Hello, folks!
Today, I'm going to tell you a story about one of our inner projects called ’’AdInvest’’. The main purpose of this landing page is to provide opportunity for everyone to write us a letter with their ideas for investments, but this story is not about that.
There is a bunch of landing page projects like this, where you see only result, but I want to give you a little bit more — advices about «How can you use huge .svg files in web-design».
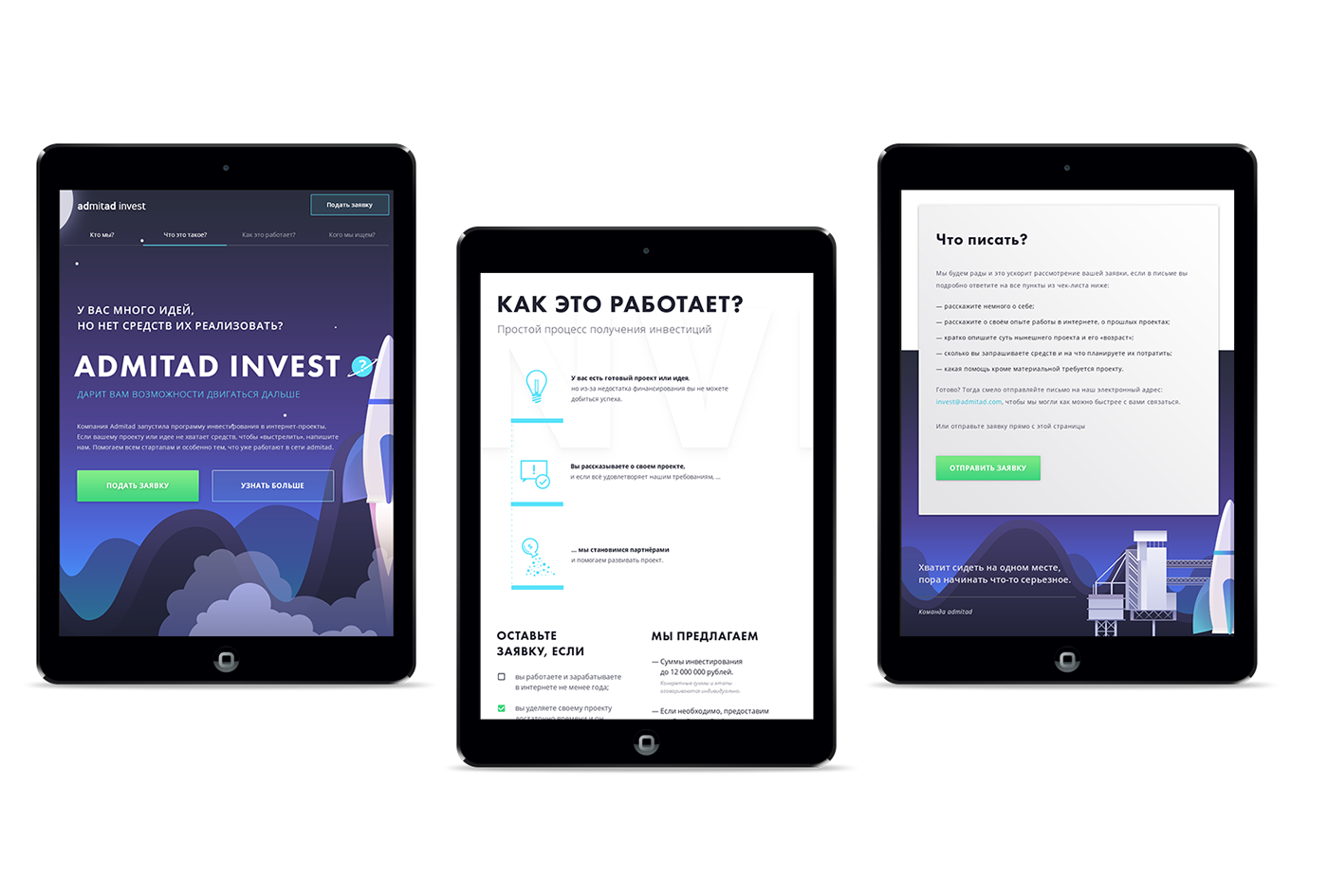
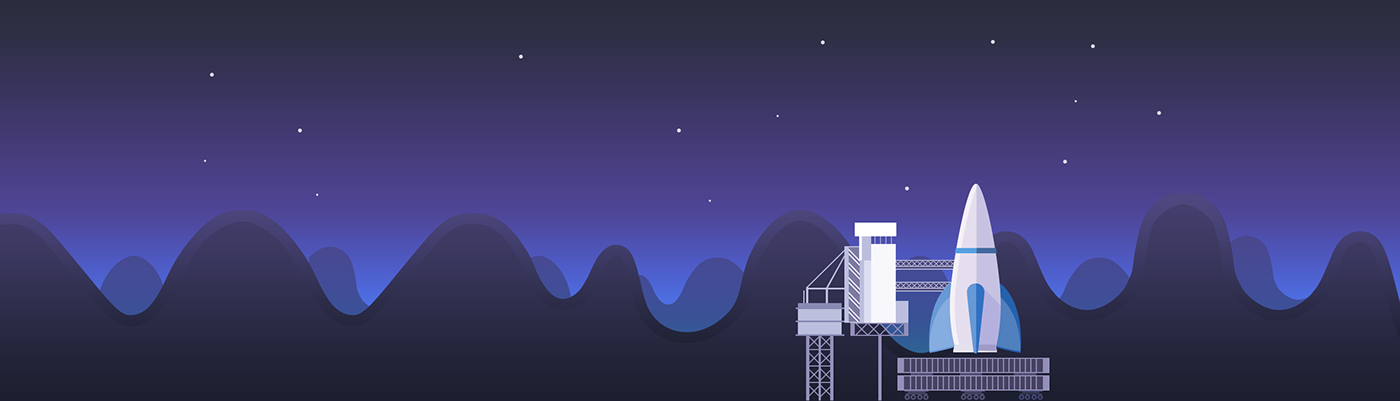
First of all, let's see, what I've done and then we'll try to make it work :)

Ofcourse, I've done and tablet version too.

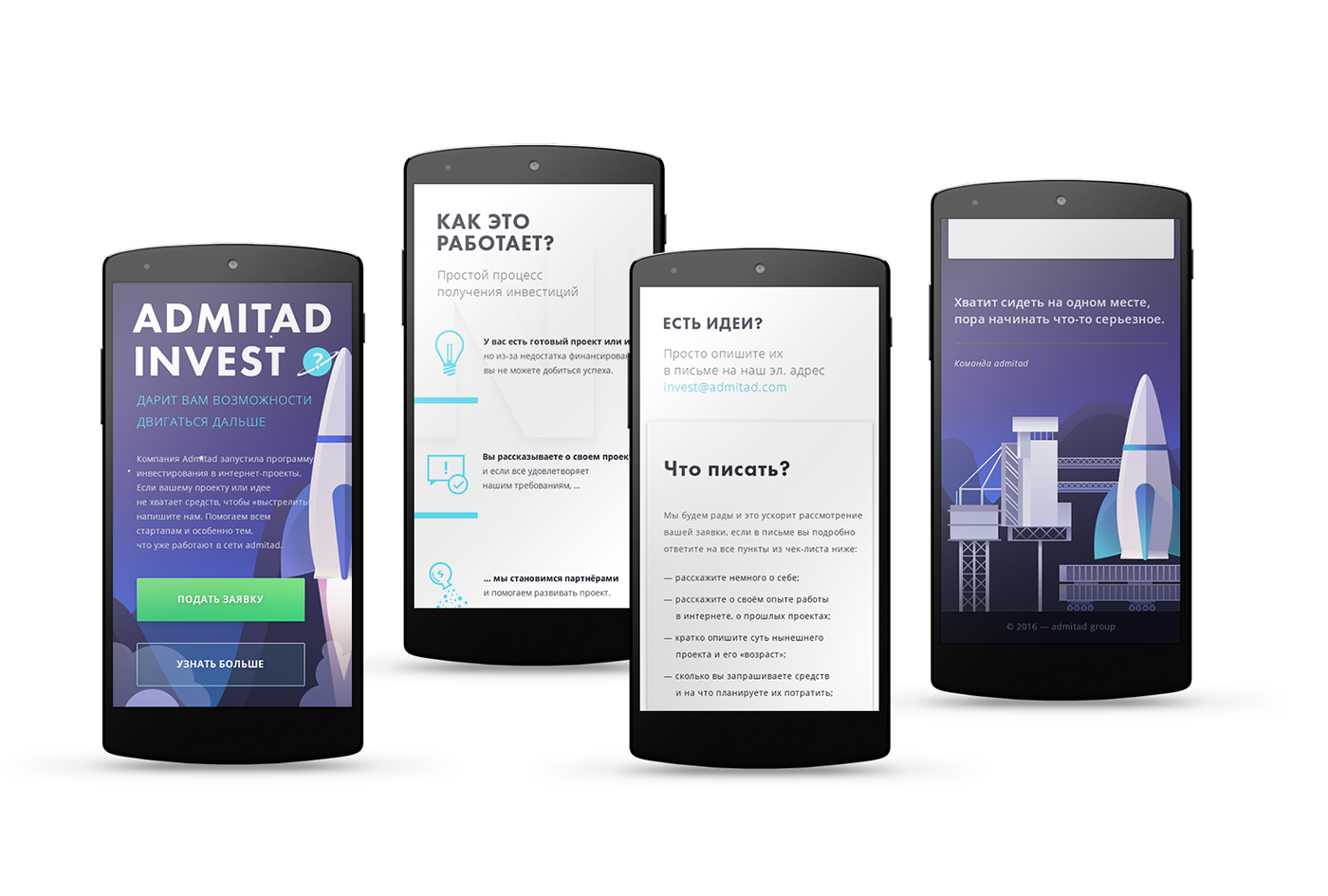
… and mobile

But the most interesting thing in this project was optimisation. Let me explain: I'm a huge svg-fan, really, so all graphics I made for this project are scalable vector. And I thought it was good advantage to make