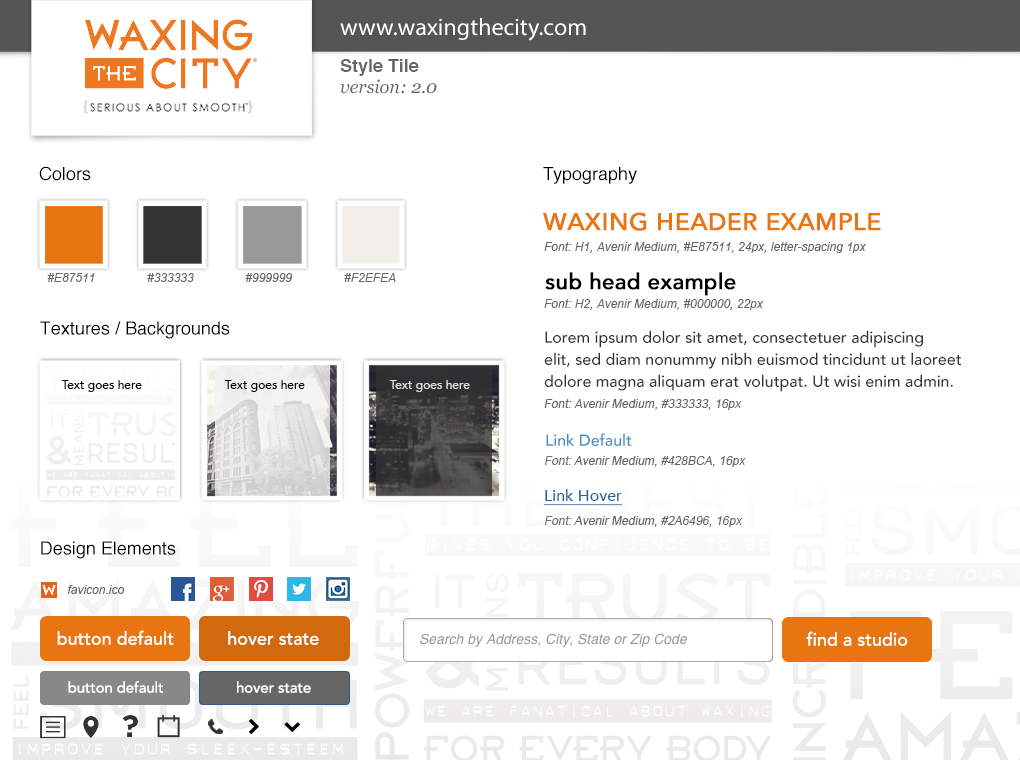
Style tile and annotated wireframes for responsive mobile and desktop views are provided to the corporate client, Waxing the City, for review. Before starting the template design phase, separate and more detailed functional specifications (not shown) are given to the front-end development team after the client has signed off.
Problem: Waxing the City (WTC) wants to improve the SEO ranking and local search of franchise location pages on behalf of their franchise owners. WTC is looking to offer franchise owners more autonomy in managing the content of their location pages while, at the same time, ensuring these pages strictly adhere to the corporate branding.
Solution: Created style tile with design elements taken from the client's corporate brand guidelines and current website. Wireframes were created based on requirements gathered from meetings with the client, sales team and account manager. Front-end development and product owners were asked to provide feedback as well before finalizing the wireframes to ensure client requirements were understood by everyone.
My Role: I designed the style tile and wireframes and wrote the annotations. I attended various meetings with the client and ran internal meetings with appropriate stakeholders. Provided solutions to functional problems to ensure pages met the client’s needs but also worked within the Velocity platform.