Challenge #100 - DailyUI Website Redesign
This is it. This is the last one. Woot! What I like about this is that it shows how "soon" you get this done. Makes it feel doable. I saw a lot of inspiration where examples were given, but I kind of like the open-endedness generated by having nothing but the prompts.
Plus, the hovers helps someone get on track if for some reason they fell off the mailing list like I did...I've been checking what they are through Dribbble.

Challenge #099 - Categories
Well, the categories part of this is at the bottom, but I thought it'd be fun to place with how categories work in some sort of blog or news type context to encourage someone to read all of the new stories in each category.

Challenge #098 - Advertisement
I have a feeling this isn't very good, but I've never claimed to be an advertisement designer. This is something I put together for my app. I wish I knew how to make it so that you could push a button, and then the ideas screen would come up, then ask you to download.

Challenge #097 - Give Away
I a so close! I can't have CFA, but I am fantasizing about it right now. I utilized their new styling and tried to come up with a fun idea that encompasses what the brand is about - eating good friend with good people.

Challenge #096 - In Stock
According to Sketch, this is the size for the new iPhone SE. My first thought here was to make a joke on digital things being "in stock". They're digital - it's not like they run out of stock. However, you can run limited offers to download, and I thought might be interesting to feature with copy.

Challenge #095 - Product Tour
Ideally, I'd do something in intro.js for this kind of thing. This is a product I actually own! It's the bomb and has helped us out with our dog SO much. It's benefits aren't immediately apparent, so a product tour is perfect for this.

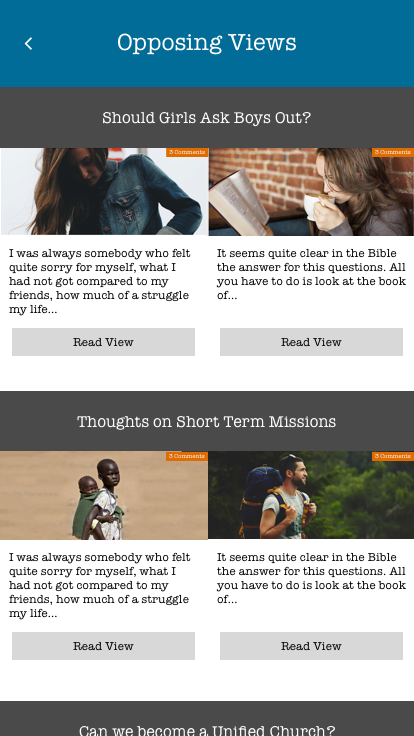
Challenge #094 - News
Something I hear a lot about is the "bubble" in news - or how people aren't well informed about differing views, which I think is a real problem. So what this is is side by side articles on the same question to always get two views on the same subject.

Challenge #093 - Splash Screen
Trying to figure out how to build a splash screen in the Ionic Mobile App Framework - anyone have any tips?

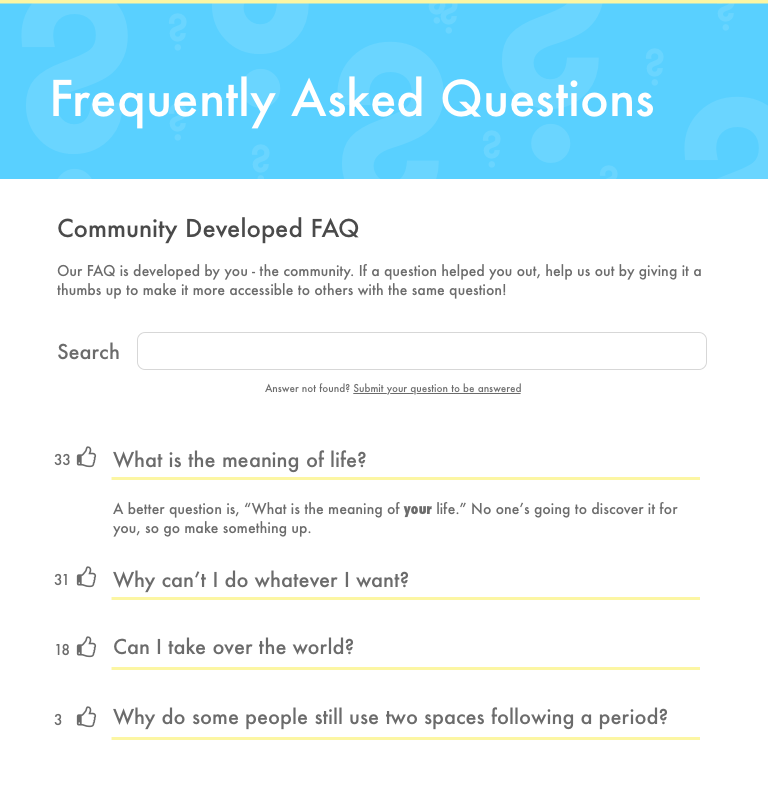
Challenge #092 - FAQ
What I decided to do here was a curated FAQ - more asked questions would bubble up, and new questions could be added via "Submit"

Challenge #091 - Curated for me
I didn't exactly follow the prompt. That doesn't seem like an interaction to me, so I built something more like a way to indicate whether you do, or don't like something - politely!

Challenge #090 - Create New Button
I don't really have a context for this, but I was thinking about better ways to do the Material Design Floating Action Button.

