UX DESIGN TOOL CASE STUDY
Wireframe -v- Aesthetic

With clear goals in place and adequate research to support those decisions, you eventually hit the moment where you need to layout the solution's User Interface (UI). But not all tools and techniques are equally as efficient at nailing down this aspect of design. More often than we might want to admit, UX design gets reduced to UI design and UI design gets reduced to graphic design. In order to dispel this entirely unhelpful reductionist perspective, we need to select tools and techniques that will best serve the moment we are in, in order to elicit the right answers and even the right questions.
As a UX designer, when I find it is time to "design the UI" (after the interaction goals are outlined and the interaction roadmap life cycle or flow is researched and identified) I do my best to clearly delineate the questions I need to answer in order to make design decisions and order those questions in a way that reduces the potential for rework if I approach questions in a more organic, less optimal order. This case study will present the way I prioritize those simple question and outline a tool and technique approach I employ to achieve the goal of "designing the UI" in an optimal manner.
The Questions: Adding Order to the Chaos
There are a number of concerns that need to be addressed, optimally up-front, in order to start designing the user interface:
A Word on the UX of Goals
As a UX Designer, I need to care about the goals of the solution. I want to find the clearest way to get my target audience from wherever they are to those goals in a frustration-free manner. This means I need to think in terms of a story that intuitively flows like roads that take me to the center of a town. That "town center" is my goal. Is being there enough? Is there a bigger goal? Sharing? So my design still flows them to that goal and I want to be sure I communicate all of those twists and turns for the flow to the developers so they can programmatically gather metrics about interactions along those roads, culminating in metrics that reach the goal and show me where target audience members are falling off the path along the way.

My go-to wireframing tool is Balsamiq, for the reasons I mentioned above. Each mock-up contains a screen or screen-state and when it is time to export the mock-ups, I can wire up all of the mock-ups and produce a PDF that can simulate interaction between pages. This is an incredibly portable way to share prototypes off-line, but I am not going to use that technique here. Instead, I want to take the exported mock-ups and bring them into a tool that can simulate the prototype on a device like a phone or on a webpage in a manner that allows my product owner share comments and gather further insights from beta testers online using tools like the user-testing website.
Tip
The way I ensure that all of my exports play well together in another prototyping tool outside of Balsamiq mockups for desktop is to take my aesthetic design tool (be it Sketch, Photoshop, or Affinity Designer) and render a basic wireframe background for an Apple iPhone with retina resolution. Then I import that asset into Balsamiq and use it to design on top of in Balsamiq. As long as my designs don't come out any wider than that template, they all export properly.
Wireframe Prototyping in Invision
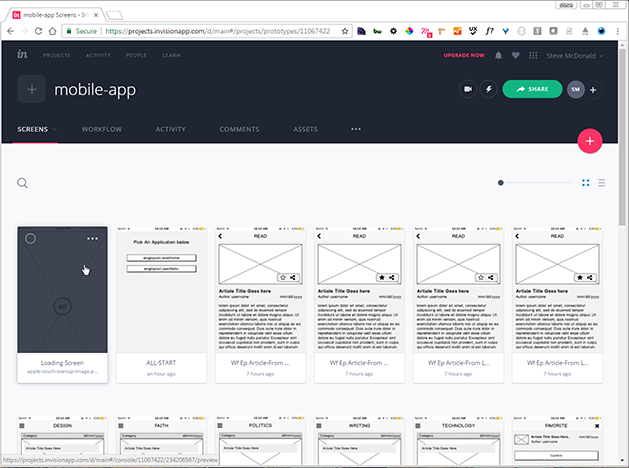
Once I have exported all of the mock-ups to PNGs I go login to Invision to start my effort at prototyping.

Invision allows me to drag-and-drop the PNGs for the screen-states into the Web app and start wiring each of the interactions together. The end result is an interactive prototype based on the wireframes I've created.
Click the button labeled "enginpost-wireframe" below to launch the interactive prototype.
So why would I want to wireframe rather than jump right into a high fidelity design?
Again, we don't want to confuse our product owner with concerns like logo size or color or font usage. That is coming up. Right now we need a blueprint so the developers can get to work building this app while at the same time graphic designers (which is often also the UX Designer) can start hanging a nice aesthetic design on top of the decisions found in the wireframes. It's all about speed and adaptability. We want to be collaborative and focus the attention of the reviewer so we can might the right decisions.
I cannot tell you how many times I've watched graphic designers attempt to churn out amazing looking aesthetics that can never be implemented because the UX portion of the effort left out something like 70% of the information that needed to be incorporated into the design, let alone ignore important project goals. But that didn't stop the product owner from selecting the design anyway. We want to avoid the "new equals pretty equal art equals ux" syndrome. And this is why we take the time to wireframe.
But do I really need to prototype those wireframes?
"Hey, I can't design this stuff, and so I can't really tell you what I want, but I always know it when I see it." You know you've heard this one. Imagine writing paragraphs about the requirements of a single screen and asking the product owner to "sign off on that please." Sure, they will sign off, but they will reserve the write to completely change their minds once they get a chance to play with the thing. Prototyping from the wireframe gets you to product owner feedback with significantly lower risk of rework going forward.
Tip
An interactive wireframe prototype is not a project deliverable. It is a design conversation starter. When I am working with a product owner to discuss the wireframe, I can hand them a phone and they can fiddle with the design and immediately give me at-hand contextual feedback with zero speculation. And I can make a change in Balsamiq, export my updated PNG, drop it into INvision and reload the prototype on the phone.
An interactive wireframe prototype is not a project deliverable. It is a design conversation starter. When I am working with a product owner to discuss the wireframe, I can hand them a phone and they can fiddle with the design and immediately give me at-hand contextual feedback with zero speculation. And I can make a change in Balsamiq, export my updated PNG, drop it into INvision and reload the prototype on the phone.
If I prototype the wireframes, do I need to prototype the aesthetic again later?
Only if you care about the aesthetic design. In other words. yes. In fact, while most wireframe prototypes are only ever viewed internally (I don't tend to invite my target audience into those discussions), I might want to get some quick confirming feedback from my target audience once the aesthetic is ready for review. This allows us to quickly tackle a few low hanging fruit right away if needed before we launch the app.
Click on the "enginpost-aesthetic" to see how easy it is to export app pages/interactions out of Affinity Designer and into INvision.
