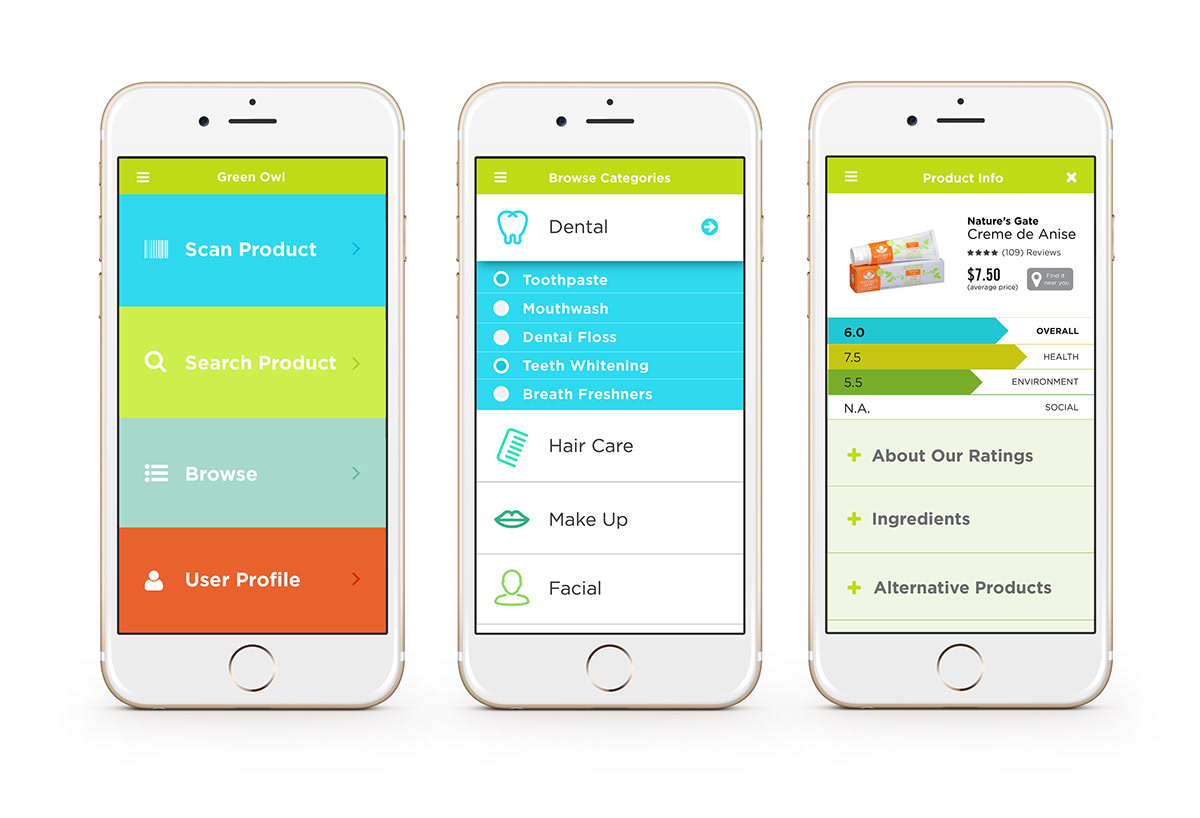
Green Owl is an app that helps the conscientious shopper make informed decisions on personal care products. It is the user's go-to app that tells them information based on personalized ethical and environmental issues, allowing them to shop smarter by attaining the best products and contributing to the conscious consumption movement that benefits the greater good.
Working on Green Owl was an opportunity to implement best practices in User Experience Design. As a team of 4 designers, we collaborated by gathering research through user interviews, analyzing the app market’s content and functional features, creating personas/mindsets, designing user flows, conducting usability testing, and creating the final UI.
Role
UX + UI Designer
UX + UI Designer
Tools
Adobe Illustrator, InVision
Adobe Illustrator, InVision

Goals
1. To help consumers choose personal products that are deemed safe, environmentally friendly, cost-effective, and that have a proven track record with other consumers
2. To become the “go-to” app for conscientious shoppers trying to make educated decisions
3. To provide users with a seamless scan and search shopping app that encourages continued utilization and a positive user experience
Research + Findings
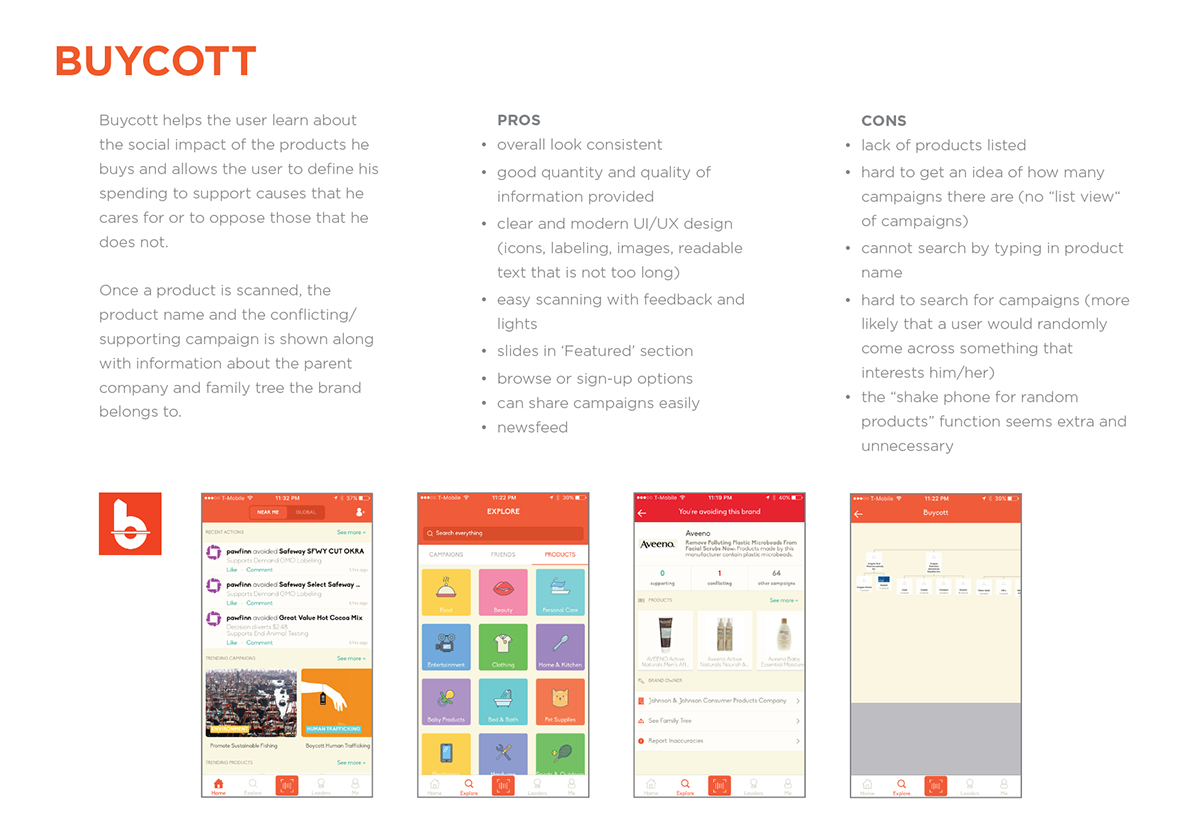
After conducting interviews and creating a competitive analysis we found that narrowing our scope would help propel our application in the right direction. Comparable market applications seemed to focus on social causes, product ingredients, and business practices but are not necessarily executing those functions well, seamlessly or in depth.
