For the last two years, I have been focused on helping PG&E get a new website that is accessible and meets WCAG Level A and Level AA guidelines, with some additional guidelines from Level AAA. We've outsourced the redesign to Sapient, so my role has been more around writing user experience and accessibility requirements, working with the vendor, providing feedback on designs, and raising issues.
For the last several months I've been focused on writing and developing accessibility guidelines and checklists for PG&E. We are using Frontify to manage and share our accessibility guidelines with outside vendors.
It's hard to represent non-design work in a portfolio in a design if you aren't doing design. I can share presentations on Slideshare or share deliverables for the PG&E accessibility guidelines. So I've decided to share accessibility checklists I've written. I utilized the Stamford Experience's Guide to Accessible Video format. Stamford Experience had only created the one guide. I've gone beyond that and created guides for different types of media. Please note these guides are specific to PG&E's website and accessibility requirements.
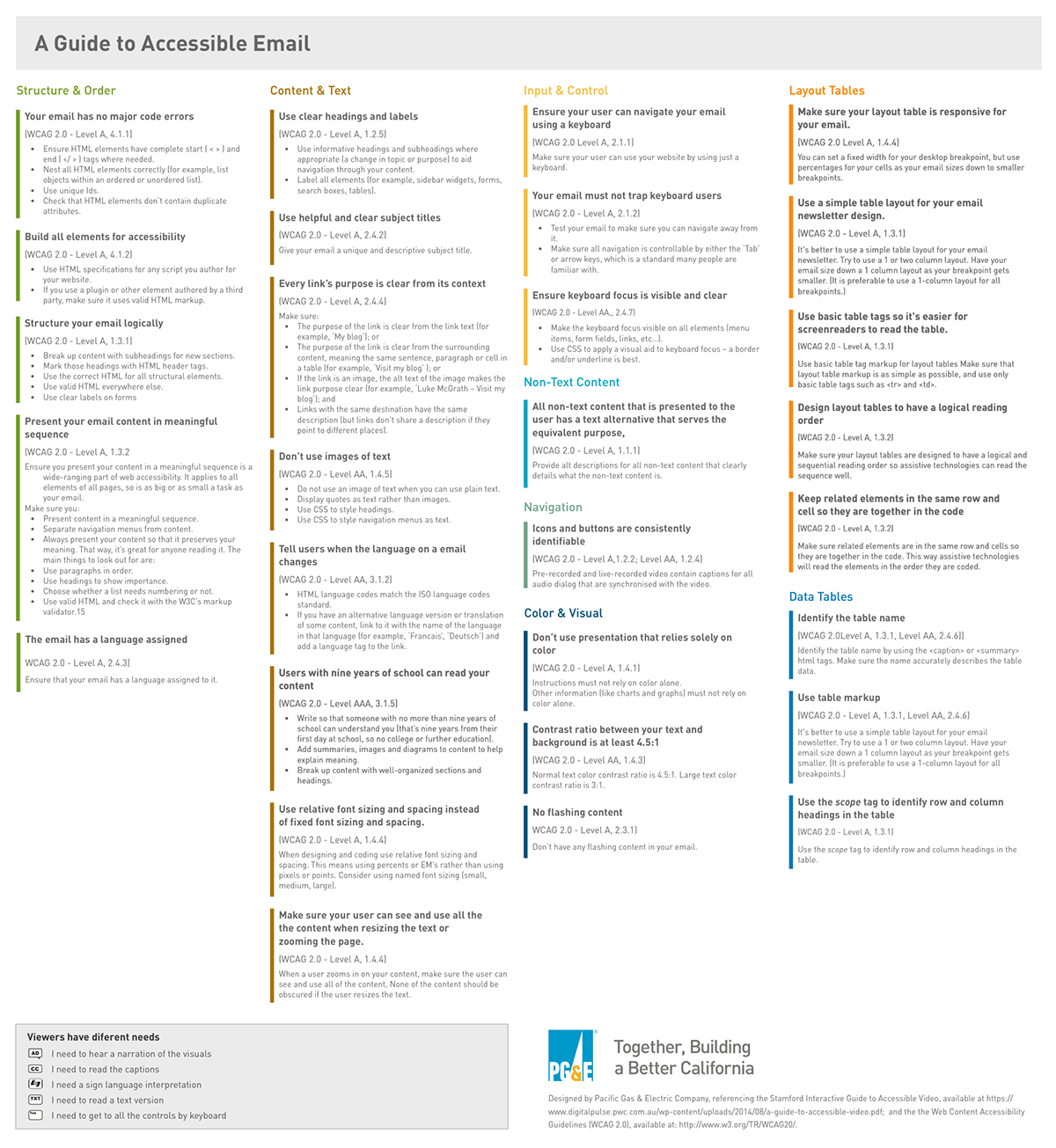
Below is the accesssible guide to Accessible Email. If you are looking for a pdf, you can find one here.