
After using the native iOS timer functionality, and investigating some third party timers for interval training, I was struck by how complicated visually and functionally they were. Additionally, many details were small and hard to read when the iPhone was resting within eyeshot.
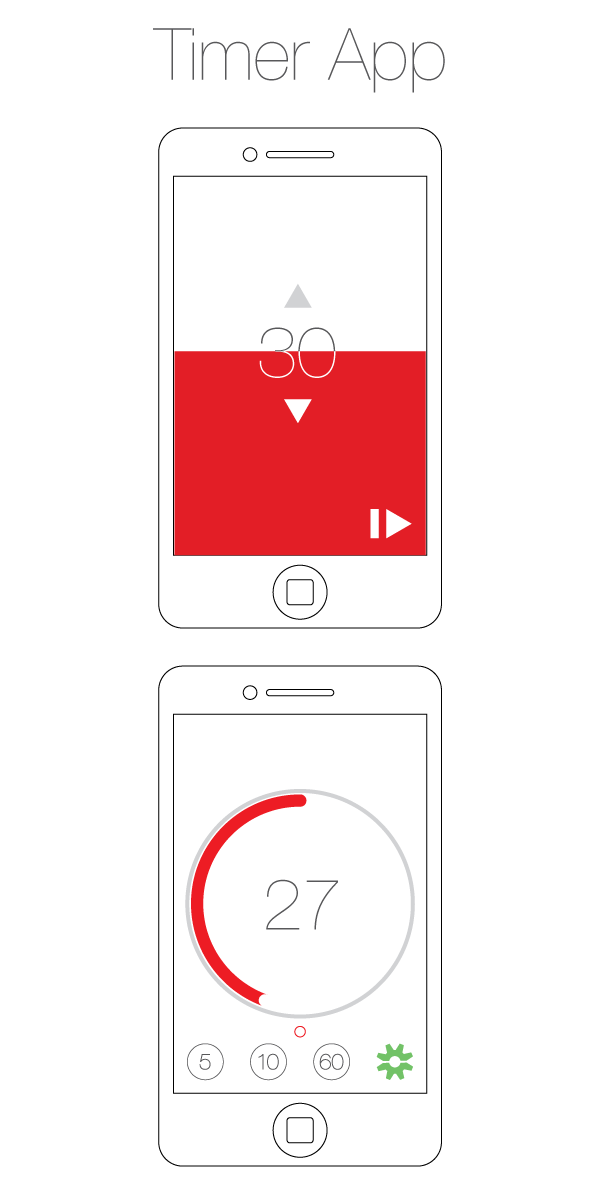
Above are two simplified timer mockups that put simplicity and legibility first. The top mockup shows a timer that is much like an hourglass timer in that time is represented by the red bar, and empties as time runs out. A user drags up and down to adjust the time, and can pause the time if desired.
The second design shows the time left in two ways: (1) countdown in seconds in big font in the middle, and (2) a red ring that is whole at the total time, and empties as the time runs down. Time can be added quickly by pressing the quick buttons below the main timer, and also by dragging up and down on the screen in the same way as the first of the two designs.