We turned our focus to personal care products and hope to offer the consumer a few key purchasing points to guide their decision process. Our target audience covets knowledge concerning ingredients, company practices, user reviews and price. By offering the consumer a clear set of standards, ratings and comparable products we look to set ourselves apart from the competition.
Our product rating system would be based on an algorithm taking in consideration ingredients that are not approved in consumer products in Europe, world-wide scientific research, cancer research, and ingredient sourcing and production.
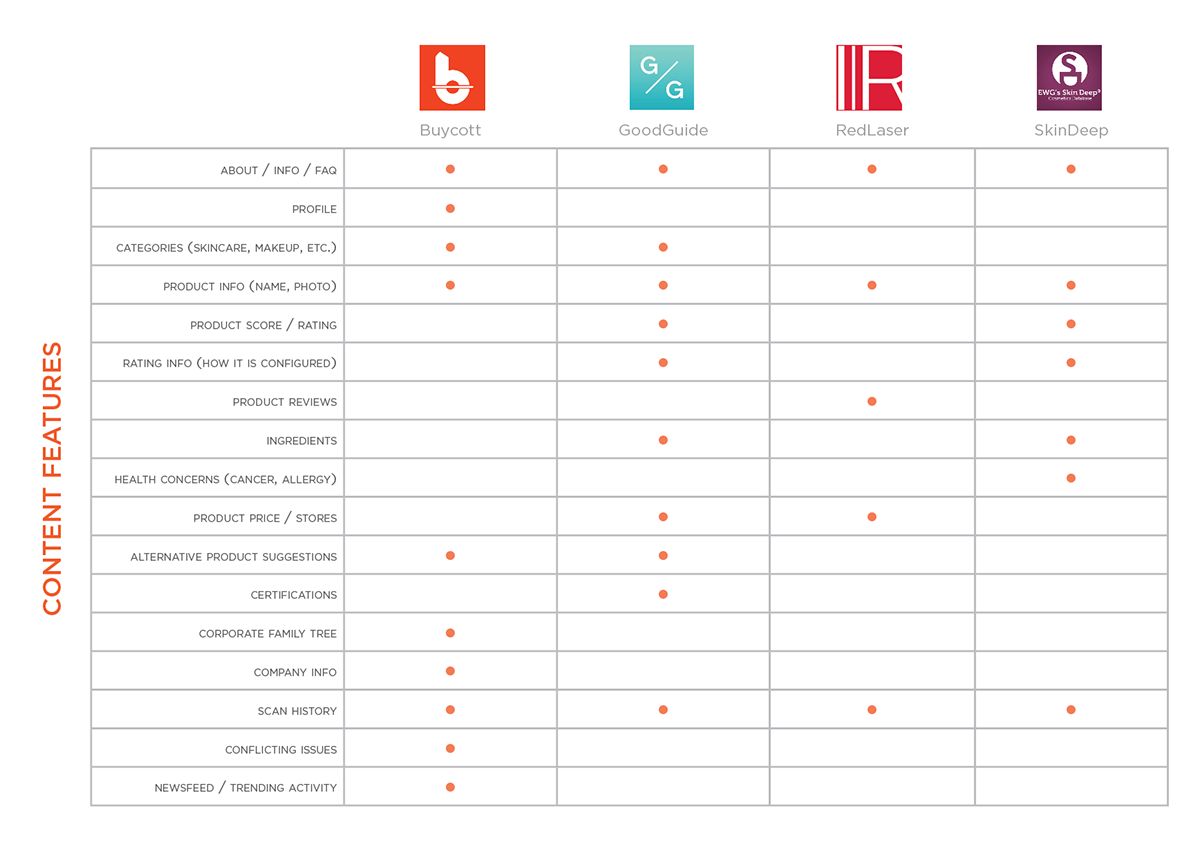
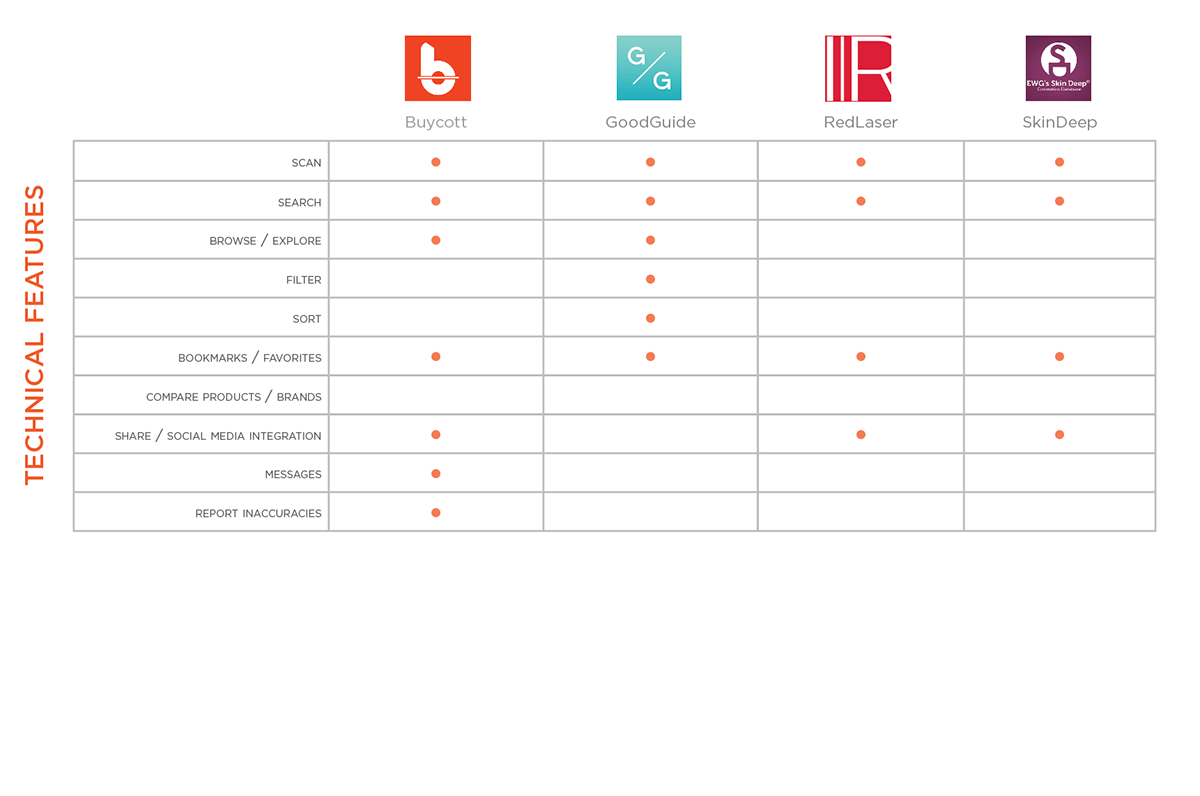
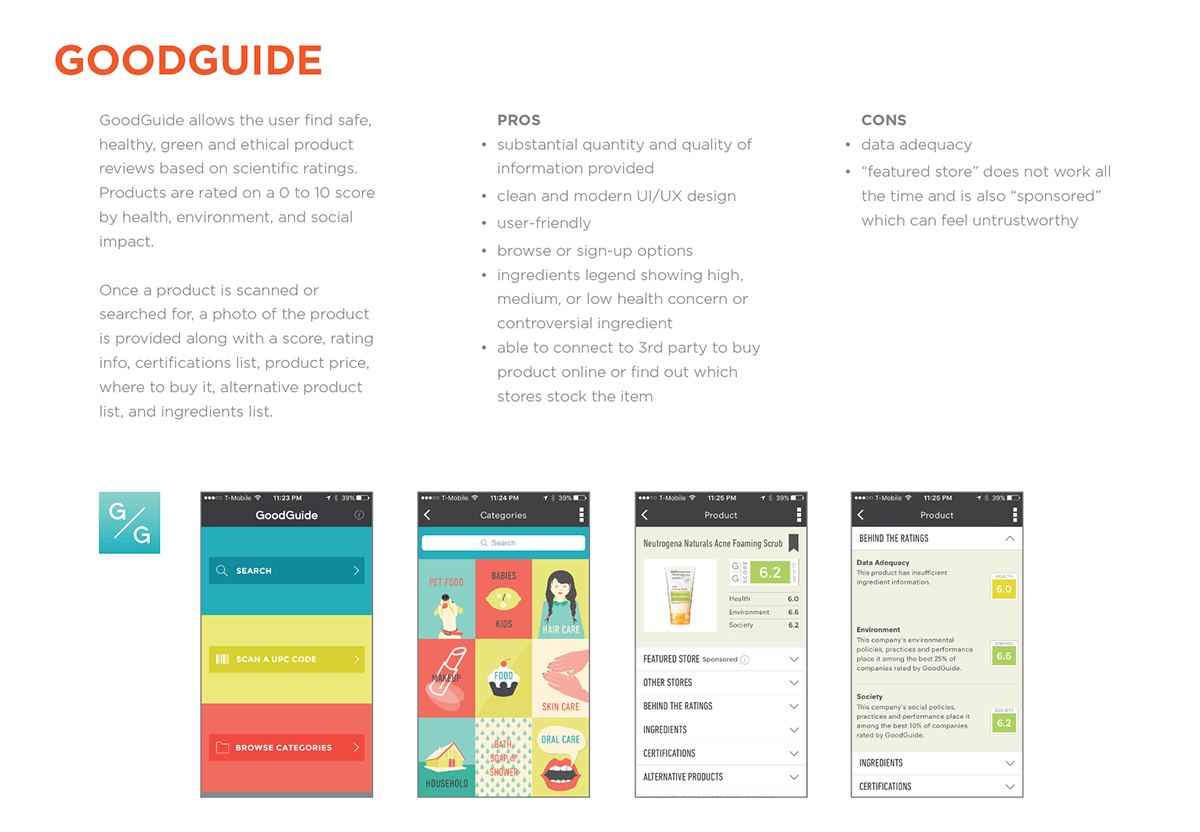
