
Skiip은 치열한 건강기능식품 시장에서 제품의 효과를 제대로 전달하기 위해 인플루언서를 매칭해주어 복잡한
마케팅 고민을 깔끔하게 해결할 수 있도록 도와주고 있습니다. 우리는 이러한 매칭뿐만 아니라 소비자들에게 정말 필요한 제품을 추천해주고 체험부터 콘텐츠 제작, 공구까지 원스톱으로 진행할 수 있도록 디자인 컨셉, UX, GUI 등을 제안하고 함께 고민하였습니다.
In the competitive health functional food market, Skiip matches influencers to customers to properly convey the effects of the product, so that complex marketing concerns can be solved. We not only match consumers, but recommend products that consumers really need. And we suggested and brainstormed the design concept, UX, GUI of the service that provides experience to content production and tools all at once.

Skiip은 좋은 제품을 팔로워들에게 추천해주는 인플루언서와 자사의 제품의 효과를 홍보해 줄 인플루언서를 찾는 브랜드사로 나눠져있습니다. 브랜드사와 인플루언서 모두 쉽고, 재밌게 사용할 수 있도록 친근감이 느껴지는 UI와 원하는 정보를 한눈에 볼 수 있게 높은 사용성을 목표로 합니다.
Skiip is divided into two parts : influencer that recommends good products to followers and a brand that looks for influencers to promote the effect of its products.
Both brand companies and influencers want friendly UI for easy and fun use, and high usability so that they can see the information they want at a glance.
Both brand companies and influencers want friendly UI for easy and fun use, and high usability so that they can see the information they want at a glance.

기업의 신뢰와 인플루언서의 트렌디함을 나타낼 수 있는퍼플을 사용하여 Skiip만의 무드를 나타내었습니다.
We have expressed Skiip's unique mood using purple, which can represent corporate trust and the
trend of the influencer.

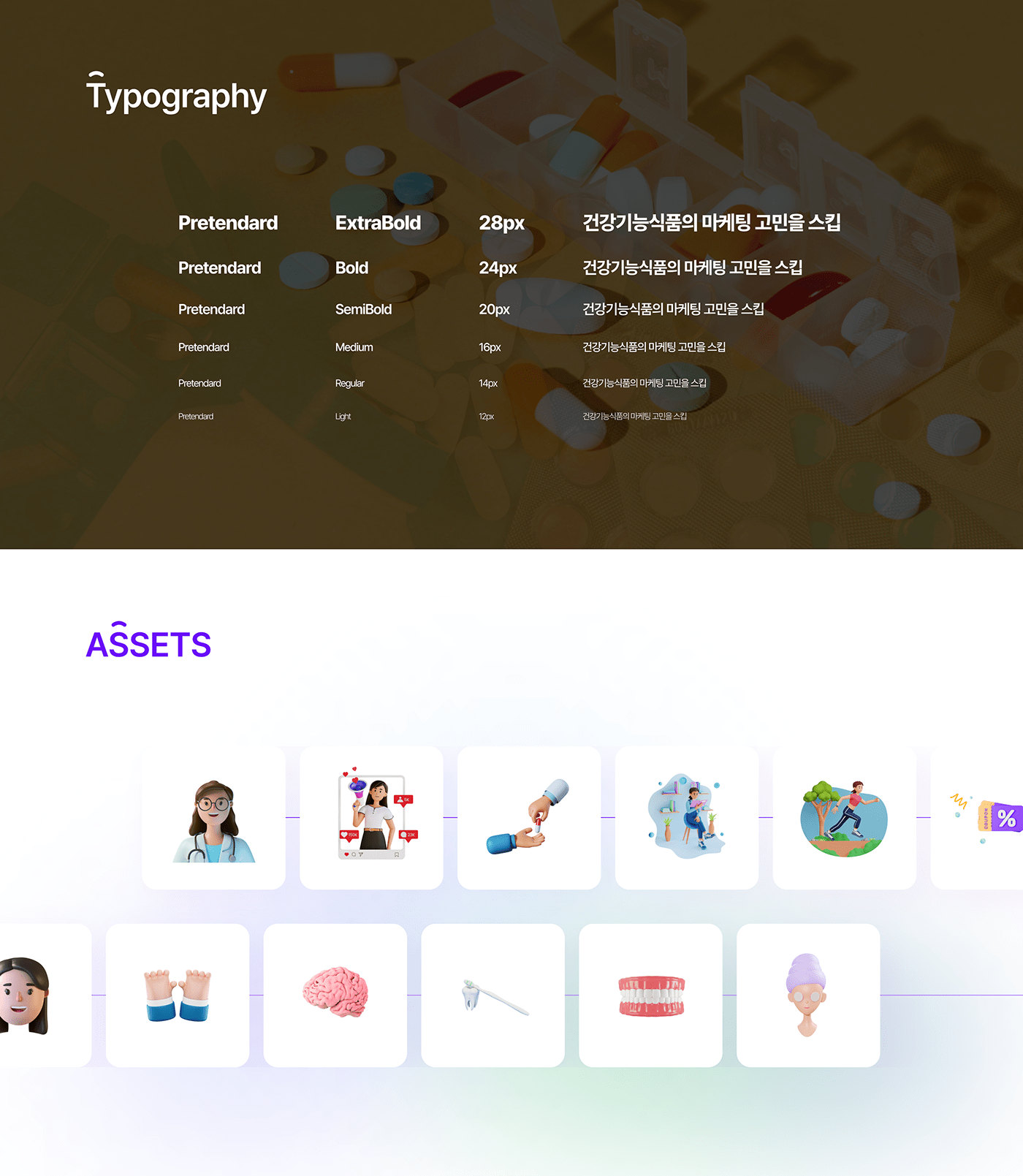
Skiip의 브랜드 이미지를 잘 나타낼 수 있는 친근하고 전문적인 ASSETS 을 사용하였습니다.
We matched tone and manner using friendly and professional ASSETS that can represent Skiip's brand image well.