all things this way to have a really good view on any device you wanted… I was so naive.
When I first time saw a done page on my PC, I was pleased. But when I walked near our front-end desk, I noticed, that her Mac was ready to explode.
— What's the matter with your Mac, — I asked.
— Nothing, I'm just working on some feature for AdInvest.
— Nothing, I'm just working on some feature for AdInvest.
I was surprised, discovering that all CPU load caused by my huge svg files. I were need to do something, so I started my optimisation crusade.
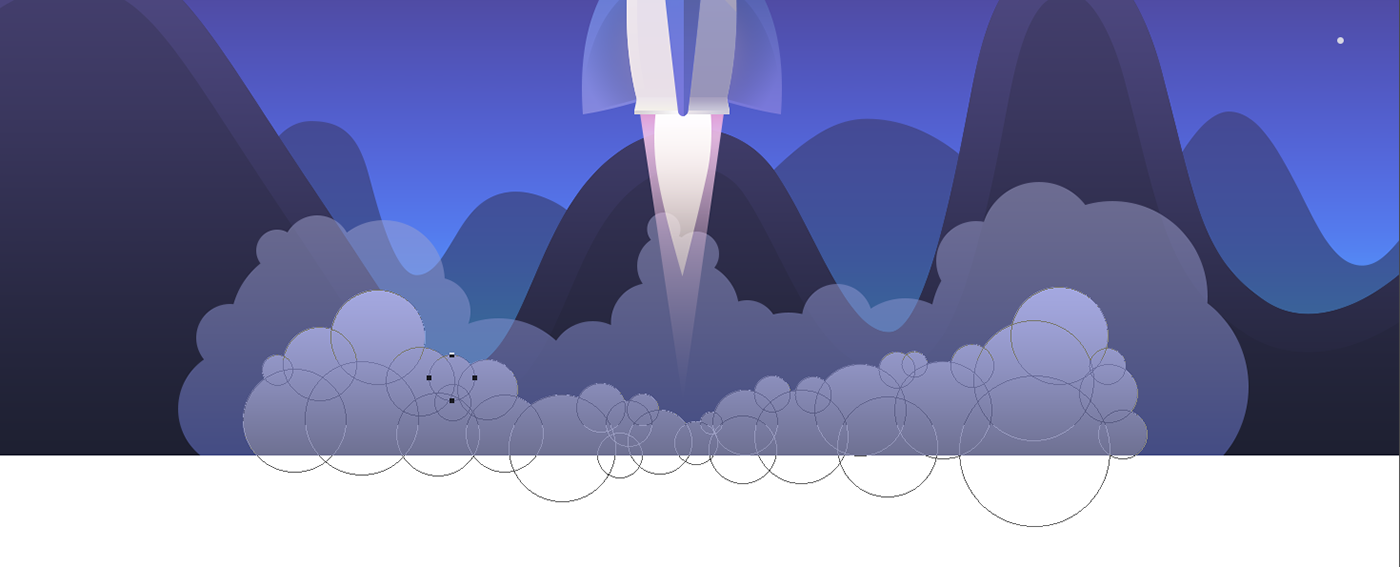
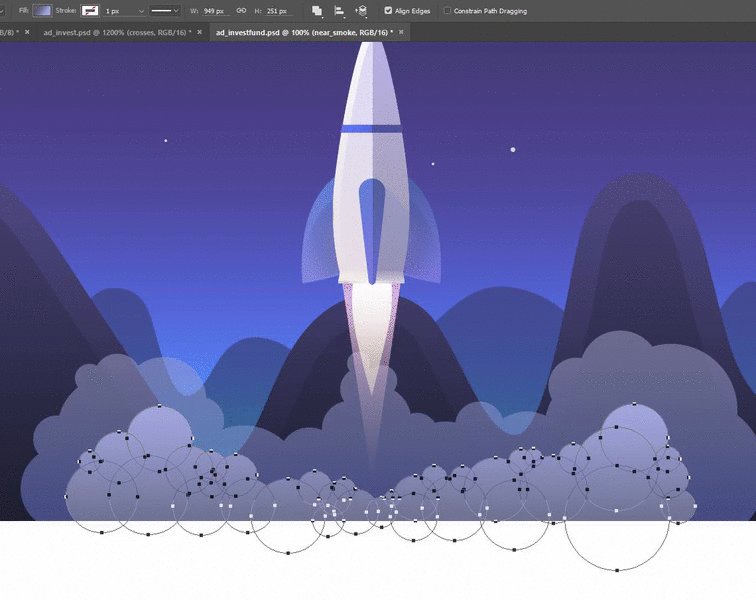
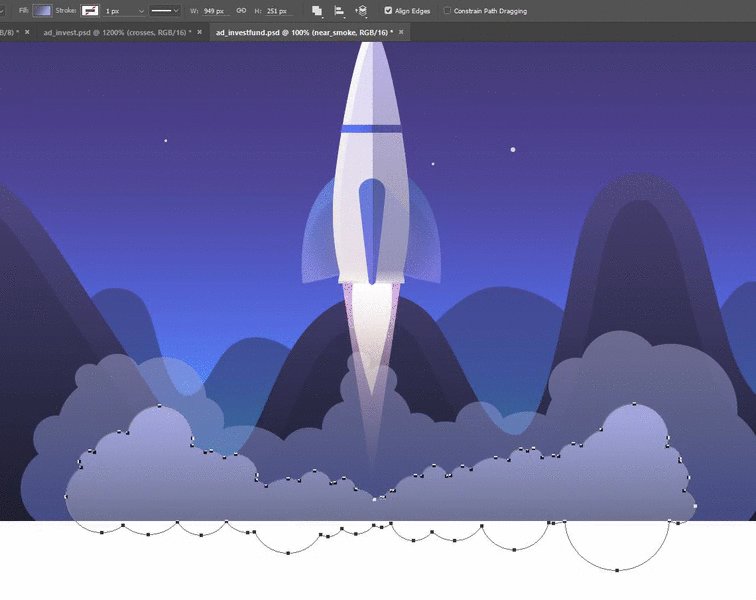
First of all — svg is vector format, based on Bezier's curves, which discribed with text. So to increase productivity and reduce load time I needed to simplify my shapes, make as less anchor point as I could.
So I had a close look on my forms — they were terrible!

