
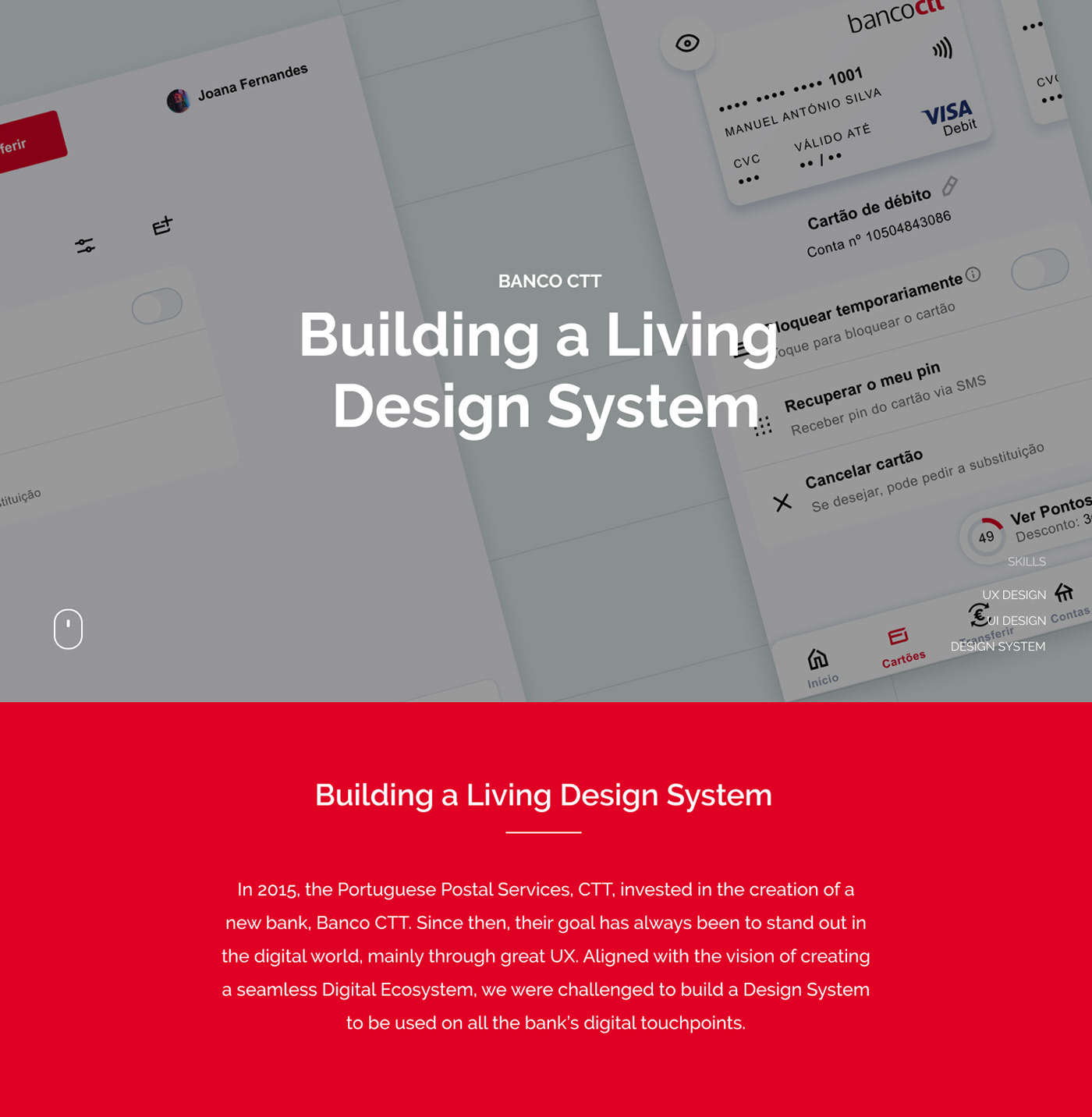
GOAL
As a new bank, Banco CTT felt the need to innovate in order to grow through the constraints of a mature market. Therefore, when the time came to build a new app and homebanking, they knew they had to level up their game.
To get an edge on their competitors, Banco CTT would have to build their Digital Ecosystem in the smartest possible way. That would require streamlined processes, internal alignment and top notch efficiency. Therefore, having a new Design System was a top priority. On top of that, we designed a new visual approach for the home banking and mobile app.
To get an edge on their competitors, Banco CTT would have to build their Digital Ecosystem in the smartest possible way. That would require streamlined processes, internal alignment and top notch efficiency. Therefore, having a new Design System was a top priority. On top of that, we designed a new visual approach for the home banking and mobile app.

