The following are a few websites, microsites, and interactive web experience I have designed, coded, and aesthetically created through the course of my career. Most of the sample reflect live sites and I am happy to share them with you.
COMMUNICATIONS.PRINCETON.EDU/STORE

I was asked to create a Web store for the Office of Communications at Princeton University. I used Drupal 7 and it's commerce framework to create the site. The design is mine as was the setup of the e-commerce site. All of the product photography and presentation was done by me, as well as any coding and aesthetic design of the site.
Follow the link to experience the communications.princeton.edu/store website.
OLD SITES POWERED BY FJAX
In the early 2000s I figured out a clever way to dynamically load content into websites, and I named it FJAX (named after AJAX, but using Flash as an invisible parser of cross-domain XML). I demo a few websites using the technology. These days people more commonly use technology like RESTful APIs developed using PHP or ASP.NET MVC WebAPI to securely deliver data in JSONP format across domains. At the front end, they are not using FJAX but technology like jQuery and AngularJS, but I feel proud that I was pioneering solutions five years ago in what is not a common way to build smart websites. beyond the technology, I talk about my contributions to design (both functional design as well as aesthetic design).
INTERACTIVE INFO GRAPHIC FRAMEWORK

At Princeton University in the Office of Communications, I worked to create a simple interactive framework that allows graphic designers to work with article writers in manner that efficiently leverages interactive visuals within a Web story experience. As you can imagine the framework was reusable and immediately implemented on a number of stories to add a bit of engagement.
Follow the link to experience the interactive framework sample.
TIGERCOMM E-NEWSLETTER DESIGN AND MANAGEMENT

I was asked if there was a way to facilitate good e-newsletter standards, both in terms of practice as well as aesthetic and brand management, and so I create TigerComm. The site was built using Drupal and I created a number of PHP modules exclusively for the platform. Thousands of newsletters are distributed monthly using the tool, which allows Princeton staff the ability to customize their seleted template, author articles and link them to editions of the newsletter, and manage the publishing process.
I designed the site as well as all of the customizable newsletter templates available to staff within the tool itself.
Follow the link to experience TigerComm, The Princeton Electronic Newsletter Communication.
PRINCETON UNIVERSITY COMMENCEMENT ZOOM

There are many photographers roaming around the campus at the time of graduation. And while I was only one of them, I had a vision for shooting an ultra-high definition extreme-wide-angle photograph that made use of some client-side cross-browser Microsoft technology creating a highly zoomable photograph to commemorate the event.
I shot the photo, designed the Web page/microsite as well as the basic workflow for interaction.
Follow the link to experience the Princeton University Commencement Zoom.
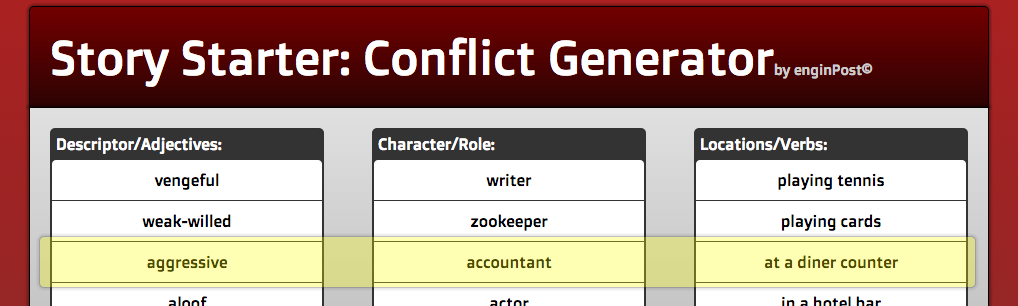
STORY STARTER: CONFLICT GENERATOR

We all have hobbies. One dream of mine is to write a book. So on a fairly recent "stay-cation" sitting in my apartment, I made my way through a book called "The Nightime Novelist". In that book there is a lot of great advice on finding inspiration and one technique really caught my attention. So, in a moment of inspiration, I created an HTML5, CSS3 site to help people find their own story inspiration.
I designed the interaction model, I crafted the page aesthetic, and wrote the client-side code to make the experience happen.
Follow the link to experience Generating a Story-starting "conflict" using the Story Starter.
SCENARIO TRAINING SIMULATION

In work for an e-learning company I was asked to come up with an interactive way to help people learn how to make good communication and prioritization decisions. The traditional model would be to simply present criteria lessons for making valuable decisions, and then quiz people on their ability to recall the criteria. In this model, I was able to propose creating interactive
communication scenarios that gave the user the ability to try out different responses. Their decisions where supported with feedback and would interactively change the outcome of the scenario. In this project I designed the tool and wrote the majority of the code (at the time, in Adobe Flash, with vetted section 508 support and adherance) and worked with a graphic designer using a 3D posing tool to geenerate the graphics for various scenarios.
Follow the link to experience the Scenario Training Simulation.
RESUME.ENGINPOST.COM

Everybody needs a bragsheet for their career. This is mine. In fact, a lot of my work posted here on Behance is also findable on my resume website. The site was designed and created by me using HTML5, CSS3, jQuery, Bootstrap, and Boilerplate. All of the look and feel, menu system, font selection/typography decisions were made by me (the entire site and experience).
Follow the link to experience the resume.enginpost.com website.
ENGINPOST.COM

This is my personal blog where I often share insights into the technology, design, and creative experiences I've been having. The site was built using Drupal 8, and uses a subtheme I created based on a responsive framework somewhat like bootstrap, with a fully responsive presentation, from desktop to smartphone. It was designed and coded by me, using tools like Adobe PhotoShop, Illustrator and Affinity Photo and Designer.
Follow the link to experience the enginpost.com website.

