Spaceflux — Website and UI/UX for Space Observation Company
Type of design: Web Design, UI/UX Design
Business area: Aerospace Industry & Engineering
Client
2016, after colliding with space debris, the Iridium satellite fell to Earth. Space debris includes remnants of launched rockets, satellites, spacecraft, and other objects created by human hands. These objects move up to 28,000 km/h and can damage satellites or spacecraft.
Spaceflux has a global network of optical telescopes that collect data on objects in space: satellites, space debris, meteoroids, and asteroids. Using artificial intelligence algorithms, Spaceflux, based on optical data, distinguishes debris from satellites and other objects from stars.
– Governments use Spaceflux data to monitor space debris and prevent collisions with satellites.
– Space agencies — to plan space missions and ensure the safety of astronauts.
– Space robotics companies use data to navigate their robots in space.
– Space agencies — to plan space missions and ensure the safety of astronauts.
– Space robotics companies use data to navigate their robots in space.
Design goals
We aimed to create a website that conveys the project's value and technological aspects while helping it stand out among competitors. Create a user-friendly web platform that enables clients to receive crucial data in a clear and engaging interface.

WEB SECTION
Concept
We collect optical data.
We identify.
We track.
Nothing escapes our view
We identify.
We track.
Nothing escapes our view
Spaceflux sees what is hidden from the human eye.
In the concept of this interface, we intended to showcase "cosmic vision" through the eye's image, creating an impression of delving into the depths of space. As users scroll through the site, they interact with the eye, emphasizing that Spaceflux monitors the cosmic space continuously. The main graphic object stays with the user throughout the site, emphasizing their ability to see everything, much like the Spaceflux system monitoring the cosmic space.
Visit our website and look how we make so unique designs!


Design
We display a subtle decoration on the main screen that hints at the upcoming journey into the cosmic depths. In the "Markets" section, we start revealing a clear image of the graphic element — the all-seeing eye. Small decorations shape a futuristic-cosmic atmosphere, enhancing the main 3D object. The composition is based on decisive dynamics, describing the relationship between order and chaos in cosmic space. The dark background significantly contributed to the design, not only differentiating it from competitors but also adding a sense of celestial magic.

