Southern Company // Southern Digital Sign // B2B Web Application
Design Objective
Create a responsive application that will act as a notary, digitally signing a contract after all parties have electronically signed the document.
Research
Conducted contextual interviews with stakeholders and users within Southern Company. Here are some key insights from the interviews we conducted:
"The current process for signing and managing contracts is arduous and inefficient."
"The process is completely manual, and relies fully on hardcopies and emails."
"Any commentary regarding the contract was done so via email. This separated the conversation from the contract and causes a disconnect in the process."
Users
Contract Agent - Drafts the contract and assigns the contract manager.
Contract Manager - Reviews contracts, approves or rejects.
Mapping Workshops
In order to increase communication I organized initial mapping workshops with developers, stakeholders, and users. I created a visual journey map on the whiteboard while asking the users to take me through the process of uploading and sharing contracts.


Mapping Continued
I added more detail and context to the journey maps in order to create Service Blueprints. It was very important to visualize what background tasks had to occur in order to validate and assign users to contracts.


Mapping deliverables
I created digital versions of the Service Blueprint to share with the team via web application Smaply.


Ideation Workshops
Coupling the user flows with another artifact, the business requirements added a level of context that allowed the team to envision how a user might interact with the product. I quickly created wireframes that provided visual concepts in key touchpoints.
Co-creative workshops allow for immediate feedback and increase communication between team members.



Workshop Takeaways
It was clear that one of the most sought after features was a dashboard view that would showcase the status of open contracts as well as metrics from inactive, rejected, closed, or approved contracts.
User Flow
I delivered the User Flow model to showcase the progress made after the first ideation workshop. This was the first step towards giving context to low fidelity wireframes.


Contract Creation and Upload
Contract creation and formatting occurs outside of the SDS application. It was important to map out the process of artifact creation in order to create an intuitive experience for the Contract Agent. This user is responsible for uploading the artifact, data entry, and assigning external users + contract managers.






Communication Concept
The idea was to create a system for communication within the application, but after speaking with users and stakeholders we found out that this method was very clunky and still took the user out of context.



The idea was to create a chat that would be assigned to each contract.


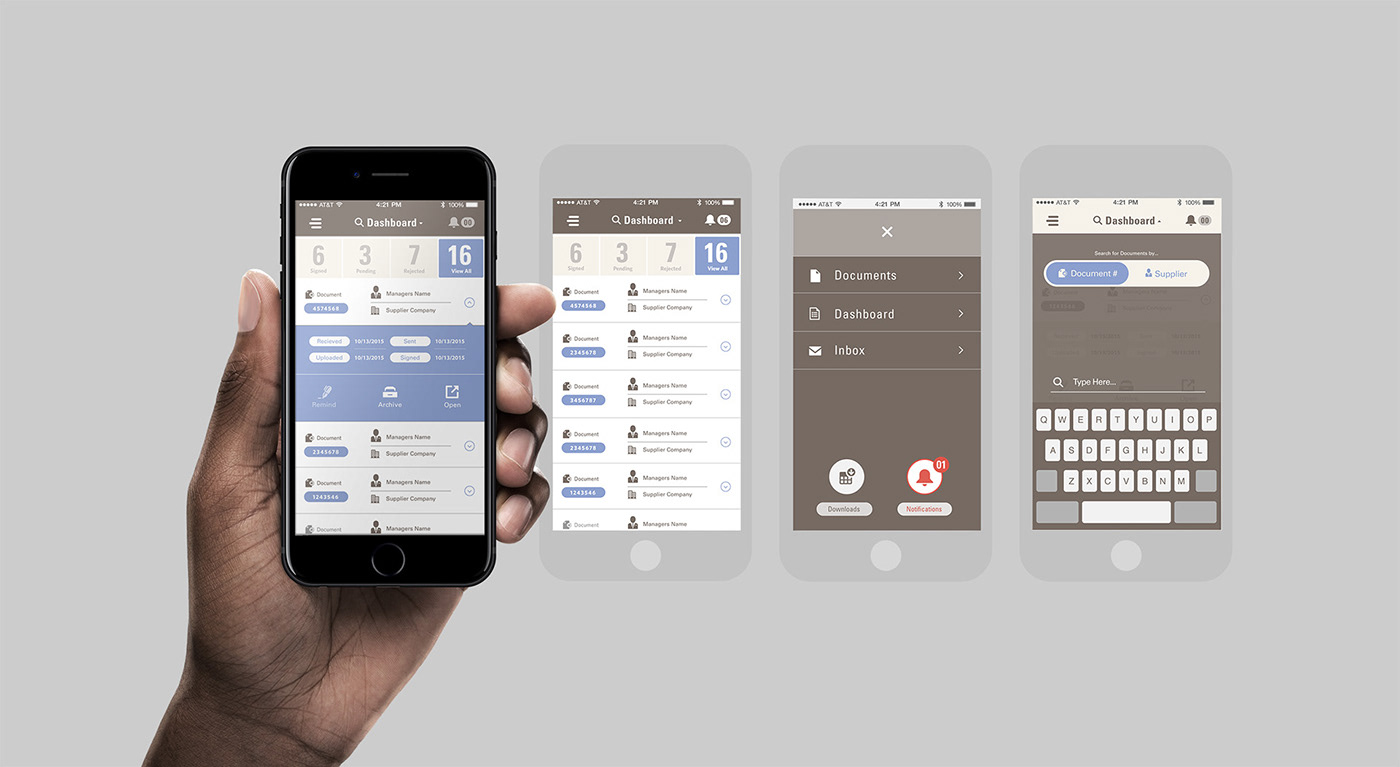
Contract Status Dashboard
It was important to present a hierarchy of data that provides at a glance insights into KPIs that inform the contract validation process. During the design process I was in constant communication with developers knowing full well the constraints the Front End technology would place on design concepts. We would be Using a foundation of Bootstrap 3 and implementing the data driven elements with Kendo UI.




The dashboard design gives users a quick high level insight into the most important metrics. The navigation that is exposed is used to drill down into individual contracts while remaining in the context of the dashboard.


Delivered Product