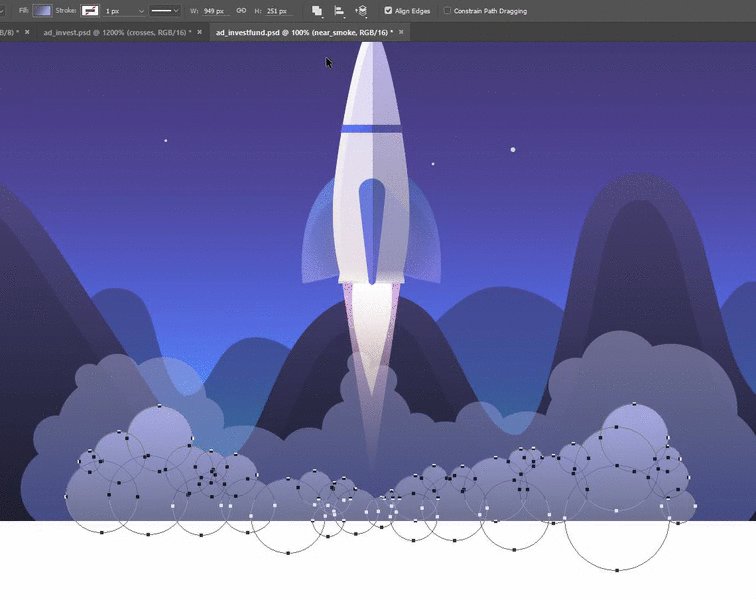
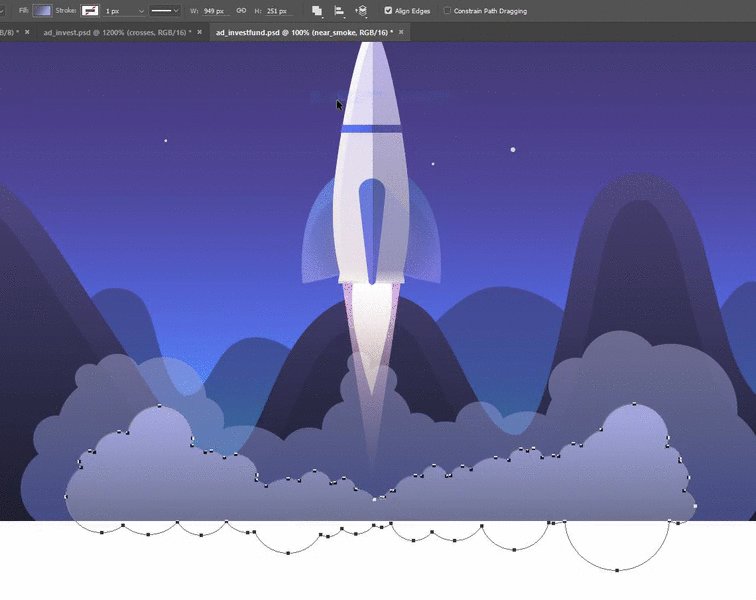
Two clicks and a huge amount of anchors were removed! Ta-da!

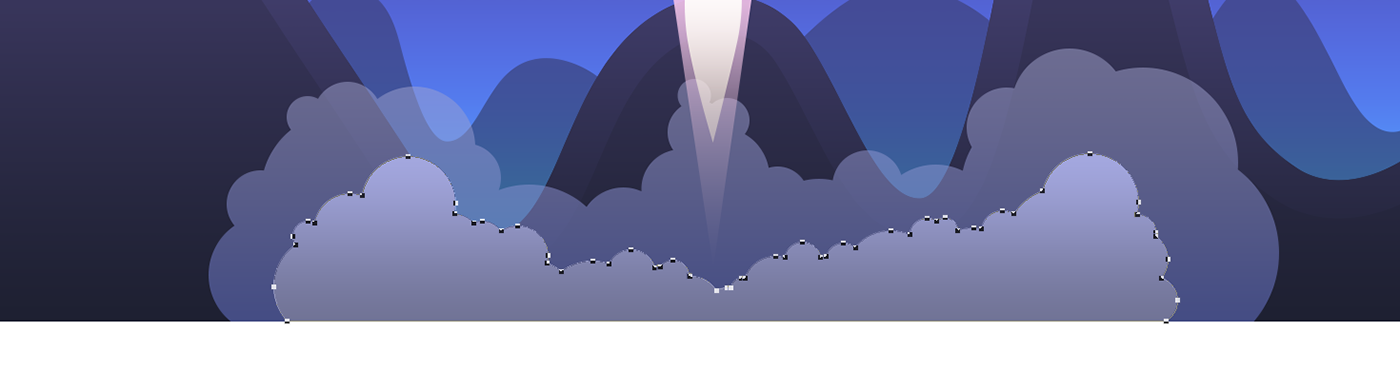
More then that — I could slice some anchors which were out of view.