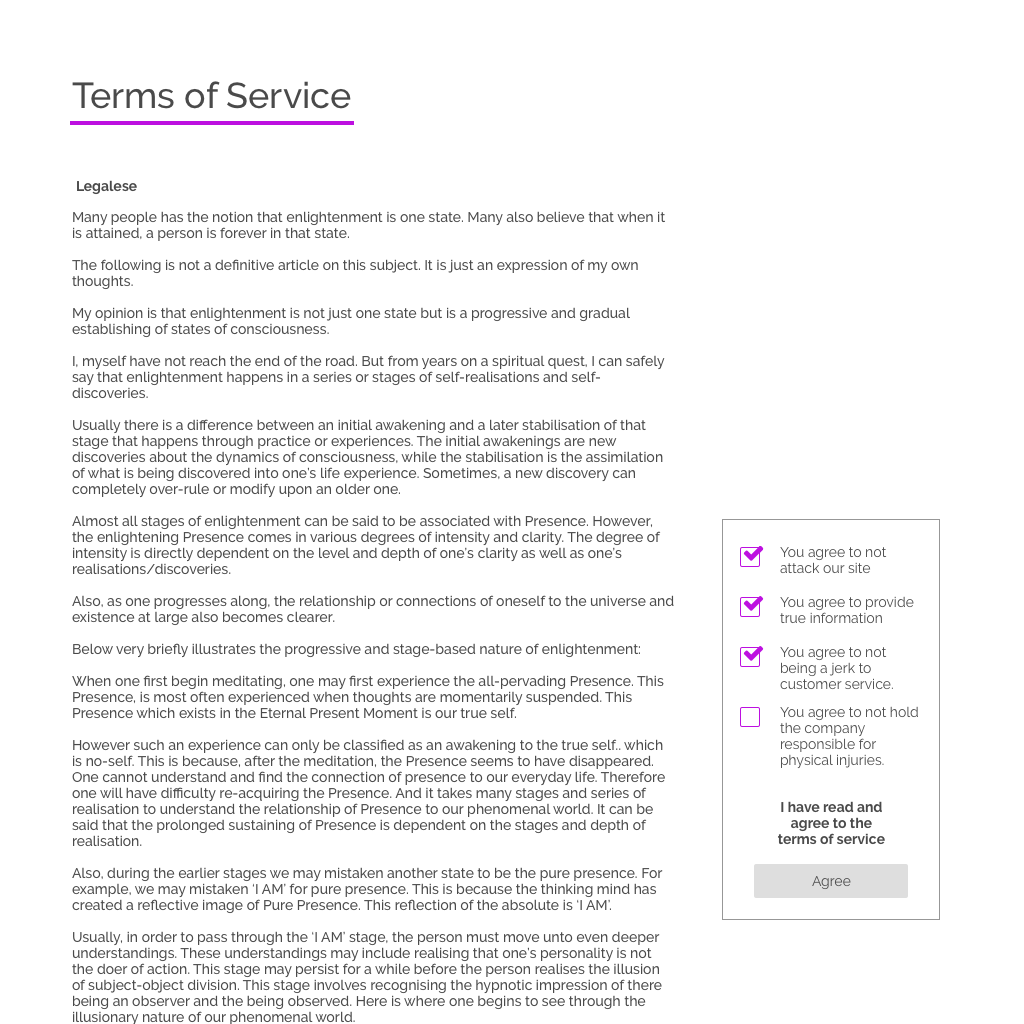
Challenge #089 - Terms of Service
What I'm envisioning here is that the box on the right would follow you as you scroll, and the "consumer friendly" TOS statement would be checked as you hit those things in the legalese side. Then, once you have scrolled all the way down, the Agree button becomes enabled and boom! You accept.

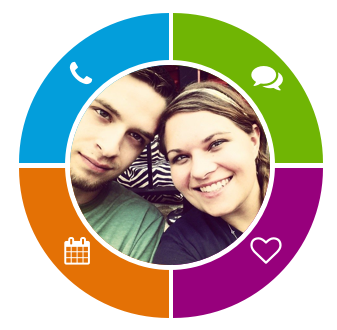
Challenge #088 - Avatar
I saw a neat avatar on Dribbble with some actions around the avatar, and wondered if I could create something nice and useful out of that. I just used a picture because I'm not an illustrator and didnt' want to spend a lot of time on an actual avatar.
Now that I look at this some more...some way to see the name would be helpful...
Now that I look at this some more...some way to see the name would be helpful...

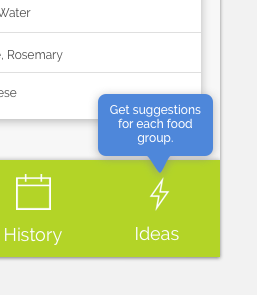
Challenge #087 - Tooltip
This is a snippet of a tooltip that I would like to eventually have in my app, but I don't have a good way of activating these...I'd like to do some sort of intro to using the app but we'll have to see how to implement that inside ionic.

Challenge #086 - Progress Bar
I was looking through inspiration for progress bar and they were all just variations on a bar. I wondered if I could get more creative/solve a better problem than that, and so I thought about putting together a progress bar of sorts for the Pomodoro productivity method. If you know the method, you know there are 25 minutes in a "tomato", so no progres bar really is necessary, although maybe one would help.

Challenge #085 - Pagination
I saw this neat idea that allowed for seeing all pages, but still keeping the pagination slim. I'd be interested to see what users thought of this and what kind of limitations there are for more/less pages.
I also thought about maybe, when you hover over the dots, the entire bar is just replace with 5-10, unhovering would bring you back to where you were. Hard to illustrate though and I'm not an animator as of yet.

Challenge #084 - Badge
In which I learn, don't tilt things until you're fully finished - it will be impossible to line things up while they're tilted. Badges I think are interesting UI's and I typically just end up grabbing something off the internet instead of making my own.

Challenge #083 - Button
I was feeling a bit cheeky. I heard somewhere that a good rule of thumb is, "Links go places, buttons do things." But I've seen over and over again these pieces of UI used in the reverse, and I've even been tempted to do the reverse myself, because links are more understated than typical buttons. What's your thoughts on that?

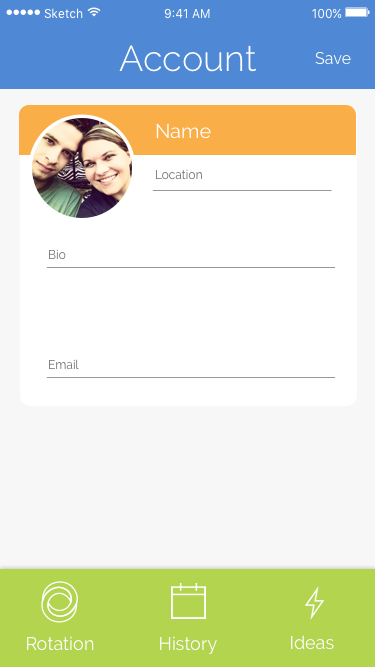
Challenge #082 - Form
I eventually want the app to have user accounts, so this was a first pass at putting that together. These accounts are meant to be followed, similar to MyFitness Pal, so I wanted to include space for a bio. I'm not sure if email is something I really want displayed, but I'd like the app to have access to it so I can email people!

Challenge #081 - Status Update
There's a book I really want to read called Designing for Reality. This was an attempt at something Facebook could try to help with negative posting. Not that negative things shouldn't be on Facebook, but maybe Facebook could be more proactive in helping to defuse social media situations so that someone isn't lambasted for one mistake.

Challenge #080 - Calendar
I haven't played with the Apple Watch in awhile, so I thought I might think through what a date picker selection interface might look like on a watch. I think I'd break it up into the 2 pieces of picking either one date, or if you need a range, picking your beginning and then your next date. I don't think dragging will work well on a watch, it might be too small for that.

Challenge #079 - Itinerary
I've come to not enjoying planning vacations. There are too many options and I freeze, so wouldn't it be cool if places I stayed at would prepare an itinerary customized to different themes? My anniversary is coming up and this is where we're staying, so here's a B&B showing different packages and how they would relate to an itinerary.

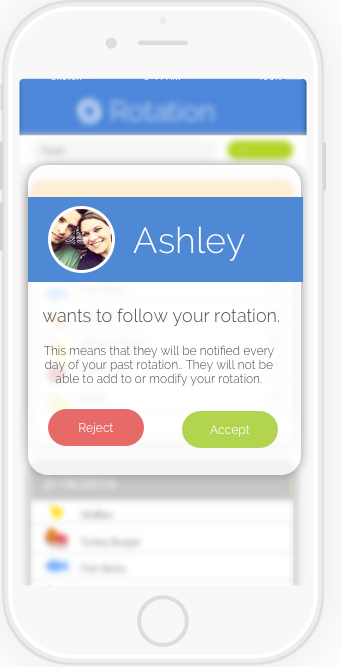
Challenge #078 - Pending Invitation
I know something I'm gonna have to have on the roadmap is making the app social, or at least have user profiles so that doctors can follow their patients. Baby steps.

