After our reorganization, we needed to build a new web site for the office-side of ITS. We already had a site that focused on services. What we wanted was a site that focused on the business side: our culture, job openings, news. The basics. We also wanted it to be one that had the structure to organically grow.
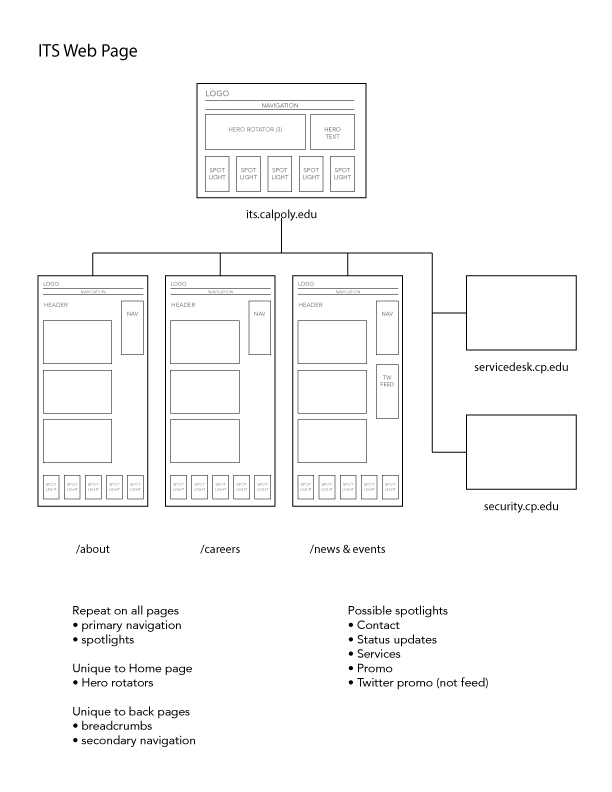
I created site maps and wireframes that would show our basic site and how that might expand.
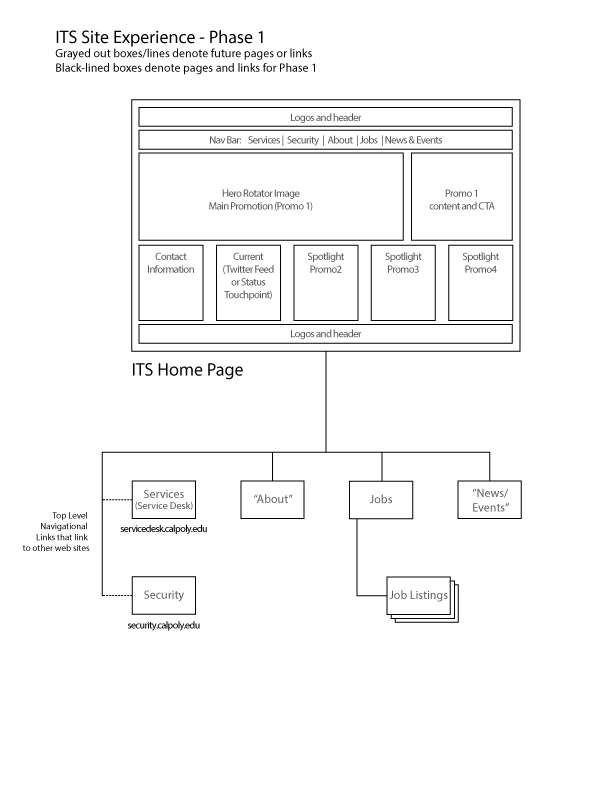
The beginning stage would focus on a home page and three main back pages. The navigation would also link out to our other sites that already exist.

Below shows how the site could grow as both the need and content was created. This type of document helps with future site and page creation: people don't have to guess or start fresh when elements are added.

This wireframe shows the home page basics as well as what it links out to.

The content in the main column of the wireframe below is a bit tighter than the actual page design. I really just wanted to show the type of content that could live here.