Not bad, but still not enough!
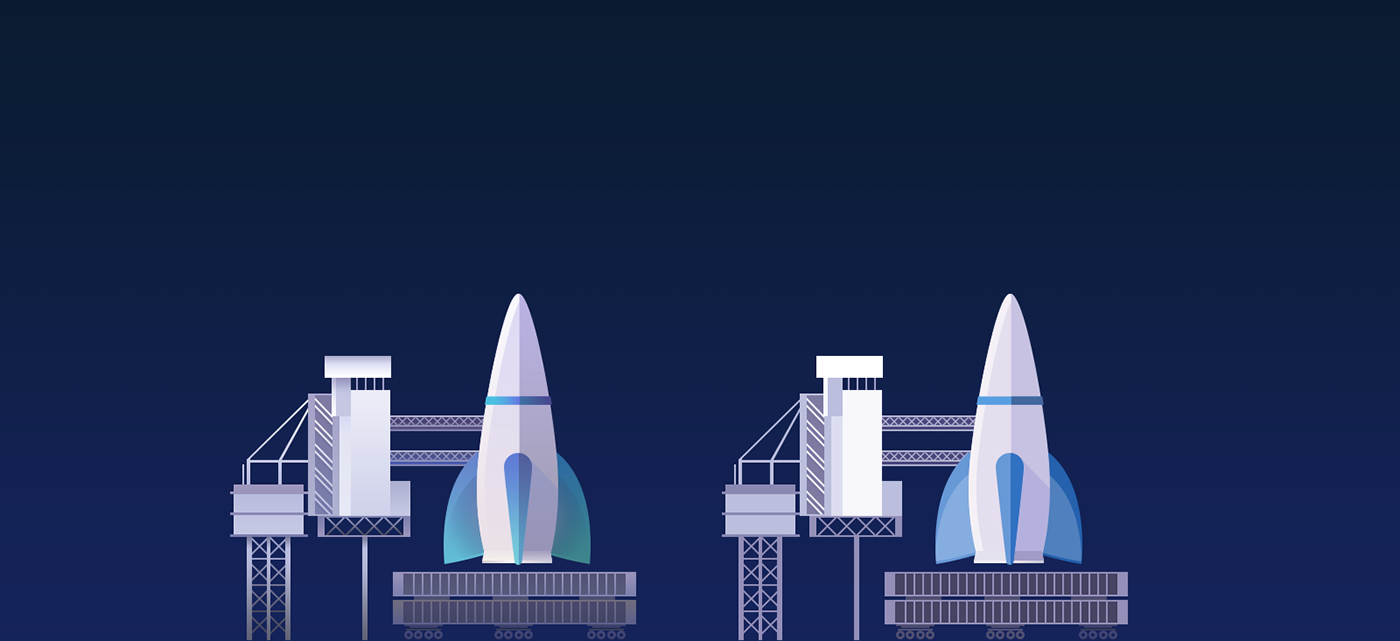
The second thing I've discovered — huge amount of gradients can make your CPU as hot as hell and your page as slow as a snail. Cut them off!
I tried to do this as accurate as possible, let's see — on an image below before/after.
Not bad!

Original: 41.8 kb

Optimised: 29.0 kb

We really have a progress in our optimisation, and now our PC and notebooks are not so noisy, trying to cool CPU. ’’Maybe it's time to stop’’ — I thought… until I opened page on my smartphone: I'm almost burned my hand :)
The reason is that even svg file visually cropped in our canvas, it's still preprocessed, and your smartphones haven't such a great amount of memory and processing powers to make it easy.