Challenge #077- Thank You
I took the download app screen and turned it into a thank you screen with a CTA of sharing the app with friends!

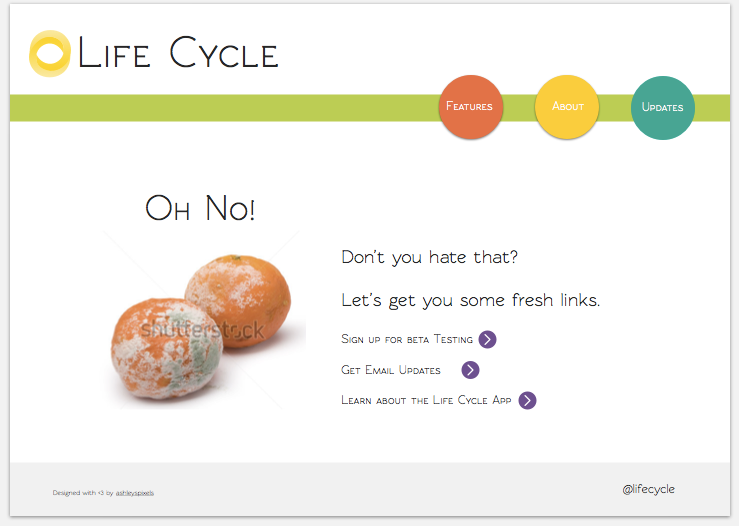
Challenge #076 - Loading
I took my LifeCycle icon and made it a loading rotator! I'd love to see something way more smooth than what I did (rotate the fills 1/4 every 250 ms) but it's something :)

Challenge #075 - Preorder
I am officially 3/4 of the way through! So close! This weekend Paul and I put our first garden in, so that was on my mind when I made this :) I used the gradient off a new gradient twitter bot, haha.

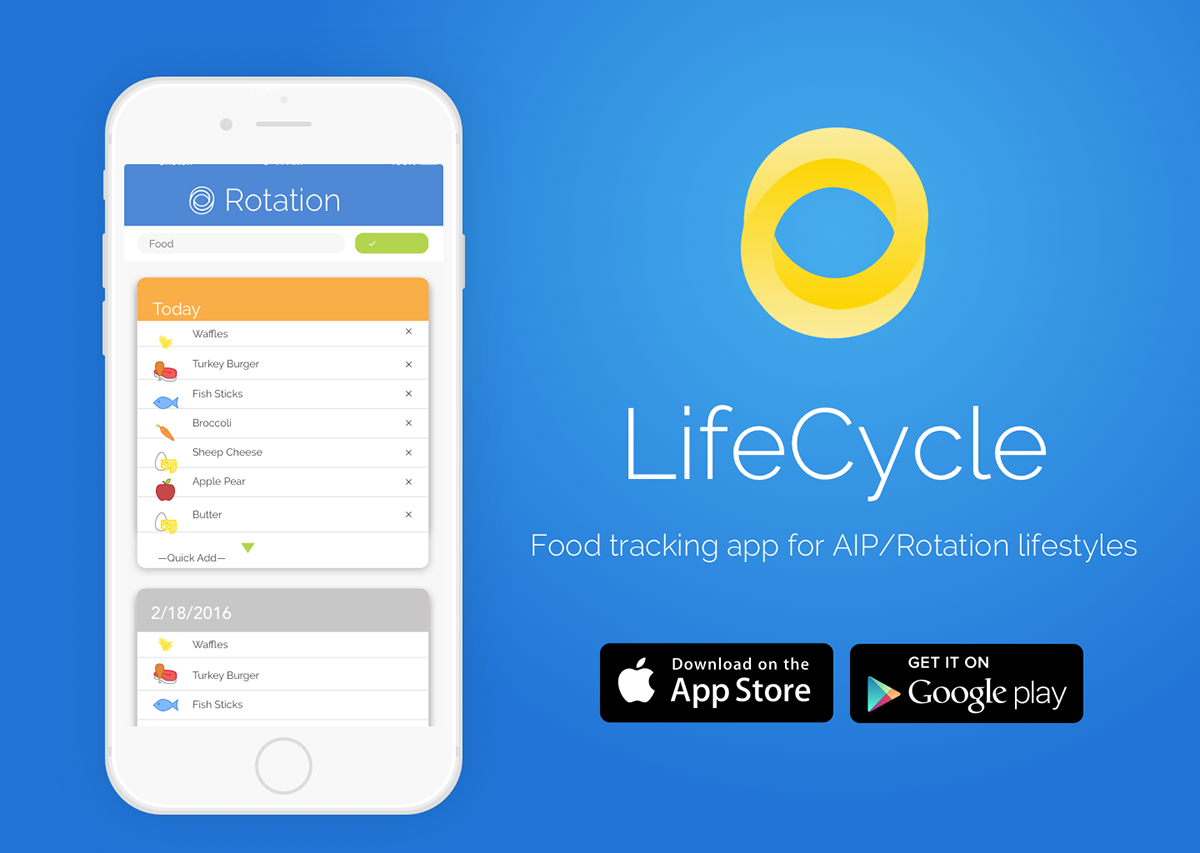
Challenge #074 - App Download
My first app is actually in process - there are actual moving parts in it, so this is perfect timing! In the iPhone is an actual screenshot of my app. :)

Challenge #073 - Virtual Reality
My first thought when I saw this prompt was that I wasn't even going to do this. But, there are so many digital interfaces out there that it seems silly to limit myself to websites and that I need to push myself more.
So, I thought about how VR would improve something other than creeping on people - and then I got the idea of VR visiting a zoo and what that might look like. Could we eliminate the problems of a zoo without losing the education, awareness, and even fun a zoo brings?

Challenge #072 - Image Slider
This guy - Seth Coelen - said it best in the image below. Not wasting my time on this one.

Challenge #071 - Schedule
What I would really love is an app that tied in a calendar and to-do app, all in one, integrated with each other. Maybe I'll work on this after I finish LifeCycle.

Challenge #070 - Event
Only 30 UI's away from finishing! I thought this would be a fun place to explore bright, vibrant color as opposed to the trending screen I did yesterday.

Challenge #069 - Trending
What I literally did was take a trending color palette, a trending font - and go with it. I think the palette could be more saturated, but I actually like it a lot more than I had anticipated.

Challenge #068 - Book a Flight
This is a highly functional screen, and these are my favorite kinds - lots of moving parts, lots of places for user preferences, business requirements...mmm. Love it.
The idea behind this "app" is it's for vacation flights, and the app will alert you to any steals going on.
The idea behind this "app" is it's for vacation flights, and the app will alert you to any steals going on.

