Eat app
Designer Role: UX UI designer

The product
An app that allows consumers to choose their food from the menu based on macro nutrients and calories, filtering by their consumption needs.
Project goal
Generating a specific app for the restaurant where you can visualize not only the ingredients of each meal on the menu, but the amounts of each one, the calories and macro nutrients that each one has, allows the diner to choose better according to their needs.
Empathize

Target audience PERSONAS
Problem statement Olivier
Olivier is a amateur tennis player who needs the macronutrients information when he goes out to his favorite restaurant with friends because he is doing a special diet to gain muscles and taking care of his health so he can chose the food based on his needs in each meal.
Problem statement Emilia
Emilia is a nutritionist, she has a channel in social media where she makes recommendations about healthy restaurants. She needs to know the nutritional information to recommend to her customers and take care of her own heath.
Key challeges / Constrains
Creating an app that allows restaurant diners to access detailed information about menu items poses several key challenges and constraints. First and foremost, the app must be user-friendly and intuitive, with a simple and efficient navigation flow. Additionally, obtaining and maintaining accurate and up-to-date information about the ingredients, amounts, and nutritional content of each dish can be a challenge, especially if the restaurant frequently updates its menu. Finally, ensuring that the app is accessible on a variety of devices and platforms requires careful consideration of design and technical factors. Despite these challenges, the potential benefits of such an app in terms of improving the dining experience and promoting healthy choices make it a worthwhile undertaking.
Research study details
I used primary and secondary researches.
I choose this project because my roommate Nadia is having a very strict diet and I saw her frustration when going out with friends, so i could do a real interview in person.
Focus on the pain points related to accessing information about meals, including ingredients, quantities, calories, and macronutrients. Users also require suggestions based on their consumption needs, such as losing, gaining, or maintaining weight, avoiding allergenic ingredients, or increasing protein intake to gain muscle. Additionally, the study will explore the common perception that healthy food is more expensive than fast food.

Define initial design concepts
In terms of initial design concepts for this app, it could be useful to prioritize a clean and simple interface that allows users to easily access and understand the nutritional information for each menu item. Incorporating personalized suggestions based on the user's dietary needs and goals can also enhance the user experience. It may also be helpful to address the misconception that healthy food is always more expensive than fast food by showcasing affordable healthy options on the menu. Overall, the design should prioritize ease of use and accessibility to make it a valuable tool for users seeking to make informed and healthy food choices.
Ideate
Sketches




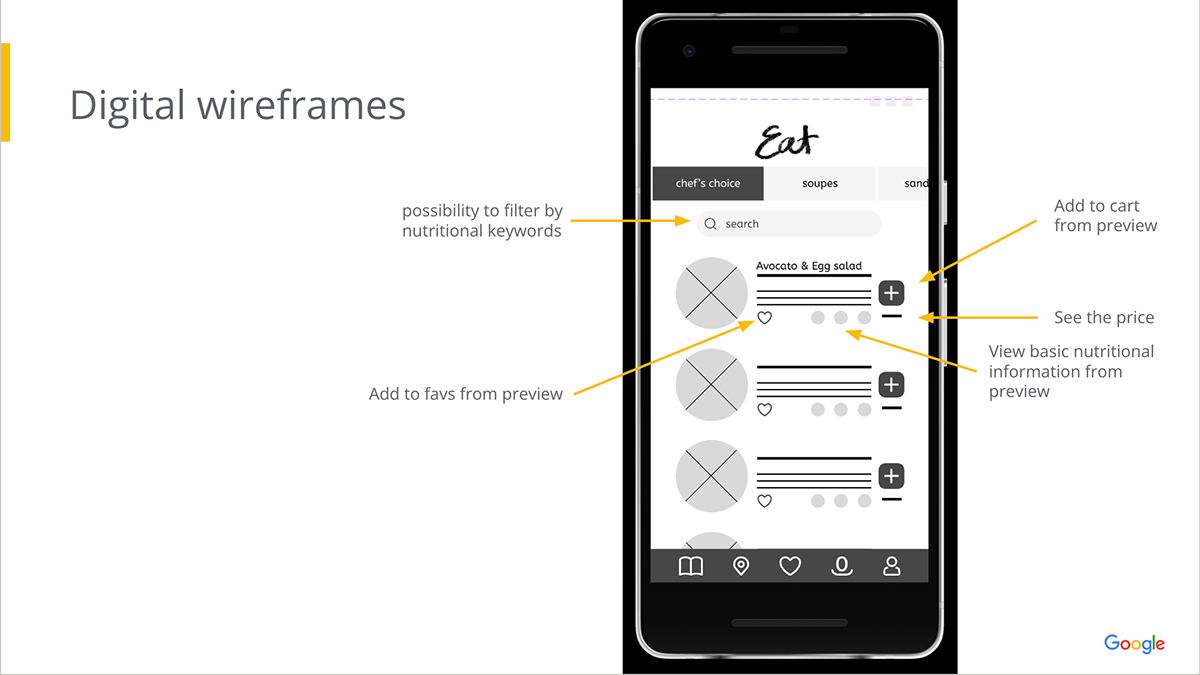
Wireframes









Designing thinking solutions centered in user.
Prototype
Lo-fi prototype
I conducted an unmoderated usability study remotely.


Test
User testing findings.
I conducted an unmoderated usability study remotely.
〰️ Users want a button to add more food from the chart 〰️ Users have trouble adding to favs 〰️ “Change local” is confusing 〰️ Users want a button to add more food from the chart 〰️ Users have trouble adding to favs 〰️ “Change local” is confusing 〰️ Users want a button to add more food from the chart 〰️ Users have trouble adding to favs 〰️ “Change local” is confusing 〰️
Mockups
Final polished design

Hi-fi prototype

Conclusions
What was learned
I learned how to make a research and connect with real user needs. Through this process, I also gained a better understanding of how to formulate effective questions for usability studies, which has helped me obtain more precise and valuable insights. Additionally, I learned how to ideate from scratch a wireframe and all the necessary steps to convert it into a high-fidelity prototype.
Possible next steps
Conducting new usability testing with real users to gather feedback and make further improvements to the design, refining the design based on feedback and testing results, and collaborating with developers to ensure successful implementation of the design. Additionally, ongoing maintenance and updates may be necessary to ensure the design remains effective and relevant over time. It's also important to continue to stay informed about emerging trends and user behaviors in order to continue to improve and evolve the design as needed. Always continue learning!


