BACKGROUND
Redesign of a large medical devices manufacture flagship website with the goals of building brand equity, generating interest, fostering dialog and decisionmaking, and building loyalty all driving towards a purchase decision. A specific challenge of this redesign was that a major rebranding effort was being undertaken at the same time and not expected to be completed before the launch of the site. This meant our work had to work alongside the branding effort but would have to remain independant of that effort.
Another challenge for me personally was that I was not involved in the initial strategy for the project, so personas, use cases, and even the sitemap had already been defined by the strategy team and external partners by the time I joined. Normally I would be involved in this step so I had to rapidly get up to speed on the project goals before starting.
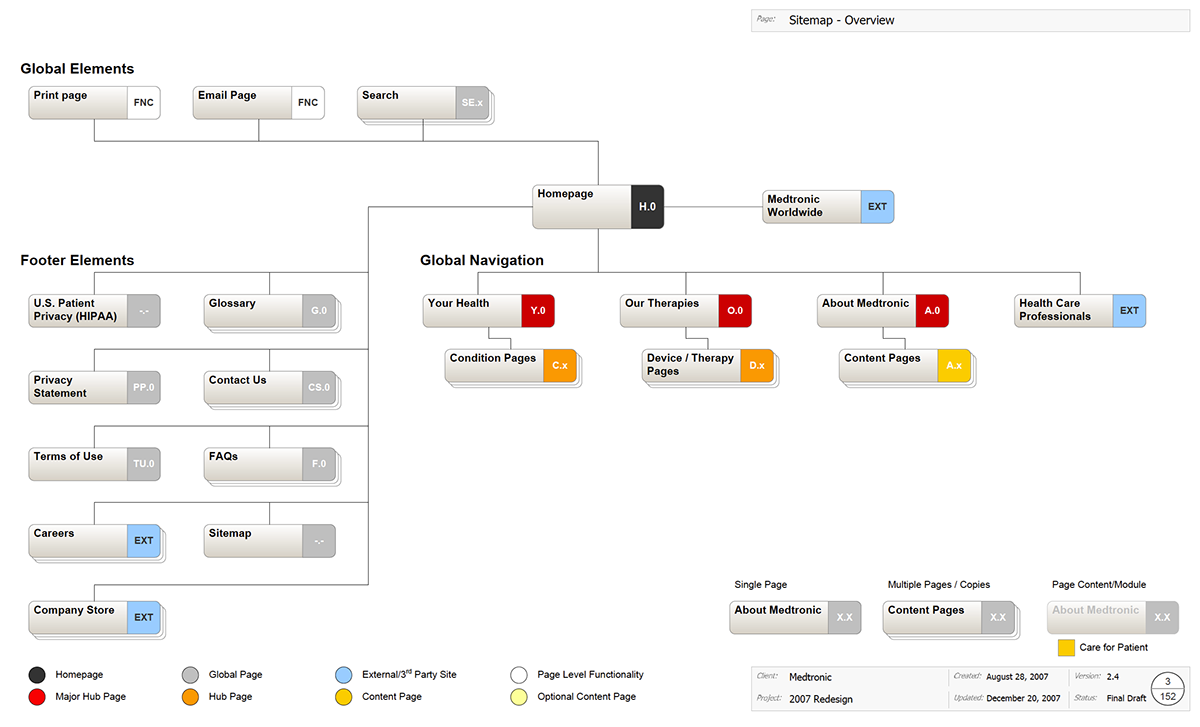
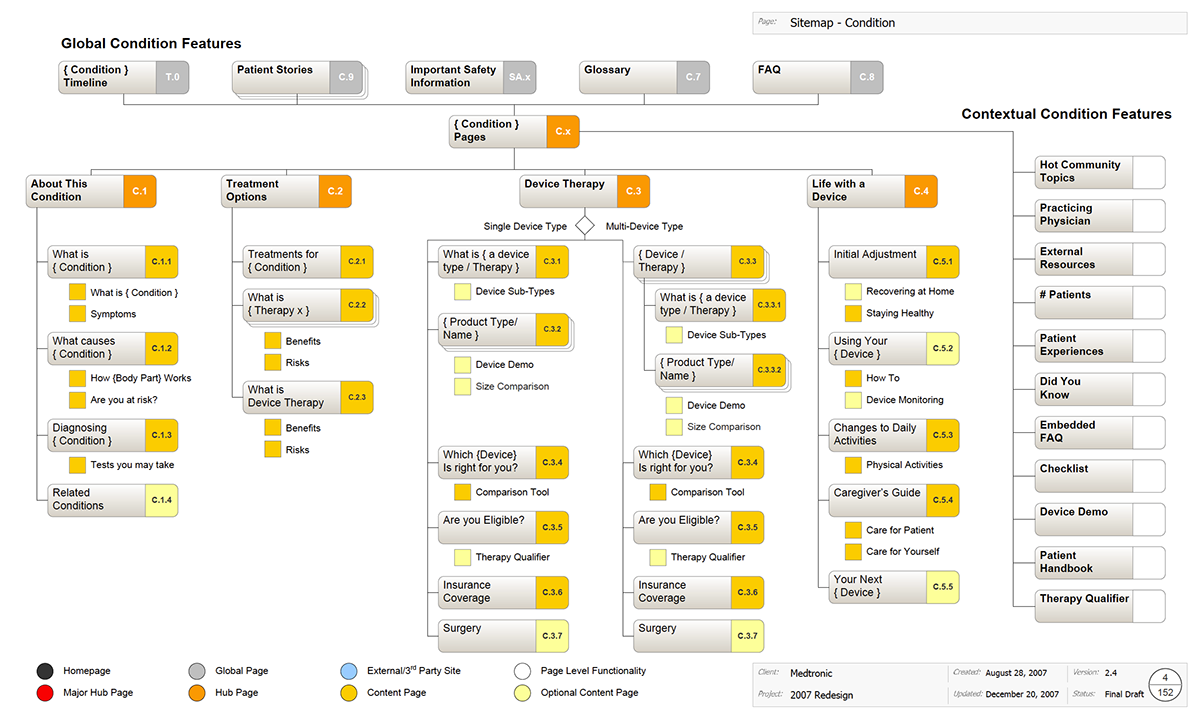
SITEMAP
Despite a larger effort around the sitemap having occured by an outside agency, we undertook to take that initial work and simplify it. The result was to refocus the site around a few key entry-points. In order to maintain consistency for the client, I used a similar coloring scheme for the different content/section types as the original.


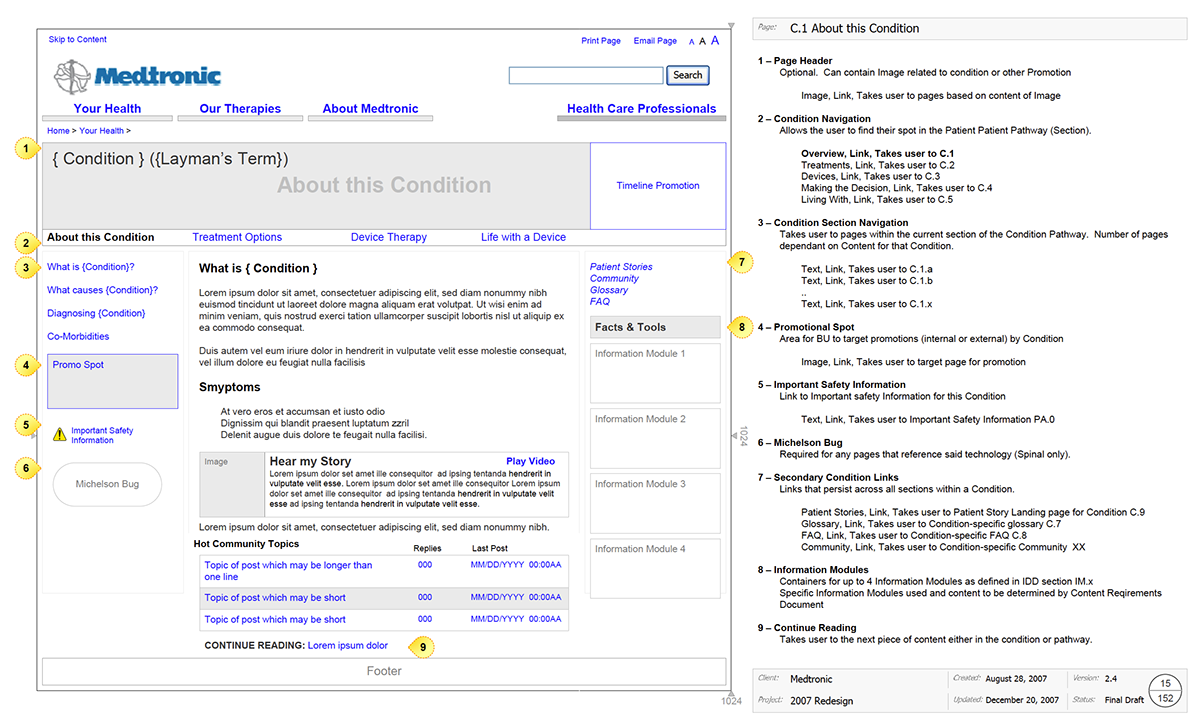
TEMPLATES
A highly templated approach to the design document reduced the number of pages required, although the document came-in at a hefty 152 pages in its final form. You can see below I have used { } brackets to indicate dynamic data based on the specific condition being referred to.