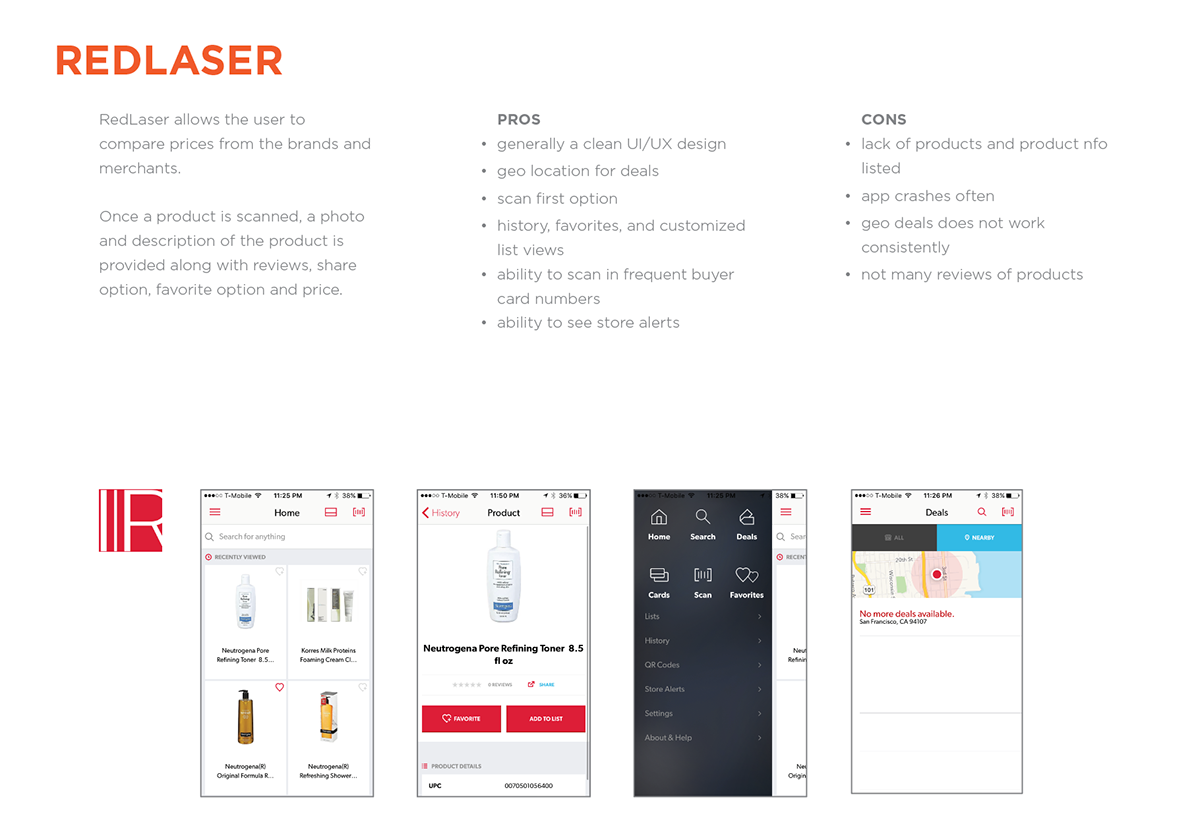
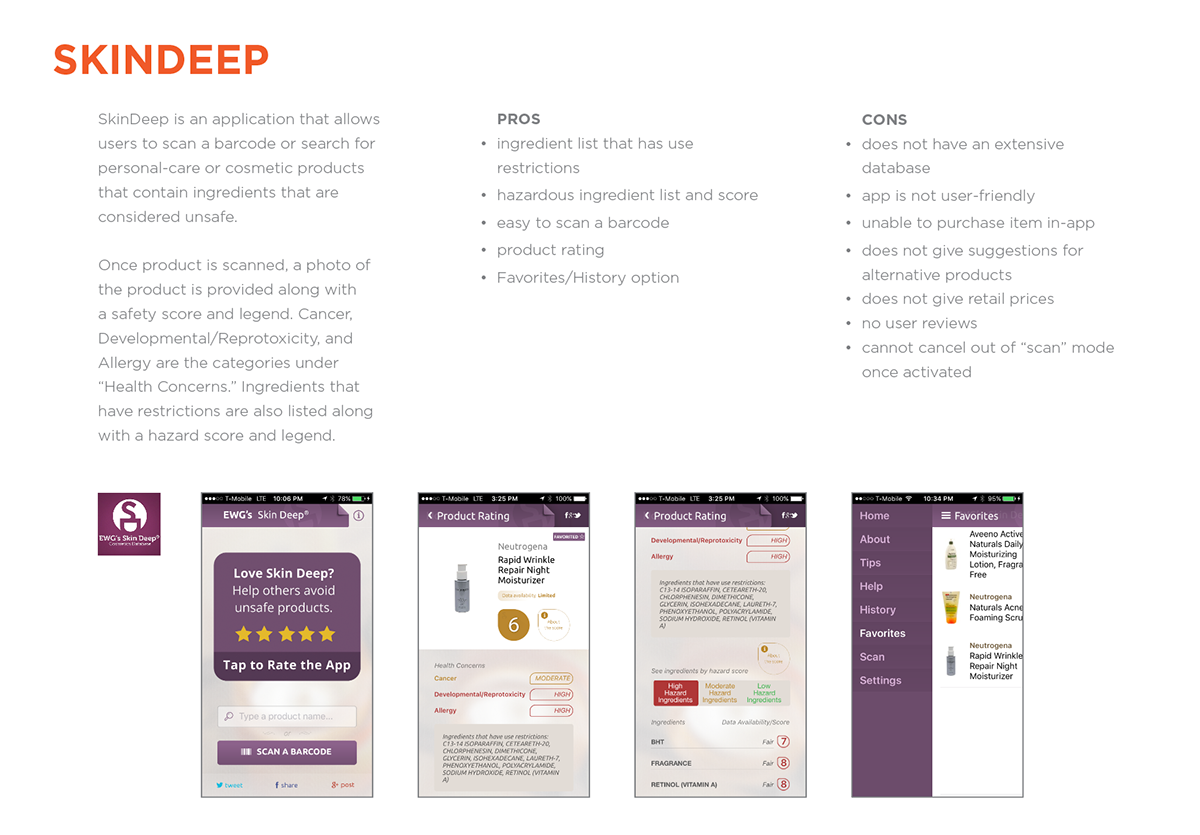
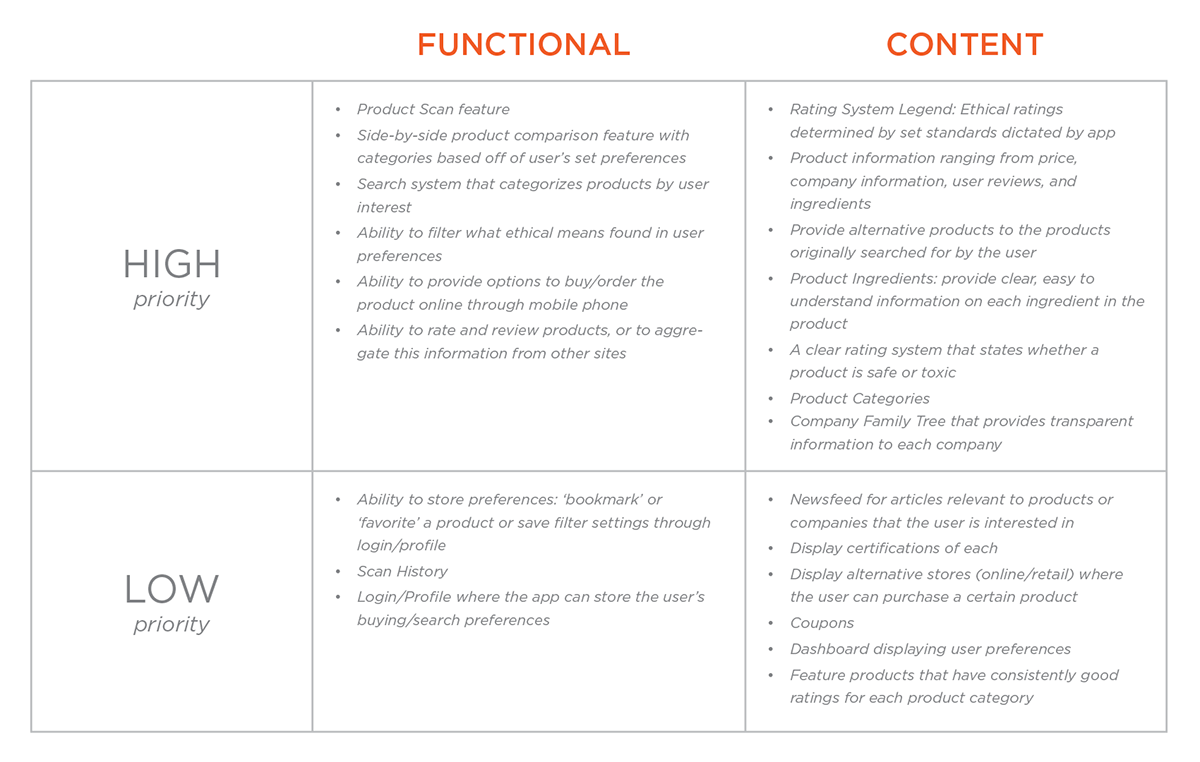
Competitive and Experience Audits + Insights
We conducted research on four competitors in the market and analyzed the results to create features in Green Owl that were aligned with the goals.







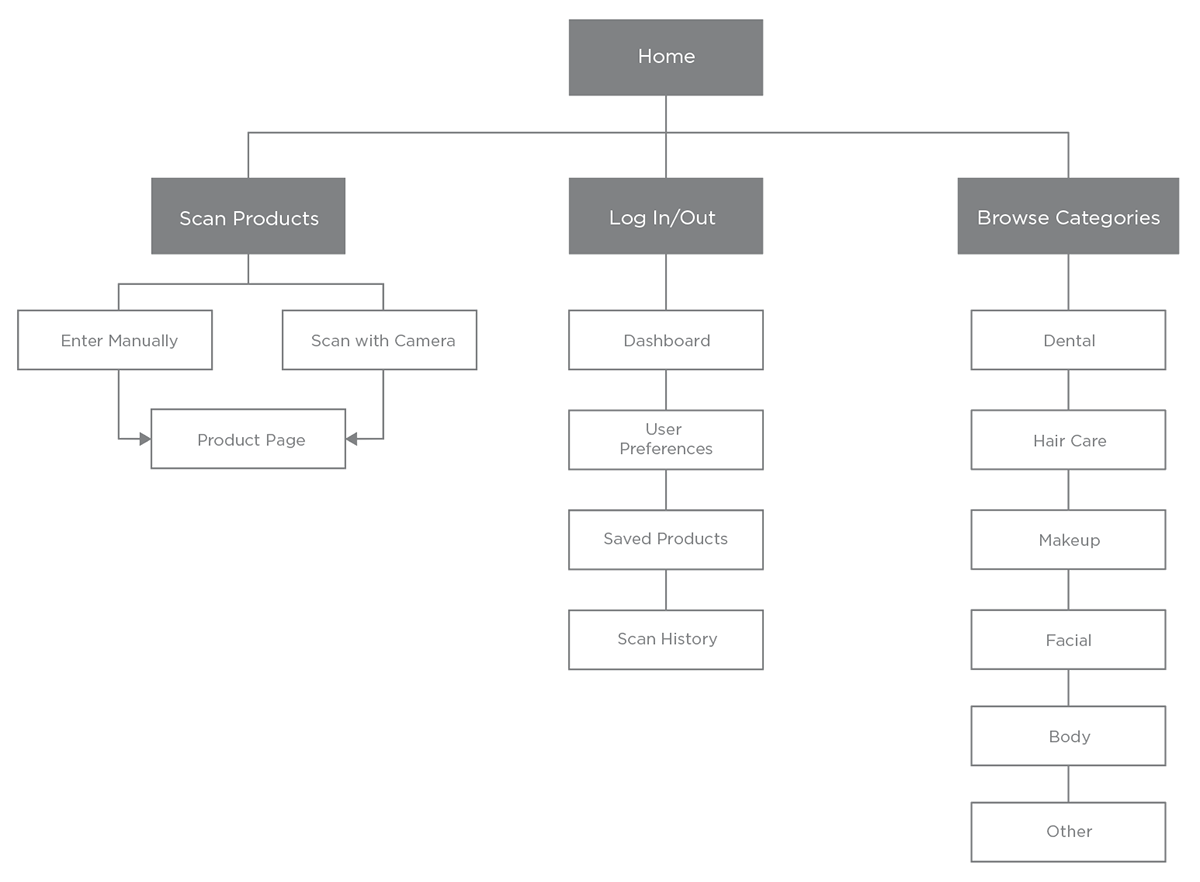
Site Architecture Map
Green Owl’s high priority functionalities include the users’ ability to scan products on-the-go, compare and browse through different personal care products in the database, and access their dashboard to view products they've previously scanned and saved for later. These functionalities are represented as 3 main branches in the app map.