Challenge #067 - Book a Hotel
This was a fun exploration in color. I wanted a Navy/Gold color scheme, but I was having a hard time getting a gold. I had thought gold was a mixture of orange/yellow - but turns out that it's a gold/green! Thanks to my art director friend for helping me out :)

Challenge #066 - Statistics
Thought it might be interesting to play with the Texas Primary results in the form of a bar chart. Unfortunately I couldn't figure out a good way to use Kasich's image...so this probably needs more work - but it's time to go home!

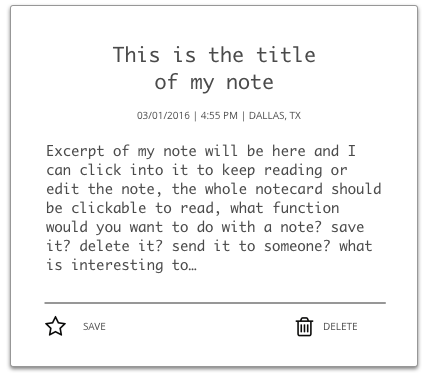
Challenge #065 - Note Widget
I tried to keep this basic and I thought it would be interesting to test the readability of this particular font choice.

Challenge #064 - Select User Type
I was largely uninspired for this one. Meh. moving on.

Challenge #063 - Best of 2015
This was kind of fun, I put together a "Best Stories of 2015" screen for what I've written on Medium. I know Facebook has had troubles with these kinds of things, and I'd be interested in seeing how this would go over on Medium. The confetti graphic might not be appropriate there, but maybe it works here.

Challenge #062 - Workout of the Day
Well, gradients are still not my friend. But I do like what I was trying to do even though I think execution would be better. This is a home workout app that refreshes for different options.

Challenge #061 - Redeem Coupon
I've always wanted to know what would happen if a business gave customers their best deal when it came to promo codes. We see cashiers do this, but what if our websites could too? Would the usage be too much of a detriment for business or would the potential increase in user happiness be worth it? Is $0.15 off a big enough deal to click apply?

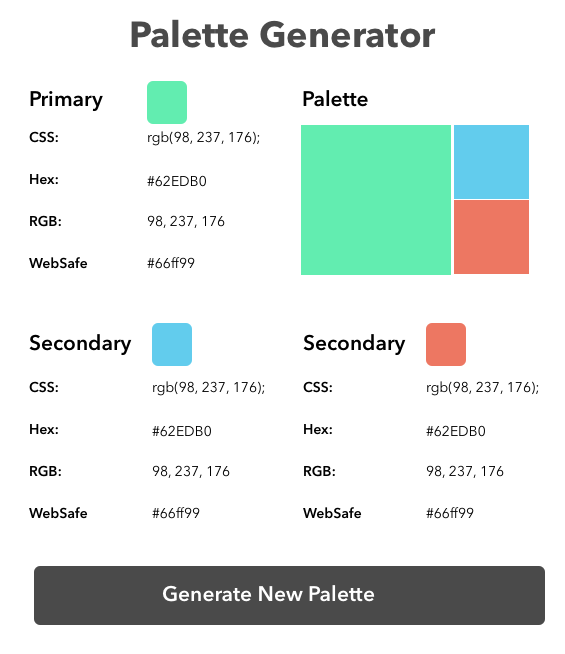
Challenge #060 - Color Picker
Color pickers usually aren't all that useful for me, because I'm not very good at it, so I put together a quick palette generator with all the attributes I'm actually interested in - so I can stop googling "hex to rgb".
There's a few things I want to fix in this, make it more aesthetically pleasing, actually use the right values, my palette area could use more work and it would be nice to include a UI for updating the number of colors I want in a palette.

Challenge #059 - Background Pattern
I used an iPhone form to put a background on that I generated with http://bgpatterns.com/. Neat little generator. Finding tools like this is always fun.

Challenge #058 - Shopping Cart
I thought about what a shopping cart on a watch might look like. For this, I envisioned being able to swap through what’s in the cart to review, but also at any point being able to move ahead with checkout. I’d want to test how this works out with large number of items, different item ordering properties (color, sizes, etc.)
I thought about what a shopping cart on a watch might look like. For this, I envisioned being able to swap through what’s in the cart to review, but also at any point being able to move ahead with checkout. I’d want to test how this works out with large number of items, different item ordering properties (color, sizes, etc.)

Challenge #057 - Video Player
I decided to expand on the TV app I build back in Challenge #25. This is a player for that app. You'll notice that there is a lack of volume buttons - this is a TV app! No need, that's what remotes are for. Instead, the only thing to do here is share. And it's a cat video, so of course you're going to share it ;)

Challenge #056 - Breadcrumbs
I have mixed feelings on continuing the challenge. The prompts are getting less UI and more..just random pieces of a website. I had never actually designed breadcrumbs before (just used whatever came in a template), so I thought I'd at least do this one.

Challenge #055 - Icon Set
To get my icons for this challenge, I had someone give me three random ones to do in the UX Designer Slack Team #topic_sideproject channel. The smaller set of icons is what I did first with the hand not being outlined. I decided it didn't fit as well and tried to change it to an outline. I couldn't get it to work so well-- hands are hard! and I needed to get back to work.


Challenge #054 - Confirm Reservation
Husband and I are actually doing this date night this weekend! Super excited. This was interesteding one of our art directors was looking over my shoulder at this and pointed out all the things wrong with the font I had chosen for the header/button (Gabriola, in case you're interested).
Typography has never really been my strong suit other than knowing generally what character the font communicates. It was interesting to learn some of the more technical terms about the font from him and I'd like to expand my typography skills further.

Challenge #053 - Header Navigation
When I was looking through Dribbble, I noticed a lot of animations around the hamburger icon. It was interesting to see what others had come up with. I find though that the animations just tend to slow down what I'm trying to do.
My cat has a vine, and this was inspired by her name, Pixel, and what a header might look like for her own site.

Challenge #052 - DailyUI Logo
I am not a logo designer. I have done logo designs before, for several companies, but it's not something I advertise or really want to do in the future. That being said, I can't turn down a DailyUI challenge, so here it is.
I didn't have much inspiration other than, what if the logo itself was a UI? And what better UI than a button?
I didn't have much inspiration other than, what if the logo itself was a UI? And what better UI than a button?