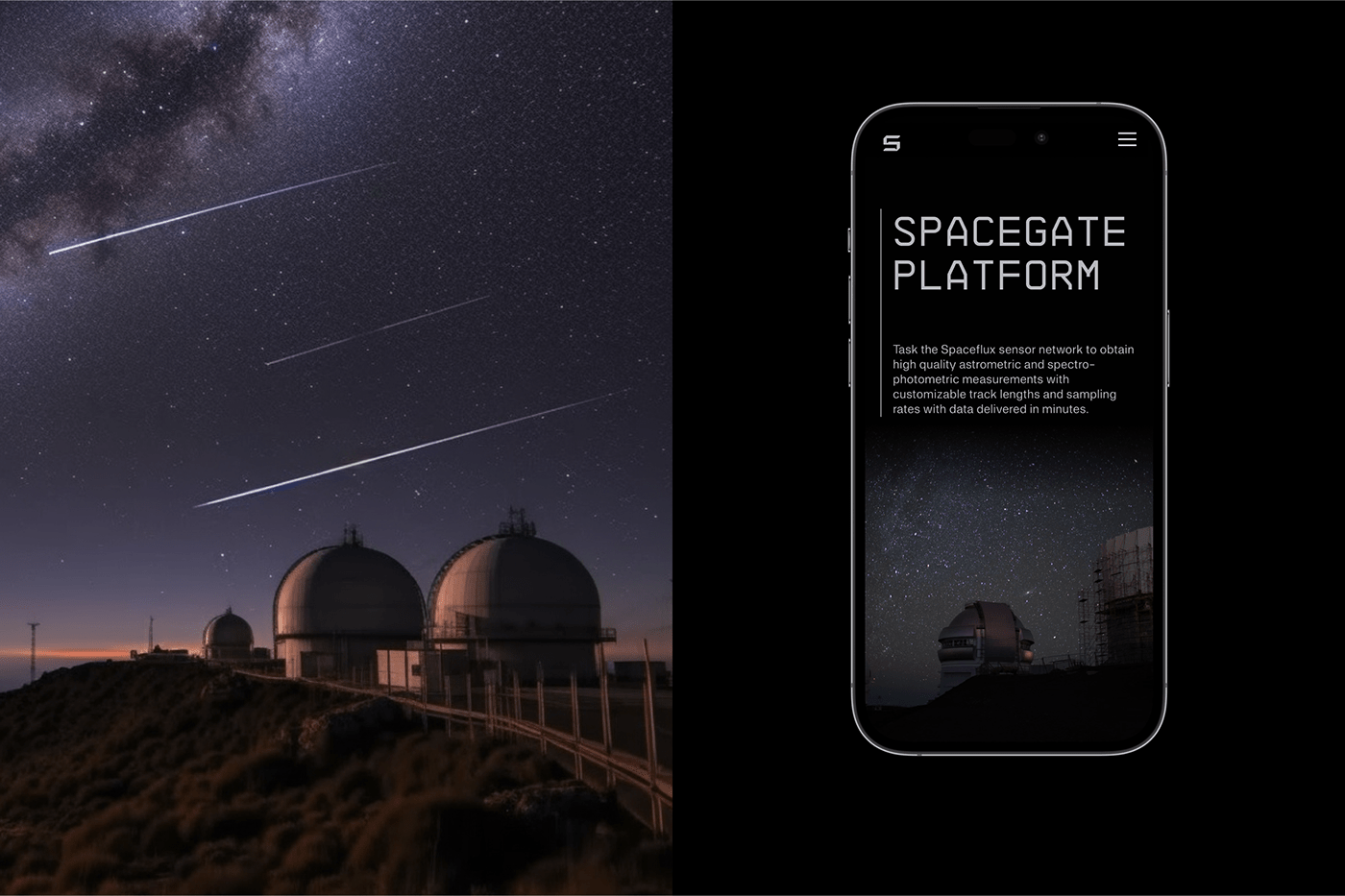
In the second section, through zooming video animation, we convey the message, "Space is closer than it seems." Between sections, a contrast arises, replacing the usual dark background with gray. It was decided to capture the user's attention with a bright transition due to the many sections.
The background changes similarly to how night turns into day in Earth's orbit. Users will undoubtedly want to repeat this journey!



UI/UX PART
Concept
In the interface, we implemented three key functions of the service:
+ Collect optical data
+ Identify
+ Track
+ Identify
+ Track
Understanding that the functionality would expand over time, we focused on what was most important for clients. We meticulously worked on a library of all components and created different graphic element variations, charts, etc. Then, based on the created visual style, we formed a user-friendly system.

Launchpad
The interface welcomes the user with a dashboard, providing quick access to the main sections. We use clear and contrasting lines that separate each section, each with its graphic representation. We place the essential information on a gray background with accent violet elements to ensure users can easily read it.
Sensor Network
In this section, the user can see the location of all available satellites on the map and obtain detailed information about their status.

Powered by League Design Technology
Design Director: Mike Samovarov
Team Leaders: Vadym Haidai, Yana Avdiyenko
Web Designer: Zlonska Anya
Design Director: Mike Samovarov
Team Leaders: Vadym Haidai, Yana Avdiyenko
Web Designer: Zlonska Anya
Ui Ux Designer: Tania Bereziuk
Motion and 3d Designers: Vova Morrow, Vadim Revin
Creative Project Managers: Marina Burlaka, Natalia Gavrilova
Case Design: Anna Fedorovych, Anton Bukoros, Alina Kovalenko
Motion and 3d Designers: Vova Morrow, Vadim Revin
Creative Project Managers: Marina Burlaka, Natalia Gavrilova
Case Design: Anna Fedorovych, Anton Bukoros, Alina Kovalenko
Important!
If you want to support Ukrainian designers and the entire Ukrainian people in the war for world independence from russian terrorism, please, follow the links below:
If you want to support Ukrainian designers and the entire Ukrainian people in the war for world independence from russian terrorism, please, follow the links below:
savelife.in.ua (charity fund)
u24.gov.ua (an initiative of the President of Ukraine)









