Information Architecture
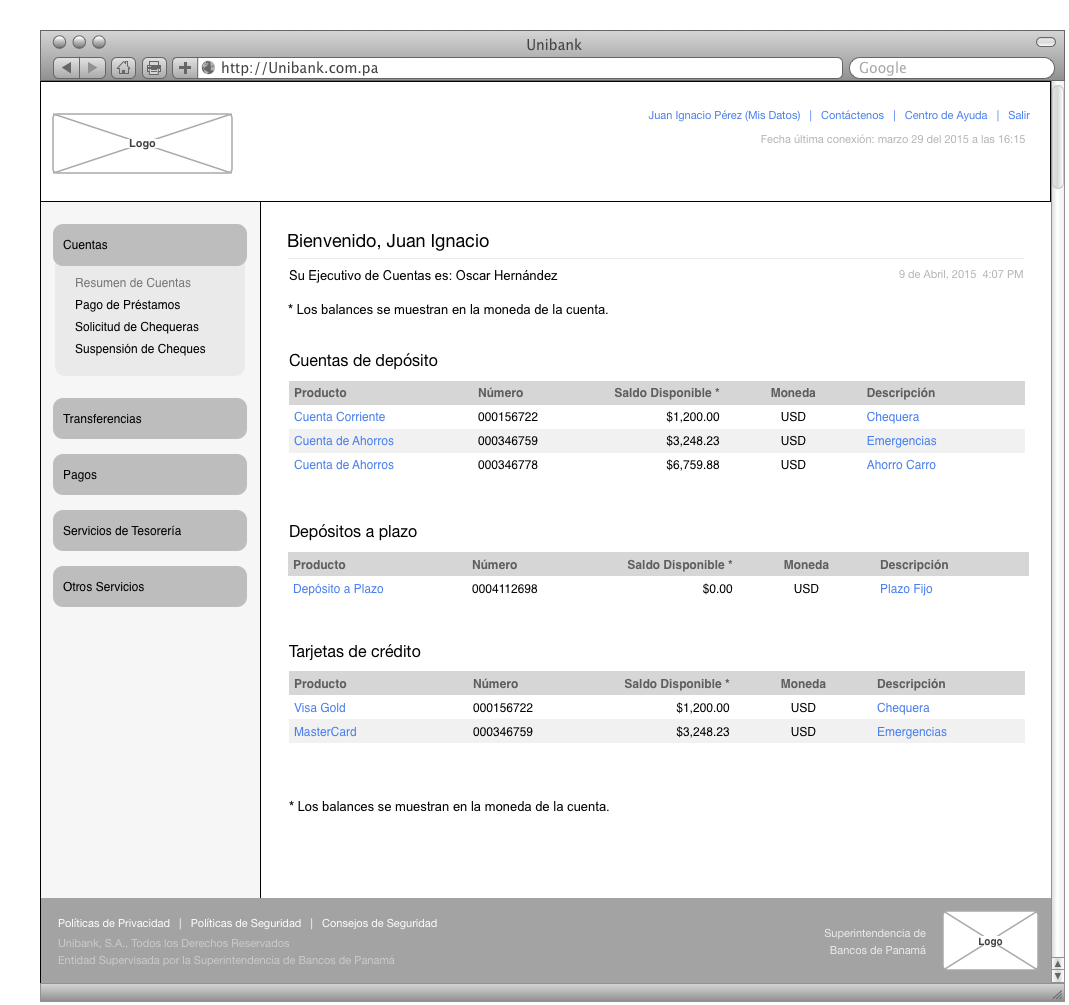
We started testing ideas with several sketches and wireframes; these helped us propose solutions to the bank.
Our challenge was to propose a great looking, easy to use web interface for their online banking, but following the banking software restrictions. In the main dashboard screen that the user sees just after login in, we proposed a clean look for the account's summary, separating them in chunks and grouped by type (savings, credit cards or loans).

The transactional screens presented more challenges, as the software tries to cram a lot of information and options into one page. I designed the steps to be more self-evident, adding the actions as buttons that later, where designed as a standard.

UI Design
The visual design proposal incorporates the bank's branding to the visual interface, without adding unnecessary graphical elements to provide the users faster load times.

Visual Patterns
We designed different visual patterns that could be replicated throughout the application, to communicate uniformity.

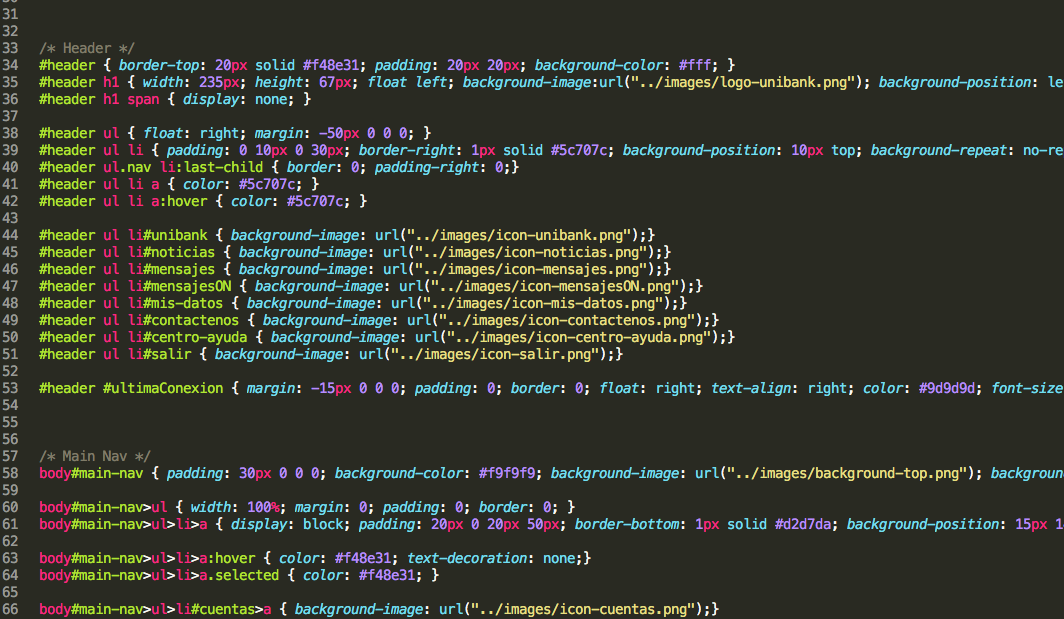
Front End
HTML/CSS Templates for the Development Team.
The project included the development of static HTML/CSS template pages, to give guidance to the backend development team on the design implementation.