
I had the amazing opportunity to work with an incredible team to conceptualize, design and create the digital campaign for Showtime's brand new series PENNY DREADFUL. From the moment we received the creative brief we immediately became immersed into the dark, horrifying and sinister world that is Penny Dreadful.

Showtime tasked the Trailer Park Digital team to create and build a promotional campaign to drive awareness of their highly anticipated new show.
The world of Penny Dreadful is grounded in the literary works of Bram Stoker, Mary Shelley, and Oscar Wilde, bringing to the screen the legendary and terrifying characters that these authors created in their novels. From the beginning we found ourselves exploring the darkest corners of Victorian London, travelling deeper and deeper into this intriguing and sometimes horrific world that seemed to beckon us to go further.
The Creative Team Consisted of
Glenn Sanders: Group Creative Director
Miguel Caballero: Associate Creative Director - http://migtastic.prosite.com/
Garrett Warren: Sr. Art Director
Mark Gierl: Designer/Intern
Katie Hodges: Producer/Project Manager
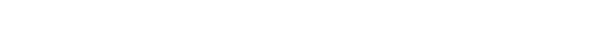
Throughout our reasearch the term "Kunstkammer" kept popping up. A Kunstkammer is translated to a Cabinet of Curiosities. A collection of strange and unexplained objects that are often intriguing and sometimes grotesque. This idea of a Cabinet of Curiosities gave us the foundation on which we based the Penny Dreadful website. We wanted to present fans with very strange and curious collection of items that would whisper pieces of of the story and allow fans to explore deeper into the world just as we had.
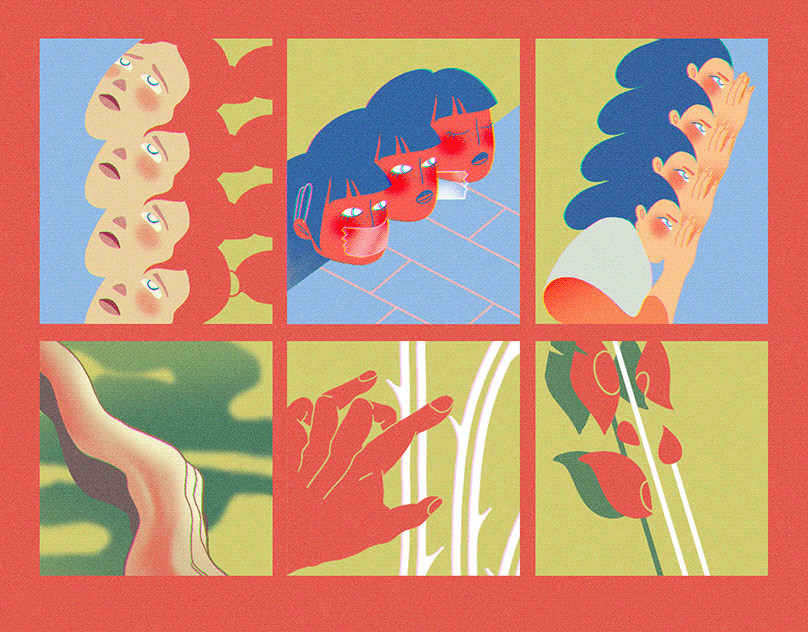
Below is a mood board that we put together to help find the tone and sell the idea.


We developed a plan to release content and roll out the website into three stages leading up to the premiere of the show. During the rollout we would include larger, interactive tentpole concepts that could live on their own as well as drive traffic back to the website.
I worked on the concept and design of the site along with the help of Mark Gierl (Designer) and Pavel Zagoskin (Development.)
Elements within the site included:
- Character Cinemagraphs
- Audio Poetry read by the cast
- Videos and updates from the Penny Dreadful Production Blog
- Objects that tease upcoming characters and events within the show.
- Keyholes allowing the fans to peer into different set locations.


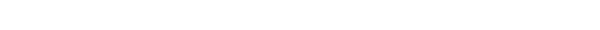
When John Logan wrote the script for Penny Dreadful, he referenced real world locations within London to set the stage for his story. We wanted a way for fans to explore these locations and learn more about these complex characters. We created an interactive map where fans could view images, and dive deeper into the world.


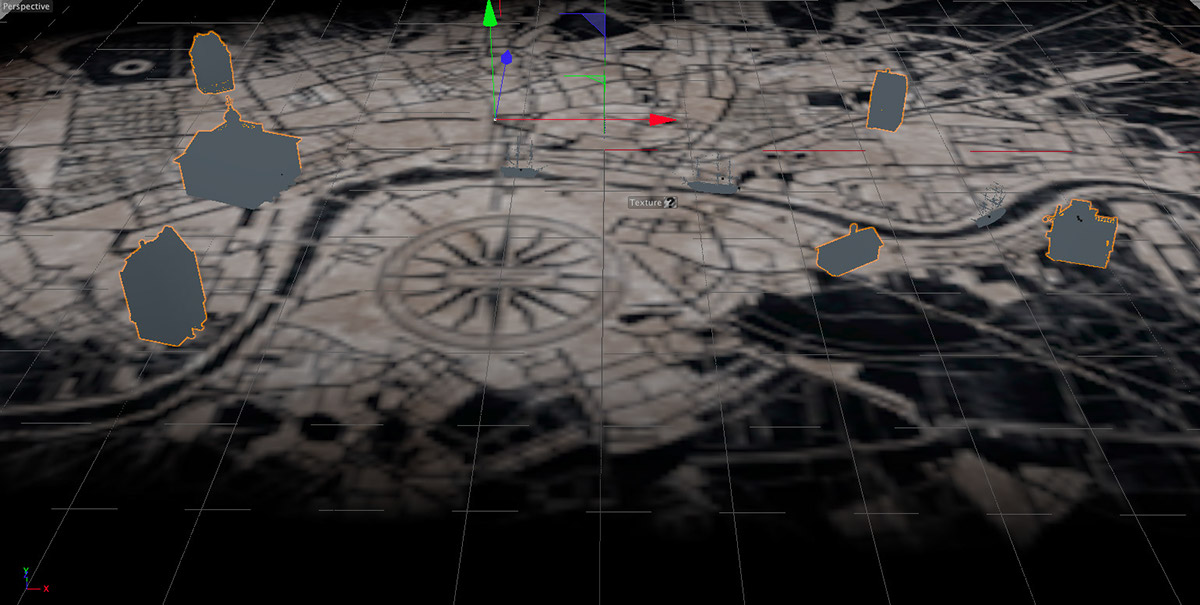
I designed this map using a combination of Cinema 4D and photoshop to make it feel as if the map and buildings have depth and persepective. As you explore your focal point actually changes depending how far forward and back in Z-space you go.
Cinema 4D Pre-Render

Cinema 4D Post-Render

Full Map Render