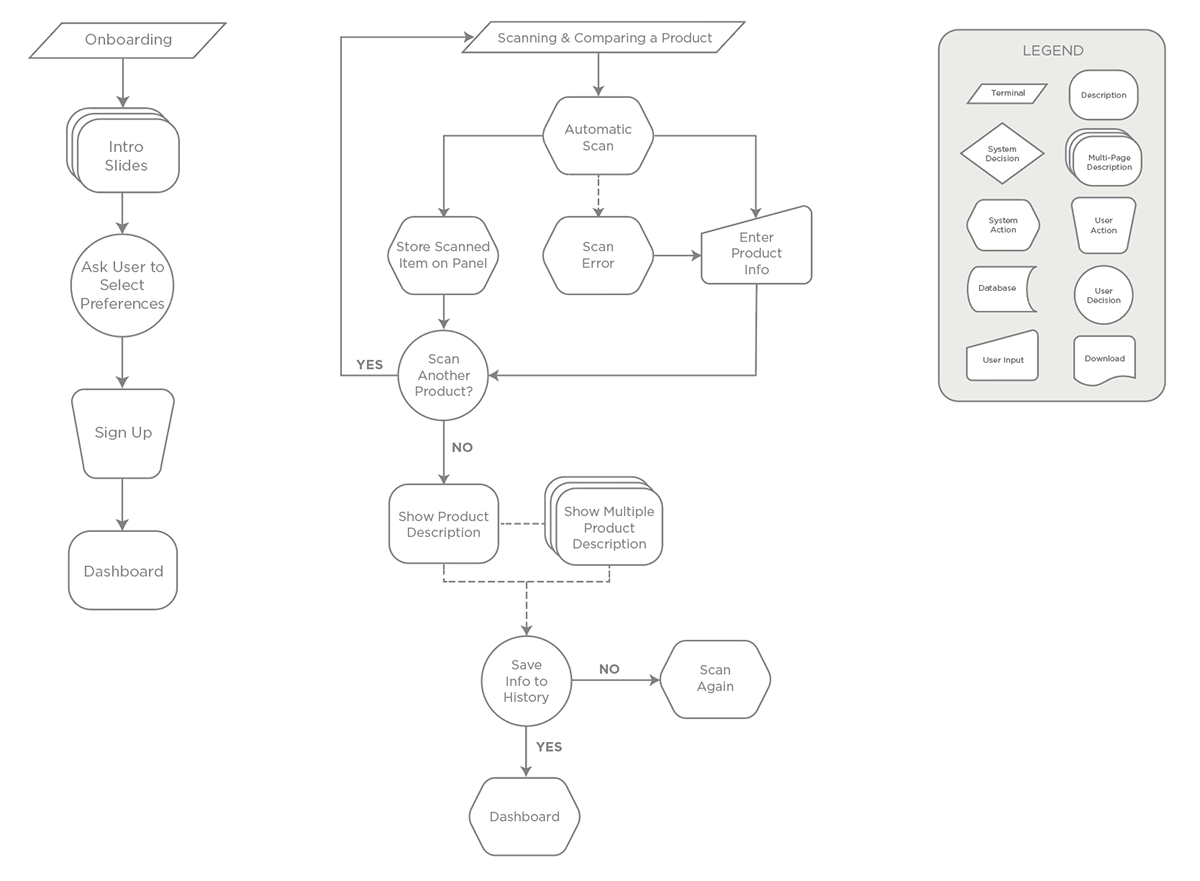
User Flow
Green Owl’s initial functionality is its scanner tool. The app allows consumers to quickly find information about a product by scanning the barcode. Once a product is scanned, the app asks the user to see the information, or gives the option of scanning another product to compare their information side by side. After viewing the items, the user then has the option to save products they intend to buy, or scan again and repeat the process.

