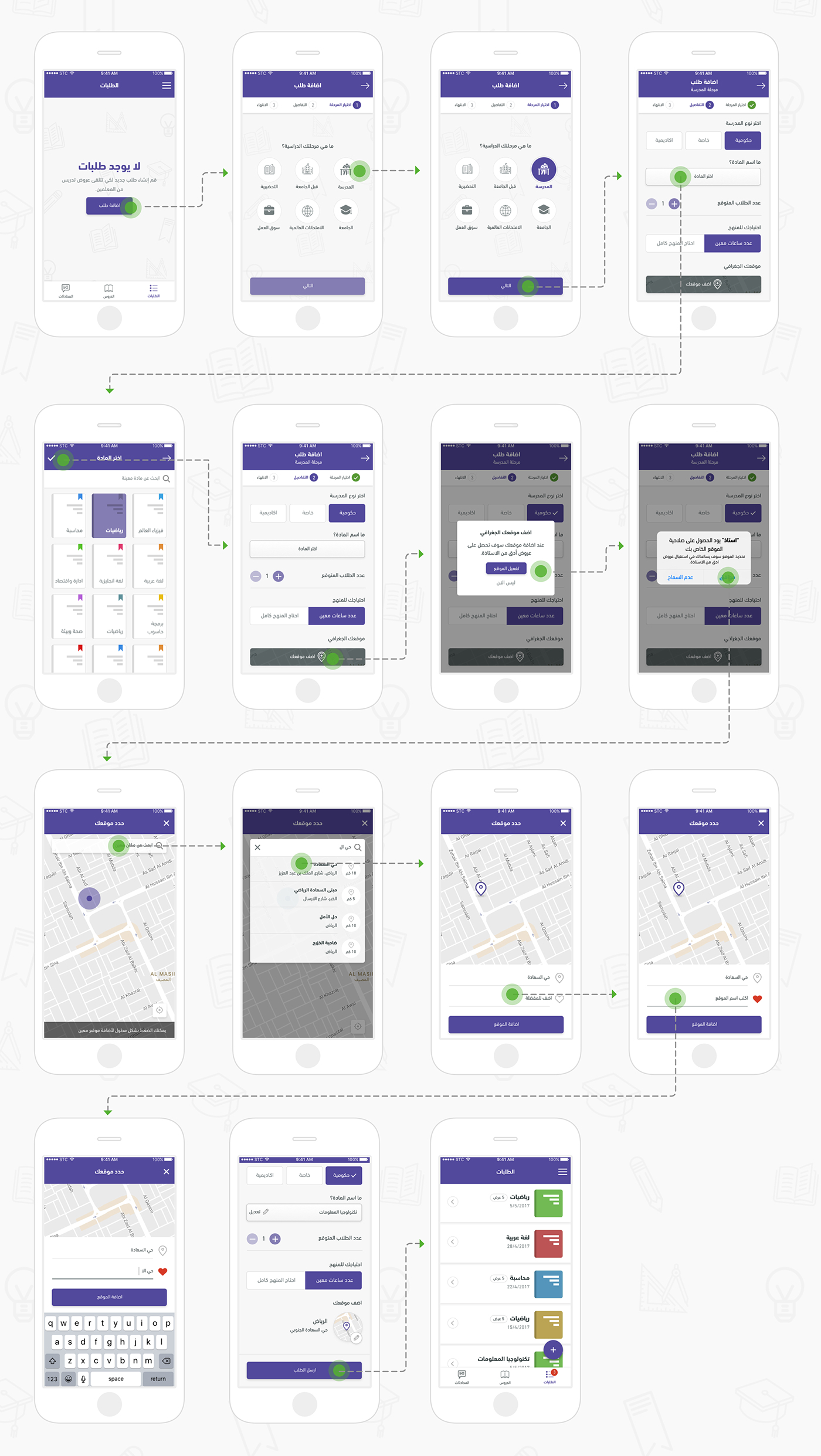
Adding a Request Flow - اضافة طلب

One of the main features in the app. By adding a request, the student will be able to get teaching offers from teachers and he can pick the best from them.
من اهم ميزات التطبيق هي اضافة طلب تدريس، يقوم الطالب بإضافة الطلب كي يستقبل بعدها عروض تدريس من معلمين مختلفين، ويختار الافضل بينها.