THE PROCESS
The project took place in 3 different stages: UI Concept, UX & UI Design, and Development.
In the first stage, we leveraged the bank’s branding guidelines to create a UI concept, and we proved its effectiveness by applying it to user flows.
In the second phase, we designed the experience and the features for 8 selected areas of the bank’s app and homebanking.
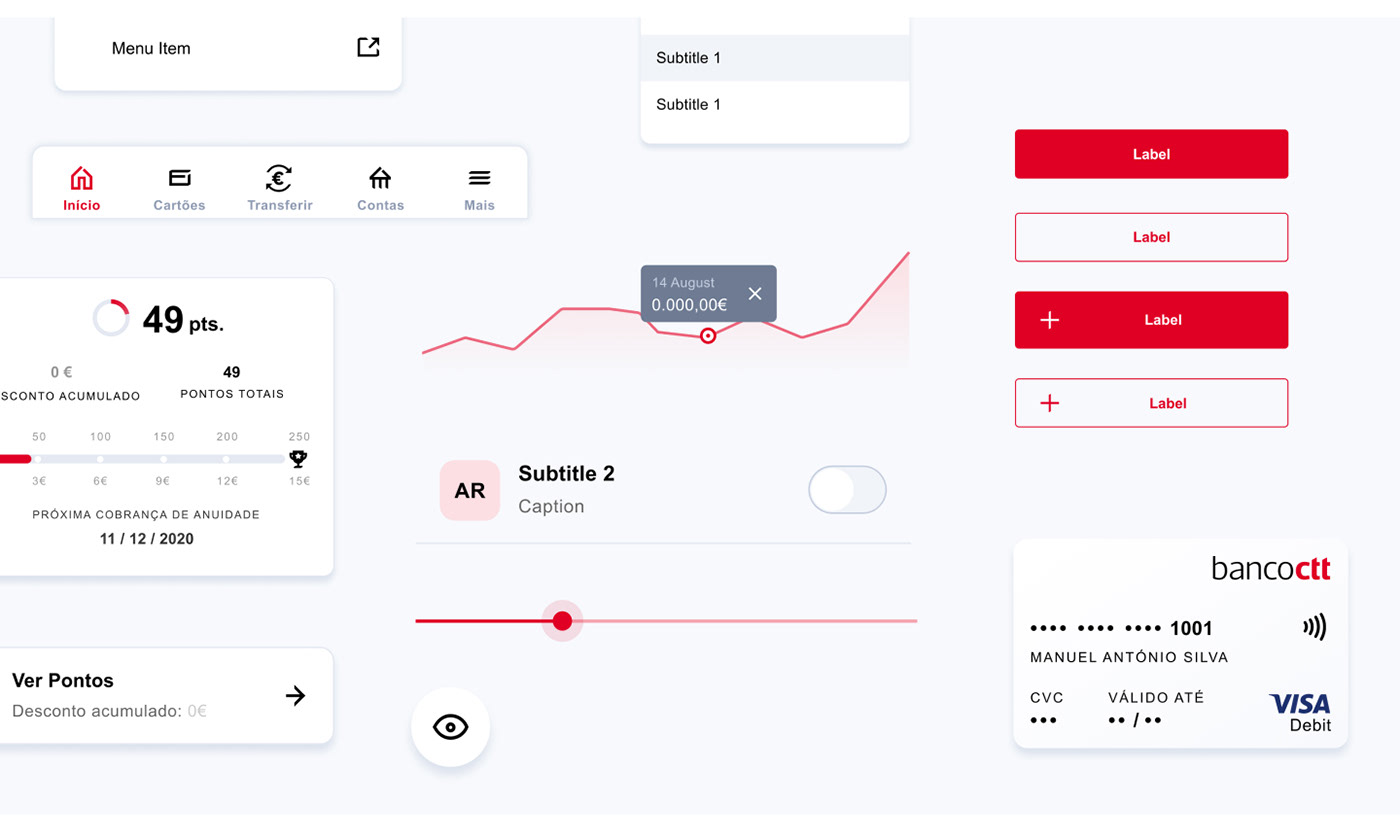
Alongside these activities, we created a cross-platform library of components. In the last phase, we coded the components of the library in React to be later tested, released and catalogued for future use.
In the first stage, we leveraged the bank’s branding guidelines to create a UI concept, and we proved its effectiveness by applying it to user flows.
In the second phase, we designed the experience and the features for 8 selected areas of the bank’s app and homebanking.
Alongside these activities, we created a cross-platform library of components. In the last phase, we coded the components of the library in React to be later tested, released and catalogued for future use.