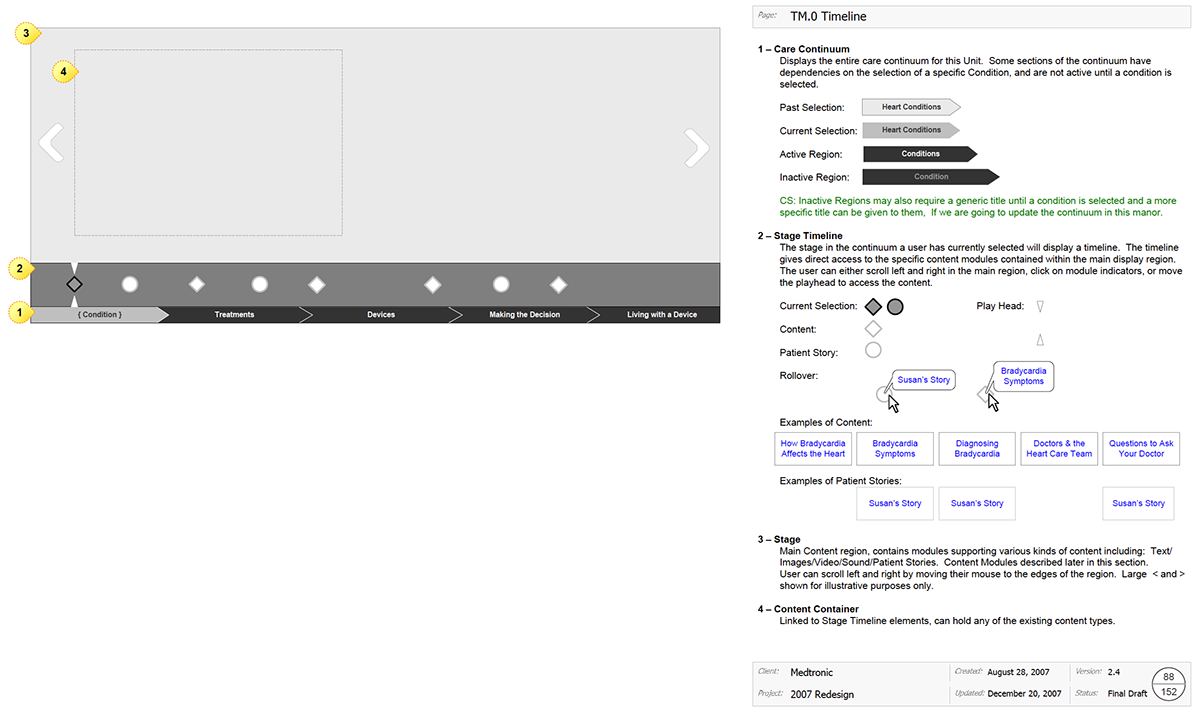
CONTINUUM OF CARE
One of the key aspects of the experience was the idea of the Continuum of Care. We needed to respect the differences in the continuum for each condition and came up with a modular timeline concept that could be built on a condition-by-condition basis.