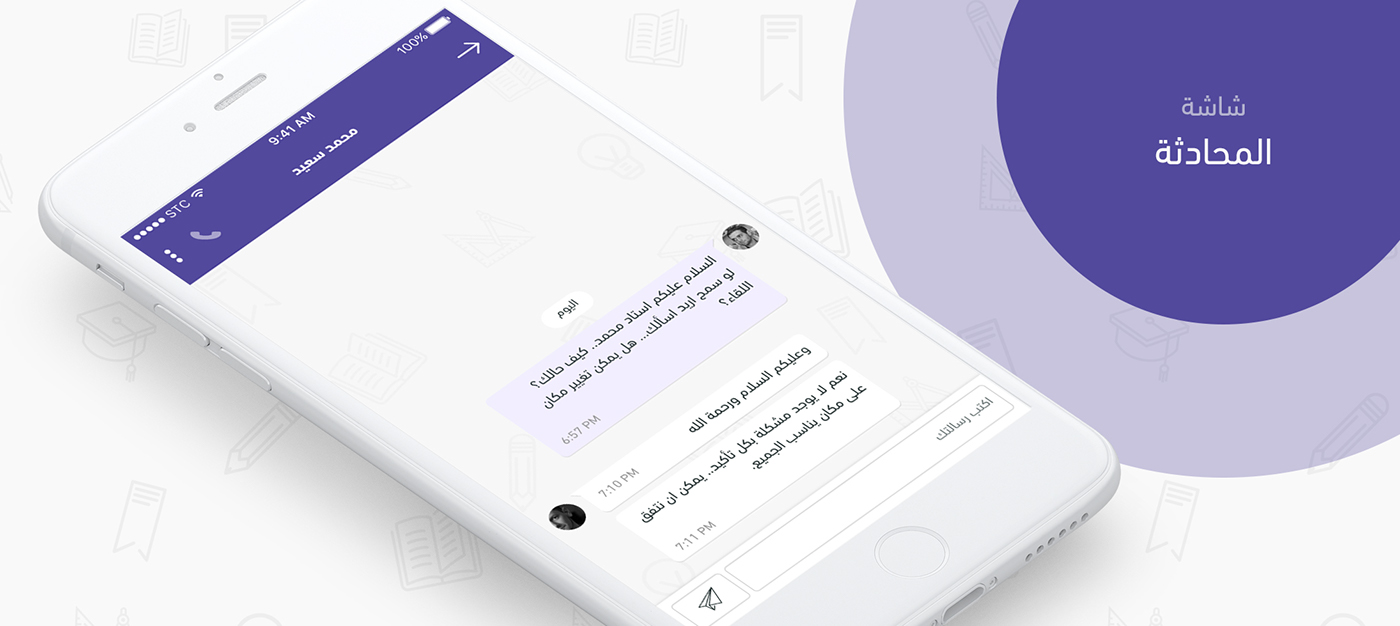
Chat Flow - التراسل

A student can initiate a chat with a teacher that submitted an offer to his/her request, in order to discuss further details.
يستطيع الطالب بدء محادثة مع المعلم لمناقشة تفاصيل اكثر والتنسيق فيما بينهم.

Teacher Screens - شاشات الاستاذ
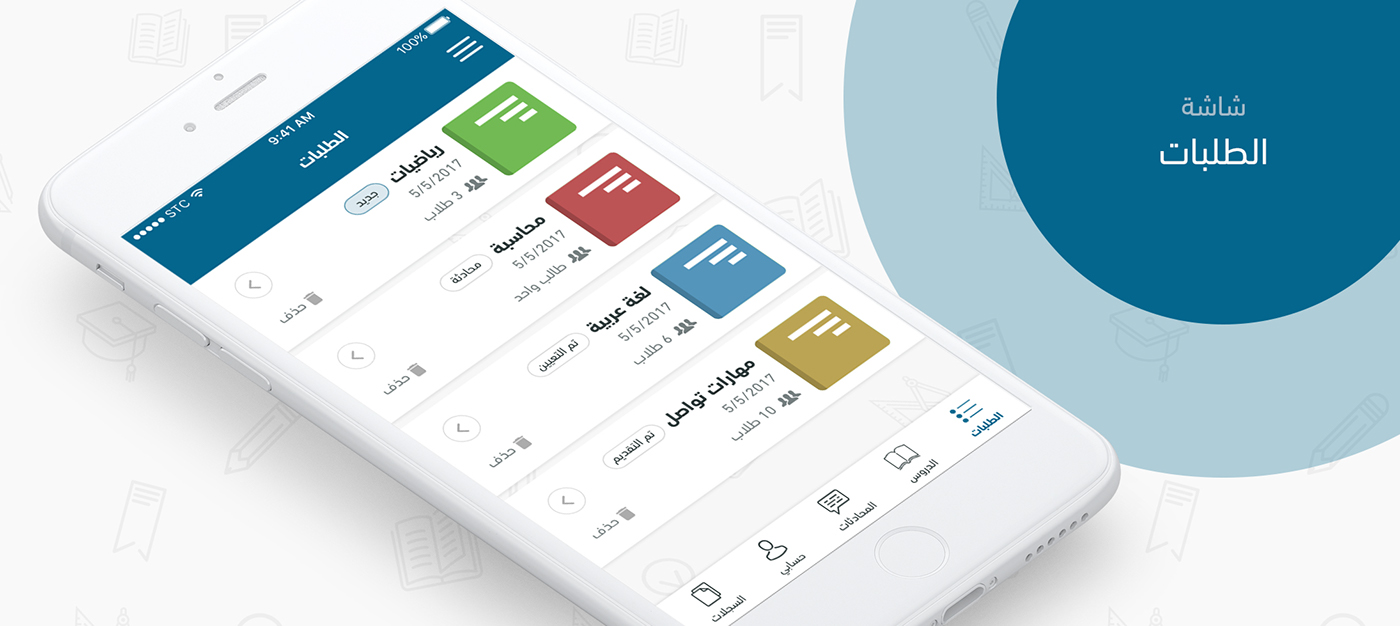
Requests Flow - الطلبات