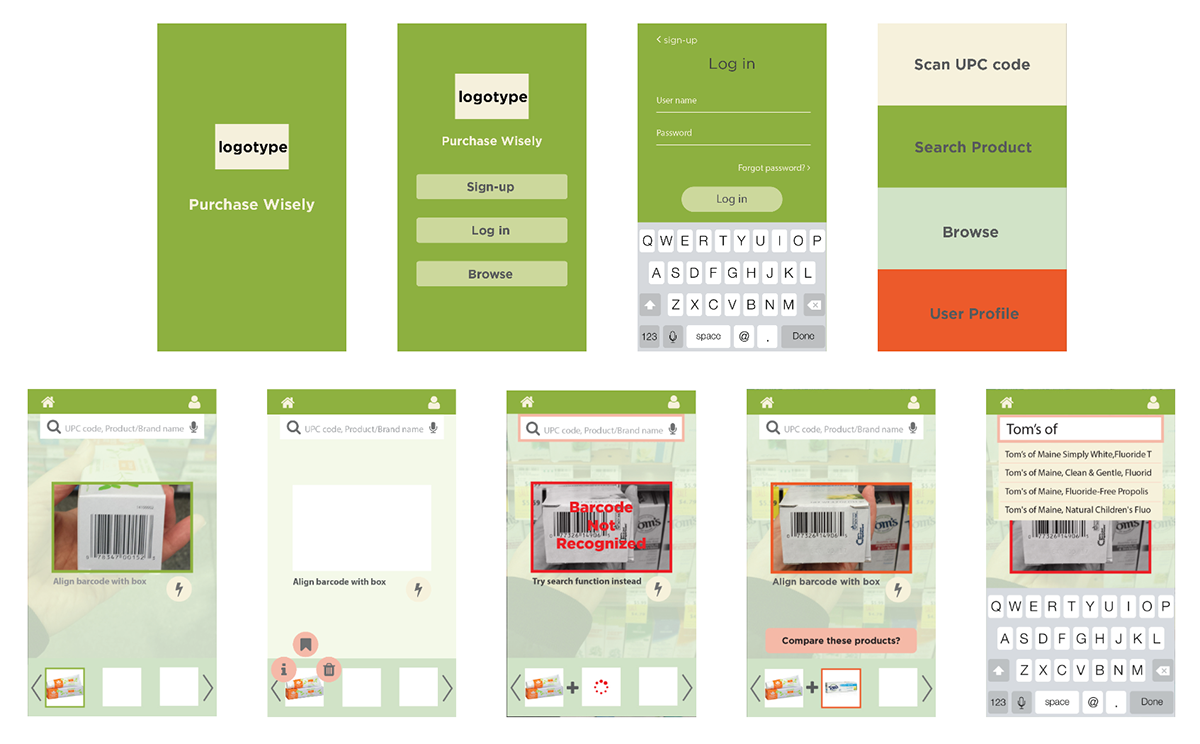
Wireframes
The wireframes for the app and the branding were built in tandem. This allowed us to tackle the user-interface design on a content/functionality as well as a branding standpoint. It didn't prove to be a seamless process -- we learned that it's best to work on one problem at a time. However, it allowed us to quickly identify interactions that needed to be reconsidered, as well as visual elements that needed to be reworked in order to be more cohesive to the overall interface.


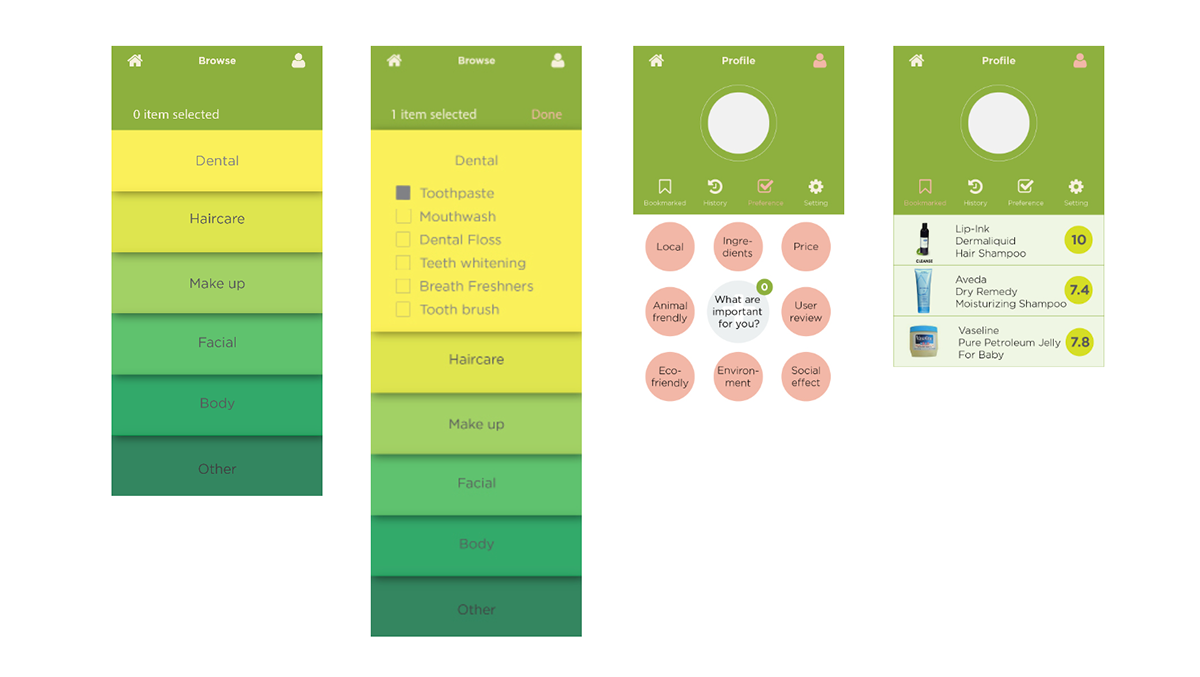
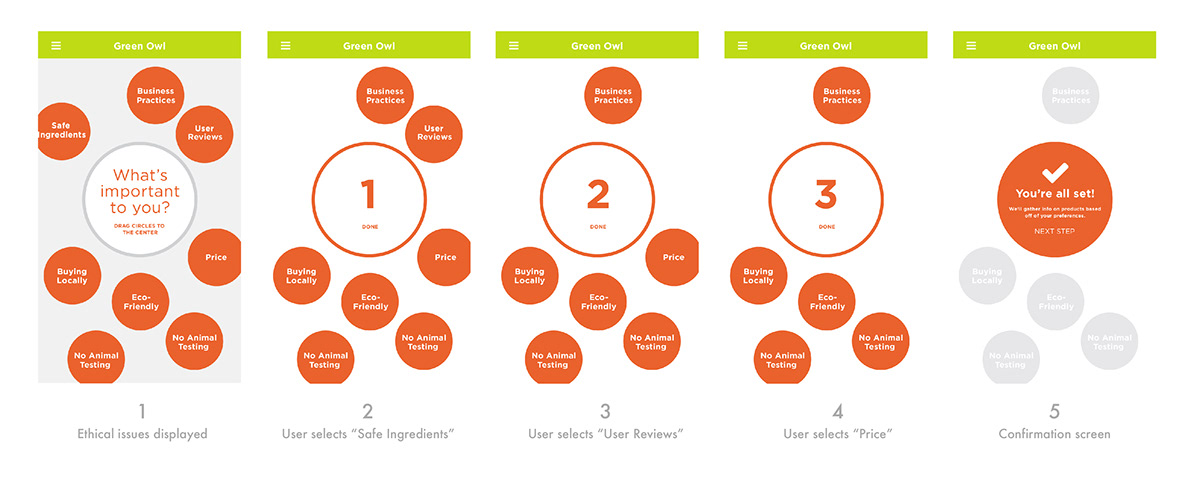
Onboarding and Selecting Preferences
As a team, we wanted an onboarding process that featured an engaging and unconventional interaction for the user the first time they signed up. The initial onboarding sequence allows the user to select different bubbles representing different issues, drag them to the center, have the user confirm by clicking 'Done'. This process filters the kind of information that Green Owl will display for each product that the user scans or searches for.