COLLABORATIVE APPROACH
Starting this project during the COVID-19 pandemic raised the challenge of working in remote conditions. We managed to successfully overcome it by implementing a set of best practices and collaborations workflows. Besides having weekly status, weekly sprints and daily check-ins, we worked with a set of integrated tools that helped us to deliver high-quality outputs. For co-design workshops with the client, we used Miro, an online visual collaboration platform.

INTEGRATED TOOLS
Using an integrated set of tools was critical to keep our team aligned and ensure that remote collaborations worked. These tools allowed us to: design amazing layouts (Sketch); share the experiences with the client (Invision); interview remote testers (Maze); communicate with developers (Zeplin); track progress (Trello); code components (React); catalog coded components (Storybook); store design outputs and engineering deliverables (ZeroHeight).

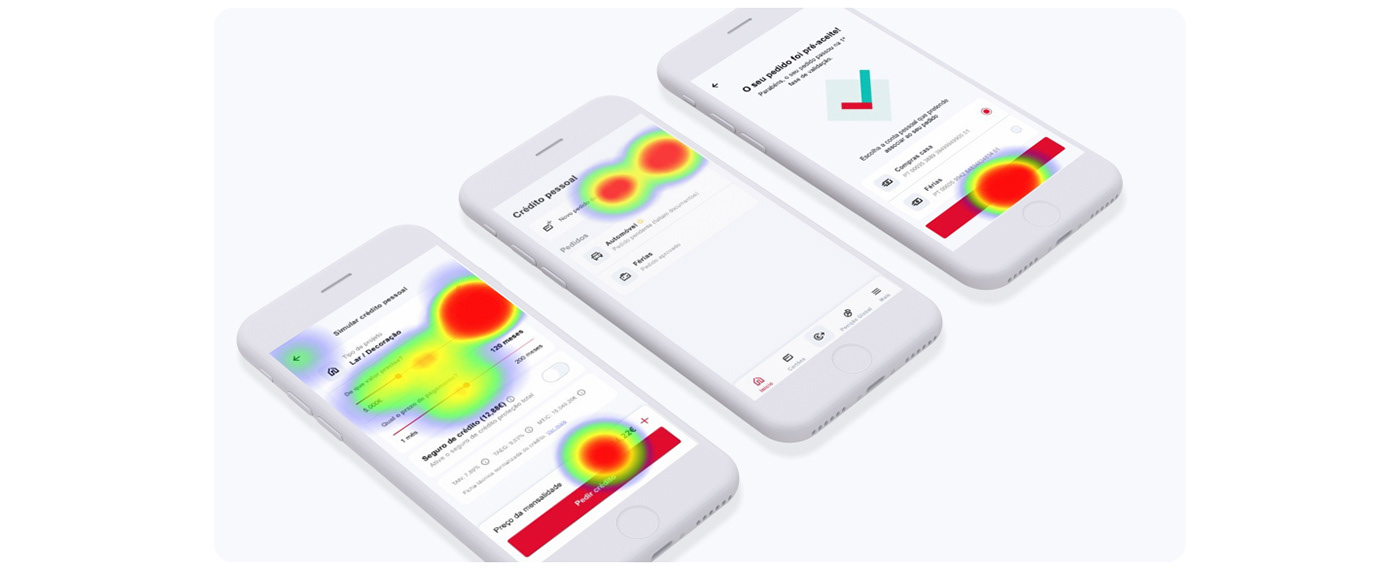
USABILITY TESTING
We interviewed both real clients and potential ones. By running qualitative interviews, we were able to collect feedback not only related to the usability, but also to the product and the features in use. Maze’s robust reporting allowed us to explore heatmaps and identify the most critical interaction patterns.

THE FINAL DESIGN SYSTEM
Our client’s Design System is already being used internally for new projects. Besides that, it keeps growing and evolving to keep up with Banco CTT’s needs, with and without
our help.