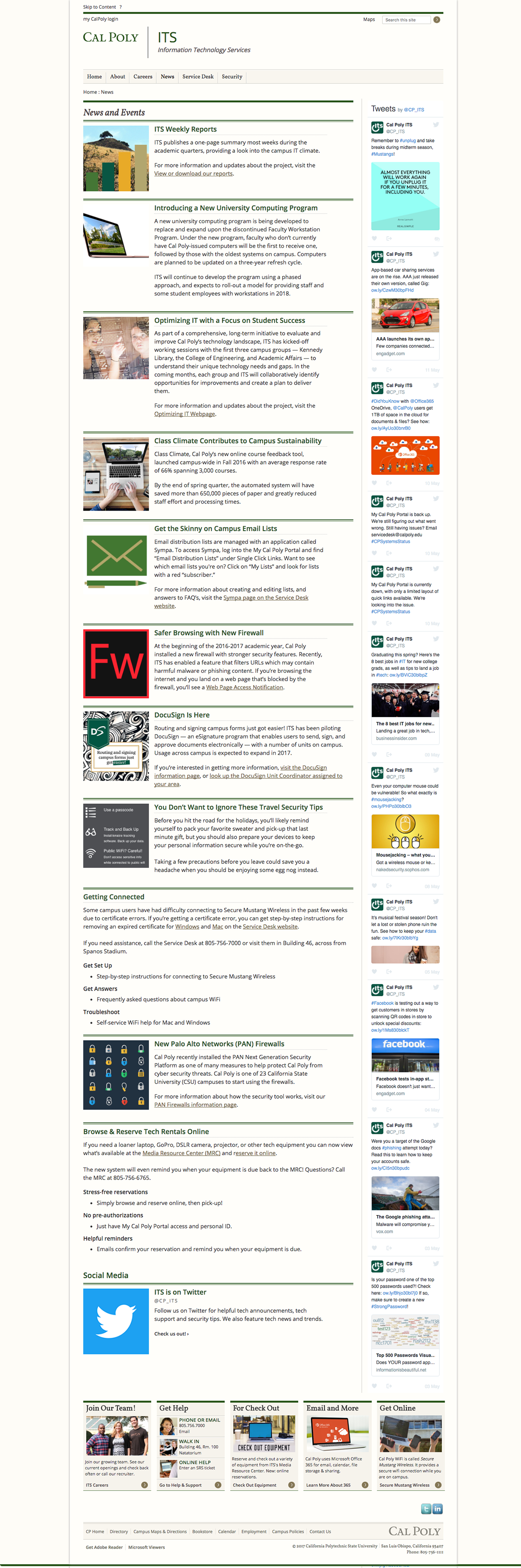
This is what the site looks like now. The last two links in the navigation go to our sister sites. We cross-promote with the Service Desk in the bottom widget area, too.

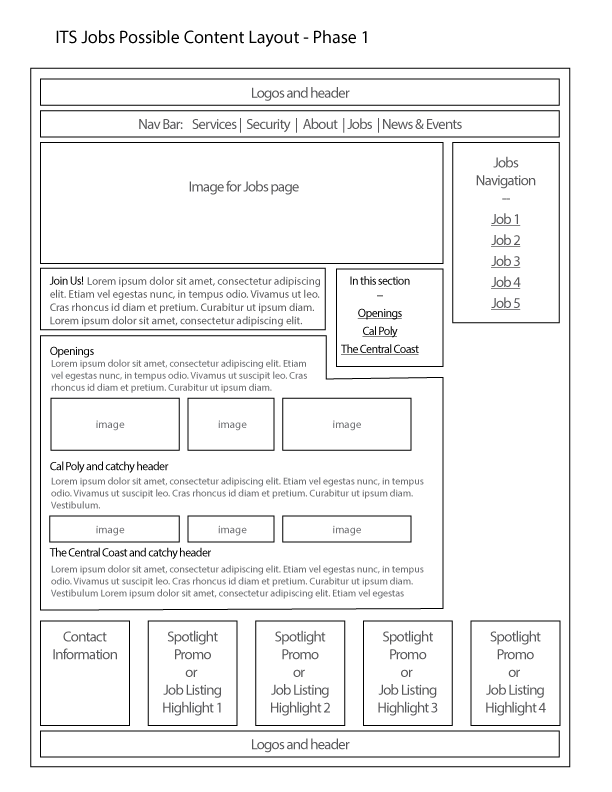
Hiring has been a huge focus for ITS. In the past year we hired almost 20 new employees. It was important that we had a page that described our culture and listed our current openings.

When we first implemented the ITS Twitter feed into the Drupal template we were disappointed by how bad it looked: we lost formatting and images. Often links would push out of the column space. Also, the feed was cluttered with like-posts and retweets. While we love our followers, it didn't make sense for these tweets to show up in our feed.
We made a case to the Drupal team and asked if they would consider implementing an improved Twitter experience. Now the feed is formatted and include images and links and no more pesky empty-like tweets. Plus, the change was immediately rolled out to the rest of the campus.