브랜드 사의 건강기능식품을 효과적으로 전달해 줄 인플루언서를 매칭해주고 효율적인 마케팅을 손쉽게 시작할 수 있는 웹 서비스입니다.
메인 홈 탭은 진행중인 제품과 캠페인, 인플루언서들의 현황을 대시보드에서 한번에 관리할 수 있도록 배치하였고 중요도에 맞는 색상 배치로 보다 편한 사용성을 경험할 수 있습니다. 제품 관리 탭은 페이지별 중요한 부분들은 보색대비를 이용해 사용자에게 확실히 인지시켜 오류가능성을 낮추었습니다.
메인 홈 탭은 진행중인 제품과 캠페인, 인플루언서들의 현황을 대시보드에서 한번에 관리할 수 있도록 배치하였고 중요도에 맞는 색상 배치로 보다 편한 사용성을 경험할 수 있습니다. 제품 관리 탭은 페이지별 중요한 부분들은 보색대비를 이용해 사용자에게 확실히 인지시켜 오류가능성을 낮추었습니다.
It is a web service that matches influencers that will effectively deliver the brand's health functional foods and makes it easy to start efficient marketing.
On the main home tab, the current status of products, campaigns, and influencers can be managed in the dashboard at once. Experience high usability with color placement that fits your importance.
The Product Management tab reduces the possibility of errors by making the user aware of important parts of each page using complementary color contrast.
On the main home tab, the current status of products, campaigns, and influencers can be managed in the dashboard at once. Experience high usability with color placement that fits your importance.
The Product Management tab reduces the possibility of errors by making the user aware of important parts of each page using complementary color contrast.

디테일 페이지에선 다이어그램과 그래프를 통해 인플루언서의 정보를 한눈에 볼 수 있도록 진행하였습니다.
On the detail page, you can see the information of the influencer at a glance through diagrams and graphs.

전문약사가 추천해주는 Skiip의 장점을 나타내기 위해 제약 관련 Icon을 사용하여 신뢰도를 높이고자 하였습니다.
상단에 프로그레스 바를 배치하여 진행상황을 보여줌으로써 이탈율을 감소시킬 수 있도록 하였고 전반적으로
상단에 프로그레스 바를 배치하여 진행상황을 보여줌으로써 이탈율을 감소시킬 수 있도록 하였고 전반적으로
귀여운 3D Icon을 사용하여 친근한 모습을 보여주고자 하였습니다.
To show the strength of Skiip (recommended by a professional pharmacist) ,We tried to gain trust from users by using constraint-related icons.
The progress bar is placed at the top to show the progress so that the departure rate can be reduced. Also, we wanted to show a friendly look using cute 3D Icon in general.
The progress bar is placed at the top to show the progress so that the departure rate can be reduced. Also, we wanted to show a friendly look using cute 3D Icon in general.