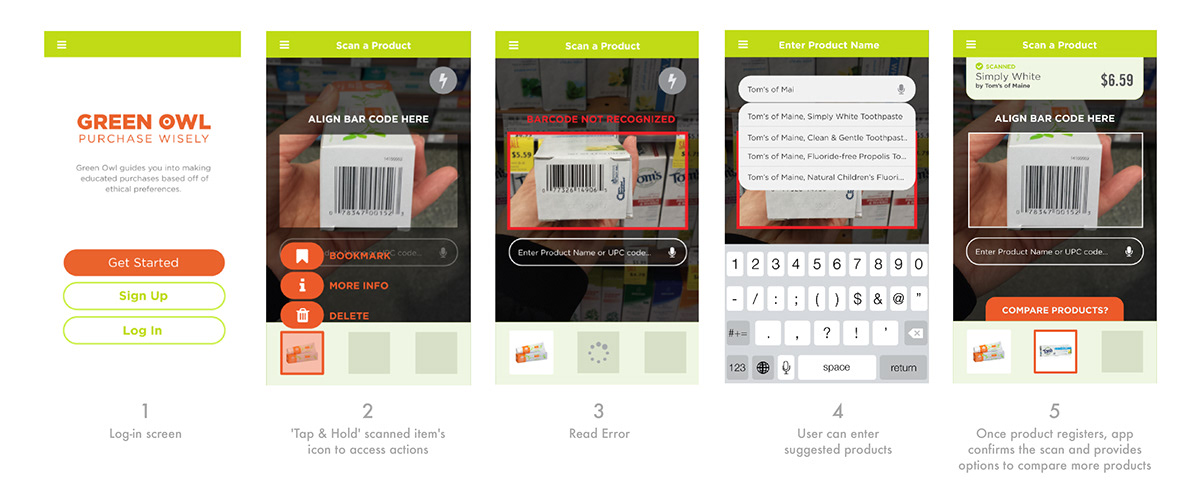
Scan Tool and Barcode Read Error
A clear barcode scan won’t always occur, especially if the barcode is damaged. If the scan fails to recognize the barcode of the product, Green Owl gives the user an option to type in the product info.

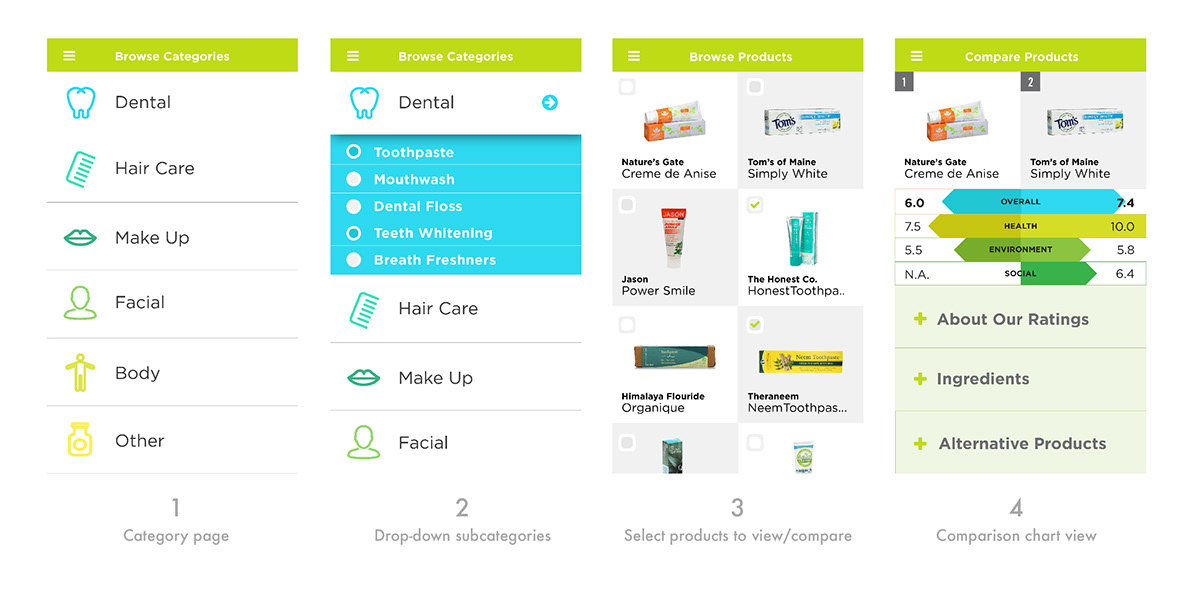
Browsing Categories and Comparison Tool
Green Owl allows the user to browse through a variety of product and information in its Browse feature. The user can also compare items side-by-side so they can make the best, educated purchase. When a user selects an option from the different product categories, Green Owl then narrows their search by presenting a subcategory. Once they’ve been selected, the user can select up two items to compare. If two items are selected, a button asks the user to compare products shows up, and the user is then presented an infographic that shows stats of each product side by side that allows them to compare and make educated purchasing decisions.

View full process book here.