When students submit offers, a teacher will get every offer that matches his skills and expertise.
عندما يقوم الطالب بإضافة طلب، يستطيع المعلم استقبال جميع طلبات التدريس المناسبة لمهاراته وخبرته التدريسية.

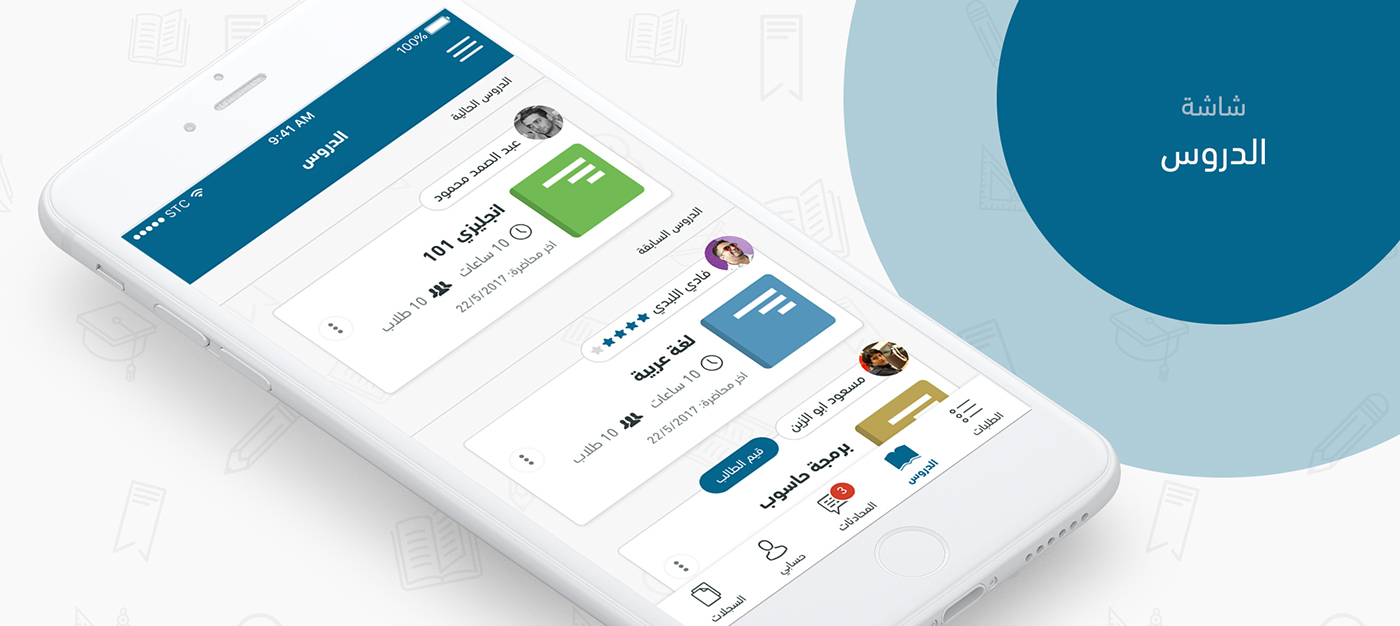
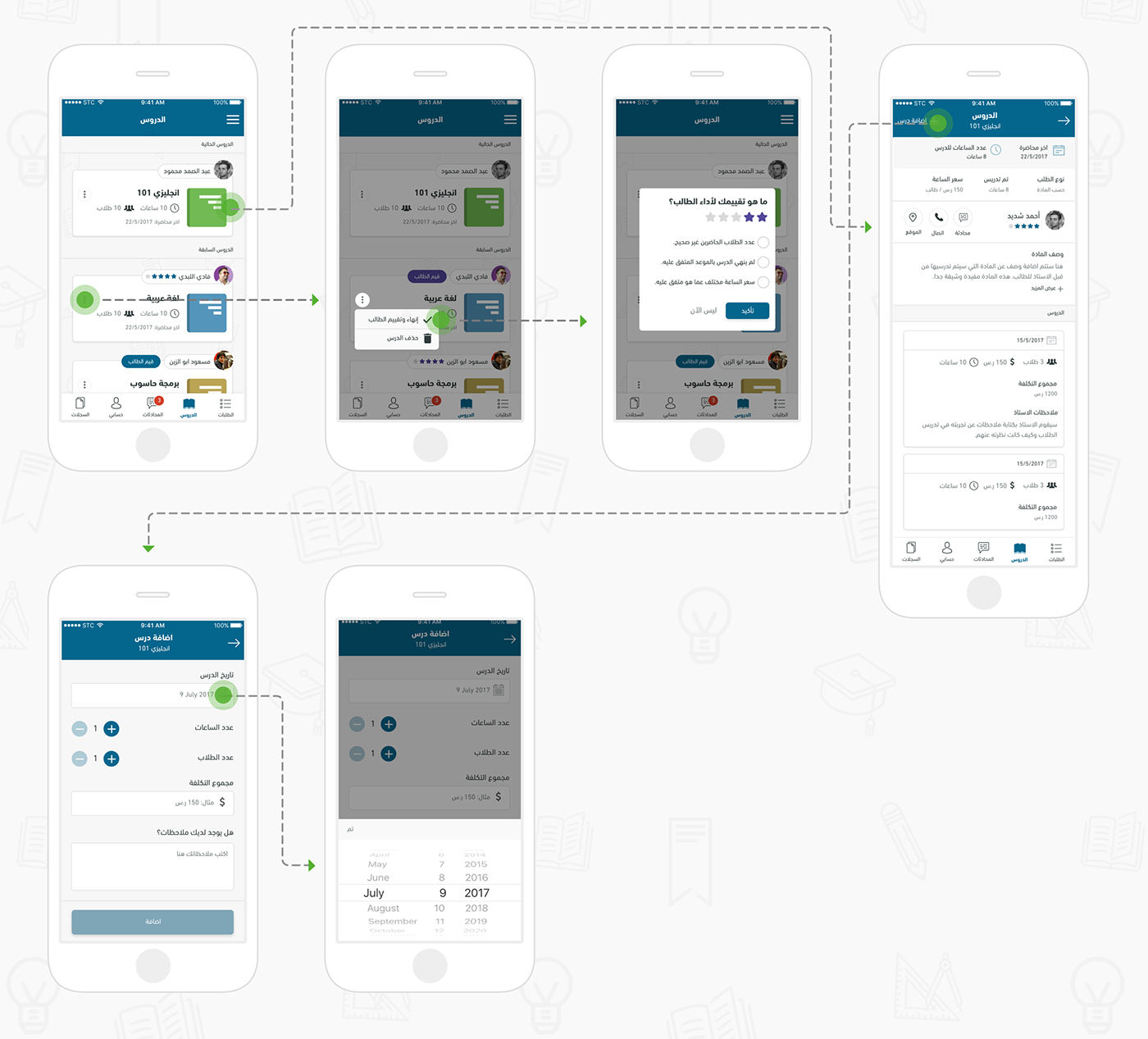
Lessons Flow - الدروس

Once a teacher accept an offer, it will be moved to the lesson view.
عندما يقوم المعلم بتأكيد عرض، سوف يتم نقله إلى قسم الدروس.

App Download
The app will be available soon on the App Store and Google Play. Will update this section soon.
The End
Thanks a lot for reaching here.
If you need help in your next UX/UI design project, I'll be happy to hear from you on:
contact[at]ishadeed[dot].com.