Challenge #051 - Press Page
When I was looking for inspiration for this page, I noticed that the great differentiator between different pages other than design was the copy. It's so important to have the copy to work with, it's still astounding how disconnected design and copy is. Thankfully, I don't have that problem with these because I make up my own copy :)

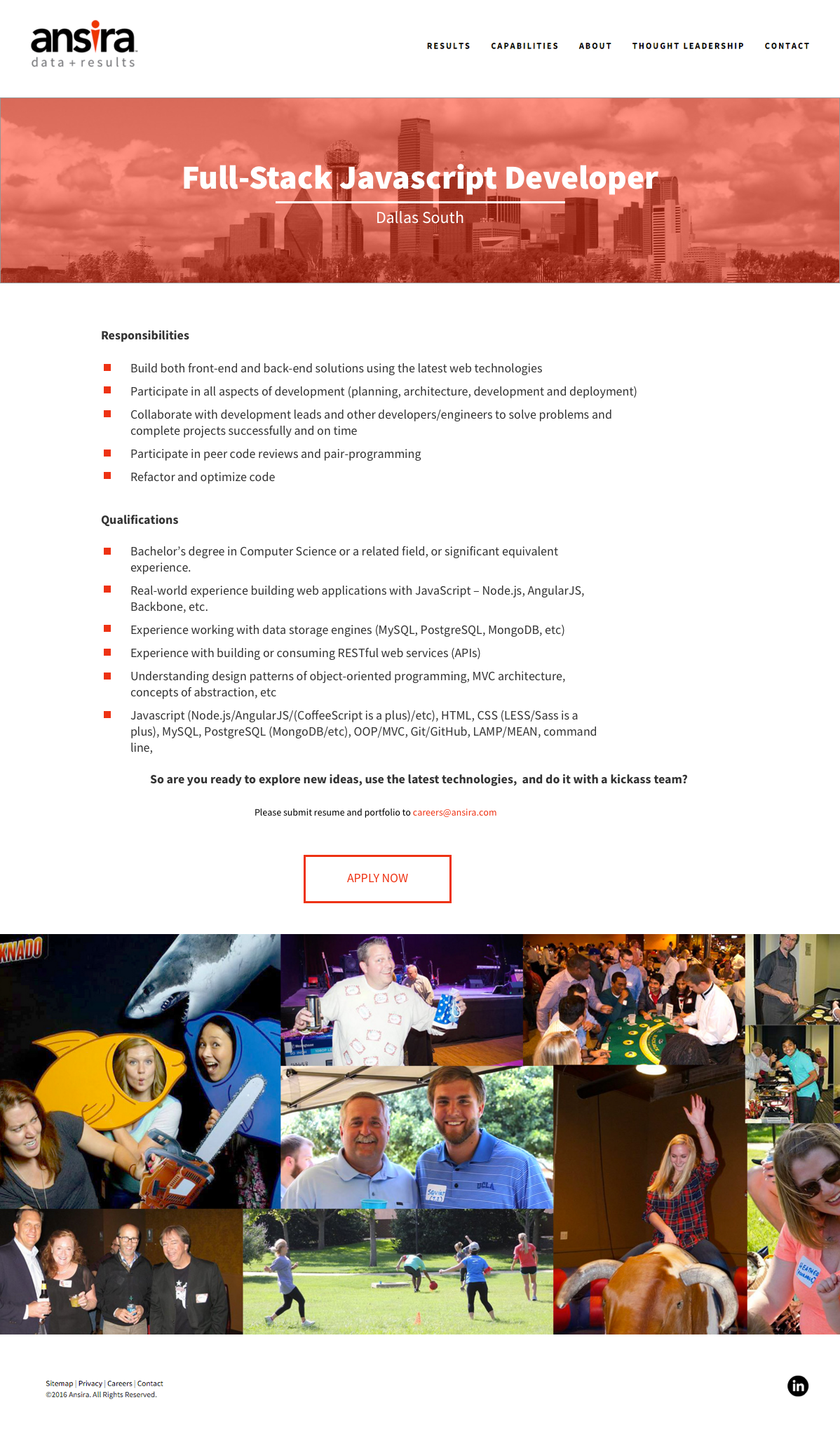
Challenge #050 - Job listing
I took a shot at my company's job listing page. They could really benefit from removing clutter and better emphasizing how to apply.

Challenge #049 - Notification
It's always amazed me how many people don't know you can swipe away an OXS Banner notification, so I added a little x to signify it can be closed. Also changed up how Slack shows the information, emphasizing the person over the team.

Challenge #048 - Coming Soon
Thought it would be fun to play with a progress tracker for how something is coming along.

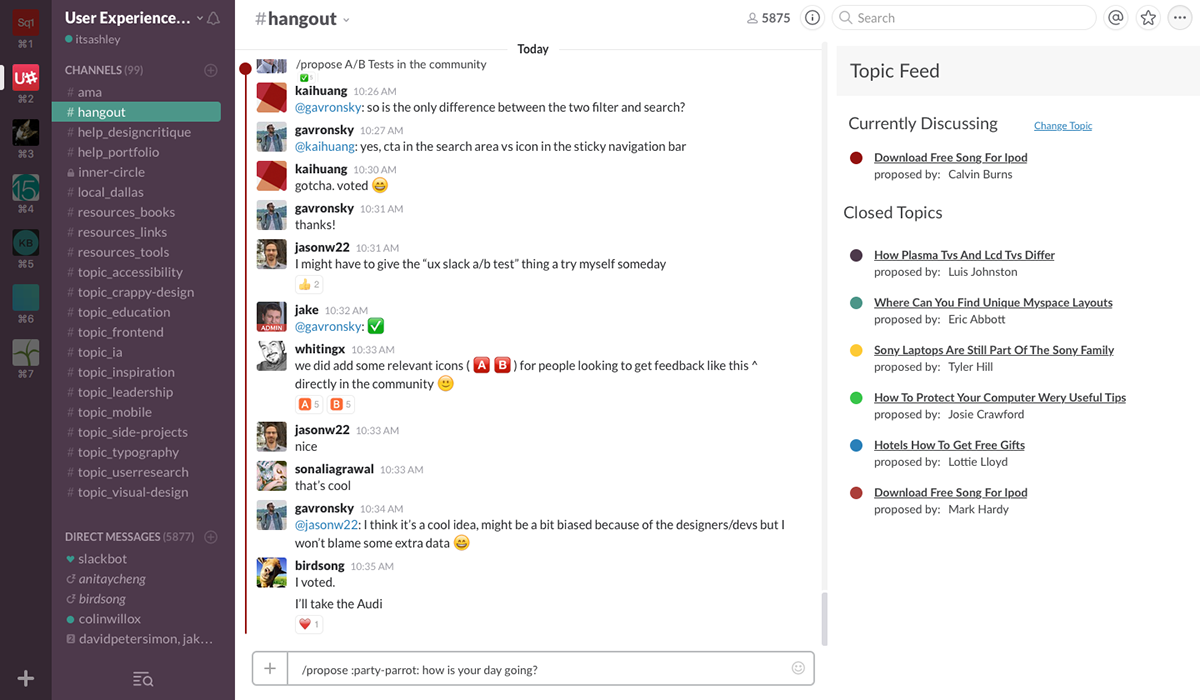
Challenge #047 - Activity Feed
I put this together with the help of Invision's Craft plugin for Sketch. That sidebar was a cinch with it! (Also, enjoy the lovely headlines that it generated)
One thing that has always bothered me about slack was the lack of topics - people could just jump in and derail a good conversation because they didn't make themselves familiar with what was already going on. This is an attempt to help with that - and there are several business rules/requirements around this that would make it difficult, but it was fun to think through.
One thing that has always bothered me about slack was the lack of topics - people could just jump in and derail a good conversation because they didn't make themselves familiar with what was already going on. This is an attempt to help with that - and there are several business rules/requirements around this that would make it difficult, but it was fun to think through.