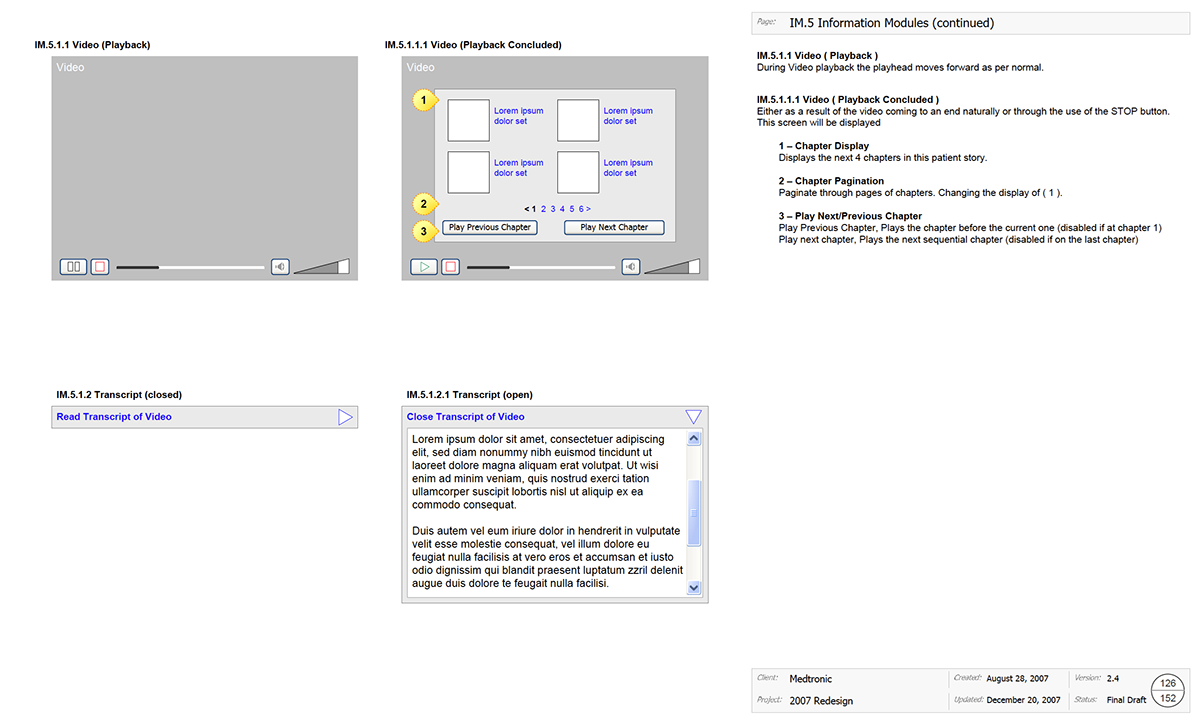
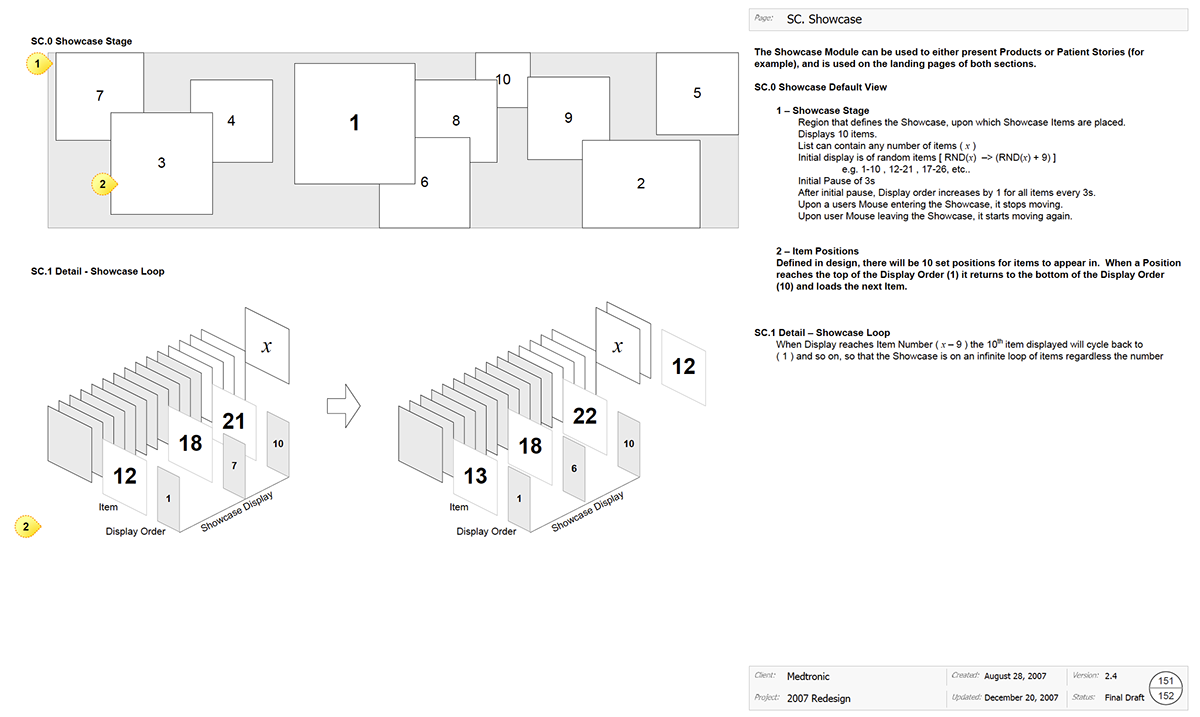
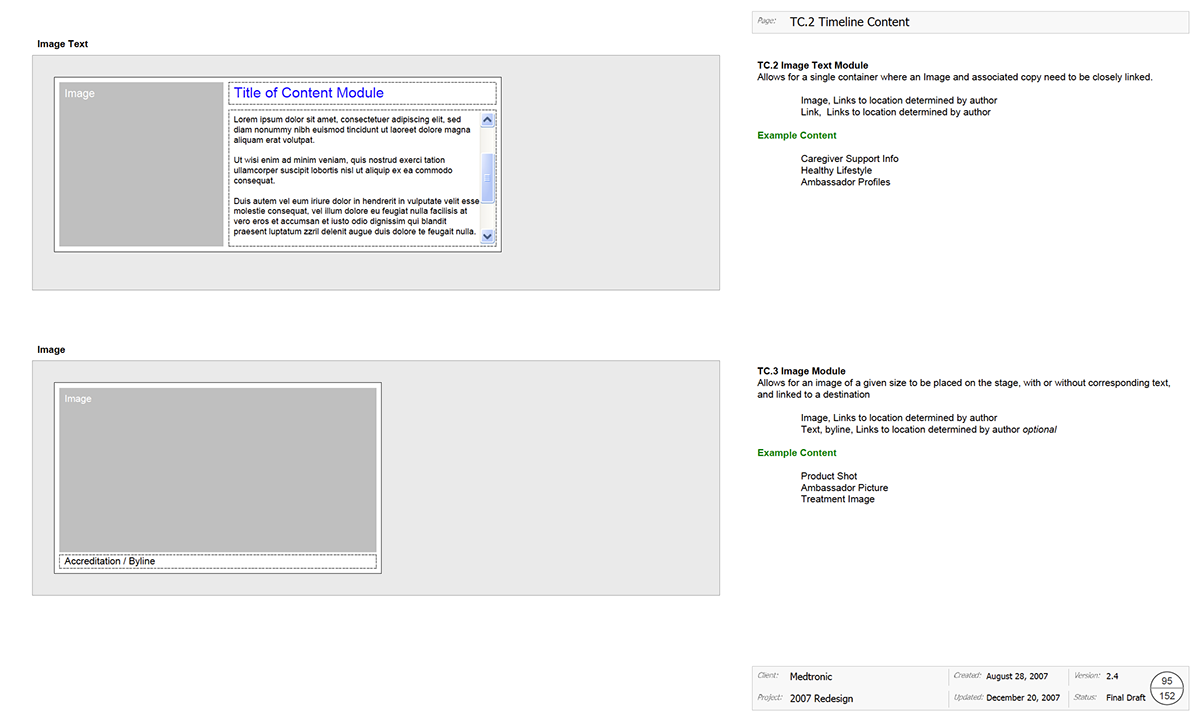
MODULES
Similar to other projects I worked on at the time, there was a highly modular nature to much of the content. While the firs part of the design document speaks to the main templates and specific functions, the last section details the possible content components for use by the client. This structure gives the flexibility to create many different types of pages from assembling the modules in a unique way on the page.