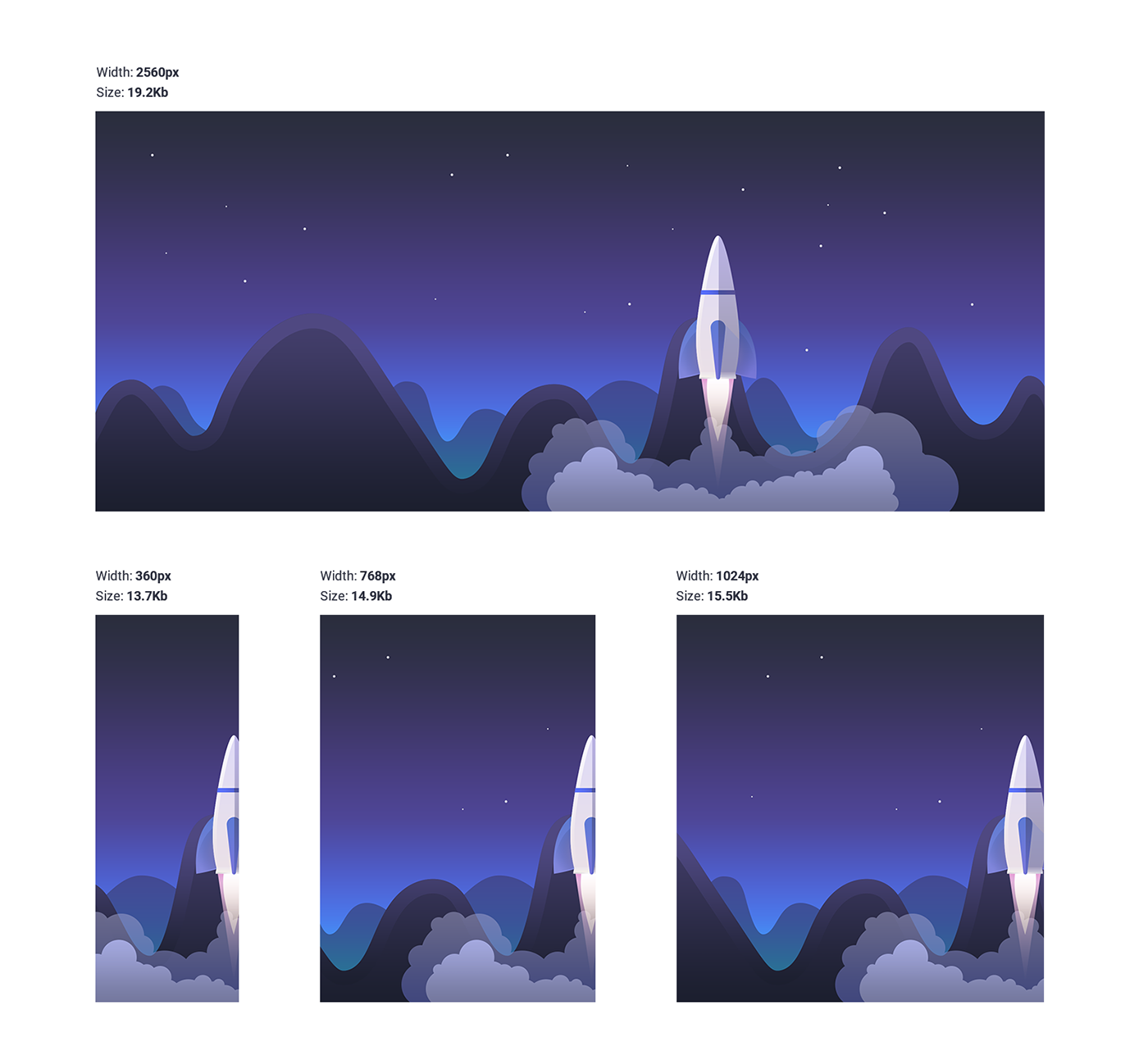
Solution: reduce amount of anchors by making own svg images for every format.

Close look and some stats:

Well, now I've done all I could to make it better. And even if nobody tell me ’’Thank you so much for not to burn my notebook!’’, I'm happy :)
Result you can see here — invest.admitad.com
And thanks for watching!