Challenge #046 - Invoice
This is a slight refresh of invoices I have used in the past. Couldn't resist putting my dog in again.
I hope that this conveys friendliness.

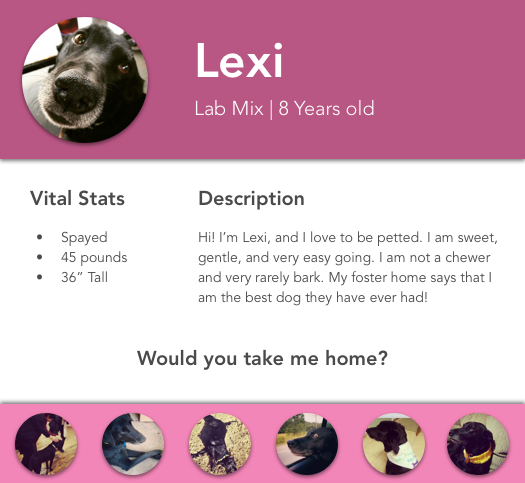
Challenge #045 - Info Card
I put this together with the help of Invision's Craft plugin for Sketch. I used it to add the images in the bottom bar. It was such a snap. Oh my goodness am I in love with Craft.
This is an infocard for adopting a dog, featuring my sweet Lexi whom we rescued off of Craigslist. She's the best guys.
This is an infocard for adopting a dog, featuring my sweet Lexi whom we rescued off of Craigslist. She's the best guys.

Challenge #044 - Favorites
Well, I was trying to do an animated heart thing, but After Effects is hard. So, I just grabbed an earlier UI and added favorites to it :)

Challenge #043 - Food and Drinks Menu
You can't really interact with this..and I didn't really have much time to really flesh this out well. Hopefully tomorrow will be better.

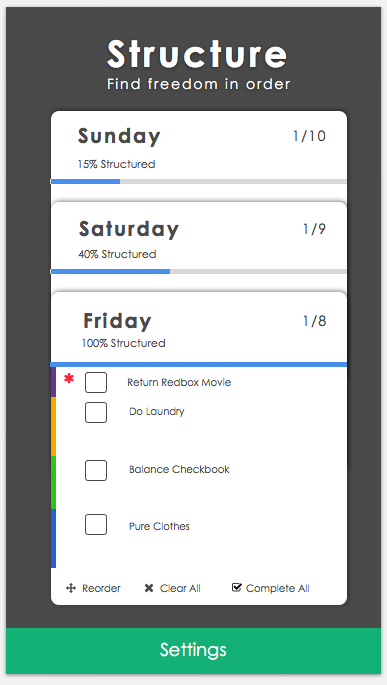
Challenge #042 - ToDo
Now this is something I really want to play around with more. I'm a stickler for calendar-ing out my weekends, and this would be so helpful!

Challenge #041 - Workout Tracker
The main thing I wanted here was an integration of workout and music/volume. I hate trying to adjust things in different apps.

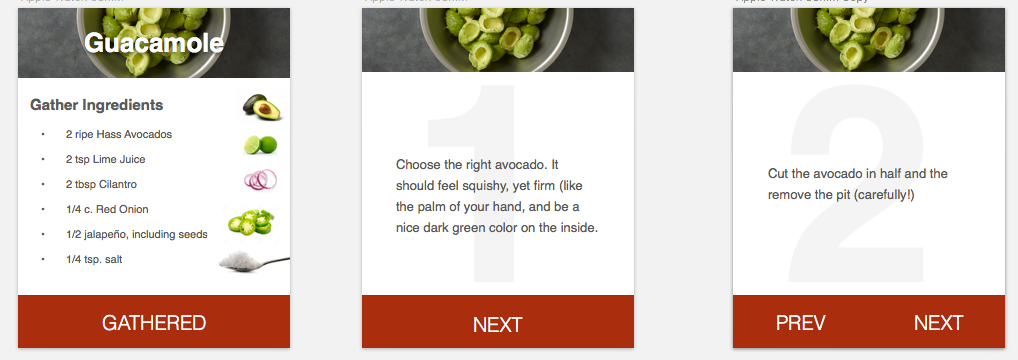
Challenge #040 - Recipe
Don't have an Apple watch, nor do I want one, but these are such awesome thought exercises. So I present to you a recipe on an Apple Watch! Presented 1 step at a time, you keep stepping through until you're finished. I'd like to set it up so that maybe by shaking your wrist you could move on rather than touching it, since hands get greasy/gross while cooking.
The ingredient screen text might be a bit too small...

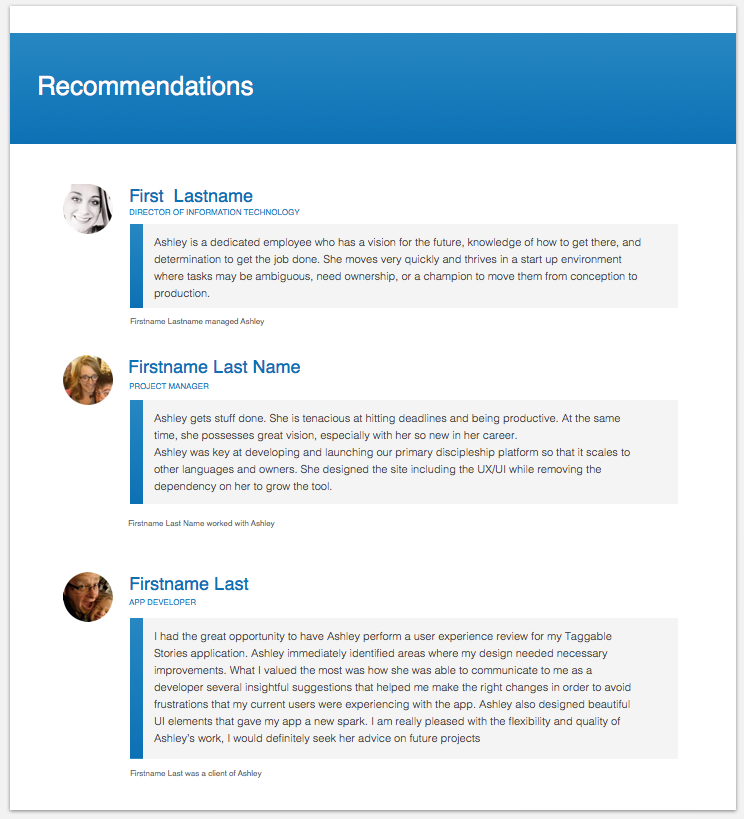
Challenge #039 - Testimonials
Testimonials are so key to things nowadays that I think it's such a shame that LinkedIn's look so bad.

