Background
This project entails redesigning an old microsite. Though the information architecture was in place, the design was primeval, visual hierarchy was missing and the interactions were immensely poor.
Context
The redesign aimed to achieve the following objectives:
• Improve the usability and functionality of the website
• To drive the sales with a clean attractive UI
• Improve the usability and functionality of the website
• To drive the sales with a clean attractive UI

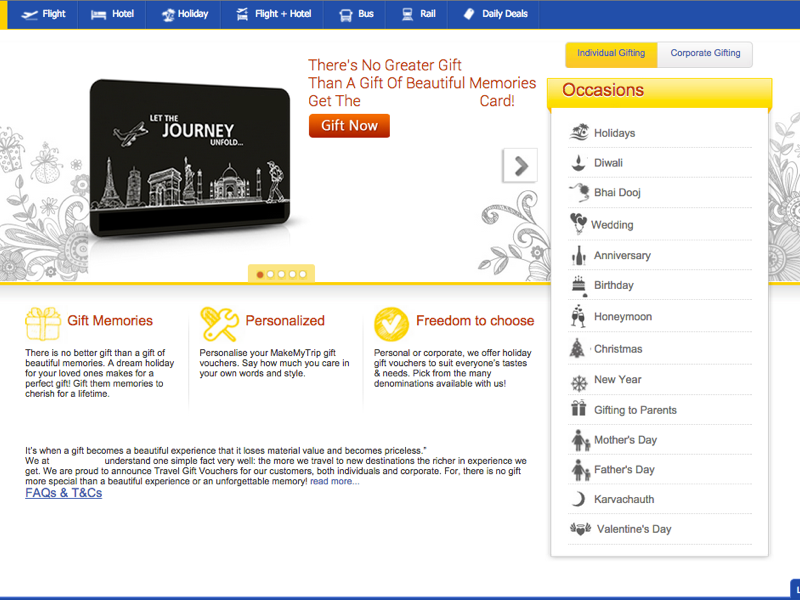
The old microsite
Design Process
I did a little research to understand the purpose of this microsite. This involved affinity mapping of the important forms and functions, making customer journeys and revising information architecture. I also did some data mining to understand what section of the page gets most clicks and accordingly prioritised the functions. This led to introduction of a few new features along with a minimal design layout.

Design Solution
I wanted to give a contemporary look and feel to the webpage. The layout was made in parallax format with vertical scrolling. The notion of a header and footer was eliminated altogether. Instead of reading a header first, you read the name of the company and a clear statement about what they do, followed by main navigation. The design is completely responsive. As the screen size changes each module adapts and sizes to fit the space.

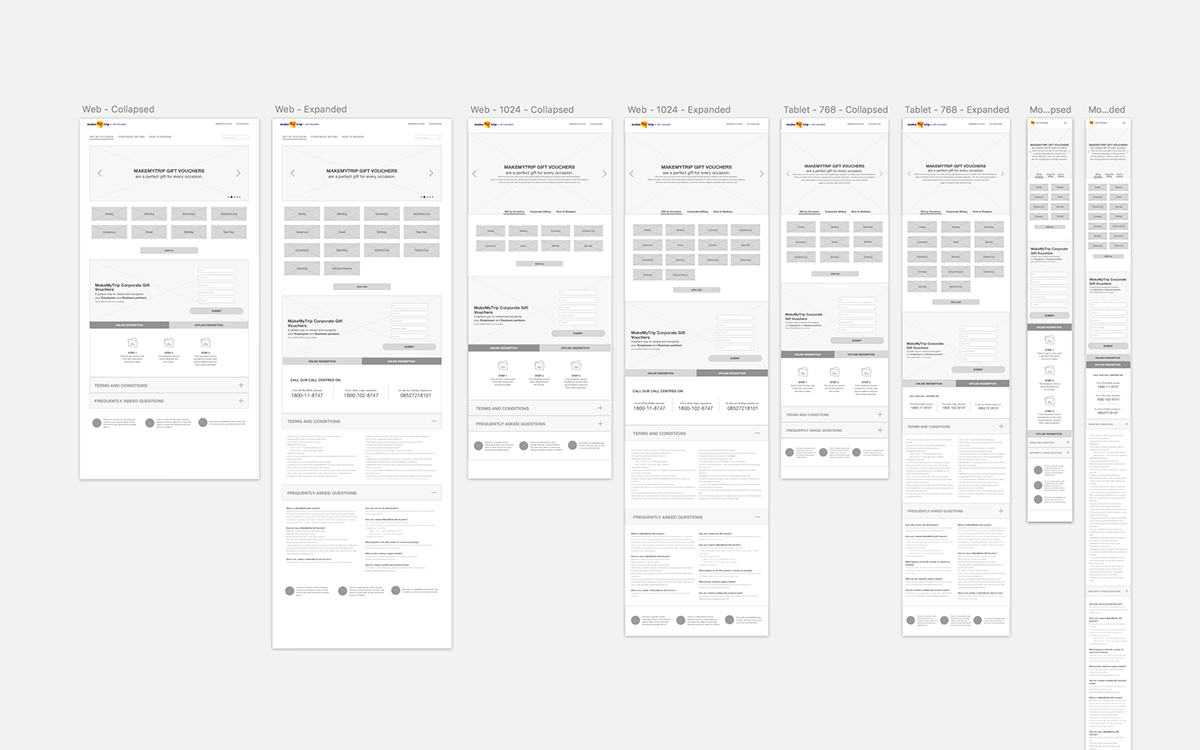
Exploratory wireframes

Final high fidelity prototype

The final product