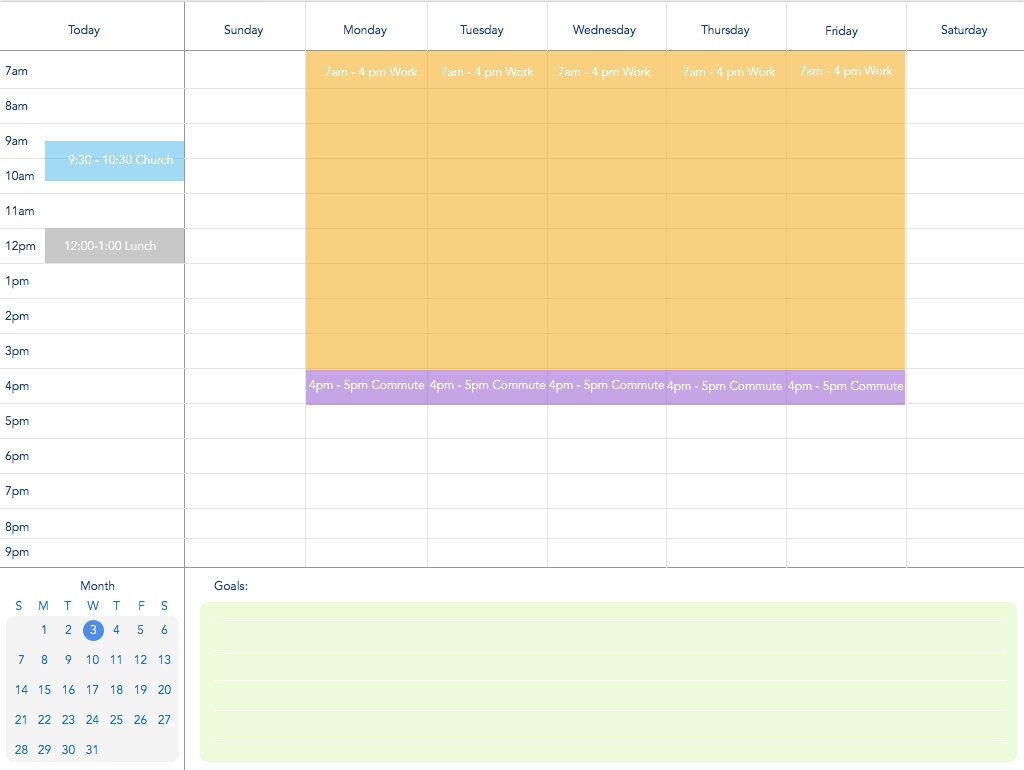
Challenge #038 - Calendar.
Ironically, Paul and I were out looking for a whiteboard calendar today. So, I made the digital version of what I want in a whiteboard one - something where I can see what's going on today, some goal space, and where I'm at within the month.
I didn't spend hardly any much time trying to accurately grid this, so some things are a little uneven. Mostly I wanted to think through the display functionality rather than how it looked.

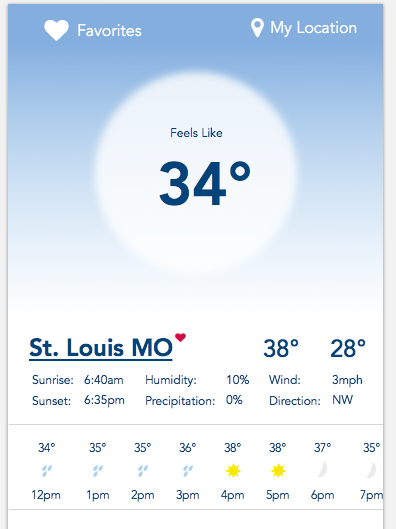
Challenge #037 - Weather
I'm always disappointed by my iOS Weather app - I expect that the upcoming days I can expand to see predictions for that day, but no, I can't. So, I made a screen that lets me do that. I also rearranged things a bit and added the ability to change locations.
Now that I've looked at it after walking away from it for awhile, I realize that I've not put in a way to favorite cities. I also think I should reverse the hourly forecast and the additional forecast details.

Challenge #036 - Special offer.
Nothing much to say here - just wanted something simple.

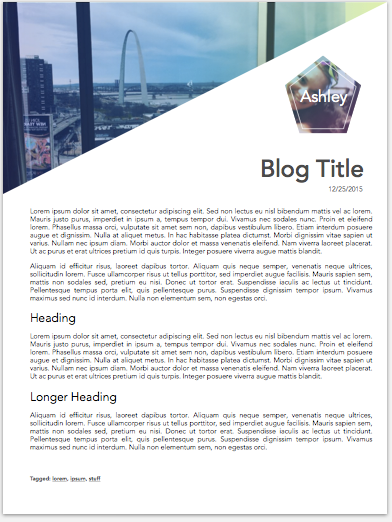
Challenge #035 - Blog Post
Didn't have much time to get creative with this. :( Just wanted to get something thrown together.

Challenge #034 - Car Interface
Normally I don't like trying to rebuild things - I have a hard time with gradients and knowing how to make things look realistic, but this was a "close enough" for me and it was fun to think through. My husband has a lot of opinions on how steering wheel controls should work and it was nice to think through exactly what I would want. I drive a Chevy Volt if anyone's curious ;)

Challenge #033 - Customize Product
I have been wanting some new sweatpants, but I always have a hard time finding a pattern/belt color that I like - so here's some things I would like! Some feedback I was given included making the size and length seem more clickable, that's fair.

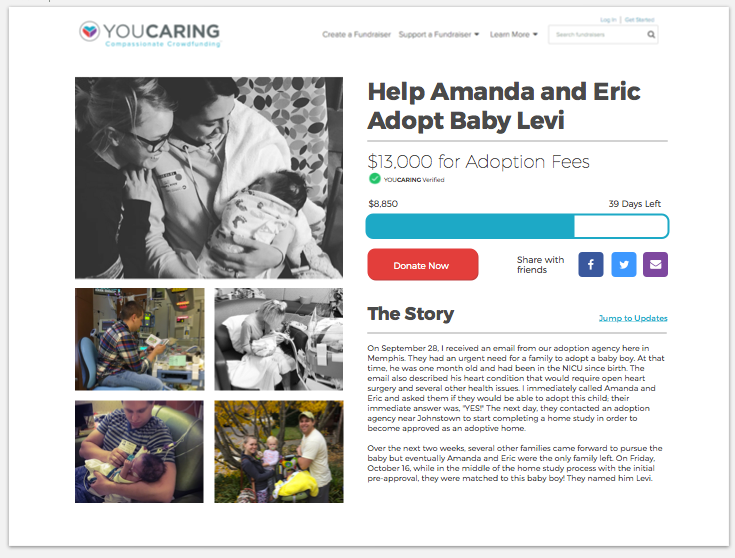
Challenge #032 - Crowdfunding.
This has been my favorite one so far. It combines a lot of things I love - reworking things, building meaning, increasing conversions. Mm good stuff.
The goal here was not to completely revamp YouCaring, but to see if I could do a refresh that could increase donations for their sweet boy. The idea here is that as you scroll, the right column would scroll with more information, and new pictures would fade in/out on the left hand side.
I don't know this couple - but I thought if I could do some good with my dailyUI then I want to do it. Here is their campaign: https://www.youcaring.com/eric-and-amanda-reighard-460558

Challenge #031 - File Upload
I wanted something very simple and wanted to play with the color pink because...I dislike pink greatly and I need to expand myself. So, multiple file upload on iPhone 6. Just drag and drop from recent, or from installed apps on your phone.
I wanted something very simple and wanted to play with the color pink because...I dislike pink greatly and I need to expand myself. So, multiple file upload on iPhone 6. Just drag and drop from recent, or from installed apps on your phone.

Challenge #030 - Pricing Table
One place that has crippled me here is that I don't spend a lot of time with photography. So, I thought to improve that...how about pricing tables FOR photography? Yes, these are my actual wedding photos. Aww :)

Challenge #029 - Map
This seemed like a good idea until someone in the Designer Hangout Slack commented that no one would probably use this, but at the time I thought it would be neat to collect where people called home - see who calls your hometown home too.

Challenge #028 - Contact Us
Iteration on my current contact form - removed some paragraph text, removed the subject field and cleaned up the inputs a little bit.

Challenge #027 - Dropdown
Well, it's not really a dropdown, but I think that's difficult to do on a Watch, so I went for the long touch idea for a business directory.

Challenge #026 - Subscribe
My last organization had a weekly devotional and I thought I'd put something together to subscribe to that.

Challenge #025 - TV App
My husband and I had talked about a TV app where you could pull up random cat videos. And here you can do that!

Challenge #024 - Boarding Pass
Wanted to play with a pass you could both show to board and would be helpful in reminding you of all the important information for boarding.

Challenge #023 - Onboarding
I wanted to play with something that accomplished something while you were onboarding. Comments from the User Experience Slack team were that it wasn't apparent (especially on the first screen) that you could interact with it other than swiping, when ironically swiping wasn't an interaction I was planning on. Putting this into an animation might have helped, but I don't have time to learn it - it's on my someday to do list thought!

Challenge #022 Search
When a feature is pretty ubiquitous on web/mobile, I start to think about how I can do it on a watch. So here's my watch version of verbal search!

Challenge #021 - Home Monitoring
My first thought was to use a 360 camera, take a picture of my home, and then do a complex hotspot type thing where you could move the picture around and touch the picture of a lightswitch to turn it off/on, close a vent by tapping it, etc. But, I couldn't get a picture of my house, so I did this instead.

Challenge #020 - Location
I did some looking at Dribbble after I built this and realized people took this in a much different direction than I did. It was interesting! When I first saw the prompt I immediately thought to how I lose things in my home and that it would be great to be able to see exactly where something was.

Challenge #019 - Leaderboard
Someone mentioned in the User Experience Slack team that this pink and blue were the Pantone colors of the year, so I thought it'd be fun to incorporate them into my DailyUI. Since the colors were baby pink and baby blue, I thought a live trending baby names leaderboard would be interesting for compulsive parents.

#018 - Analytics
I had a really hard time coming up with the idea behind this one. I try really hard not to just start putting a UI together and to think of a problem that this would solve first. So the problem I came up with was that step trackers are great, but I wish I knew more around my steps and could be a little bit more motivated. So what came out of that was to show how many more steps in different metrics other than steps, and to have an encouraging message - all on a watch!

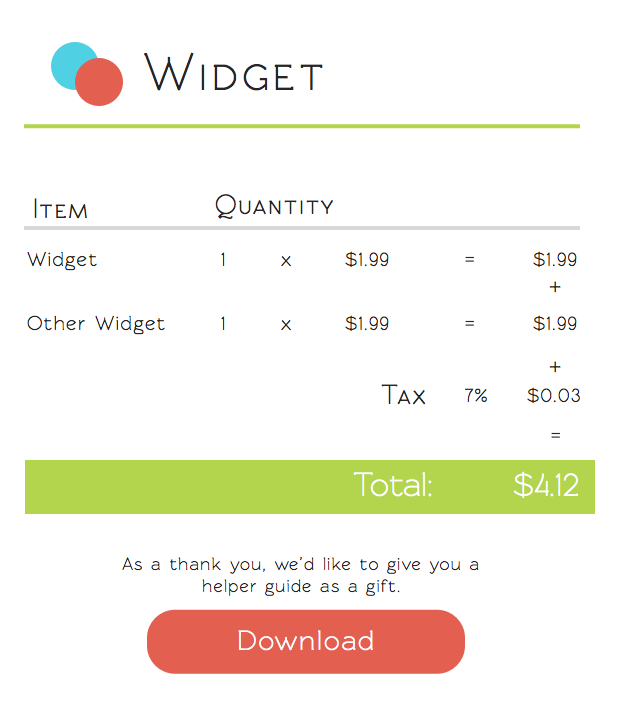
Challenge #017 - Email Receipt
I had the idea to incorporate math into the receipt, the plus signs, equals, etc. Everyone I showed it to didn't notice though. Oh well :(

Challenge #016 - Popup/Overlay
I'm currently building a site for a Yoga Studio and was trying to come up with something around that. I feel kind of meh around this one, but timeboxing means I need to move on!

Challenge #015 - On/Off Switch
Many people did toggles, but I just decided to go with buttons. My mom can't even get this wrong.

Challenge #014 - Countdown Timer
Again, I deviated a little bit from what everyone else did with more literal timers. I thought it might be fun to countdown to Christmas, and since it was exactly 25 days until Christmas it seemed like a really good idea. Here you add an ornament until you get to the star - which is Christmas!

Challenge #013 - Direct Messaging
My in laws message...a lot. I thought it'd be neat to have a family hub ( I know there are several apps out there that already do this, but I didn't look at those) and this is what I came up with.

Challenge #012 - E-Commerce Single Item
I couldn't come up with an item I wanted to showcase...so I did this, haha.

Challenge #011 - Flash/Error Message
My first thought was, "Wouldn't it be something if I could have a UI pop up in front of me when I'm about to potentially make an immoral decision?" Just a reminder of this verse would be nice in my daily life. Not a fan of the graphics, but for once I didn't trace - I did this by hand!

Challenge #010 - Social Share
I didn't get lazy with this, as this was a screen I've been meaning to build for a long time. I hadn't thought before to add social sharing to it, so I did. Hover state - enlarge circle & icons

Challenge #009 - Music Player
I experimented here for awhile with different color schemes. But it ocurred to me earlier that I had made a music UI and maybe I should see what happened if I incorporated a "game" into it. You can also read that as didn't want to come up with a new color scheme. It was late. :)

Challenge #008 - I think I'm sold on this color scheme and style. I was pretty excited by what I think is pretty clever copy :)

Challenge #007 - Settings
My first time playing with gradients seriously. I think I really like this. It could use more tweaking, but for ~ 1 hour of work I'm pretty pleased :)
My first time playing with gradients seriously. I think I really like this. It could use more tweaking, but for ~ 1 hour of work I'm pretty pleased :)

Challenge #006 - User Profile. This color scheme works ok, but I don't think it's my final one. Looking for something bright and unisex.

Challenge #005 - App Icon
There's a subtle variation between the two and I can't decide which I like best. Let me know what you think!

Challenge #004 - Calculator

Challenge #003 - Landing Page

Challenge #002 - Credit Card

Challenge #001 - Sign Up


